1. 概述
1.1 功能简介
表单是在一种特定布局-分页布局下制作的报告,制作表单的全过程都是在元数据模式下,预览时会按照设定的规则进行扩展,并且支持多种分页模式,帮助您轻松完成各种特定格式打印需求,本章节将告诉您如何快速制作一份表单。
1.2 应用场景
如果您想要在一个特定大小的纸张上制作报告,并设置一些特定的扩展、分页格式,并按照所设置的布局样式打印报告,可以使用该功能。
2. 制作表单
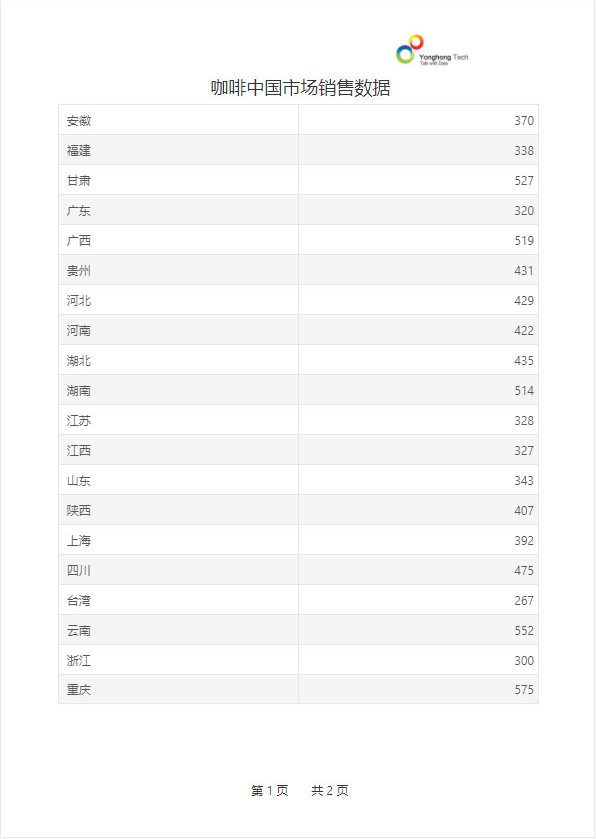
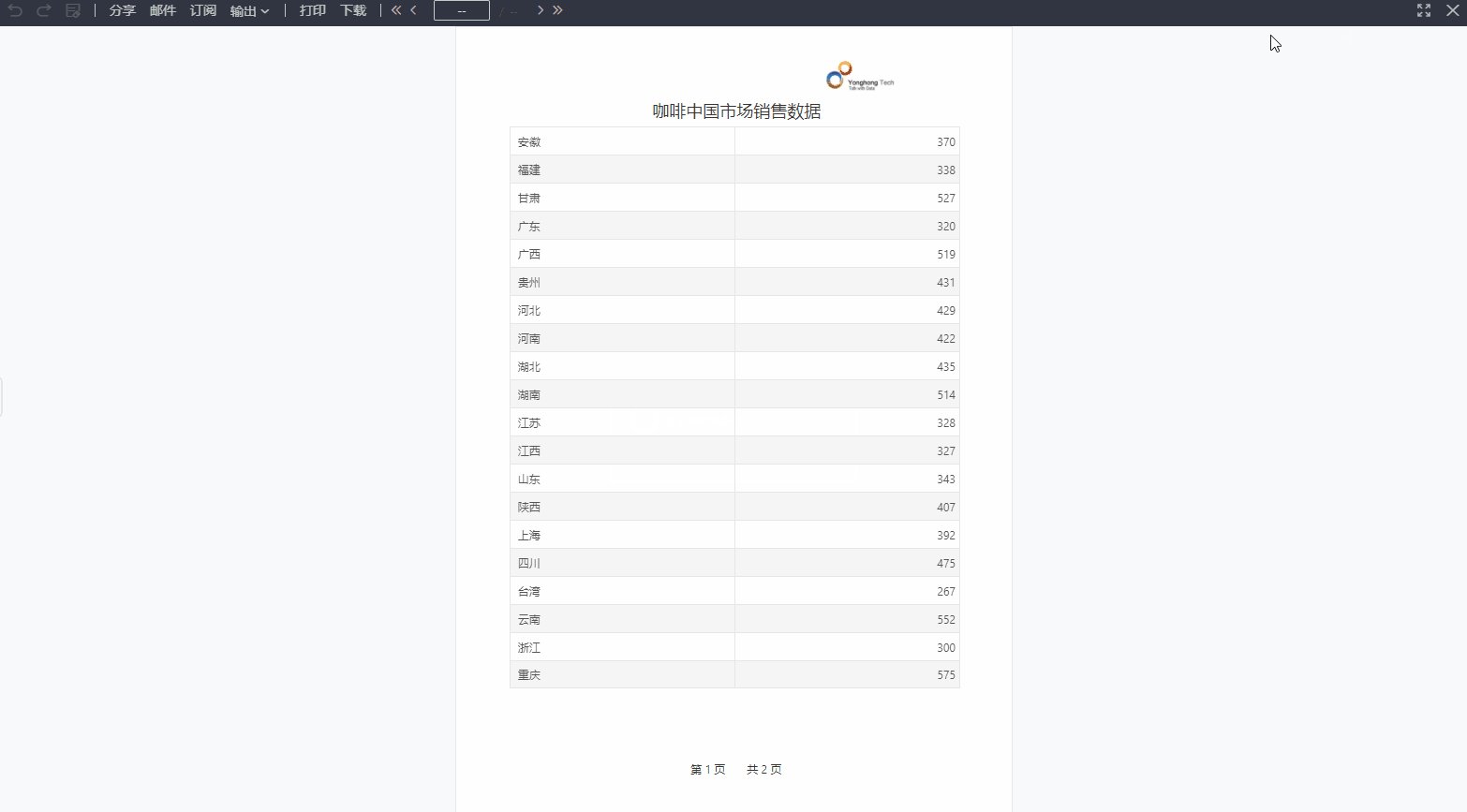
假设我们要制作如下样式表单:
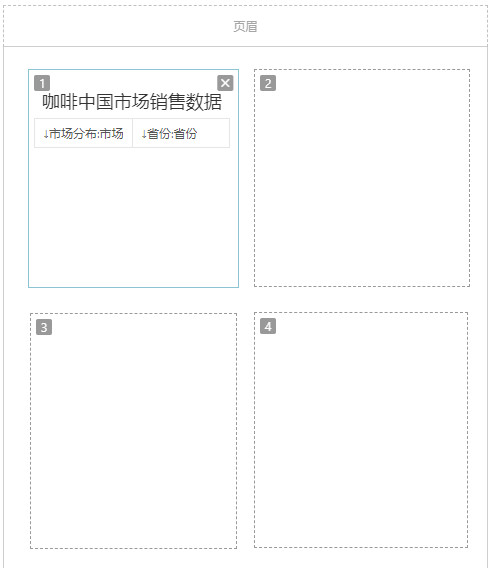
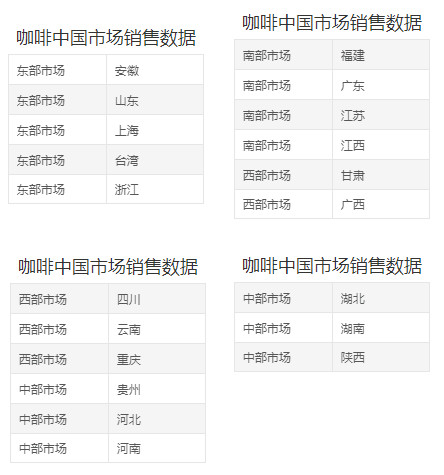
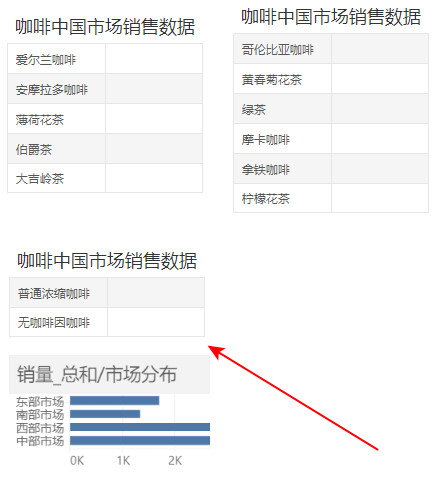
第1页:

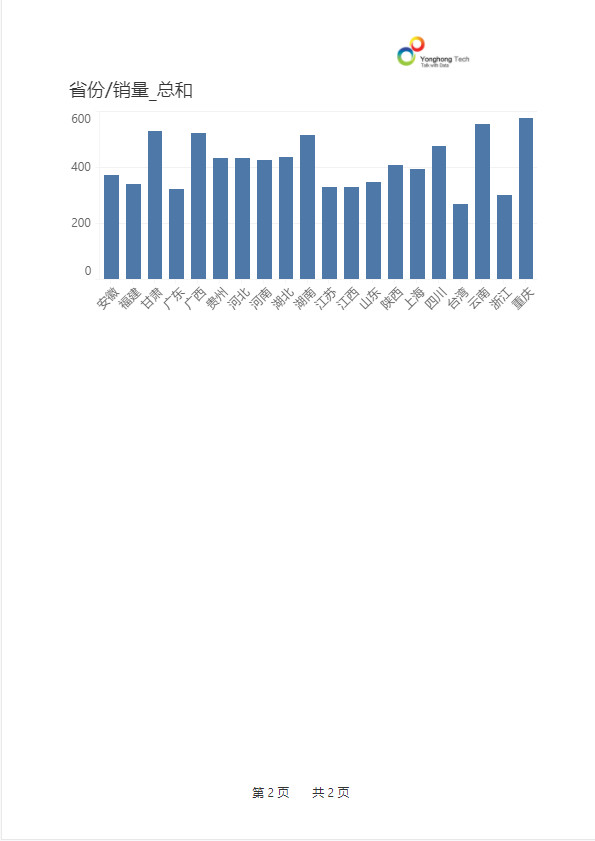
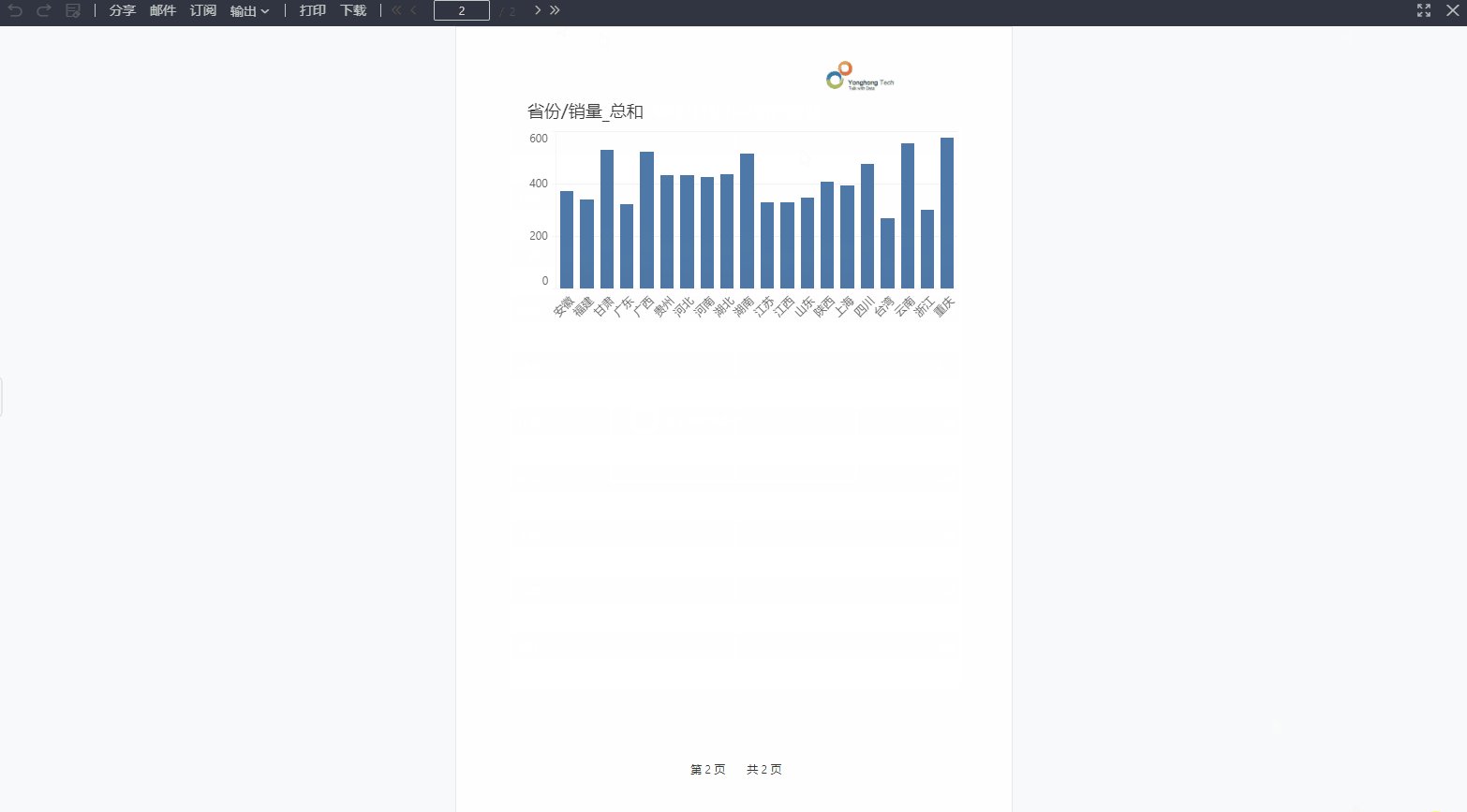
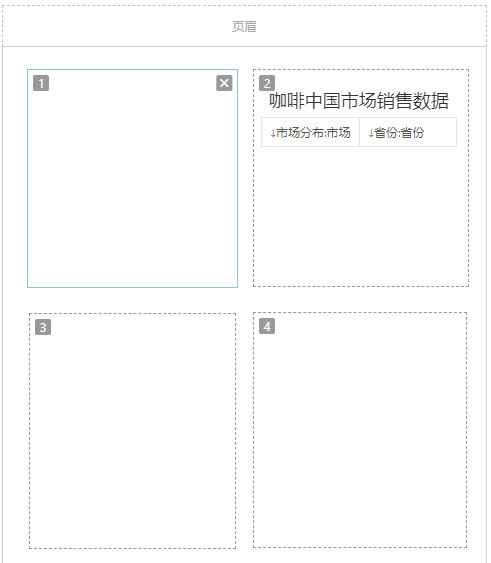
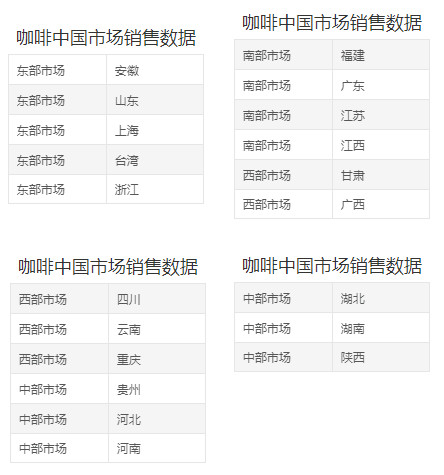
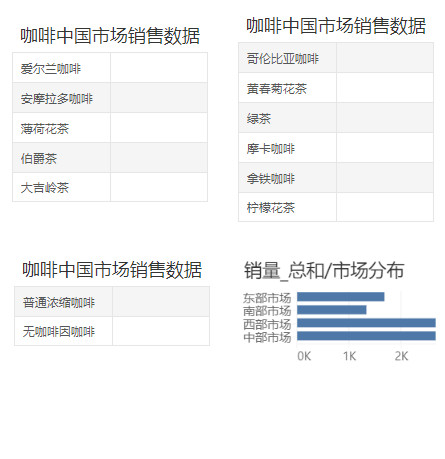
第2页:

1)点击顶部【报告>布局】,选择分页布局,并设置好纸张方向、大小、页边距等,进入编辑页面:
2)点击顶部的布局视图按钮,在布局视图下调整格子大小、布局。假设我们想让数据铺满整个页面,将格子大小调整至占满整个页面(组件需要放在格子里完成数据扩展),如下图:

3)设置页眉,拖拽图片组件到页眉区域,调整大小,并上传logo图片,设置展示方式为缩放,如下图:

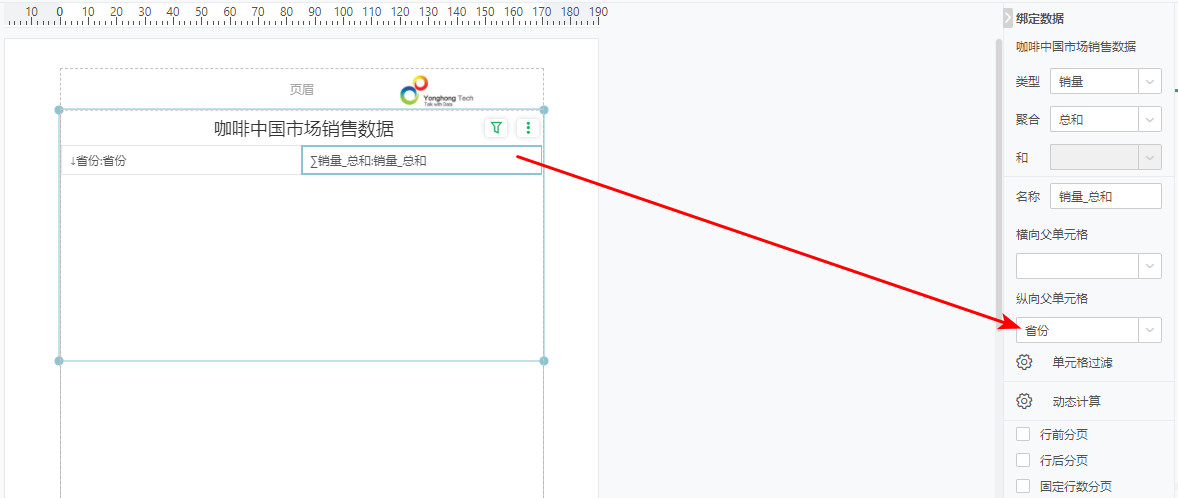
4)拖拽一个自由式表格到格子内,调整自由表宽度和页面宽度一致,设置好标题,然后依次绑定“省份”、“销量_总和”字段,“省份”设置纵向扩展并作为“销量_总和”的纵向父单元格,如下图:

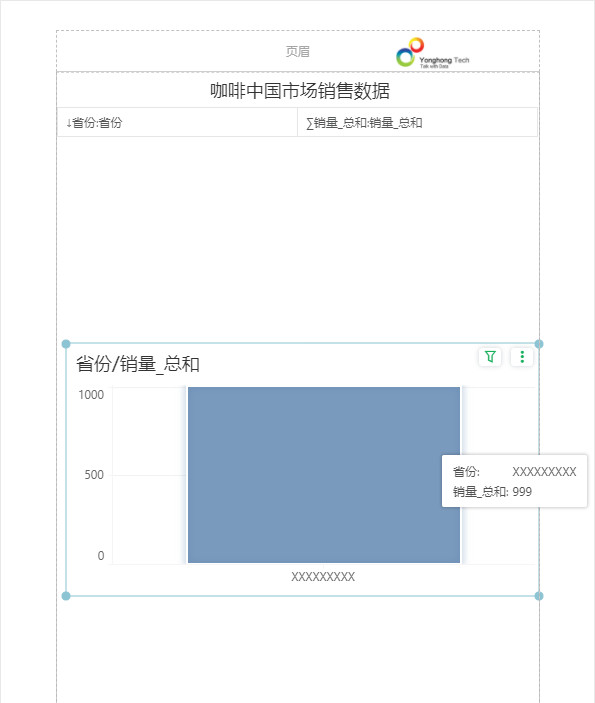
5)在自由表下方添加一个柱状图,并绑定“省份”、“销量_总和”数据字段,如下图:

➢说明:
预览时,会将自由表的数据都扩展完,然后在后面显示柱状图,所以编辑页面只能确定预览时柱状图和自由表之间的间隔。
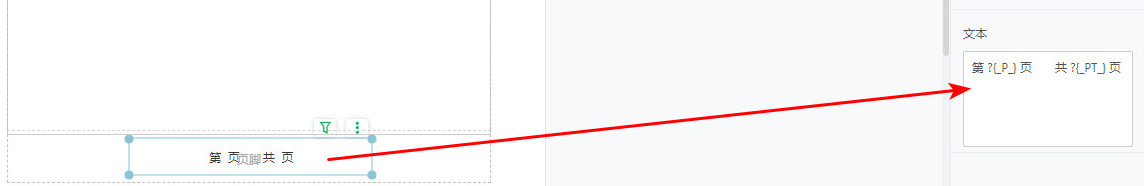
6)设置页脚,样例中的页脚为页数统计,我们可以拖入文本组件,输入:第 ?{_P_} 页 共 ?{_PT_} 页,引用页码参数统计页码,如下图:

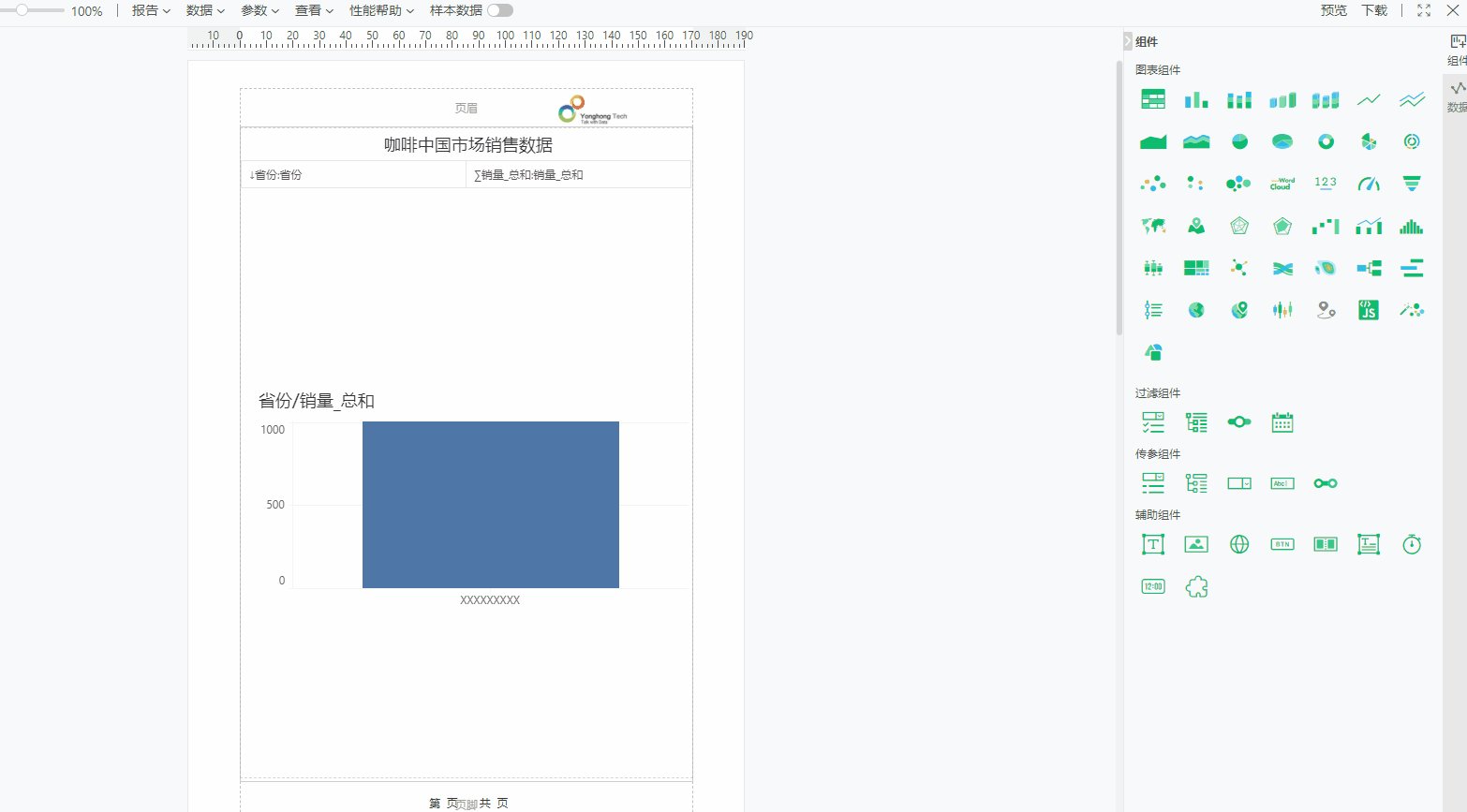
7)调整自由表边框样式、文本组件边框样式等,以达到目标效果。
8)至此,一个简单的表单就制作完成了,我们可以预览看一下效果:

