本章节为您介绍如何制作表单。
1.创建表单
点击创建表单按钮,在对话框中输入表单名称,点击确定,直接进入表单编辑页面。


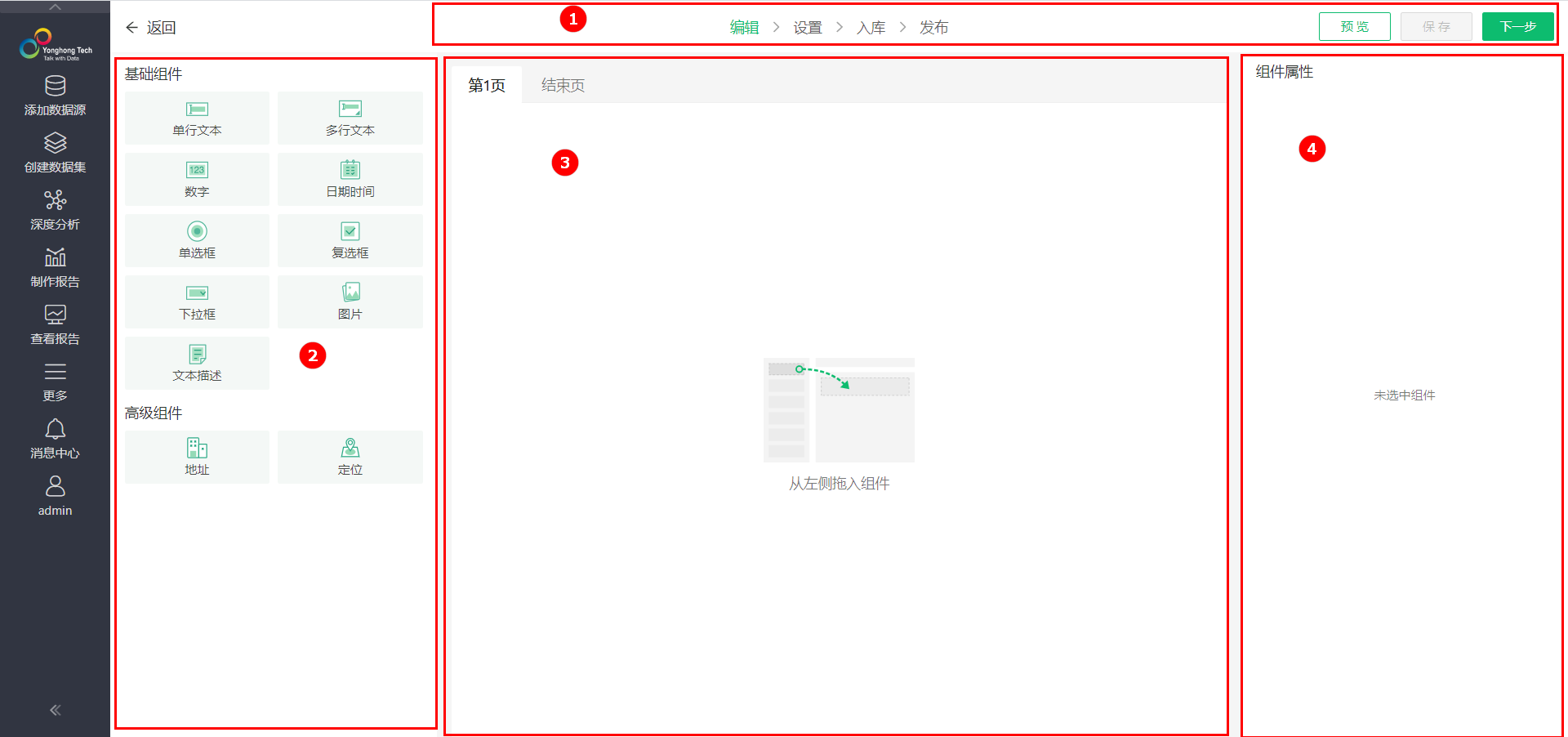
①工具栏区。
②组件区;
③表单布局区;
④组件属性设置区。
2.编辑表单
鼠标拖动左侧的组件到表单布局区域,即可添加组件到表单,再设置组件名称以及属性。如下图,

表单当前只支持一页+结束页,结束页默认由一个图片组件+一个单行文本组成,用户可以修改图片和文本内容,但不能新增或者删除结束页组件。

3.组件
表单支持以下组件,
组件名称 |
描述 |
单行文本 |
适用于填写信息较少的场景,比如姓名,名称等。 |
多行文本 |
适用于填写信息较多场景,比如总结,审批意见等。 |
数字 |
适用于填写数值信息的场景,比如年龄,金额等。 |
日期时间 |
适用于填写日期信息的场景,比如生日等。 |
单选框 |
适用于单选场景,比如性别等 |
复选框 |
适用于多选场景,比如兴趣爱好等。 |
下拉框 |
适用于单选值较多的场景。 |
图片 |
适用于展示图片。 |
文本描述 |
适用于添加标题或者标题描述等。 |
地址 |
适用于地址选择。 |
定位 |
适用于定位信息。 |
组件主要有以下属性,
标题:设置组件的标题。
描述信息:对组件的简单描述。
自定义输入提示:自定义的提示信息。
格式:
•对文本、多行文本组件,可设置“普通文本”、“邮箱”、“手机号”、“身份证”;
•对地址组件,格式属性设置地址格式,目前支持:“省-市-县”,“省-市”,“省”;
•对日期时间组件,支持:“年-月-日”、“年-月”、“年-月-日 时:分”、“时:分”。
自定义模式检测:在格式的下拉选项中选择参数后,支持自定义正则表达式,对不同格式的文本信息校验。
设置:
