1. 概述
1.1 应用场景
制作报告时,用户对组件的添加和删除。
1.2 功能介绍
智能布局下组件会根据鼠标响应区域进行添加,删除组件后也会自动调整布局。
2. 添加组件
在右侧组件中选择想要添加的组件,点击拖拽该组件到报告编辑区域,产品会根据鼠标位置触发不同的响应区,将新增的组件放在对应的位置。响应区分别为:整体响应、局部响应、内部响应。
2.1 整体响应
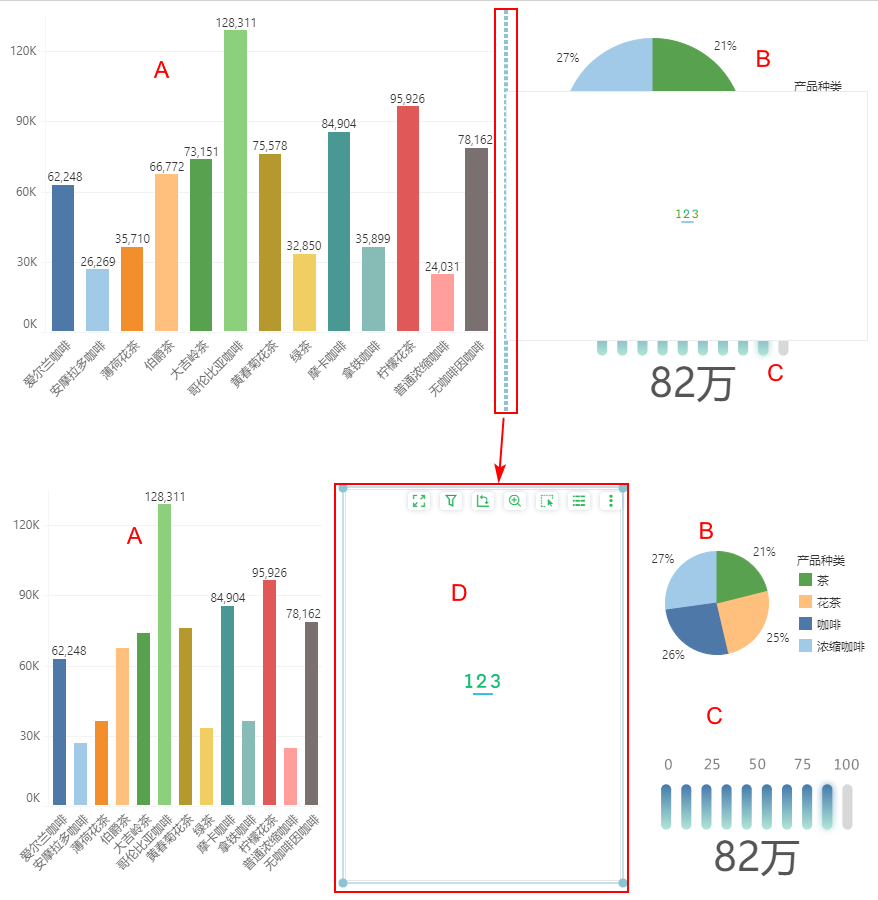
智能布局中的组件是按照一个格子一个格子进行排列的,当鼠标悬停在格子之间的间距范围中会触发整体插入响应区,如下图所示。

整体响应时,组件的比例规则如下。
插入组件的高度=组件B的高度+组件C的高度+ 格子间距(响应线的高度 + 格子间距);
插入组件的宽度:假设报告的宽为1,插入的组件为D,插入组件D之前,组件的宽度之比为A:B=3:2。插入组件C之后,组件的宽度之比为A:C:B=(2/3)*(3/5):1/3:(2/3)*(2/5)。
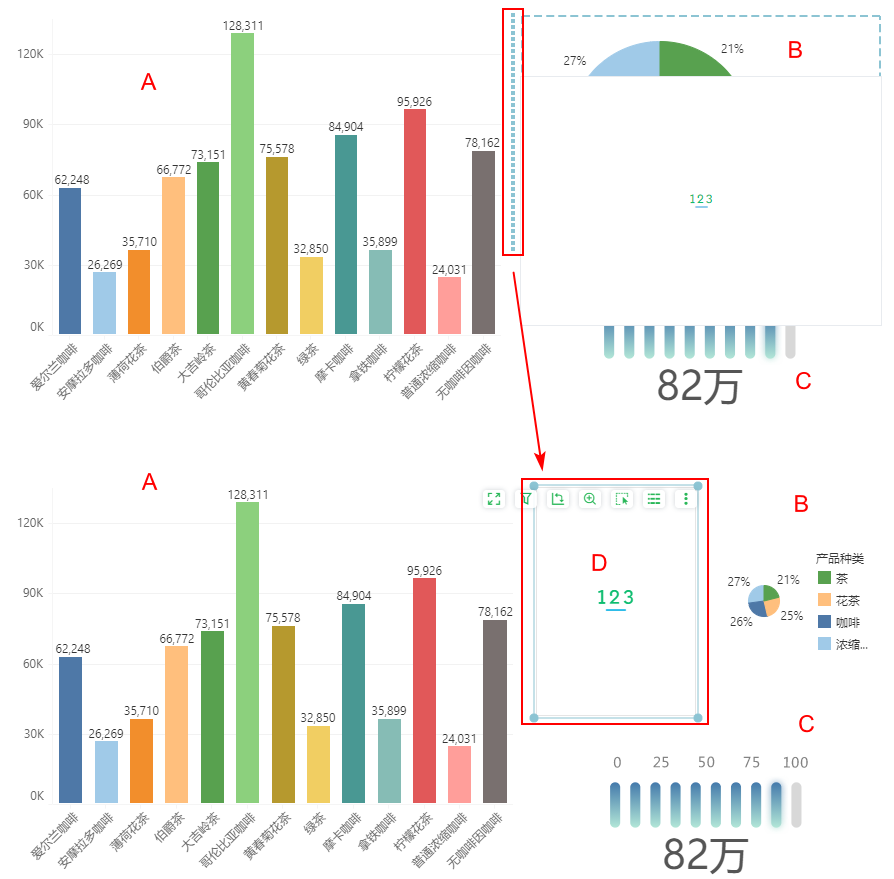
2.2 局部响应
有两种情形会触发局部响应:
•当组件的宽度/高度小于36 px时,鼠标悬停在格子边框向内格子间距一半长度的范围内;
•当组件的宽度和高度大于等于36 px时,鼠标悬停在格子边框向内格子间距全长的范围内。

局部响应时,组件的比例规则如下。
插入组件的高度 = 组件B的高度。
插入组件的宽度与整体插入响应区时的计算方法相同。
2.3 内部响应
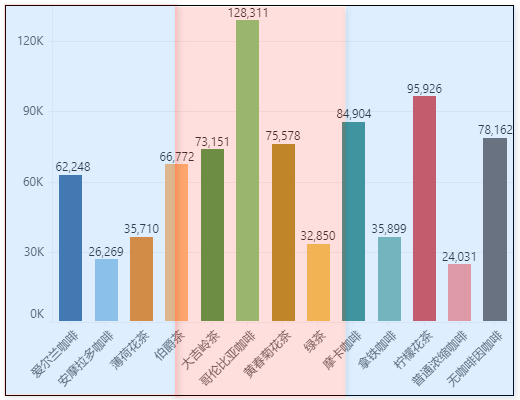
内部响应分为左右响应和上下响应。
•当鼠标悬停在组件的左右 1/3 区域时,即下图蓝色区域内,触发组件内部左右响应区;
•当鼠标悬停在组件的中间 1/3 区域时,即下图红色区域内,触发组件内部上下响应区;

•左右响应
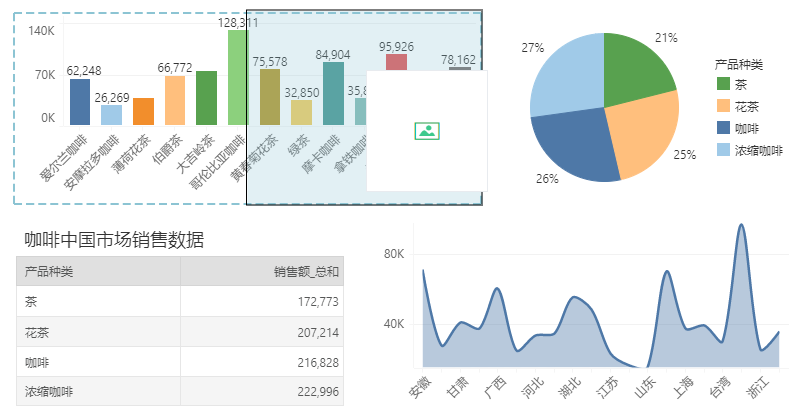
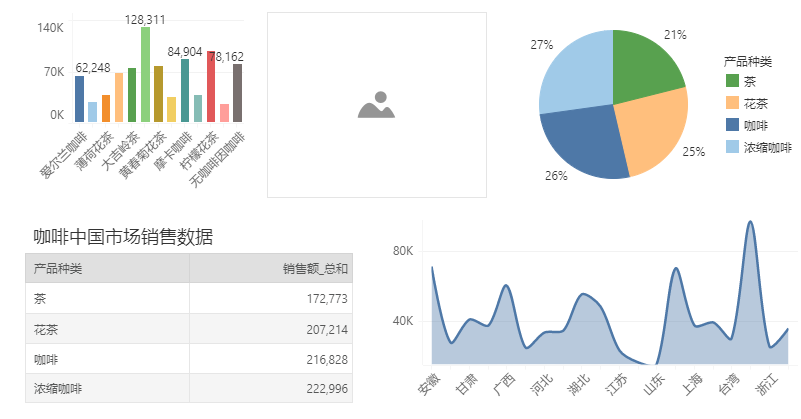
1) 将新增组件拖入组件内部,内部左右响应的触发效果如下图所示。该图以右侧响应为例。

2) 出现上图所示的响应区域,释放鼠标,插入组件,效果如下图所示。

•上下响应
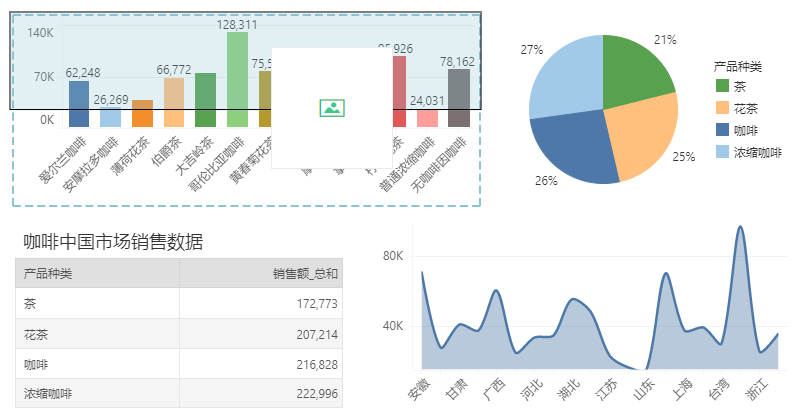
1) 将新增组件拖入组件内部,内部上下响应的触发效果如下图所示,该图以上方响应为例。

2) 出现上图所示的响应区域,释放鼠标,插入组件,效果如下图所示。

3. 删除组件
你可以通过以下几种方式进行组件的删除。
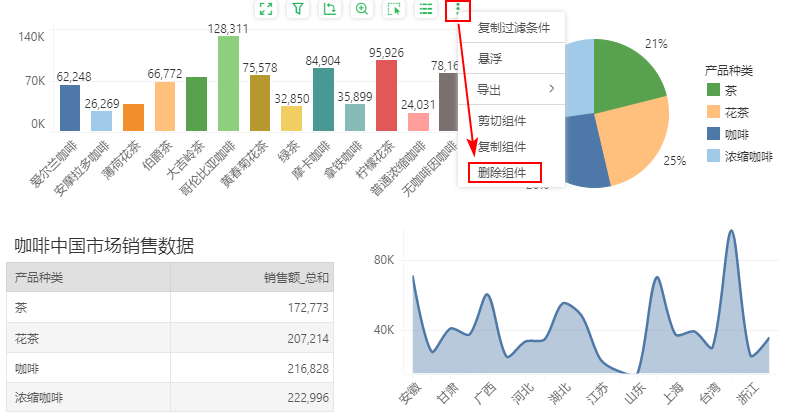
•组件工具栏
选中想要删除的组件,在组件工具栏-更多中点击“删除组件”。

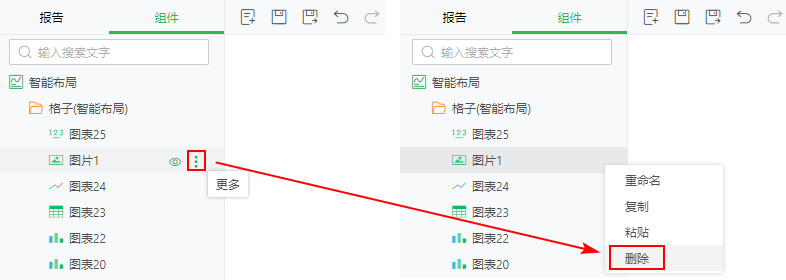
•组件层级
在右侧的组件层级页面,选择想要删除的组件在更多中点击“删除”。

•快捷键
选中想要删除的组件,通过键盘上的Delete键快速删除组件。
如果你想要一次删除多个组件时,可以使用Ctrl键同时选中多个组件进行删除,使用Ctrl+A可选中报告中全部的组件进行删除。
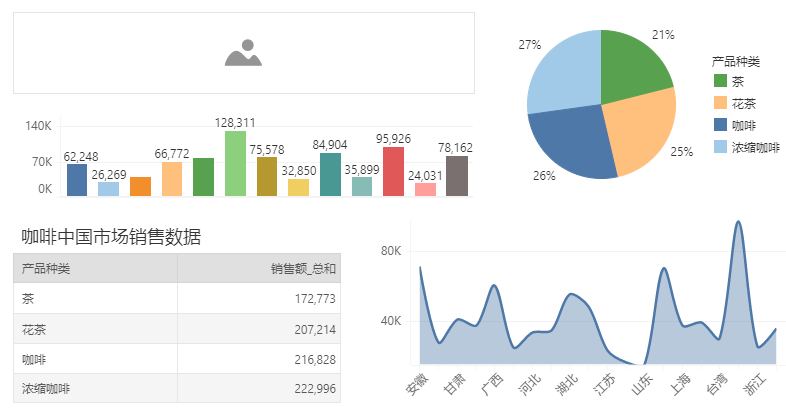
组件删除后,周围的组件会进行智能布局。组件优先以横向扩展,优先左侧的组件补充空白。
➢ 注意:
选项卡中的组件通过选项卡组件属性删除时,会被全部删除。