1. 概述
1.1 应用场景
用户希望表格以更多样式呈现数据,表格渲染通过柱状图、涨跌图标等形式来更加形象的描述数据的大小。
1.2 功能介绍
用户可以通过表格渲染对数值类型数据进行渲染。
2. 表格渲染设置
表格渲染在表中的作用区域为数据区域(不包括列表头),在交叉表中表格渲染的作用区域为行表头、列表头以及汇总数据区,自由式表格设定在单元格上,可以是表格形式,也可以是交叉表形式。
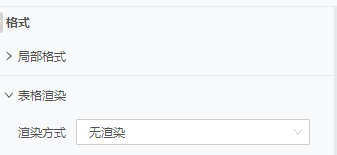
1)选中表、交叉表或自由式表格上表格渲染的作用区域,在右侧编辑栏点击【格式 > 表格渲染】,默认为无渲染。

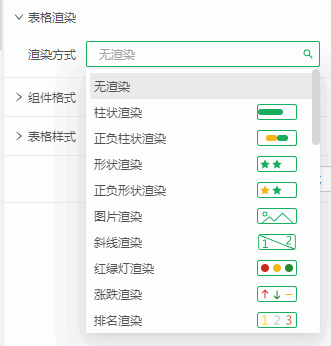
2)选择不同的渲染方式,包括无渲染,柱状渲染、正负柱状渲染、形状渲染、正负形状渲染、图片渲染、斜线渲染、红绿灯渲染、涨跌渲染、排名渲染、迷你图渲染、动态渲染、自定义渲染。

3)在下方弹出的设置框中,设置属性,确认效果。
【属性】不同渲染方式对应不同的设置项。
【脚本】动态渲染时进行脚本的编写。
3. 渲染方式
3.1柱状渲染
柱状渲染即将数据以柱子的形式渲染呈现,您可以通过柱长直接观察到数据的大小。
选择柱状渲染,可设置属性包括最大值、显示值、分离标签、柱子颜色、大小、背景色条、圆角半径、目标值、目标线样式、目标线颜色。
【样式】内置了4个柱子样式,默认为第1个样式。不同的样式对应下方不同的设置项,用户可选择内置的样式,也可选择自定义,再设置对应的设置项。
【最大值】设置数据的最大值。勾选自动时,最大值为设置渲染列中所有数据的最大值。
【显示值】设置显示数据的值。在柱状渲染、正负柱状渲染、形状渲染和正负形状渲染中都支持该设置,显示值的功能在属性中可以通过render.value.calc.rows进行配置,如果没有配置的话就会计算字符的长度,最多计算1000,最大占到格子的一半。
【分离标签】设置标签值与柱子是否分开展示。
【柱子颜色】设置柱子的颜色。
【大小】设置柱子的大小。
【背景色条】设置柱子背景的颜色。
【圆角半径】设置柱子的圆角半径。
【目标值】设置数据的目标值。
【目标线样式】设置目标线的粗、细、实、虚、双类型,包括细线、中粗线、短虚线、虚线、中虚线、双线。
【目标线颜色】设置目标线的颜色。
➢举例:
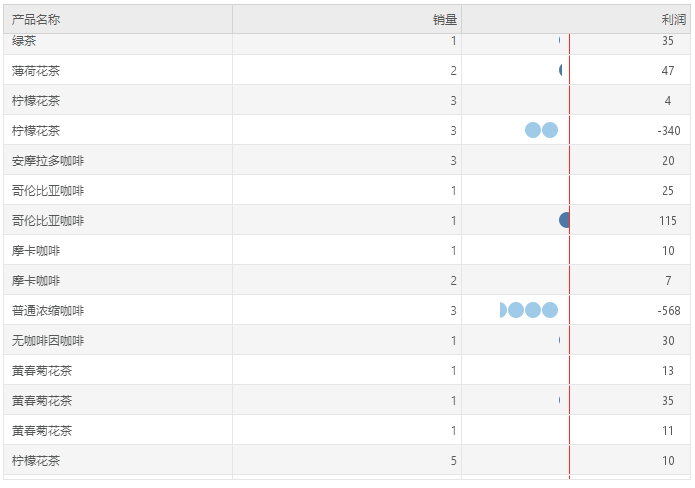
对销售额数据设置柱状渲染,设置和效果如下。


