1.概述
产品除了提供自动生成手机布局报告功能外,还可以在制作报告时选择制作手机报告,帮助用户制作出更好的符合移动端展示的报告。
为什么要制作专属移动端报告?
•使用PC布局制作的报告更符合电脑屏幕查看,而手机的屏幕小,需要避繁就简,层次清晰的展现出内容。
•高层管理人员更多的使用手机查看报告,专属的报告让其能更快速查看到关键信息。
•制作的报告布局样式更灵活,更符合移动端交互操作。
优势:
•可以直接按手机尺寸创建报告。
•支持多种布局方式:包括智能布局、自由布局。
•可以制作符合移动端查看特点的报告,在移动端查看的报告布局与PC制作时一样,所看即所得。
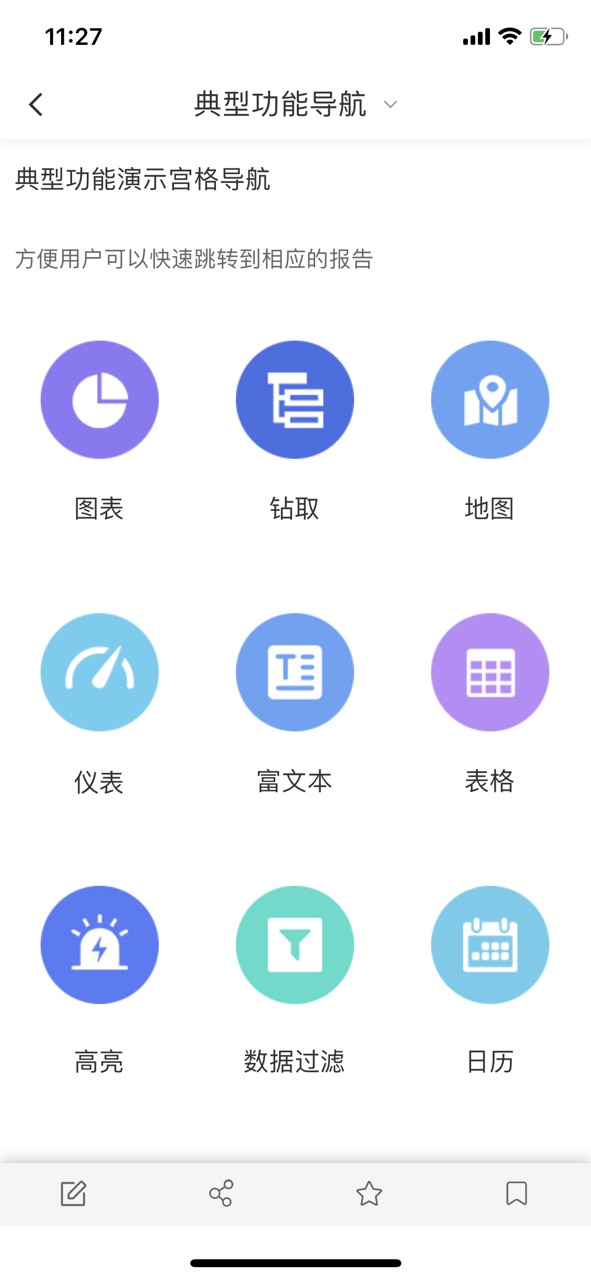
•可以使用宫格导航、顶部选项卡导航、选项卡滑动导航、轮播导航、卡片式导航等多种移动端样式制作报告。
2.制作
2.1选择移动端报告尺寸
在【报告>布局>设备类型】中选择【移动端】,显示移动端的手机型号和尺寸,可以选择不同手机型号,确定后画布中按选择的尺寸显示一个手机尺寸框。
•支持增加手机尺寸
1)在bi.properties文件,输入db.add.mobile.size=手机型号,尺寸,当有多个的时候用分号。
➢例如:iphone6/7/8,375*667
2)在手机尺寸下拉框中显示新增的尺寸。新增尺寸显示在手机尺寸列表最后一个,按增加顺序排序。
•设置默认手机尺寸
在bi.properties文件,输入db.default.mobile.size=手机型号,尺寸,只能设置一个默认尺寸。
2.2制作报告
在手机尺寸框中会显示一条虚线,为手机一屏的高度,组件不能拖出实线的边框线外,虚线可以。
制作报告操作和PC报告一致,详见制作可视化报告。移动端设置详见制作报告里的移动端设置>组件设置和制作报告里的移动端设置>报告设置。
需要在组件【右侧>设置>移动端】中设置可见性,选择不可见的时候,组件置灰,预览时不显示。
➢说明:
•当设备类型选择移动端时,不支持【查看->手机布局】功能。
•【报告>布局>标签位置】,只支持设置无和顶部。
•【报告>筛选栏>位置】,只支持设置顶部。
•移动端不支持【报告>样式>背景】,设置动画。
3.预览报告
选择预览,在预览页面顶部导航栏支持切换手机尺寸,可以查看不同尺寸的手机报告。
4.移动端查看
移动端的报告与制作的报告布局一样,组件按移动端样式展示。可以直接通过从APP中打开报告或从手机浏览器中打开报告查看。