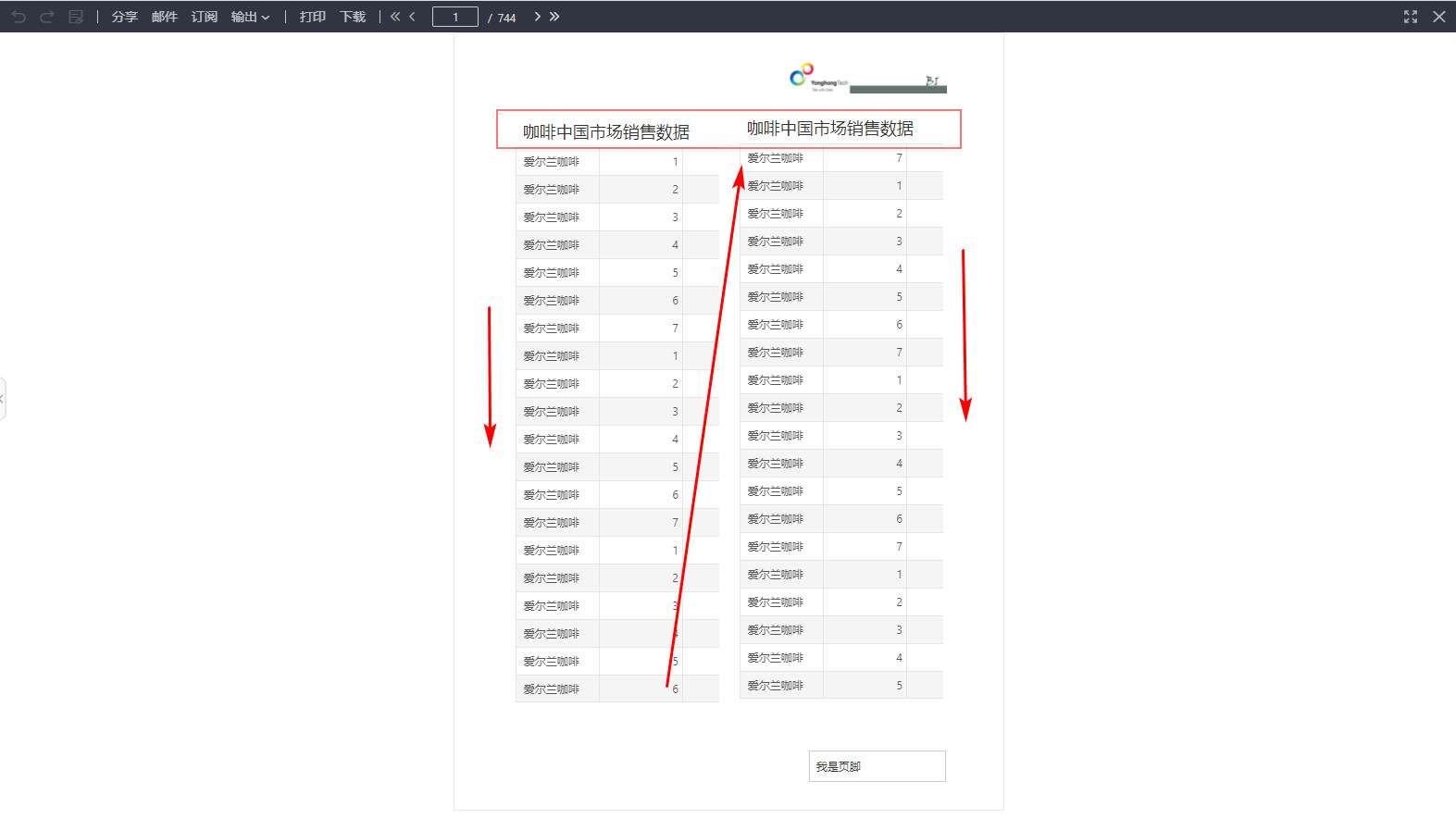
若您在一个页面内绘制了多个格子,数据会按照格子顺序依次扩展,效果如下图:

可以看到,数据会按照格子顺序依次往后流;
另外,同一个自由表的数据流动到不同的格子后,新的格子内会重复显示组件标题;
使用顶部菜单栏的翻页控件可以翻页。
3. 功能说明
3.1 功能入口
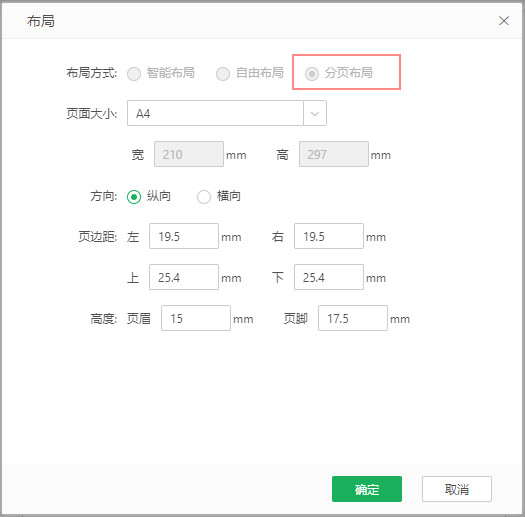
进入“制作报告”,新建一个报告,选择报告菜单栏【报告>布局】,在“布局”弹窗选择【分页布局】,如下图:

功能说明:
【页面大小】选择报告纸张大小,可选A1、A2、A3、A4等几十种常用打印纸张大小,选完后会在下方显示宽和高,若您需要设置某一特定大小,可以选择“自定义”,然后在下面自定义宽、高。
【方向】设置纸张方向,可选纵向、横向,默认选择纵向。
【页边距】表单的上下左右边距,您可以根据实际要求进行设置。
【高度】设置页眉、页脚高度,您可以根据实际需求进行设置。
3.2 编辑页面
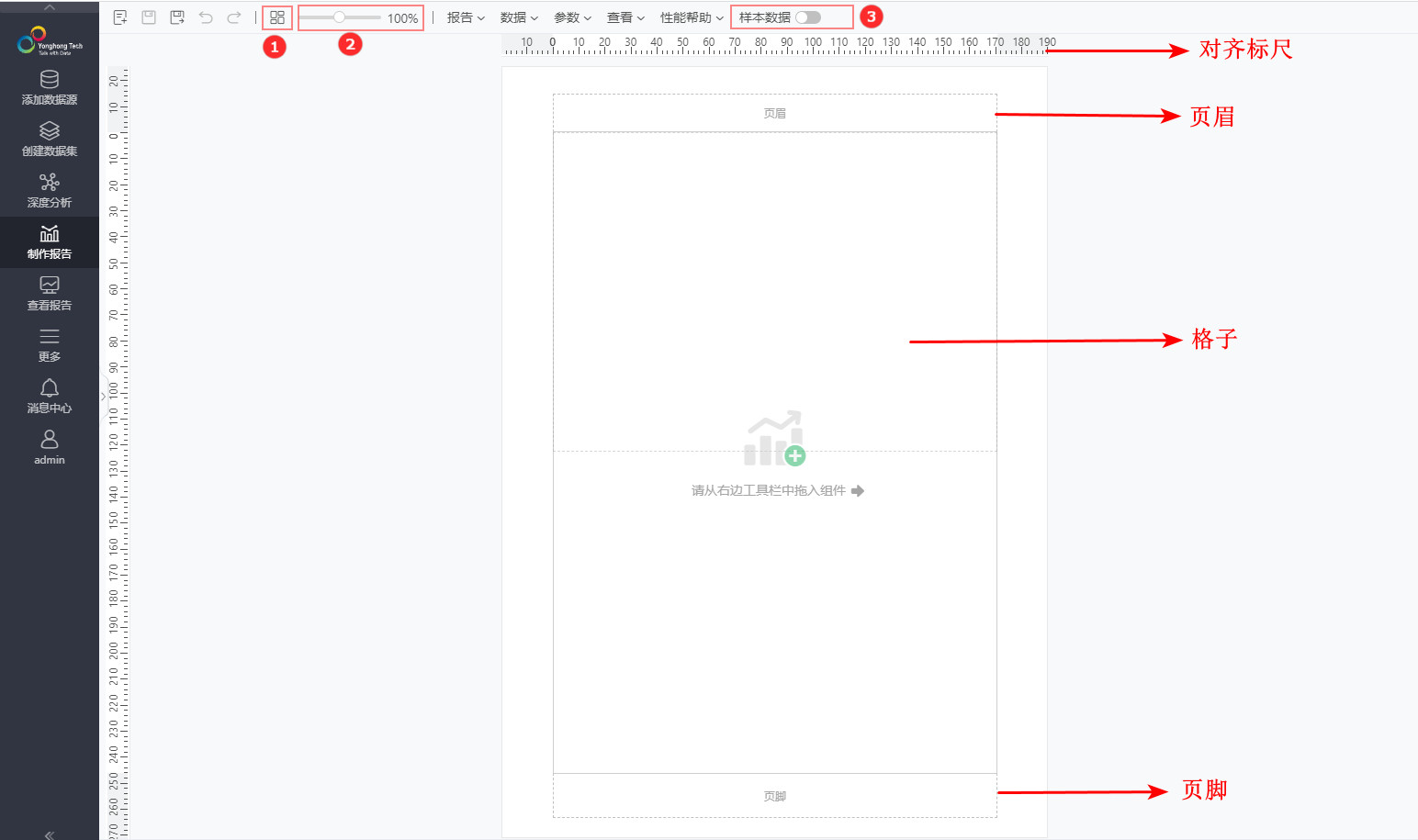
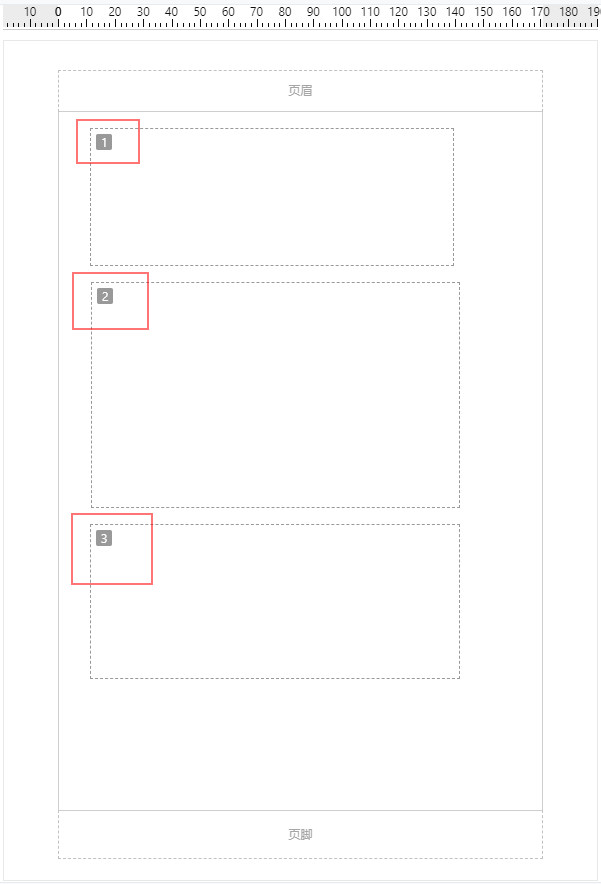
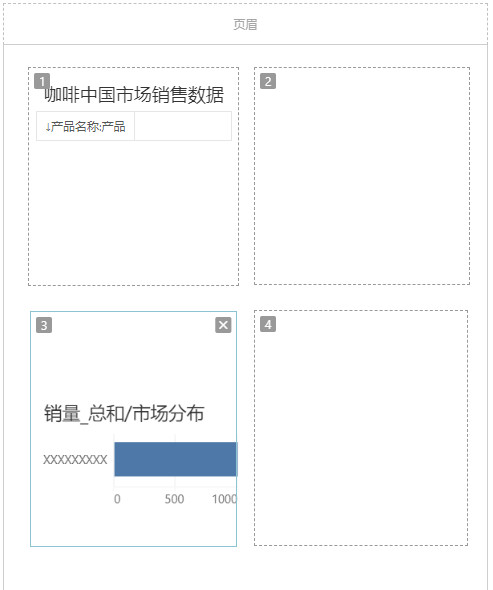
以A4页面默认布局为例,设置完布局后,进入报告编辑页面,如下图:

上图中标红的部分是和智能布局、自由布局有差异的地方,具体说明参考下表:
序号 |
功能说明 |
|---|---|
1 |
布局视图按钮,点击后会切换视图为布局视图,可以调整页面内格子布局、大小、数量等,格子的布局会影响整个表单的结果。 |
2 |
缩放轴,可以自定义调整表单缩放比例,方便编辑表单。 |
3 |
数据模式,在分页布局下仅支持元数据模式。 |
报告画布配置内容说明:
对齐标尺:分布在画布的顶部和左侧,跟页面大小对应,并细分为多个刻度,方便您调整布局。
页眉:设置报告页眉,您可以拖入组件到页眉区域,自定义页眉内容。
页脚:设置报告页脚,您可以拖入组件到页脚区域,自定义页脚内容。
格子:即上图中的虚线框,格子是主要的表单制作区域,格子以外不支持拖入组件,初始会默认提供一个格子,若需调整格子大小、数量、布局,您需要点击布局视图按钮,在布局视图下编辑。
3.3 相关概念
分页布局下,还是使用产品提供的组件制作表单。
•格子
格子,是分页布局下用来放置组件的区域,除了格子内部外,您仅能将组件拖拽到页眉页脚,初次进入分页布局时,会默认提供一个页面一半高度的格子,您可以拖拽组件到内部制作表单,如果想要调整格子数量、布局,需要进入布局视图进行编辑。
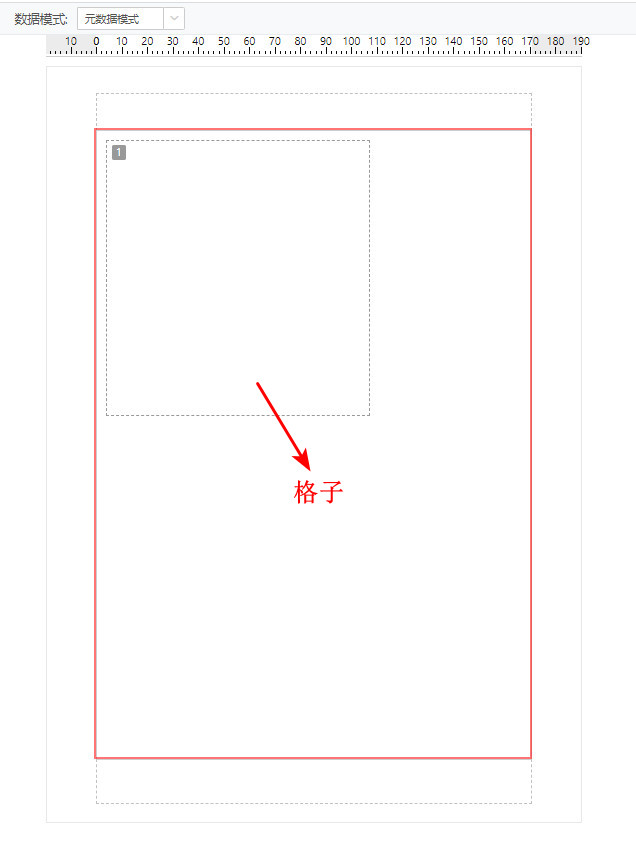
点击顶部“布局视图”按钮切换至布局视图,如下:

您可以在页眉页脚之间的红色区域内自定义编辑格子,支持以下操作:
•选中:鼠标左键单击虚线格子内任意区域,可以选中该格子;
•移动:选中格子后,可以在红色区域内自由移动,调整布局;
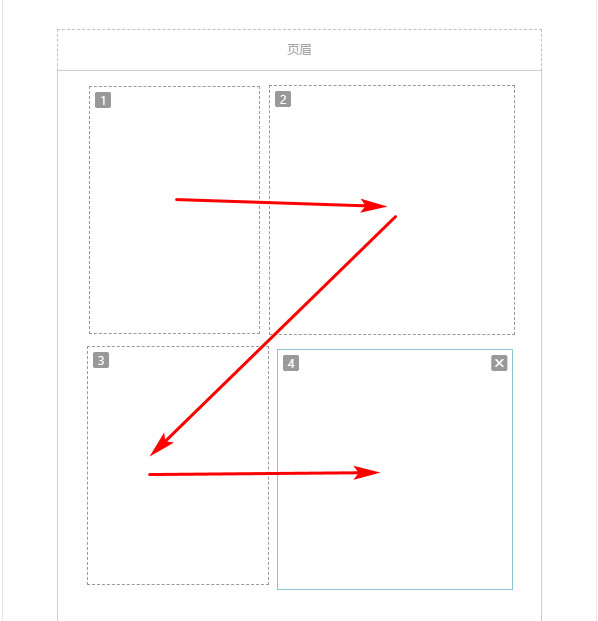
•绘制格子:鼠标左键单击现有格子外空白区域,按住左键拖动即可绘制矩形格子;
•删除:选中格子后,使用delete删除,也可以点击右上角的“×"删除。
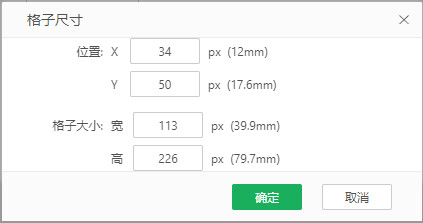
•调整格子尺寸:鼠标移动到格子边框,鼠标样式变为双箭头,拖动可以调整大小,若需要精确调整为某个尺寸,可以鼠标右键单击格子,选择【格子尺寸】,在弹窗中自定义位置和尺寸大小,如下图:

具体操作可以参考以下动图:

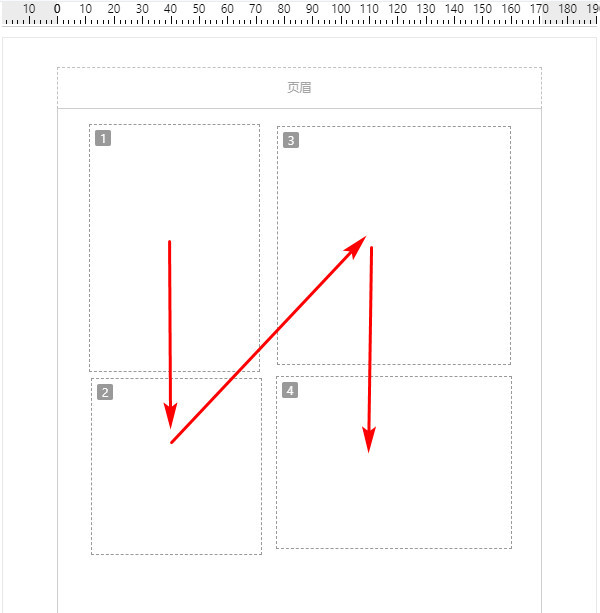
每个格子的左上角都有一个序号,创建多个格子时,会按照创建顺序依次分配序号,如下图:

➢注意:
布局视图下不可以拖入组件,只能编辑格子,若需要拖入/编辑组件,需要再次点击“布局视图”按钮,退出布局视图。
•格子内数据扩展逻辑
在画布内,格子内数据遵循流式布局模式,会按照格子顺序依次向后流动,这里主要针对自由式表格组件,其余组件数据不会扩展。
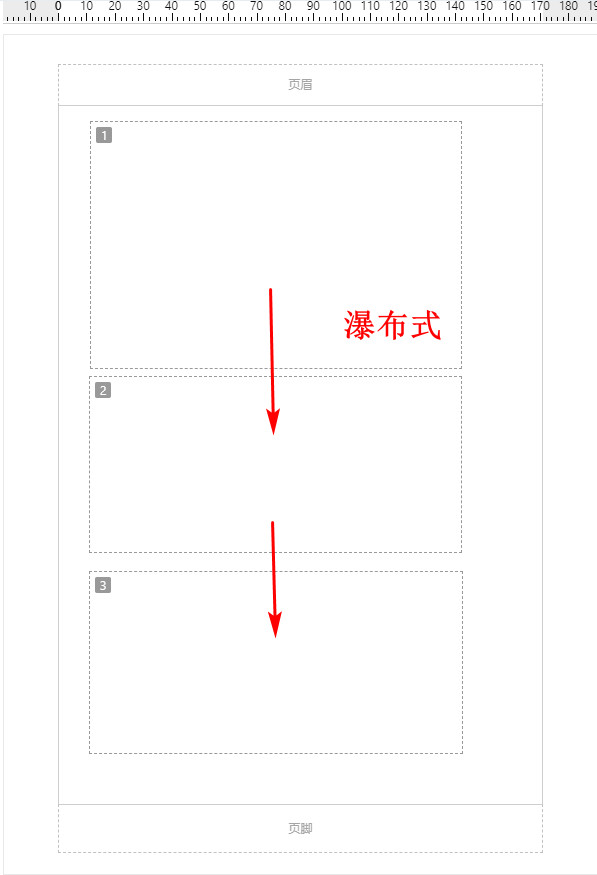
数据流动顺序由格子布局决定,可以自由调整,比较常见的有以下几种样式:



➢例如:
在第一个格子里面放一个自由表,设置单元格内数据为纵向扩展;

预览时,数据会根据格子顺序自动向后扩展,如下图:

如果您将自由表直接放到后面的格子里,预览时也会从第一个格子开始展示;

预览结果:

你可以在格子内放置多个组件,包括表格、图表、文本等,放置多个组件后,会保持组件之间的上下间距依次往后面展示;
•将自由表和柱状图放到一个格子里

预览效果如下:

可以看到,自由表数据扩展完成以后才会展示柱状图,并且会保留两个组件之间的间距。
➢说明:
如果多个图表放到了不同的格子内,在前面格子的内容展示完成后,后面的组件会从新的格子顶部开始展示,若组件之间有空白格子,会自动从空白格子顶部开始展示;
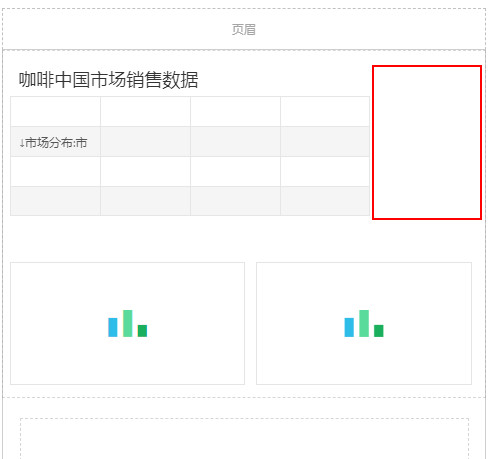
分别在第一、三个格子里面放置组件,如下:

预览结果如下图:

可以看到,预览时图表之间不会有空白格子,柱状图会从新格子顶部开始展示。
➢注意:
由于自由表数据支持扩展,在格子内组件需要独占一行,即自由表横向空白区域不能再放其他组件,也不支持叠加其他组件。如下图:

除自由表外的其他组件,可以在横向上放置多个,也可以互相叠加摆放。