1. 报告
配置项 |
使用说明 |
支持版本 |
|---|---|---|
db.online.cnt=500 |
dashboard的默认在线数量,例如为2时,打开3个dashboard时,再去编辑第一个打开的dashboard会提示已过期,默认值为500 |
所有版本 |
db.timeout=3600000 |
仪表盘没有操作后的过期时间,默认3600000 |
所有版本 |
default.layout.type=1 |
设置默认布局方式,值为1时为智能布局,为0是自由布局,默认值为1 |
7.1及以后 |
busy.alert.time=0 |
报表预览慢时是否提示“系统繁忙,请耐心等待” 在预览或者查看db,db在加载过程中弹出提示信息的时间间隔,单位是ms。默认值是0,不进行提示;当配置为1000时,代表加载1s后会弹出“系统繁忙,请耐心等待”的提示信息。 |
所有版本 |
updateElemReq.resetPalette=true |
设置为true时,每个请求会拿所有的format信息,不会通过其他请求带,避免造成format丢失的现象,但会造成format信息的冗余 |
9.2.1及以后 |
auto.save.interval=300000 |
设置存储未保存dashboard和实验的间隔时间,默认5分钟(300000ms) |
7.5及以后 |
default.theme=Classic Blue |
设置报表默认主题: Contracted Gray(removed in 6.0),Refreshing Green,Cool Blue(removed in 6.0),Exuberant Green(removed in 6.0),Orange and Yellow(removed in 6.0),Contracted Business,Cool Black,Sweet Honey,Blue Oceans,Pearl Gray,Sun Orange,Crystal Blue,Crystal Gray,Technology Blue 设置自定义主题为默认主题(add in 7.5): default.theme=custom/自定义主题名称 7.5: default.theme=Forest Green 8.0: default.theme=Refreshing Green 8.5.0.2 default.theme=Ocean Blue |
所有版本 |
db.element.showname |
值为true时,在编辑报告和查看报告中,组件右键菜单首行显示组件的名称;值为false时,组件右键菜单上不显示组件的名称。 |
7.0及以后 |
data.insight.max.explain.col.num=20 |
数据洞察分析其他的维度列的个数的上限,默认20,按绑定的顺序 |
9.3及以后 |
data.qa.create.index.max.time=10000 |
数据问答创建索引的超时时间,默认10s |
9.4及以后 |
round.strategy.finacial=false |
设置格式后,数据四舍五入的原则。false:ROUND_UP(远离零方向舍入。向绝对值最大的方向舍入,只要舍弃位非0即进位。);true: HAIL_EVEN(银行家舍入法)。此属性默认为false。 |
7.0及以后 |
alert.load.rows.limit |
默认值为false。 当配置为true时,若组件返回数据总行数>max.load.rows时,预览报告时会弹出提示信息,如“组件N结果集总行数大于加载的最大行数X,展示结果可能存在误差,建议优化过滤,减少展示的数据行数”。 编辑报告时如需弹出此提示,需先在数据集中将样本行数的5000修改为全量数据。 |
10.1及以后 |
2. 图表组件
配置项 |
使用说明 |
支持版本 |
|---|---|---|
datePicker.hasConfirm=true |
日期选择的组件是否有应用按钮,默认为true |
8.0.3及以后 |
chart.min.unit=10 |
plot区域的最小像素值,默认值为10 |
所有版本 |
chart.prefer.unit=50 |
plot区域的默认像素值,默认值为50 |
所有版本 |
chart.max.slice=10 |
尝试移动重叠label的最大次数(选择打散标签时,会自动移动标签,如果移动后重叠的点变少则会移动,如果重叠的点变多则不移动),默认值为10
|
所有版本 |
chart.axis.maxsize=400 |
轴标签的大小,默认值为400 |
所有版本 |
chart.vtitle.maxwidth=100 |
标题纵向时的默认宽度(30以下时起效,30以上时不起效果),默认值为100 |
所有版本 |
chart.point.fast.transfer=true |
对于非规则的point,比如五角星 如果是true的话,前台选中的区域是正方形而不是五角星,这样传输量小,展现也比较迅速 默认为true, |
所有版本 |
chart.max.row=65535 |
chart默认支持的最大数据量(标记的个数),默认值为65535 |
所有版本 |
bubble.cloud.max=1000 |
词云图默认支持的最大数据量,默认值为1000 |
所有版本 |
none.point.chart.max.edit.count=1000 |
非点图的最大编辑行数(非点图(如柱状图)时超过的数量不能被选中)目前是cloud,point,geo polygen才支持这个属性 |
所有版本 |
chart.drill.filter.others |
是否在chart钻取时对其它组件进行传参过滤,默认为false |
7.5及以后 |
discrete.guide.max.item=100 |
图例可编辑的颜色选项个数,默认值为30 |
所有版本 |
chart.threshold.max=1000 |
前台渲染的最大个数,超过限定值后前台就会显示图,默认值为1000 |
7.0及以后 |
chart.heat.threshold.max=10000 |
前台热力图、地图渲染的最大个数,超过限定值后前台就会显示图,默认值为10000 |
10.0及以后 |
chart.point.image.rv.threshold=10000 |
控制热力图、散点图前台交互,未超过时即使前台以图片显示也可以交互,默认值为10000 。 |
10.0及以后 |
chart.scale=false |
支持移动端对图表进行手势放大缩小,默认false |
8.0及以后 |
chart.leftTop.part.max.ratio=0.6 |
轴标签最大的填充区域占比设置,默认是0.6,轴标签较长超出最大占比后会显示“...” |
8.0及以后 |
chart.pivot.max=300 |
交叉表最大支持的单元格个数,超出会报错数据计算量过大,默认值为300 |
8.6.1及以后 |
chart.axis.label.max.count=5000 |
轴标签最大个数,默认值为5000 |
8.8及以后 |
chart.trim.pivot.value=false |
是否将交叉表数据转为平表 |
8.8及以后 |
geolocation.gaode.key |
用于插件市场的“定位”插件的高德定位 |
8.8及以后 |
alert.server.url |
报告预警发送的消息,点击后跳转的报告地址;格式:ip或域名/bi;若集成钉钉,需要加前缀http:// |
9.0及以后 |
webpage.sandbox=allow-modals allow-scripts allow-popups allow-forms allow-same-origin |
webpage组件使用iframe含有标签sandbox对iframe进行限制 "" 应用所有的限制。 allow-same-origin 允许 iframe 内容被视为与包含文档有相同的来源。 allow-top-navigation 允许 iframe 内容从包含文档导航(加载)内容。 allow-forms 允许表单提交。 allow-scripts 允许脚本执行。 webpage.sandbox=false时关闭所有限制,webpage.sandbox=allow-forms allow-scripts为关闭这两个限制 |
8.0.3 8.5.0.2及以后 |
配置项 |
使用说明 |
支持版本 |
|---|---|---|
chart.gis.category |
系统支持的地图类型。 bmap:百度地图。 amap:高德地图。 gmap:谷歌地图。 hmap:Here地图。 tmap:腾讯地图。 arcmap:ArcGIS。 tdmap:天地图。 如需为地图类型配置多个值,中间用英文逗号“,”隔开。 各版本支持的地图类型说明: •9.2.1版本及以前默认支持bmap •9.2.1 ~ 9.3版本默认支持bmap,amap,gmap •9.4版本默认支持bmap,amap,gmap,hmap,tmap,arcmap •10.0及以后默认支持bmap,amap,gmap,hmap,tmap,arcmap,tdmap |
9.2.1及以后 |
chart.baidu.gis.url |
配置GIS地图服务器API的地址。例如chart.baidu.gis.url=https://api.map.baidu.com/api |
8.0.3及以后 |
chart.baidu.gis.center |
设置 Gis 地图加载时候显示的中心点坐标。例如 chart.baidu.gis.center=116.4035,39.915 |
8.0.3及以后 |
chart.baidu.ak |
百度地图key值。 |
7.5及以后 |
chart.google.map.key |
谷歌地图key值 |
8.0.3及以后 |
chart.gaode.map.key |
高德地图key值 |
8.0.3及以后 |
chart.here.map.key |
Here地图key值 |
8.8.3及以后 |
chart.tencent.map.key |
腾讯地图key值 |
9.4及以后 |
chart.tiandi.map.key |
天地图key值 |
10.0及以后 |
chart.offline.path |
设置离线地图的加载路径 |
8.5及以后 |
chart.offline.tile.format=z/x/y |
离线地图支持瓦片格式 |
9.4及以后 |
geolocation.gaode.key |
用于插件市场的“定位”插件的高德定位 |
8.8及以后 |
map.approval.info= |
地图审图号,默认为空。审图号与南海诸岛小图位置自动反向。 ➢说明: Gis地图不支持展示审图号。 |
10.0及以后 |
mapboxgl.map.access.token= |
Mapbox的access.token |
10.1及以后 |
4. 表格
配置项 |
使用说明 |
支持版本 |
|---|---|---|
table.properties.fitWidth=false |
默认值为false 用于控制表格是否宽自适应,设置为true时为宽自适应 |
7.5.1及以后 |
table.pagination.type=false |
默认值为false 用于控制表格是否分页,设置为true时为分页 |
7.5及以后 |
table.pagination.row.number=25 |
默认值为25 设置了分页时,可以用该参数控制一页显示多少行 |
7.5及以后 |
render.value.calc.rows=1000 |
默认值是1000 控制存在表格渲染时计算自适应宽度的时候取前多少行进行计算 |
所有版本 |
hl.bar=false |
默认值为false,柱状渲染+高亮时,高亮背景色控制的是格子的背景色。 设置为true时,高亮背景色控制的是表格渲染柱子的颜色。 |
9.2.1及以后 |
freestyle.max.size=500000 |
默认值为500000。 自由式表格行的最大值,组件数据行数超过最大值会提示报错。 列的最大值为固定的 32767。 |
所有版本 |
pivot.max.cells |
默认为5000000。 交叉表和自由表的计算量限制。 |
9.2及以后 |
pivot.max.row |
默认为500000。 交叉表和自由表交叉情况下的行数限制。 列的最大值为固定的 32767。 |
9.2及以后 |
5. 插件
配置项 |
使用说明 |
支持版本 |
|---|---|---|
plugins.file=plugins |
指定plugin的存储路径 |
8.5及以后 |
show.get.more.plugins.button=false |
隐藏获取更多插件 |
10.0及以后 |
配置项 |
使用说明 |
支持版本 |
|---|---|---|
date.col.pattern.dateyear.zh |
配置日期表达式为“日期年”的默认格式。 ➢例如: date.col.pattern.dateyear.zh=yyyy |
10.0及以后 |
date.col.pattern.yearquarter.zh |
配置日期表达式为“年季度”的默认格式。 ➢例如: date.col.pattern.yearquarter.zh=yyyy-MM |
9.2及以后 |
date.col.pattern.yearmonth.zh |
配置日期表达式为“年月”的默认格式。 ➢例如: date.col.pattern.yearmonth.zh=yyyy-MM-dd |
|
date.col.pattern.date.zh |
配置日期表达式为“年周”、“天”以及“日期”类型字段的默认格式。 ➢例如: date.col.pattern.date.zh=yyyy-MM-dd |
|
date.col.pattern.datetime.hour.zh |
配置日期表达式为“小时”的默认格式。 date.col.pattern.datetime.hour.zh=yyyy-MM-dd HH |
|
date.col.pattern.datetime.minute.zh |
配置日期表达式为“五分钟”,“分钟”。 date.col.pattern.datetime.minute.zh=yyyy-MM-dd HH:mm |
|
date.col.pattern.datetime.zh |
配置日期表达式为“秒”或原始列为时间戳类型的列的默认格式。 ➢例如: date.col.pattern.datetime.zh=yyyy-MM-dd HH:mm:ss |
|
date.col.pattern.quarter.zh |
配置日期表达式为“季度数”的默认格式,通过{0}引用,用户可自定义格式,如加前后缀。 ➢例如: date.col.pattern.month.zh={0} |
|
date.col.pattern.month.zh |
配置日期表达式为“月数”的默认格式,通过{0}引用,用户可自定义格式,如加前后缀。 ➢例如: date.col.pattern.quarter.zh={0} |
|
date.col.pattern.week.zh |
配置日期表达式为“周数”的默认格式,通过{0}引用,用户可自定义格式,如加前后缀。 ➢例如: date.col.pattern.week.zh={0} |
➢说明:
英文、日文等非中文环境,属性需去掉去掉.zh后缀。
➢举例:
1)在中文环境的bi.properties文件中配置以下参数。
date.col.pattern.dateyear.zh= yyyy
date.col.pattern.yearquarter.zh=yyyy-MM
date.col.pattern.yearmonth.zh=yyyy-MM-dd
date.col.pattern.date.zh=yyyy-MM-dd
date.col.pattern.datetime.hour.zh=MM-dd HH 小时
date.col.pattern.datetime.minute.zh=MM-dd HH\:mm 分钟
date.col.pattern.datetime.zh= yyyy-MM-dd HH\:mm\:ss
date.col.pattern.quarter.zh={0}
date.col.pattern.month.zh={0}
date.col.pattern.week.zh={0}
2)重启vividime BI产品。
3)在日期时间数据类型的交易时间数据列的更多菜单中选择新建日期表达式。
4)选择时间戳字段下的五分钟,整数字段下的年、季度数、月数、周数。
5)将交易时间数据列和步骤4中创建的5个数据列绑定到表格。
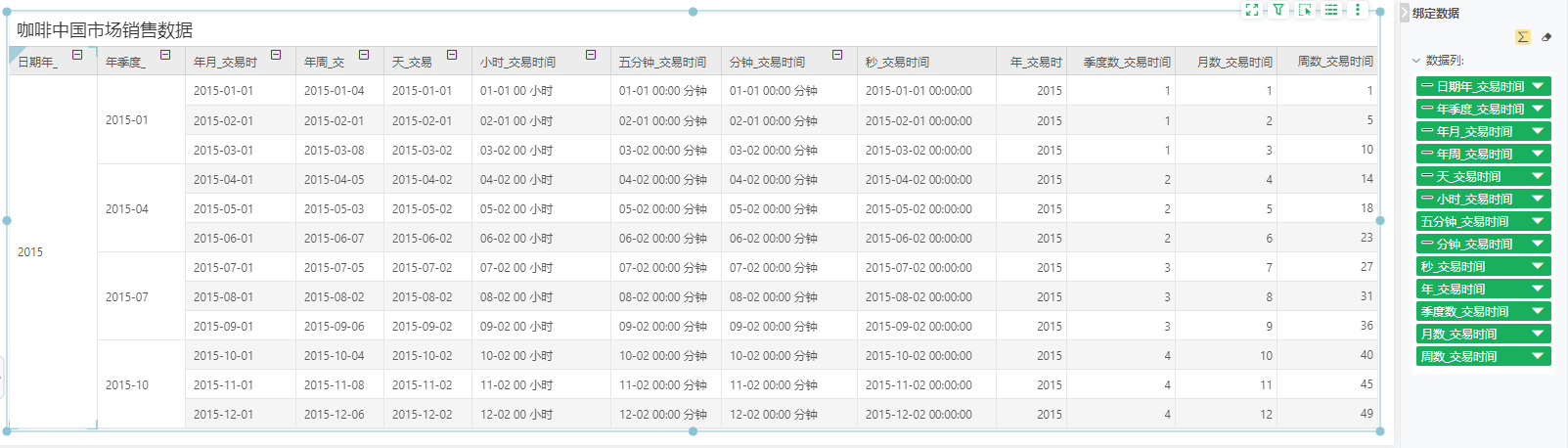
•如步骤1中的参数配置时,数据展示如下。

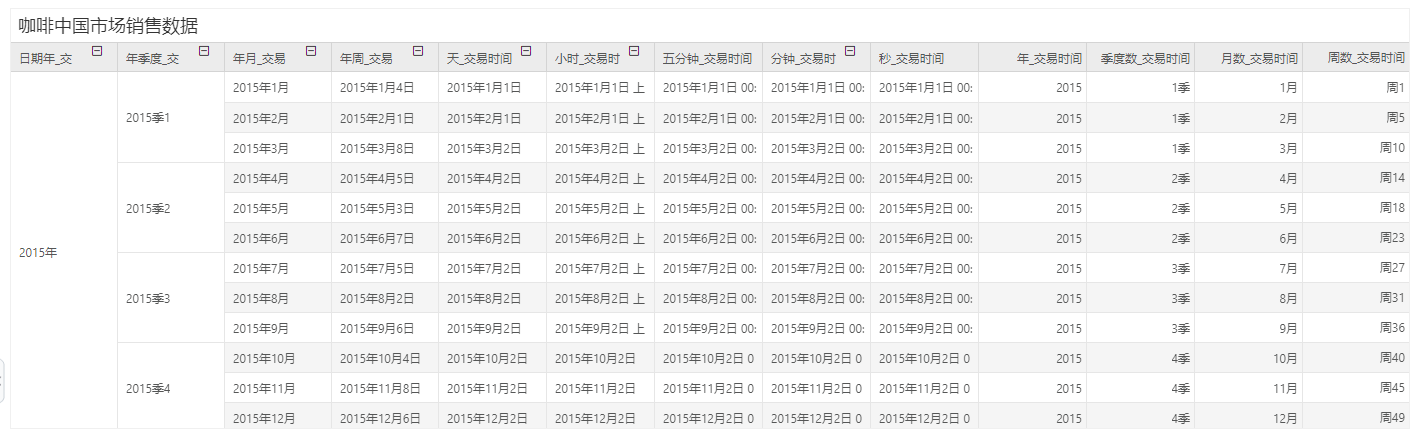
•步骤1的参数配置为空时,数据展示如下。

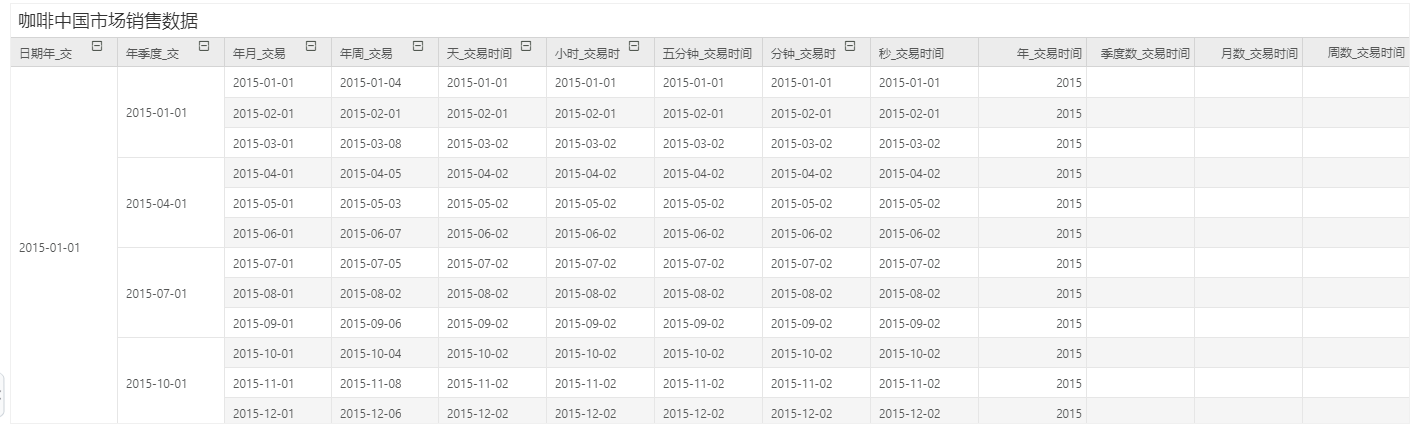
•不配置任何参数时,默认数据展示如下。

7. 其他
配置项 |
使用说明 |
支持版本 |
|---|---|---|
manual.sort.repository |
默认值是false 当=true时,可以在连接数据和编辑报告中对文件夹和文件进行拖拽排序,也可以对数据区域的度量和维度字段进行拖拽排序 |
7.0及以后 |
groupcontainer.fitsize.in.tab=true |
默认为true,设置为false后,对分组不会自适应,只对表、图表自适应。(勾选--设置--自适应) |
8.0及以后 |
use.yonghong.script=true |
如果配置为true,则计算列的语法用新的语法并优化了处理逻辑,能下推数据库的尽量下推数据库处理。如果配置为false,则采用JavaScript语法。默认为true,建议不要改变此配置,因为true的情况下性能更优。 |
8.8及以后 |
export.with.puppeteer=true |
8.5、8.5.0.1和8.5.0.2默认为false 配置后,用户可以控制富文本、网页、webp、gis地图、echart组件输出时使用puppeteer组件,取代之前的phantomjs组件 |
8.5及以后 |
export.server.url= |
配置puppeteer默认打开的bi 的url,用于禁用了localhost的域名反向代理的情况,如:http://192.168.0.24:8090/bi |
9.2及以后 |
flyover.auto.scale=true |
默认为true 控制超链接悬浮框缩放功能,为false时,超链接悬浮不缩放,太大时出现滚动条 |
8.0及以后 |
param.element.all.select.optimization=true |
默认为true,列表参数的过滤优化,增加开关控制。设置为true时全选后不拼sql |
9.2及以后 |
file.upload.maxsize=256 |
控制报表中图片组件,上传文件的大小不能超过这个值,单位为兆(M) |
所有版本 |
groupcontainer.fitsize.in.tab=true |
默认为true,设置为false后,对分组不会自适应,只对表、图表自适应。(勾选--设置--自适应) |
8.0及以后 |
get.list.qry.maxrow=500000 |
搜索可搜到的条数,默认为50W,需要在bi.properties中配置修改 |
9.2及以后 |
button.enable.timeout=10000 |
点击提交操作后,提交按钮恢复为可点击状态的时间,默认值为10s。提交类型包括脚本-提交时运行、批量提交、填报提交、插入行、删除行、导入Excel、导出Excel、自定义弹窗、清空筛选条件。 |
10.0及以后 |
use.local.template= |
默认为false 控制是否显示在线模板,设置为true后,用户只能使用本地模板。 |
10.0及以后 |
use.local.component= |
默认为false 控制是否显示在线素材,设置为true后,用户只能使用本地素材。 |
10.0及以后 |
db.scroll.tip.hidden= |
默认值为false 控制表格类、过滤、传参组件滚动时是否隐藏数字进度提示,设置为true,制作和查看报告时都隐藏提示。 |
10.0.1及以后 |
支持的计算列类型。可配置值basic、sql和js,多个值之间用英文逗号分隔,配置之后计算列窗口里的计算类型同时显示基础函数,SQL语句,JS语句。不建议在use.yonghong.script为true的情况下通过配置此属性放开JS语句入口,因为基础函数性能更优。 basic:基础函数。 sql:SQL语句。 js:JS语句。 |
10.2及以后 |