•必填项:必填项设置后,用户必须填写内容后才能提交成功。
•只允许填写整数:限定输入的内容必须是整数。
•限定数据范围:可以设置输入数字的范围。
•详细地址:设置地址组件的详细地址是否显示。仅地址组件支持。
•经纬度信息:勾选后,用户点击表单中的“定位”组件获取位置信息后,点击提交,经纬度信息才能保存到数据库。仅定位组件支持。
上传图片:点击可以上传图片,仅图片组件支持。
布局:设置组件在PC显示尺寸,目前支持100%,50%,25%。
4.表单预览
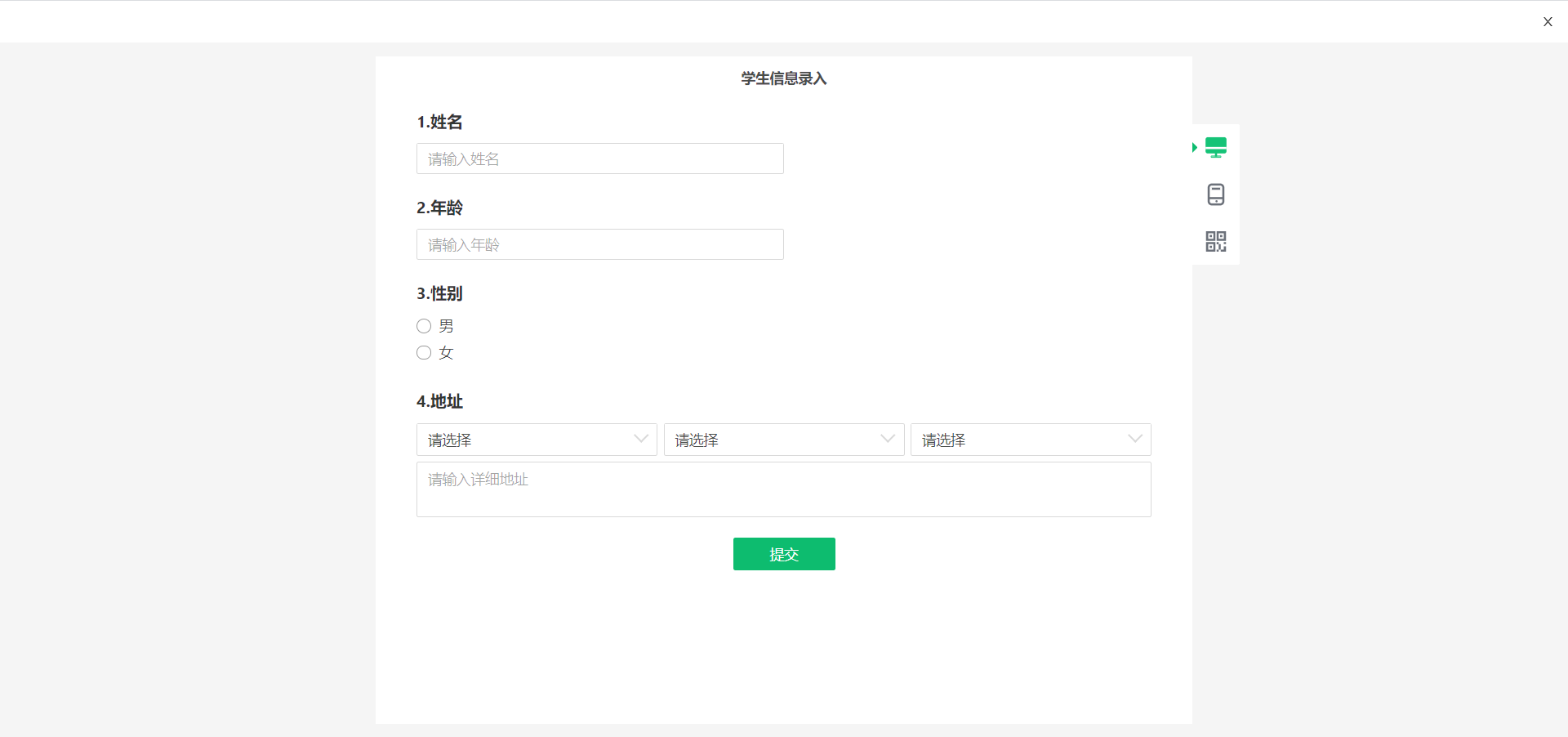
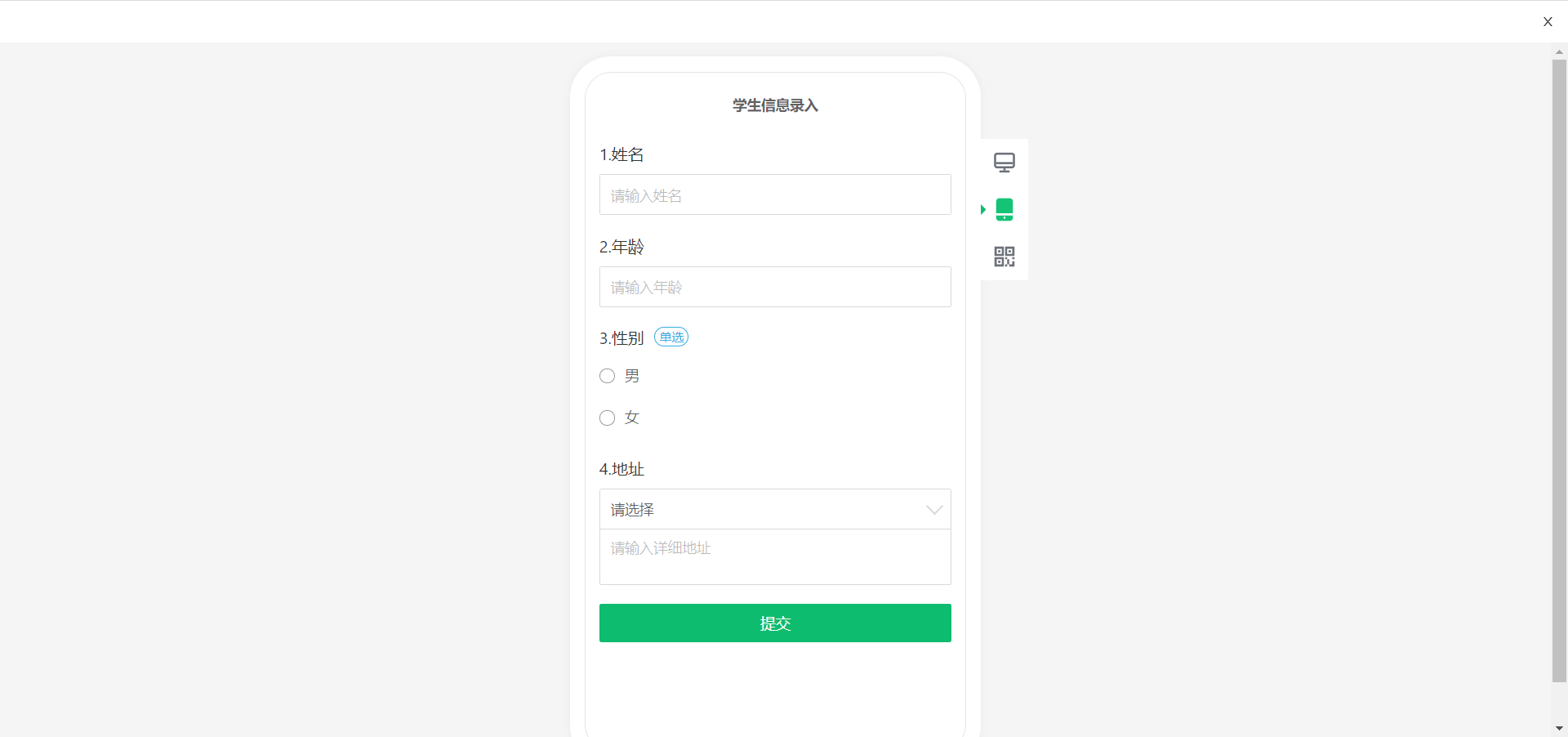
点击顶部菜单预览即可预览表单,产品支持PC预览,手机预览,手机扫码查看。
PC预览

手机预览

手机扫码查看,手机悬浮到icon上即可查看二维码。请注意手机扫码时,需保证手机能够访问当前地址或者在同一局域网中。

5.注意事项
•V9.3版本,定位组件支持谷歌地图,通过右侧组件属性下的地图选择(高德地图、谷歌地图),默认是高德地图。
•使用谷歌地图需要在产品安装目录“Yonghong Z-Suite\Yonghong\bihome\formRes\release\relativeData”下的“report_config.properties”文件中增加对应的谷歌授权key。