1.概述
1.1 应用场景
对报告整体的样式进行美化设置。
1.2 功能介绍
用户可以在这里一键设置当前报告的样式。
2.设置
1)点击右侧工具栏的【报告 > 布局方式】。
2)点击样式的下拉图标,展开样式页面。
进入以下对话框进行报告样式的设置,包含应用范围、报告、图表类、表格类、筛选输入类、选项卡、卡片容器。
•自由布局

2.1 应用范围
用户可以在这里设置样式应用范围,包含未改动部分(默认)、全部组件、仅新组件。
未改动部分:应用到报告中已有组件的未修改过的位置,不覆盖用户修改过的样式位置,并应用到新拖入的组件样式。
全部组件:应用到报告中已有组件样式的全部位置,并应用到新拖入的组件样式。
仅新组件:仅应用到报告中新拖入的组件样式。
2.2 报告
在报告中,设置页面整体风格。包含字体、页面背景、格子(智能布局)、组件、提示信息。
•字体
设置报告在当前语言环境下的字体样式,可以在图中点击下拉列表来选择字体,在右侧中可以预览局部效果和全局效果。

•页面背景
设置报告页面样式,包含背景、边框、透明度。

【背景】设置报告背景的颜色,支持输入RGB颜色值,还支持设置渐变、图片和动画。
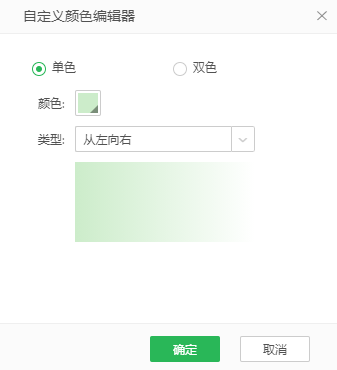
渐变支持设置单色、双色和渐变方式,编辑时在下方可以进行实时预览。

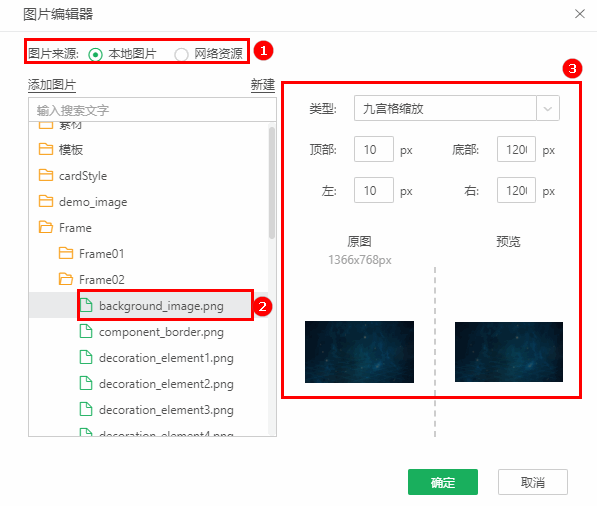
图片支持选择本地图片和网络资源,您可以直接使用产品中已添加的图片,也可以添加新的图片,在右侧支持显示原图尺寸。当选择图片类型为九宫格缩放时,设置图片位置后,可预览图片效果。