3.2正负柱状渲染
正负柱状渲染即在柱子渲染的基础上对数据的正负分别渲染,您可以通过柱长和渲染方向直接观察到数据的大小和正负。
选择正负柱状渲染,可设置属性包括最大值、显示值、分离标签、负数颜色、正数颜色、大小、背景色条、圆角半径、目标值、目标线样式、目标线颜色。
【样式】内置了4个正负柱子样式,默认为第1个样式。不同的样式对应下方不同的设置项,用户可选择内置的样式,也可选择自定义,再设置对应的设置项。
【最大值】表中数据取绝对值后的最大值,例如最大值为 100,则表中的正数数据大于 100 时,此数据当做 100 来处理,表中的负数数据小于 -100 时,此数据当做 -100 来处理。
【目标值】目标线在轴上所处位置的值。
【负数颜色】设置表中的值为负数时柱子的颜色。
【正数颜色】设置表中的值为正数时柱子的颜色。
➢举例:
对利润数据设置正负柱状渲染,设置和效果如下。


3.3形状渲染
形状渲染即将数据以特定形状的形式渲染呈现,您可以通过形状数量的多少直接观察到数据的大小。
形状渲染只支持正数,根据数值来决定形状的个数。倘若数据有小数,则形状按比例进行显示,如2.5,则显示两个数量的形状。
用户可通过在形状颜色数据列改变形状的颜色,通过单位来控制形状的个数。倘若当前数据为 2000,计算单位为 200,则显示的个数为当前数据除以单位所得的数据,则在对应的数据列显示 10 个图形。
【样式】内置了2个形状样式,默认为第1个样式。不同的样式对应下方不同的设置项,用户可选择内置的样式,也可选择自定义,再设置对应的设置项。
【单位】一定数量的集合规定为“1” ,即一个单位。
【显示值】显示数据的值。
【分离标签】标签值与柱子分开展示。
【形状】SVG图形,系统自带了十六种SVG图形供用户选择,也可自定义SVG图形。

【形状颜色】配置SVG图形颜色。
【目标值】数据的目标值。
【目标线样式】目标线的粗、细、实、虚、双类型,包括细线、中粗线、粗线、短虚线、虚线、中虚线、双线。
【目标线颜色】目标线的颜色。
➢举例:
对销售额做形状渲染,相关设置及效果,如下图所示。


3.4正负形状渲染
正负形状渲染支持正数以及负数,根据数值来决定形状的个数。倘若数据有小数,则五角星按比例进行显示,如2.5,则显示两个半五角星。
【样式】内置了2个形状样式,默认为第1个样式。不同的样式对应下方不同的设置项,用户可选择内置的样式,也可选择自定义,再设置对应的设置项。
【单位】一定数量的集合规定为“1” ,即一个单位。
【显示值】显示数据的值。
【分离标签】标签值与柱子分开展示。
【形状】SVG图形,系统自带了十六种SVG图形供用户选择,也可自定义SVG图形。
【负数颜色】设置表中的值为负数时图形的颜色。
【正数颜色】设置表中的值为正数时图形的颜色。
【目标值】数据的目标值。
【目标线样式】目标线的粗、细、实、虚、双类型,包括细线、中粗线、短虚线、虚线、中虚线、双线。
【目标线颜色】目标线的颜色。
您可以通过形状设置选择更多样式,支持自定义颜色等。倘若当前数据为2000,计算单位为200,则显示的五角星个数为当前数据除以计算单位所得的数据,应当显示 10 个五角星。
对利润做正负形状渲染,相关设置及效果,如下图所示。


3.5图片渲染
在查询中数据为图片的地址或图片内容(如数据库里对应blob类型列)时,在报告中绑定该数据后,选择图片渲染,当前表格以图片形式展现。
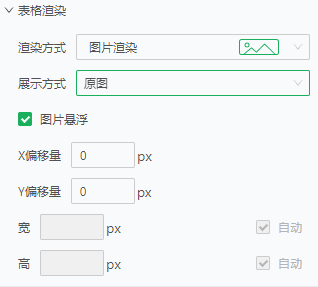
【展示方式】图片展示方式包括原图、填充、缩放。原图不改变图片像素。填充根据图片组件大小,拉伸图片,使图片完全填充满单元格。缩放根据组件大小等比缩放图片,图片的最大边放大到单元格最小边时就不再放大,能保持图片比例的同时最大化显示图片。
【图片悬浮】勾选后,图片放置于单元格的顶层渲染,勾选后可以设置X/Y偏移量,宽,高。默认不勾选图片渲染,X/Y偏移量为0,宽,高为自动。

➢举例:
对表格中的图片地址列进行图片渲染。


斜线渲染通常在交叉表的表头中使用,渲染交叉表的第一列第一行的交界区域。
【表头内容】表头的内容通过英文格式的 “,” 来进行分割。
【始于左上点】设置斜线的起始点是否为表格的左上点,不勾选时为右下点。
➢注意:
当内容含有中文时,用户需要设定表格中的字体类型,一般设为宋体。
➢举例:
对交叉表中的表头进行斜线渲染,相关设置及效果,如下图所示。


3.7红绿灯渲染
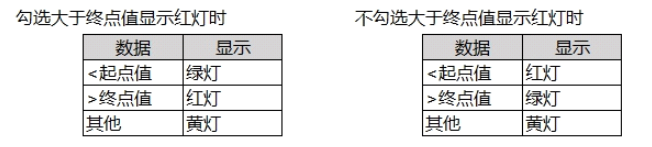
红绿灯渲染支持显示值、起点值和终点值,大于终点值时显示红灯,支持设置红灯、黄灯、绿灯。产品提供内置图片,同时支持用户自定义设置。
【样式】内置了3个红绿灯样式,默认为第1个样式。不同的样式对应下方不同的设置项,用户可选择内置的样式,也可选择自定义,再设置对应的设置项。
【显示值】设置渲染后是否显示数据的数值,不勾选则只显示渲染、不显示数值。
【起点值和终点值】设置参考标准数值。将数据分为三个范围,小于起点值的数据、大于等于起点值小于等于终点值的数据、大于终点值的数据。
【图形靠近文字对齐】默认不勾选,勾选后图形位置固定,图形在水平方向上靠近文字对齐。

➢举例:
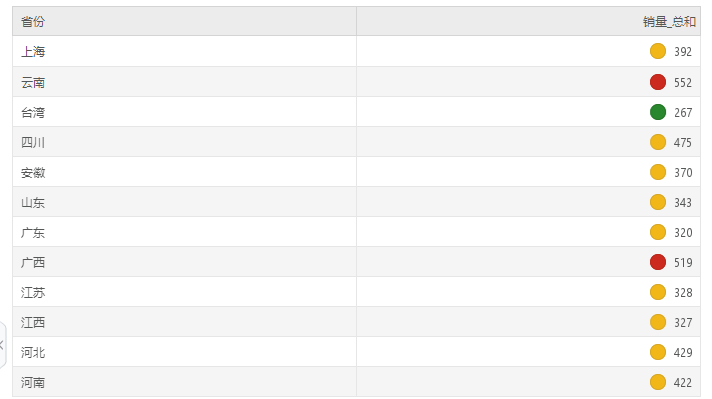
对表格中的销量列进行红绿灯渲染,销量为 1~ 600 的数据,相关设置及效果,如下图所示。


您还可以自定义红绿灯渲染的图片。红绿灯渲染下选择红灯,黄灯或绿灯的图片,单击自定义。您可以在弹出对话框中添加本地图片、网络图片,图片类型包括PNG、JPG、SVG。
3.8涨跌渲染
涨跌渲染支持显示值、比较值的输入,上涨、下跌、持平。产品提供内置图片,同时支持用户自定义设置。
【样式】内置了4个涨跌样式,默认为第1个样式。不同的样式对应下方不同的设置项,用户可选择内置的样式,也可选择自定义,再设置对应的设置项。
【显示值】设置渲染后是否显示数据的数值,不勾选则只显示渲染、不显示数值。
【比较值】设置上涨与下跌的参考标准数值。小于比较值的数据显示为下跌,大于等于比较值的数据显示为上涨。
【图形靠近文字对齐】默认不勾选,勾选后图形位置固定,图形在水平方向上靠近文字对齐。
➢举例:
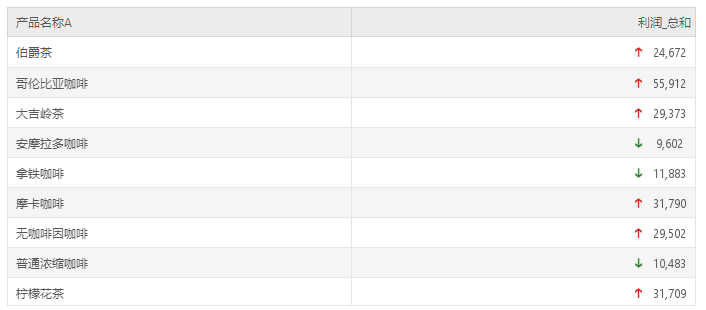
对表格中的利润数据进行涨跌渲染,相关设置及效果,如下图所示。


您还可以自定义涨跌渲染的图片。在涨跌渲染下选择上涨,下跌或持平的图片,单击自定义。您可以在弹出对话框中添加本地图片、网络图片,图片类型包括PNG、JPG、SVG。
➢注意:
涨跌渲染的箭头颜色会根据语言环境改变,国内常用的是红色箭头上涨,绿色箭头下跌,切换为其他语言环境时,改为绿色箭头上涨,红色箭头下跌。
3.9排名渲染
排名渲染支持数据排名前三的样式和数值设置,产品提供内置样式和图标,同时支持用户自定义设置。
【样式】内置了4个样式图标样式,默认为第1个样式。不同的样式对应下方不同的设置项,用户可选择内置的样式,也可选择自定义,再设置对应的设置项。
➢举例:
对表格中的排名数据进行排名渲染,相关设置及效果,如下图所示。


您还可以自定义数值的图片。在排名渲染下选择数值1、数值2、数值3的图片,单击自定义。您可以在弹出对话框中添加本地图片、网络图片,图片类型包括PNG、JPG、SVG。
3.10迷你图渲染
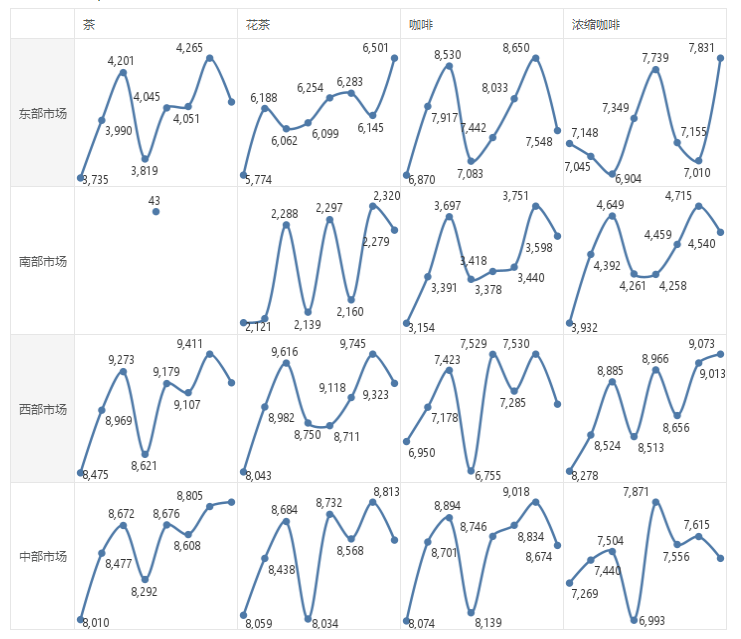
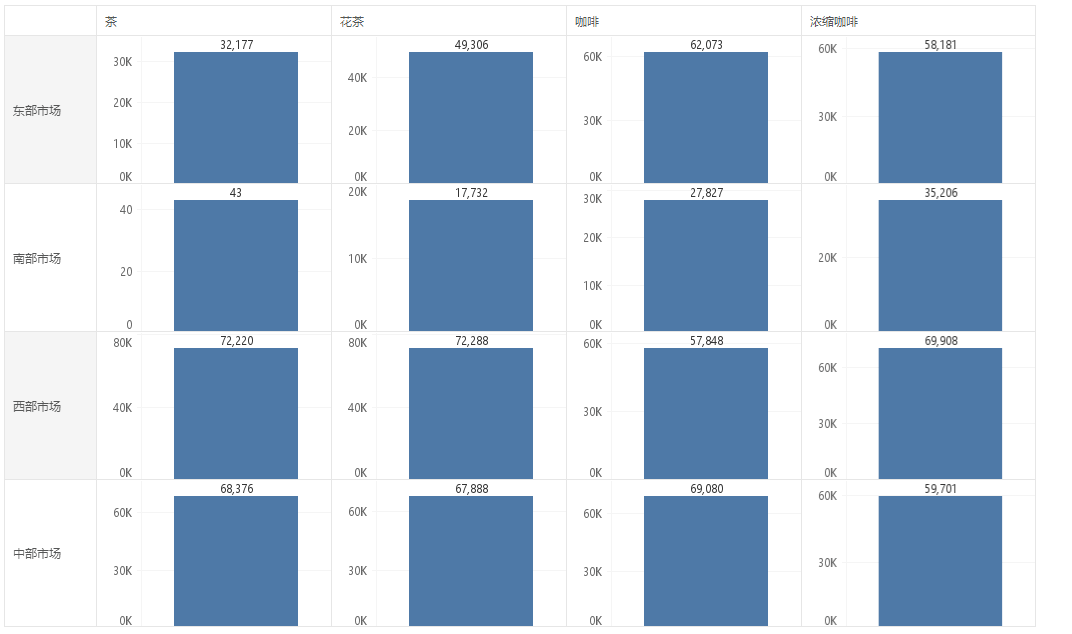
迷你图渲染支持选择当前报告中创建好的图表组件作为图片进行渲染,迷你图通常用的是柱图和线图,通过迷你图可以在表格内查看数据变化趋势。
对表格中的利润数据进行迷你图渲染,相关设置及效果,如下图所示。


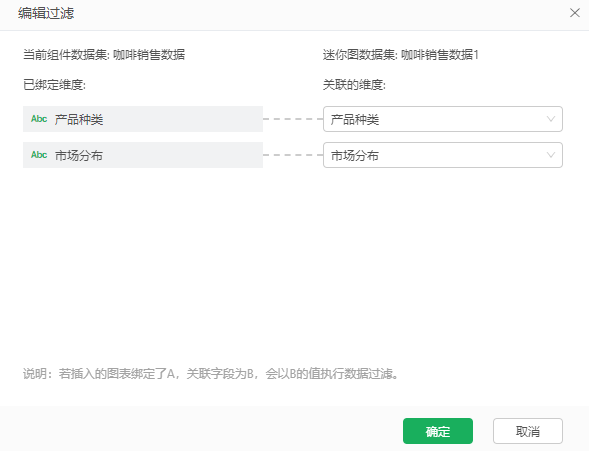
若表组件与图表上绑定的数据非同源,下方可编辑过滤字段。

点击编辑图标,弹出编辑过滤对话框,匹配关联维度“产品种类”、“市场分布”。

设置后效果如下。

动态渲染是指用户通过编写脚本来达到表格渲染的目的。当用户选择动态渲染后,表格对话框中的脚本处于可编辑状态,用户可在此进行脚本的编写。用户可通过脚本返回图片,返回的图片有两种途径,一种是用户构建图表,一种是通过 URL 来引用已经存在的图片。
3.11.1 用户构建图表
通过构建图表来进行表格渲染,主要包括三部分,第一部分是定义出图表的格式,第二部分是设定图表的数据源,第三部分是调用 getImage 函数生成图表。
•定义图表格式
function createBMark(stack){
var mark = new RangeBMark();
mark.addDim("market");
mark.addMeasure("sum_Sales");
mark.setOpt(new StackMarkOpt());
mark.setStack(stack);
return mark;
}
function getBChart(){
var axisType = CConstants.AXIS_BOTTOM_LEFT;// AXIS_UPPER_RIGHT
var xscala = new DiscreteScala(new Array("market"));
var aopt = new AxisOpt();
aopt.setPType(axisType);
var lbopt = new AxisLabelOpt();
lbopt.setPType(CConstants.LABEL_OUTER);
aopt.setLabelOpt(lbopt);
xscala.setOpt(aopt);
var yscala = new ContinuousScala(new Array("sum_Sales"));
aopt = yscala.getOpt();
aopt.setPType(axisType);
var coord = new RectCoord(xscala, yscala);
var mark = createBMark(false);
var bchart = new BChart(coord, mark);
return bchart;
}
var bc = getBChart();
•设定图表的数据源
所画图表的数据源,在查询中用户可以根据需求使用 SQL 语句制作数据源。
1)数据必须是分组数据,使用 group by 来对数据进行分组。
2)在数据的查询条件中可以添加参数,然后在 cell render 的脚本中给参数传值,从而使查询更加灵活、易用。
param['product'] = cols['Product'];
var data = execute(this,SQL,"Query_cellRender2");
•调用getImage函数生成图表
表格宽度:cell.width
表格高度:cell.height
getImage(bc,data,cell.width,cell.height);
➢举例:
1)准备好两个SQL数据集分别为咖啡销售统计、咖啡销售统计1。
2)在咖啡销售统计1的过滤下添加过滤条件“Market是=?{market}”。

3)在报告中添加表格组件,并绑定咖啡销售统计的Market、Sales。
4)选中Sales列,点击右侧【格式 > 表格渲染】。
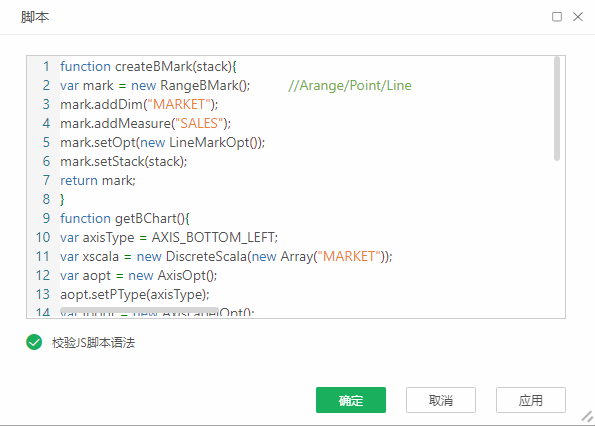
5)渲染方式选择“动态渲染”,展示方式选择“原图”,点击脚本,在脚本对话框中编写如下脚本。

脚本内容:
function createBMark(stack){
var mark = new RangeBMark(); //Arange/Point/Line
mark.addDim("MARKET");
mark.addMeasure("SALES");
mark.setOpt(new LineMarkOpt());
var size = new DefSizeGuide(40);
mark.setSizeGuide(size);
mark.setStack(stack);
return mark;
}
function getBChart(){
var axisType = AXIS_BOTTOM_LEFT;
var xscala = new DiscreteScala(new Array("MARKET"));
var aopt = new AxisOpt();
aopt.setPType(axisType);
var lbopt = new AxisLabelOpt();
lbopt.setVisible(false);
aopt.setLabelOpt(lbopt);
xscala.setOpt(aopt);
var yscala = new ContinuousScala(new Array("SALES"));
aopt = yscala.getOpt();
aopt.setPType(axisType);
var coord = new RectCoord(xscala, yscala);
var mark = createBMark(false);
var bchart = new BChart(coord, mark);
var copt = bchart.getChartOpt();
var cfmt = copt.getFormat();
cfmt.setBackground(0xECEFF4);
return bchart;
}
var bc = getBChart();
param['market'] = cols['MARKET'];
var data = execute(this, SQL, "咖啡销售统计1");
getImage(bc,data,cell.width,cell.height);
效果如图:

➢说明:
如果是在自由表中做动态渲染,需要先在对应的单元格上绑定对应的数据后,再将上文中的示例脚本中数据进行替换,需特别注意将param['market'] = cols['MARKET']替换为param['market'] = explode.left(n);n表示当前单元格左侧第n个单元格。
3.11.2 通过URL来引用已经存在的图片
在通过 URL 来引用图片时,用户可以引用本地的图片,也可以引用网络上的图片。
引用本地图片,注意需要在路径前边添加file:///。
➢举例:
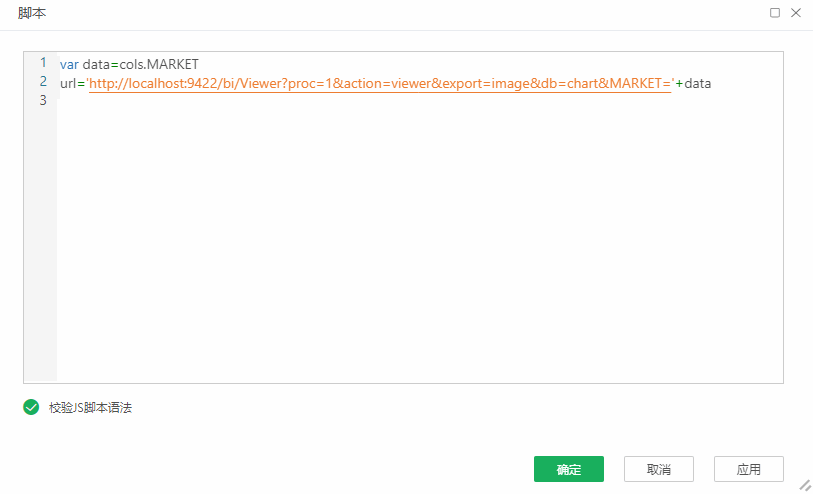
您可以通过定义url地址直接引用想要使用的图片。

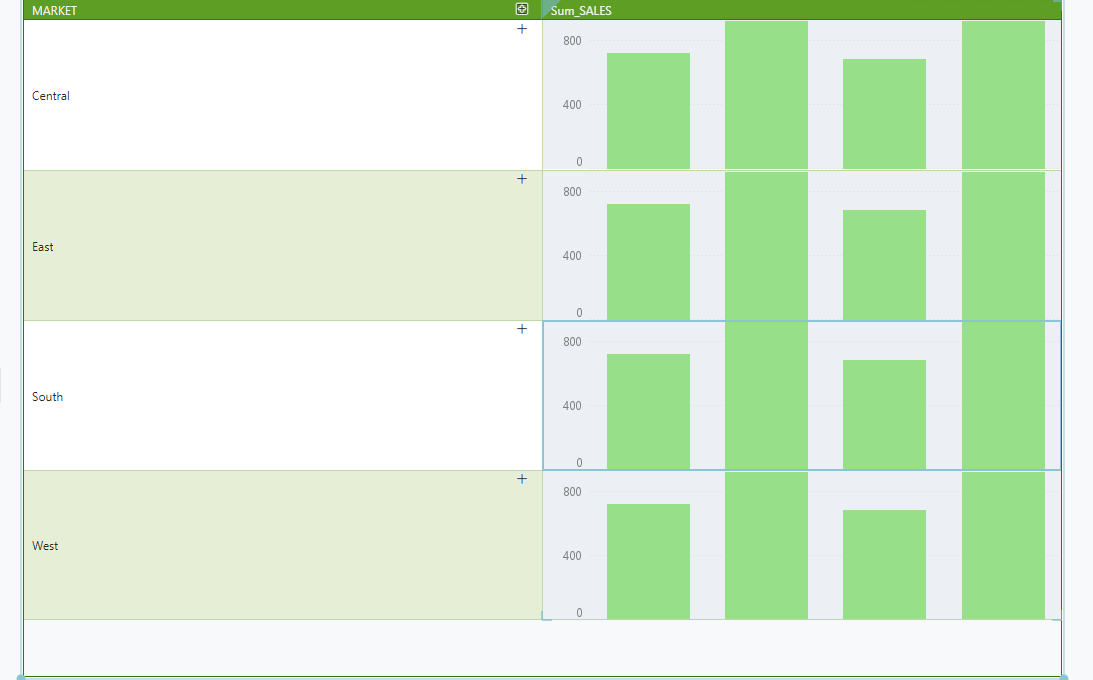
效果如下图:

3.12 自定义渲染
在 bihome 中创建 renders.xml 文件后,您可以在表格渲染对话框中的自定义文件夹下看到自定义的表格渲染。
自定义渲染 renders.xml的格式如下:
<renders>
<group name="User Defined">
<render name="TestPainter"> //自定义渲染的名称
<attr name="bgColor" type="21" value="898965"/> //自定义渲染的设置项及默认值
</render>
<render name="StartPainter">
<attr name="increase" type="10" value="20"/>
</render>
</group>
</renders>
render文件是一个配置文件,您可以在文件中使用开发的设置项接口进行相关设置。
您需要编写对应的java文件、调用产品的自定义接口、编译为class文件并放在指定位置以实现自定义渲染,具体方法可以联系定制开发。
➢注意:class文件的路径需要添加到 “tomcat\bin\setclass.bat” 中,放在 “set CLASSPATH=%CLASSPATH%;”后面,重启产品后即可生效。