1.顶部导航
![]()
•撤销、重做
当鼠标放在撤销图标上,提示撤销,当鼠标放在重做图标上,提示重做。
撤销:在操作后点击撤销,可以返回操作前的状态,快捷键:Ctrl+z。
重做:在撤销后点击重做,回到撤销前的状态,快捷键:Ctrl+y。
•上移、下移
当鼠标放在上移图标上,提示上移,当鼠标放在下移图标上,提示下移。
上移:将所选择的组件位置向上移动一个单位。
下移:将所选择的组件位置向下移动一个单位。
•重置
点击重置,当前所有修改都会回退,回到初始状态。
•手机预览
点击手机预览,弹出报告二维码,使用APP首页扫一扫,扫描此二维码,可以查看报告。
•手机型号切换
可以选择不同手机型号,查看报告显示效果,并进行设置。
•报告比例切换
可以根据用户使用习惯,选择不同尺寸查看和设置报告。
•保存并退出
保存修改的设置并退出。
➢注意:
报告比例不保存。
保存手机布局的设置后再修改PC端的相同设置,手机布局中的报告不改变,按保存的显示。
•退出
不保存修改的设置只退出。
2.右侧报告菜单

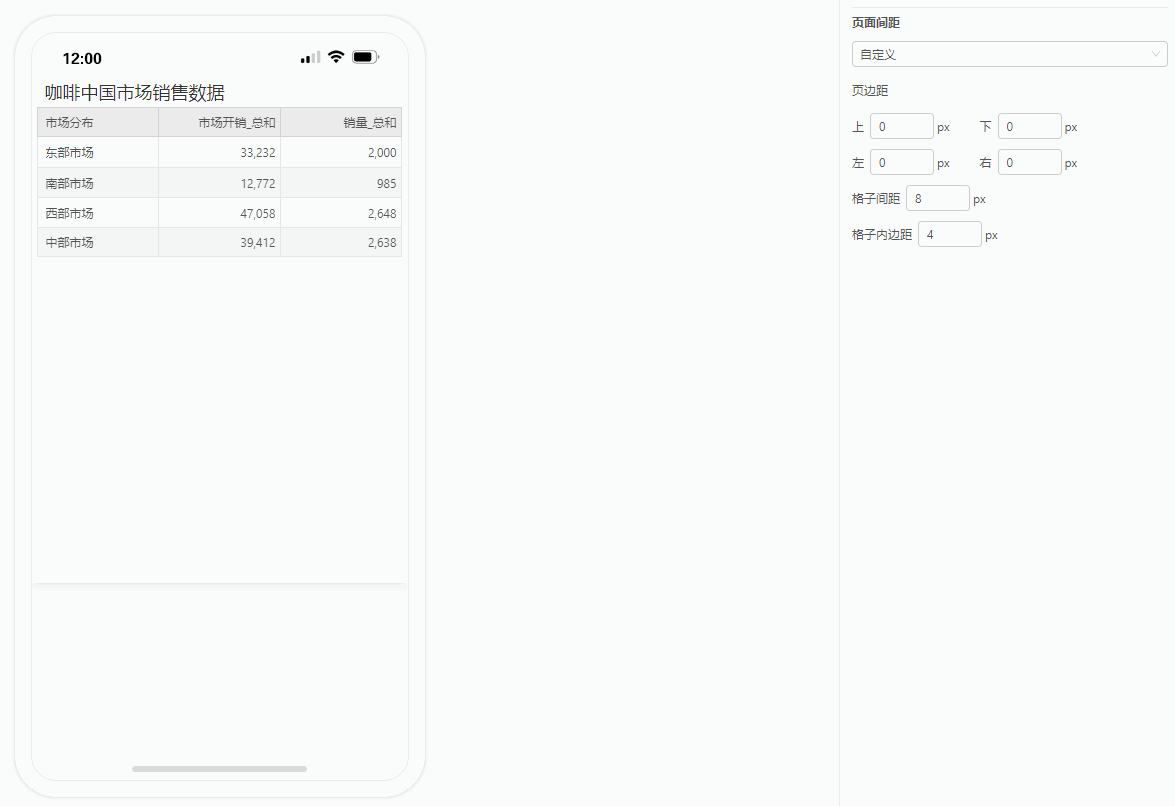
页面间距:设置页边距、格子间距、格子内边距。页面间距包括常规、紧凑、自定义。
•页边距:组件与页面边线的距离,支持上、下、左、右可输入或加减值,默认为自定义。
•格子间距:格子与格子之间的间距,支持输入或加减值,默认值为8px。
•格子内边距:组件与格子之间的间隔距离,支持输入或加减值,默认为4px。
3.报告
3.1报告显示
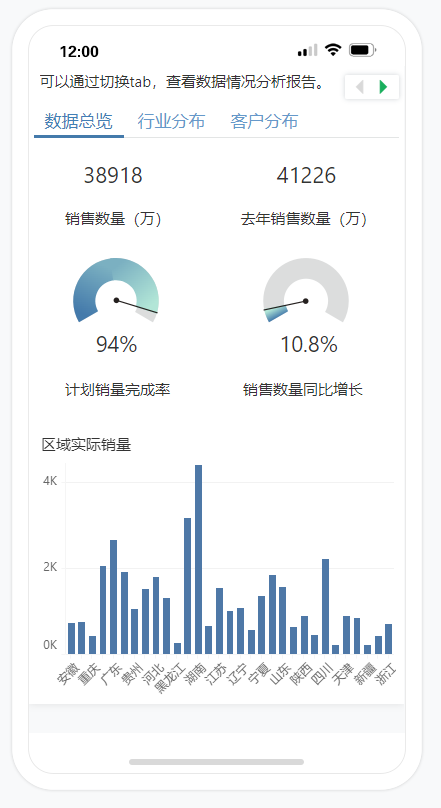
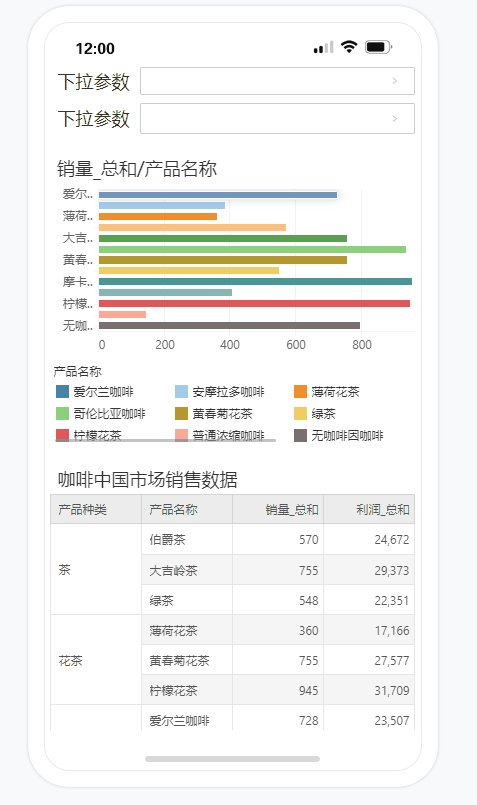
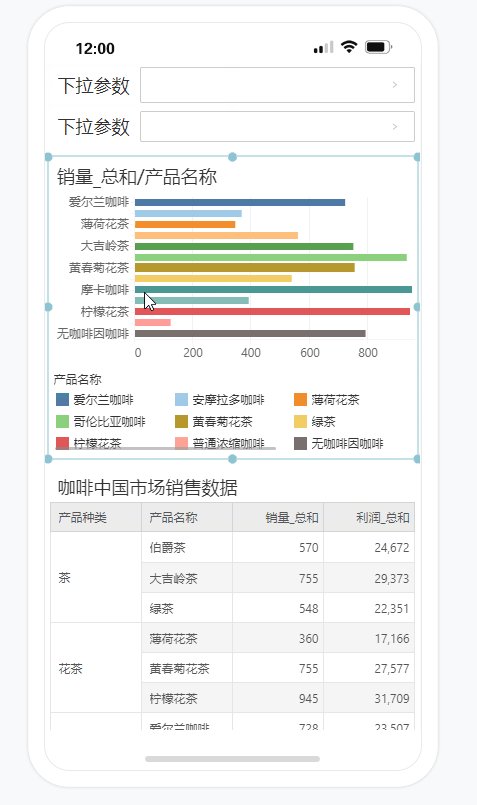
进入手机布局后报告默认为流式布局,每个组件占用一个显示单位,组件按制作报告时位置从上到下,从左到右,依次显示。
组件默认的高度是在PC中高度的1.2倍。日期过滤组件在非全屏而且布局选择日期过滤的时候,默认高度为1.5倍。

➢说明:
如果想要在一个显示单位有多个组件,可以在制作报告时选择组合功能,将多个组件组合在一起。
3.2报告操作

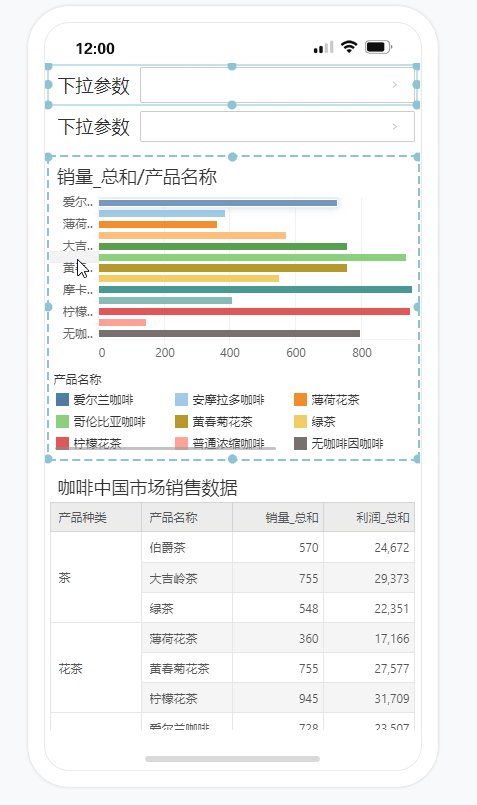
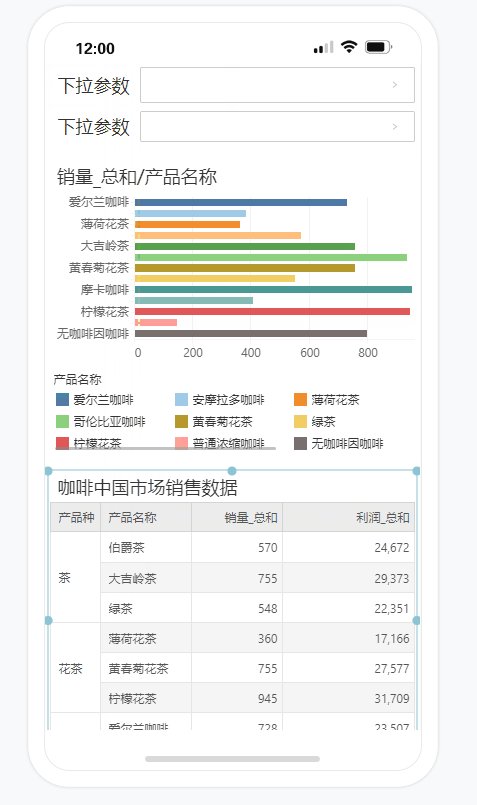
可通过鼠标拖拽组件调整组件高度。当有组合组件的时候,整个组合占有一个显示单位,可以调整组合组件整体的高度。
组合组件中的内部组件可以通过拖动,键盘移动来调整相对位置。
可通过鼠标拖拽调节图表X轴、Y轴的宽度和图例的宽高。
可通过鼠标调节标题的宽高。
4.右侧组件菜单
选中组件的哪个位置,就在右侧菜单中显示哪个位置可以设置的功能。

•选中组件,可以设置组件高度。
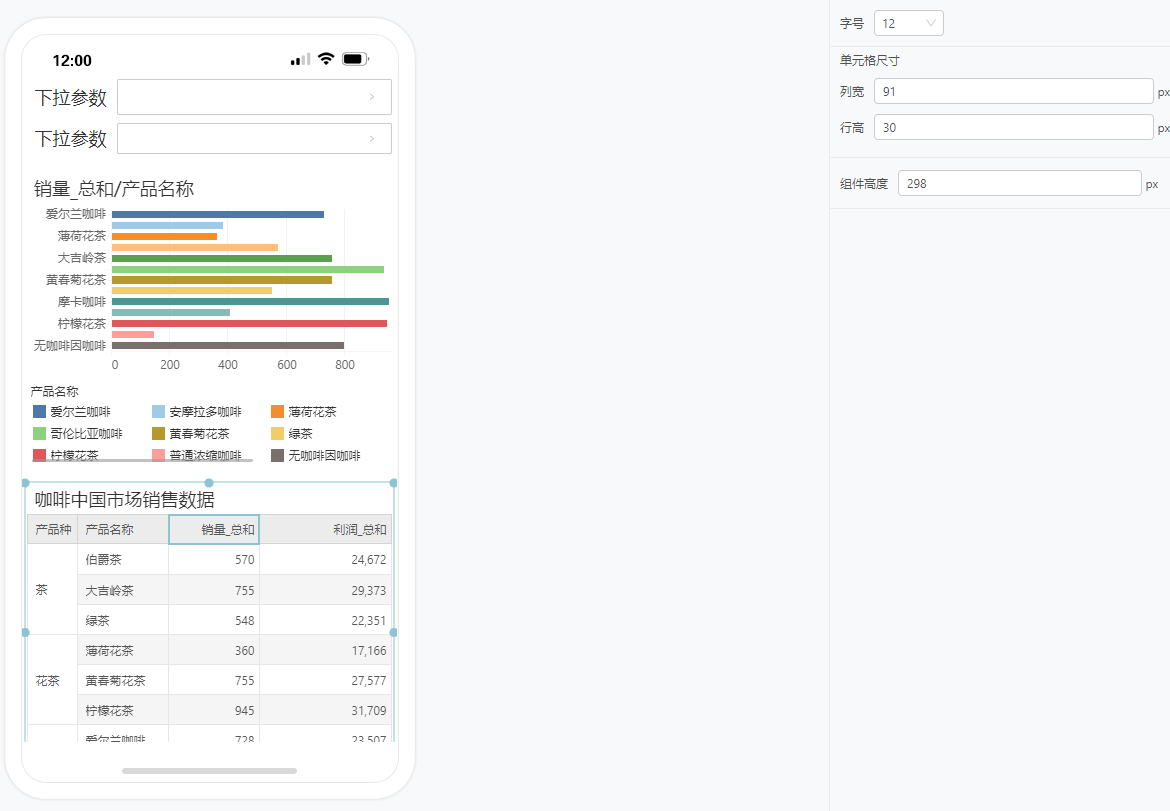
•选中文字,可以设置字号。
•选中组件的标题,可以设置宽高
•选中表的单元格,可以设置单元格列宽和行高。
•选中图表组件,可以设置图例宽、高。
•选中轮播组件,可以设置导航样式和箭头样式。
•组合组件中的组件,鼠标拖拽组件过程中可利用对齐线辅助组件对齐。
•选中组合组件中的组件,可以设置组件宽度和高度。
•选中组合组件中的多个组件,可以设置对齐方式。
•选中选项卡组件,可以设置页签字号、组件高度、页签位置、大小。其中页签位置支持顶部左侧、顶部右侧、左、右。大小默认为自动,选择自定义,可以设置页签宽高。
➢注意:
脚本在手机布局中不生效。