序号 |
内容 |
说明 |
|---|---|---|
1 |
图片来源 |
支持本地图片和网络资源,对应图片管理中的“添加图片”和“添加网络图片”。 点击“添加图片”或“添加网络图片”可以添加新的图片到产品中。本地图片中,弹出对话框选择本地图片进行选择和添加,图片名称默认为本地名称;网络资源中,弹出对话框,对网络图片进行命名,通过图片链接添加。 |
2 |
图片管理 |
左侧的搜索框支持图片搜索,图片文件夹的更多菜单中支持图片重命名、复制、删除和移动,也可以拖拽图片进行移动。点击【新建】或文件夹的【更多 > 新建文件夹】,你可以新建文件夹对图片进行管理。 |
3 |
预览区 |
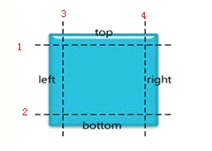
类型支持原图、拉伸、重复、缩放和九宫格缩放。 原图:背景显示为一个图片,按照图片原始尺寸展示图片。 拉伸:背景显示为一个图片,按照展示区域对图片拉伸使充满。 重复:背景按照一定比例重复显示图片。 缩放:背景显示为一个图片,按照一定缩放比例显示图片。 九宫格缩放:背景显示为一个图片,支持设置顶部、底部、左、右的位置。 九宫格缩放通过下图方式进行切割,把图分成 9 个部分, 线1、 2 进行横向拉伸, 3、 4 进行纵向拉伸,中间的方格即被整体拉伸。这样可以保证一个圆角图片被拉伸后还是一个圆角的图片。
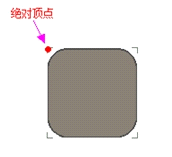
起始点是图片的左上角顶点,如果图片不是充满的,即有透明空间,起始点不是从有图片的位置开始,而是图片的绝对顶点。
【顶部】是指起始点到 1 号线的垂直距离。 【左】 是指起始点到 3 号线的水平距离。 【右】是指起始点到 4 号线的水平距离。 【底部】是指起始点到 2 号线的垂直距离。 ➢注意: 顶部的值不能大于底部,左边的值不能大于右边。输入合法值后,图片预览区会显示图片被缩放后的展示结果。 |
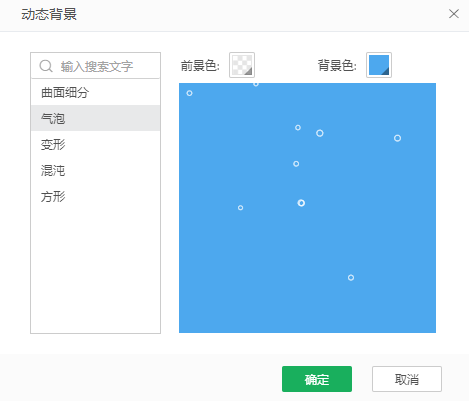
动画包含曲面细分、方形、气泡、变形和混沌等动态背景,其中部分动画支持配置背景颜色。

➢注意:
动画需要大屏license。
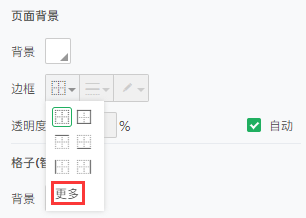
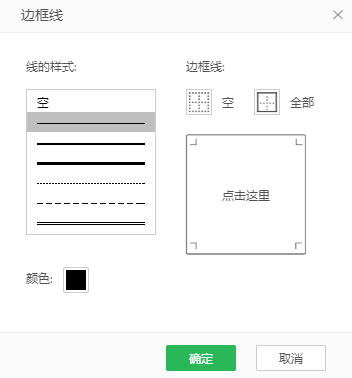
【边框】设置报告边框线的位置、线的样式和颜色。在位置中点击更多,进入边框线自定义编辑窗口。

边框线自定义编辑窗口中也可以设置线的样式和颜色。

【透明度】设置报告背景的透明度,默认0%。
•格子(智能布局)
在自由布局的基础上,智能布局除了能够支持报告样式的设置,还包含组件格子样式的设置,包含边框、背景、透明度。

【背景】设置组件格子背景的颜色,支持输入RGB颜色值,还支持设置渐变、图片。
【边框】设置组件格子边框线的位置、线的样式和颜色。在位置中点击更多,可以进入边框线自定义编辑窗口。
【透明度】设置组件格子背景的透明度,默认0%。
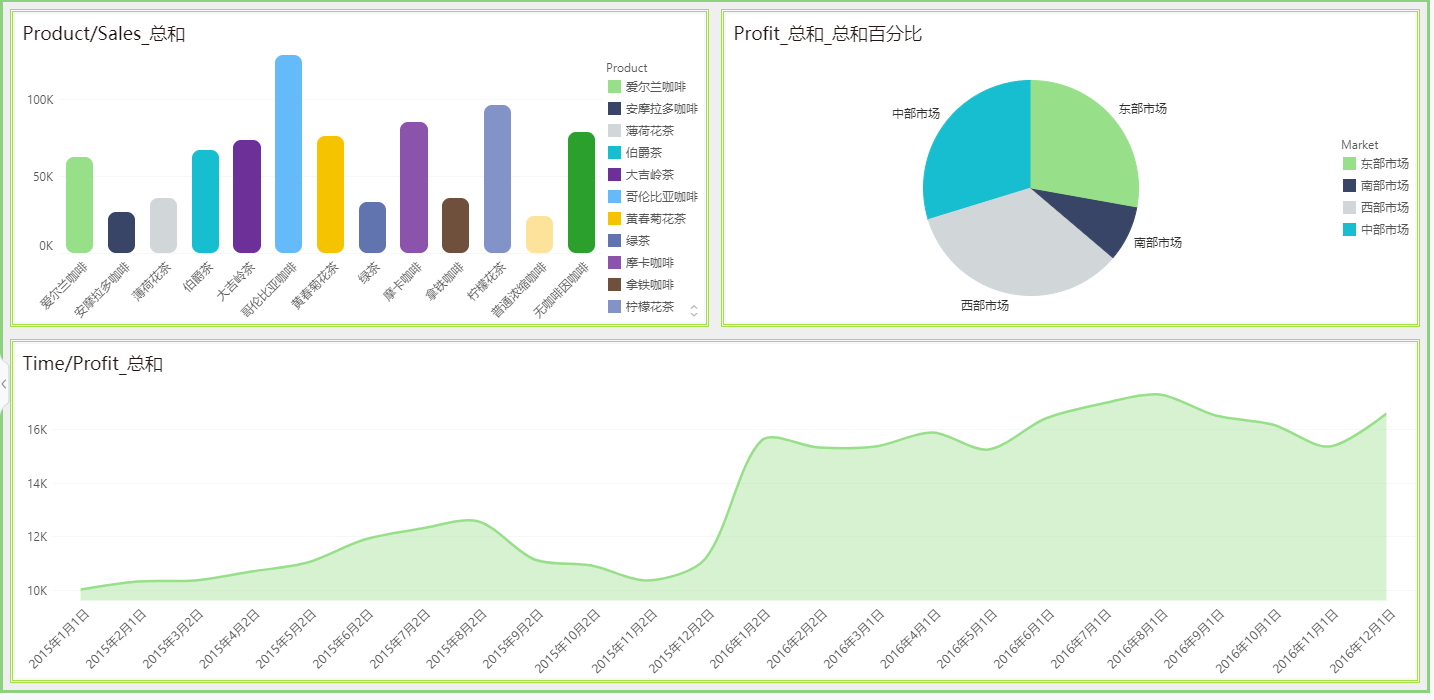
➢ 举例:
设置报告边框为全部、粗实线、深绿色8CD17D,背景色为灰色E6E6E6,透明度为50%;格子边框为全部、双线、绿色A3E043,背景色为白色FFFFFF,透明度为50%

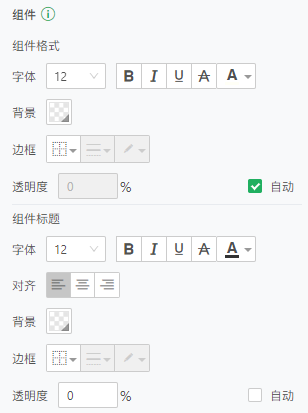
•组件
设置组件的组件格式、组件标题的样式,包含字体、对齐、边框、背景、透明度。影响范围包括图表类、图表类插件(背景、边框、透明度)、表格类、仪表盘、卡片容器、过滤容器。

设置项 |
说明 |
|---|---|
字体 |
设置字号大小、加粗、斜体、下划线、删除线和字体颜色。 |
对齐 |
设置对齐方式,支持左对齐、水平居中对齐、右对齐和顶部对齐、上下居中对齐、底部对齐。 |
边框 |
设置边框线的位置、线的样式和颜色。 |
背景 |
设置背景的颜色,支持输入16进制、RGB颜色值,还支持设置渐变、图片。 |
透明度 |
设置背景的透明度,默认为0%。 |
•提示信息
设置提示信息的字体颜色、背景颜色、透明度。

2.3 图表类
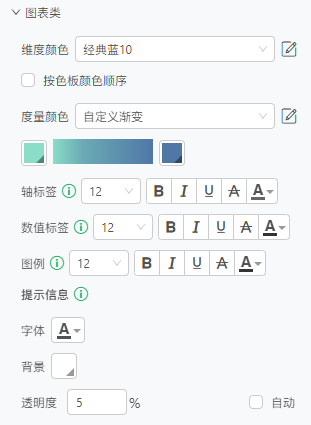
设置报告中所有图表类组件样式,包含维度颜色、度量颜色、轴标签、数值标签、图例、提示信息。

【维度颜色】包括系统内置的45种色系和用户自定义。选择色系后,点击自定义图标会在下方显示当前色板前10项的颜色,并支持修改颜色,此时标记的颜色应用此自定义的颜色,标记个数大于10则循环展示自定义的10项颜色。勾选“按色板颜色顺序”,将会固定按照图例顺序显示颜色。
【度量颜色】包括系统内置的38种色系和3种自定义以及饱和度、亮度,设置度量图例渐变色的开始和结束颜色。
【轴标签】设置轴标签的字体样式。
【数值标签】设置图表标签的字体样式。
【图例】设置图例标题和图例内容的字体样式。
【提示信息】设置图表类提示信息的样式,可针对背景设置颜色、渐变、图片。
2.4 表格类
设置报告中所有表格类组件样式,包含样式、主题色、表头、内容。

【样式】提供设置表格样式项,包含浅色底纹交叉列表、浅色交叉列表、线框列表、浅色底纹列表、更多。更多操作详见 制作表格 > 表格样式。
【主题色】设置表格样式色系,包括系统内置的11种色系和用户自定义。自定义主题色可设置填充颜色(应用范围包括表头背景颜色、斑马线颜色)、表头边框线颜色、内容边框线颜色。
【表头】设置表格中表头部分的字体样式。
【内容】设置表格中内容部分的字体样式。
2.5 筛选输入类
设置筛选输入类组件格式、组件标题、内容区域的样式,包含字体、对齐、边框、背景、透明度、图标颜色。影响范围包括下拉列表过滤、树状过滤、树状标签过滤、范围过滤、日期过滤、下拉列表参数、树状参数、下拉参数、文本参数、范围参数、搜索参数、数据问答、上传。
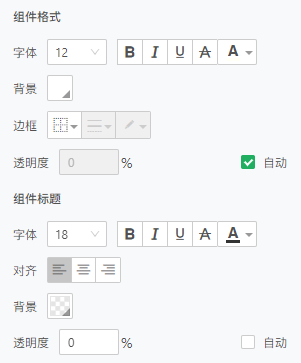
【组件格式】设置筛选输入类组件的组件样式,包含字体、对齐、边框、背景、透明度。
【组件标题】设置筛选输入类组件的标题样式,包含字体、对齐、边框、背景、透明度。

设置项 |
说明 |
|---|---|
字体 |
设置字号大小、加粗、斜体、下划线、删除线和字体颜色。 |
对齐 |
设置对齐方式,支持左对齐、水平居中对齐、右对齐和顶部对齐、上下居中对齐、底部对齐。 |
边框 |
设置边框线的位置、样式和颜色。 |
背景 |
设置背景的颜色,支持输入RGB颜色值,也支持设置渐变。 |
透明度 |
设置背景的透明度,默认0%。 |
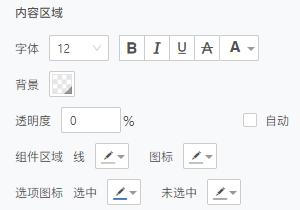
【内容区域】设置筛选输入类组件右侧控件及列表的样式,包括字体、对齐、背景、透明度、线、图标颜色。影响范围包括下拉列表过滤、树状过滤、树状标签过滤、下拉列表参数、树状参数、日期过滤的下拉和列表形式,下拉参数、搜索参数、文本参数、数据问答、上传。

设置项 |
说明 |
|---|---|
字体 |
设置字号大小、加粗、斜体、下划线、删除线和字体颜色。 |
对齐 |
设置对齐方式,支持左对齐、水平居中对齐、右对齐和顶部对齐、上下居中对齐、底部对齐。 |
边框 |
设置边框线的位置、样式和颜色。 |
背景 |
设置背景的颜色,支持输入RGB颜色值,也支持设置渐变。 |
透明度 |
设置背景的透明度,默认0%。 |
线 |
设置控件边框颜色。 |
图标 |
设置控件内图标颜色。 |
选项图标 |
筛选类组件多/单选项的选中和未选中时的颜色。 |
2.6 选项卡
设置选项卡样式的选中、未选中和标签区域,包含文字、背景、边框、分隔线。提供预制样式简约线、简约项、卡片项、左侧选项、圆角选项和自定义,可根据当前主题一键生成选项卡样式,支持用户基于预制样式自定义效果。


设置项 |
说明 |
|---|---|
文字 |
设置字号大小、加粗、斜体、下划线、删除线和字体颜色。 |
边框 |
设置边框线的位置、样式和颜色。 |
背景 |
设置背景的颜色,支持输入RGB颜色值,也支持设置渐变。 |
分隔线 |
设置选项区域与内容区域之间区分区域的线的颜色。 |
2.7 卡片容器
设置卡片容器的样式,更多操作详见 布局组件 > 卡片容器。