1. 概述
1.1 功能简介
富文本,即文本框中支持输入以html源码实现富文本的编辑功能,并且可与参数关联,实现互动。
参数输入形式为“?{参数名}”,参数可写在文本字符中,也可写在html代码中,与过滤中定义的参数一样,文本组件中定义的参数也可以在编辑参数中收集到,并进行编辑。可通过将参数定义在html代码中,为参数值设置格式,颜色,插入图片等。
1.2 应用场景
例如统计每个季度的销售额总和,放到报告的顶部,总览整体销售情况。
2. 操作步骤
现有一个咖啡销售数据表,如下图:

1)我们要在顶部展示销售额总计、第一季度、第二季度、第三季度、第四季度的销售额
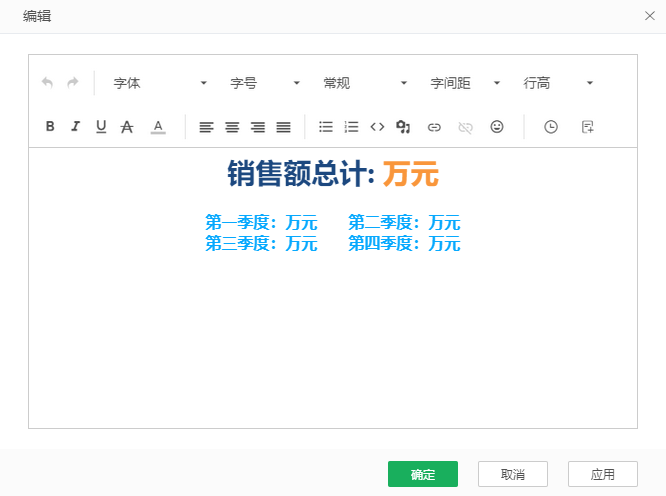
可以新建一个富文本组件,点击右侧【格式>编辑】,在编辑框内依次输入需要展示的文本信息,并设置字体大小、字体颜色、整体布局等,如下图:

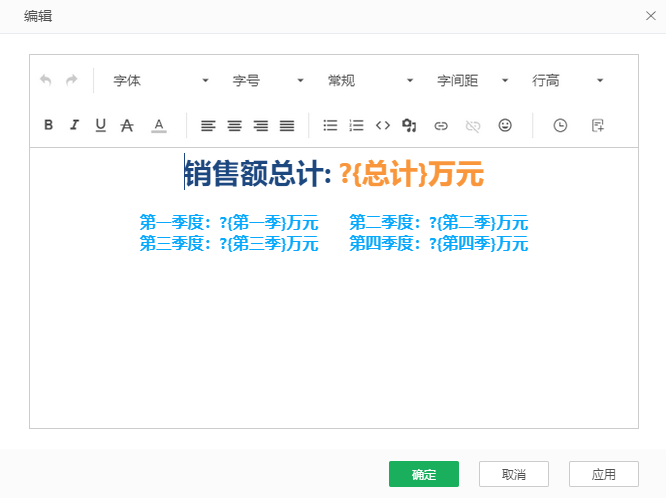
2)需要动态展示数值的部分,我们可以输入自定义参数,例如?{总计},如下图:

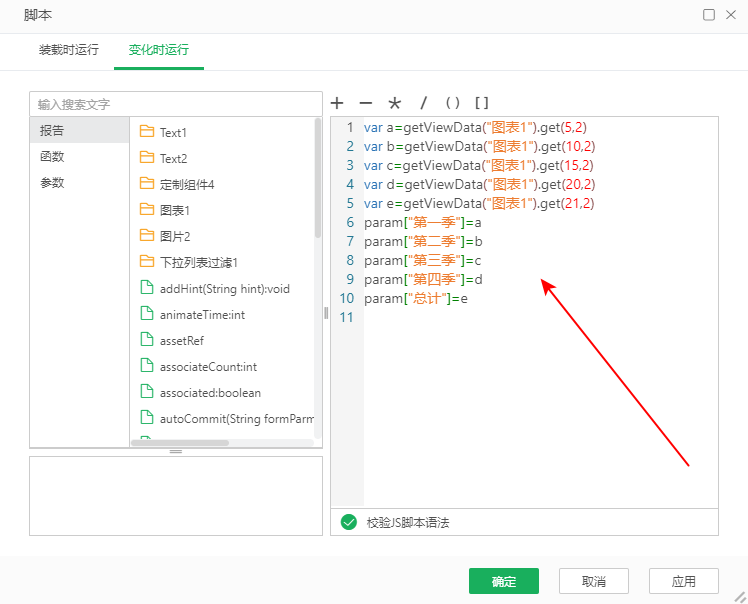
3)点击顶部菜单【报告>脚本】,在变化时运行下设置脚本,以获取每个季度的销售额、总计,并将这些值赋给富文本中设置的参数,如下图:

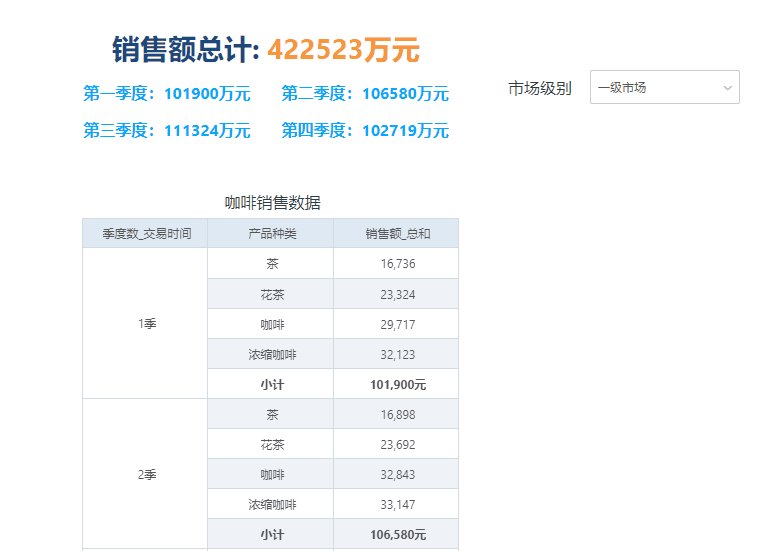
4)打开报告时或者数据更新时,可以获取最新的参数值,并同步刷新富文本内容,效果如下:

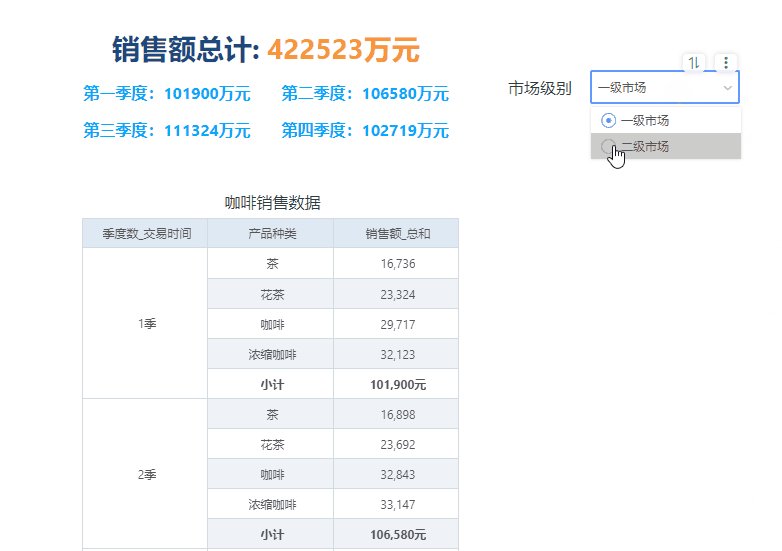
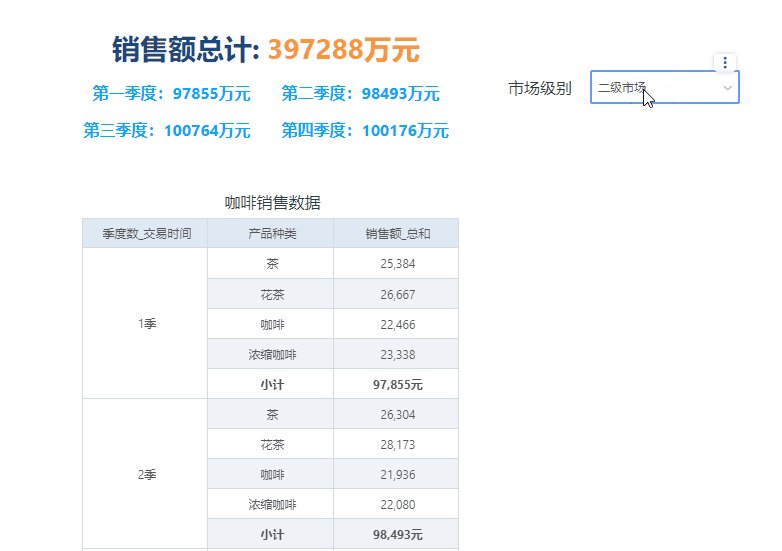
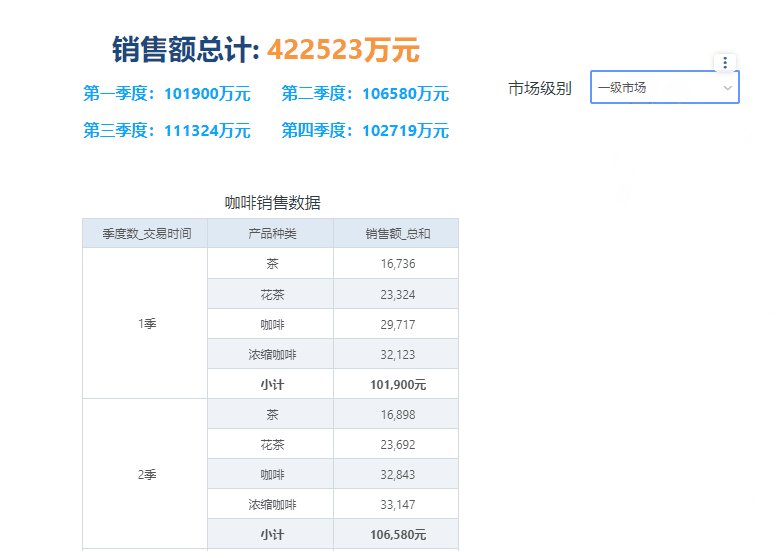
您也可以结合过滤组件使用,例如下拉列表过滤组件。筛选出不同市场级别的数据进行统计,效果如下图: