1)开发插件的示例:Hello World。
import {register} from 'yh-plugin-manager';
import echarts from "echarts";
const plugin = {
getProps: () => {}, //定义插件所需的属性
getLocalView: (key) => {}, //定义本地化信息
getBindInfo: () => {}, //定义插件所需的绑定信息
render: (domName, props, grid, qinfo) => {}, //渲染组件
clearAll: (domID) => {} //释放资源
}
register(plugin); // 注册组件
2)API说明
a)getProps
getProps: () => {},定义插件所需的属性。
参数说明:无。
返回值:
Object[],插件所需要的属性组。属性可支持以下字段:
字段 |
类型 |
描述 |
type(必须) |
String |
定义属性的类型,支持的类型有:["number"、"string"、"integer"、 "boolean"、 "font"、 "color"、 "alpha"、"line"、 "combo"、 "param"、 "chartColor"、"rotate"、 "size"、“sizeDialog”、“format”],其中类型combo属性也需要数组选项。大小写敏感。 number: 数值输入框 string: 字符串输入框 integer: 整数输入框 boolean: 是否选择框 format:文本格式选择框 color: 颜色选择框 alpha:透明度选择框 font:字体选择项 line :线样式选择框 combo:选择框 param:参数选择框 chartColor:系列颜色选择框 rotate:旋转角度选择框 size:大小选择框 sizeDialog:大小范围选择框 format: 格式窗格 |
key(必须) |
String |
定义属性的key |
value(可选) |
与type对应 |
定义属性的默认值 |
group(可选) |
String |
定义属性所属的组,多个属性作为组属性 |
option(可选) |
Array |
类型combo特有的属性,表示所有选项。 |
visible(可选) |
Boolean |
定义属性的可见性(8.7+) |
position(可选) |
pos |
定义属性所在的位置(9.0+),可选值为:“setting”: 对应设置页, “format”: 对应格式页(默认值) “graph”: 对应图形页 |
➢示例:
GetProps: () = {
return
[{
type: ‘number',
key: number1,
value: 1.222
},
{
type: ‘string',
key: title,
value: ‘标题’,
group: ‘group1’
},
{
type: ‘combo',
key: ‘titlePosition’,
value:‘标题位置’,
option: [‘top’, ‘bottom’],
group:‘group1’
},
{
type:‘rotate',
key: ‘旋转’,
value: 0 (0, 1, 2, 3, 4, 5, 6, 7, 8)
},
{
group: ‘titleOption’,
type: combo,
key: ‘titlePosition’,
Value: ‘top’,
position: graph, //9.0+ support
option: [‘top’, ‘bottom’]
},
{
type: STRING,
key: ‘_PLUGIN_EFFECT’,
value: ‘PARAMETER’,
visible: true //8.7+ support
}]
}
b)getLocalView
getLocalView: (key) => {} 定义本地化信息。
参数:
key,需要本地化的内容。定义local信息方式为key: object,根据key获取object;
key对应于props中key, 可不完全定义,没有定义的表明为null,不渲染说明信息;object是包含四种语言key的对象。
返回值:
Object,本地化信息。
字段 |
类型 |
描述 |
key(必须) |
string |
需要本地化的内容 |
➢示例:
getLocalView: (key) => {
const LocalSetting = {
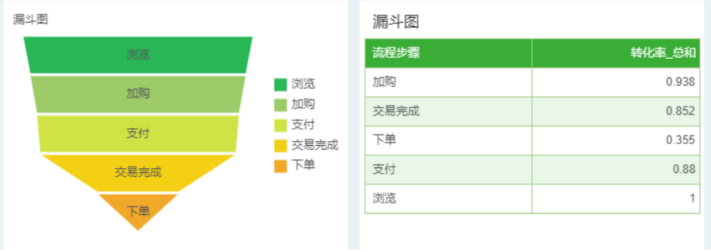
"PluginName": {"zh_CN": "漏斗图", "en_US": "Funnel", "ja_JP": "漏斗图", "zh_TW": "漏斗图"},
"title": {"zh_CN": "标题", "en_US": "Title", "ja_JP": "タイトル", "zh_TW": "标题"},
"color": {"zh_CN": "颜色", "en_US": "Color", "ja_JP": "色彩", "zh_TW": "颜色"},
"font": {"zh_CN": "字体", "en_US": "Font", "ja_JP": "文字", "zh_TW": "字体"},
"line": {"zh_CN": "线", "en_US": "Line", "ja_JP": "线", "zh_TW": "线"},
"border": {"zh_CN": "边框", "en_US": "Border", "ja_JP": "边框", "zh_TW": "边框"},
"group1": {"zh_CN": "组1", "en_US": "group1", "ja_JP": "组1", "zh_TW": "组1"},
}
return LocalSetting[key];
}
c)getBindInfo
getBindInfo: () => {} , 定义插件所需的绑定信息,数据绑定只能绑定列,如果图表需要其它特殊形式的数据,需要提前准备好数据或在获取数据后自己转换数据结构。
参数:
无。
返回值:
包含三组列绑定信息和名称说明信息(名称信息V8.8支持):xcolumns, ycolumns, zcolumns, zcolumnName(8.8+,对应的value为第三列即z列的名称);
字段 |
类型 |
描述 |
xcolumns |
Array |
定义x列,数值为列Object数组 |
ycolumns |
Array |
定义y列,数值为列Object数组 |
zcolumns |
Array |
定义z列,数值为列Object数组 |
zcolumnName |
String |
定义z列的名称(8.8+) |
每个column数据列结构:
字段 |
类型 |
描述 |
index |
Int |
序号 |
localView |
String |
本地化key |
isDiscreted |
Boolean |
绑定数据是否为离散数据。 值为true时,绑定的度量数据聚合类型为空。 值为false时,绑定的度量的数据类型为非空。 |
isDim |
Boolean |
是否为维度。 值为true时,会将绑定的度量转换为维度。 值为false时,不会将绑定的度量转换为维度。 |
isBindFree |
Boolean |
绑定列是否受重复列绑定的限制 |
➢示例:
getBindInfo: () => {
return
{xcolumns:
[{
index: 0,
isDim: true
}],
ycolumns:
[{
index: 0,
isDim: false
}],
zcolumns:
[{
index: 0,
isDim: true
}],
zcolumnName: 'title' //8.8+ support
};
}
d)render
render: (domName, props, grid, qinfo) => {},渲染组件。
参数说明:
domName : 插件渲染的dom id
props : 插件的props信息
grid : 插件绑定生成的数据信息
qinfo : 插件具体绑定信息
返回值:
无。
props中包含 getprops中信息:
width: // 插件宽(v8.5+)
height: // 插件高(v8.5+)
hasBg: // 插件是否有背景,null以及白色为不含有背景,图片与双色是有背景(v8.5+)
isFullScreen: // 是否全屏(v8.5+)
themeObj:// 主题信息(v8.7+)
themeColor:// 主题颜色(v8.7+)
isMobile:// 是否为移动端(v8.5+)
iOS: // 是不是ios操作系统(v8.8+)
elemName: // 组件名称(v8.7+)
model : // elem model 信息(v8.7+)
filter: (dimFilter, negative) => {}(v8.5+)
local: // 系统当前语言 (v8.5+)
firstMondy: // 是否一周从周一开始(v8.7+)
e) clearAll
clearAll: (domID) => {},用于手动释放资源。
参数:
domID - 插件渲染的dom id
返回值:
无。
f) register
register用于在模块中注册插件。
示例:
register(plugin);
g)isValid(仅用于8.5)
isValid(plugin) {},检查插件是否有效。
参数:
plugin - 生成的插件。
返回值:
插件是否有效。
h)getRegistered(仅用于8.5)
getRegistered(key) {}获取模块中的register插件。
3)功能性说明
a)filter函数
插件可用过自身数据过滤影响其他组件,例如漏斗图通过图例选择进行数据过滤,props.filter函数接收一个数组,数组成员为键值对(<columnView: selectedKey>):
funnel.on('legendselectchanged', function (params) { //监听'legendselectchanged'事件
const result = [];
let view = qinfo.xcols[0].col.getView(false);
if(params.selected) {
for(let key in params.selected) {
params.selected[key] && result.push([{[view]: key}]);
}
}
if(result.length == 0) {
result.push([{[view]: null}]);
}
props.filter(result); //过滤出选中的数据
});
b) 插件绑定数据说明
插件根据绑定的数据生成grid,grid类似于表数据,根据指定的行列可以获取对应的数据。可通过绑定同样的数据展示在表组件内进行参考: