1. 概述
面对不同的场景,可能会需要设置不同的脚本,使用到的函数也有所不同,为了帮助您更快的制作出报告,本章节主要介绍如何快速创建一个脚本。
2. 制作脚本基本思路
JavaScript 是面向对象的编程语言 ,我们可以定义自己的对象和变量类型,通常来说制作脚本有以下几个步骤:
1)确定需要使用脚本控制的对象
2)确定需要控制的属性,例如文本颜色、字体大小、是否可见等,并定义变量
3)通过函数将定义的变量赋值给目标区域
3. 基于对象制作脚本
在脚本中可以使用顶级作用域的函数来创建对象,DimCol可以创建维度字段、DateCol可以创建日期型字段、Locator可以定位区域等等,详细函数及介绍可以参考对象。
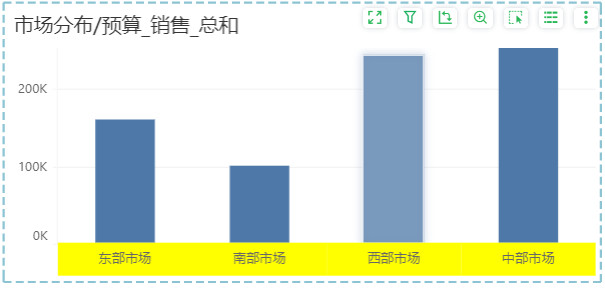
如果我们要设置图表组件的格式,例如设置列轴标签背景颜色为黄色;

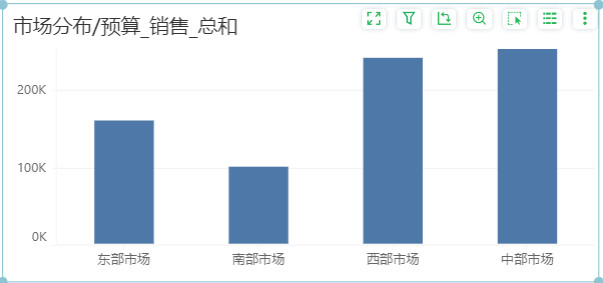
1)已经明确了对象为图表列轴标签区域,可以选中对应的区域,点击右下角的“复制Locator”,获取到Locator(["市场分布"],AXIS_LABEL,DETAIL)。
2)要控制的属性为字体颜色,所以需要先构造一种颜色,在对象中可以找到Color构造颜色的5种表达式写法:
•var a = new Color();// 无参数时取默认颜色,默认为黑色。
•var b = new Color(java.awt.Color.RED); //java.awt.Color 对象作为参数对象。
•var c = new Color(11184810); // 颜色为 0xAAAAAA, 参数是一个十进制整型数据。
•var d = new Color(22, 123, 222); // 创建具有指定红色、绿色和蓝色值的不透明的 sRGB 颜色,这些值都在 (0 - 255) 的范围内。
•var e = new Color(22, 123, 222, 10); // 创建具有指定红色、绿色、蓝色和 透明值的 sRGB 颜色,这些值都在 (0 - 255) 的范围内。
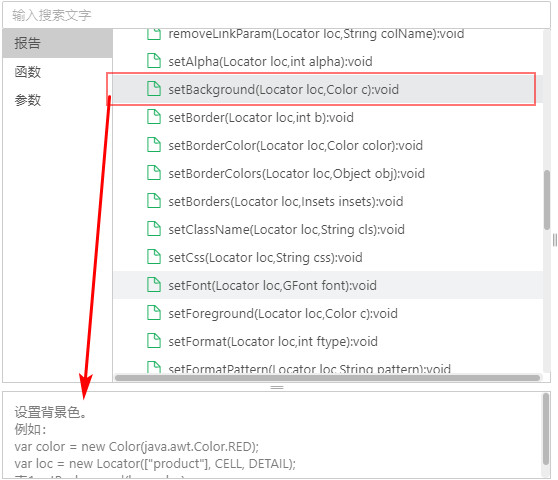
3)在组件的函数中找到设置背景色函数:

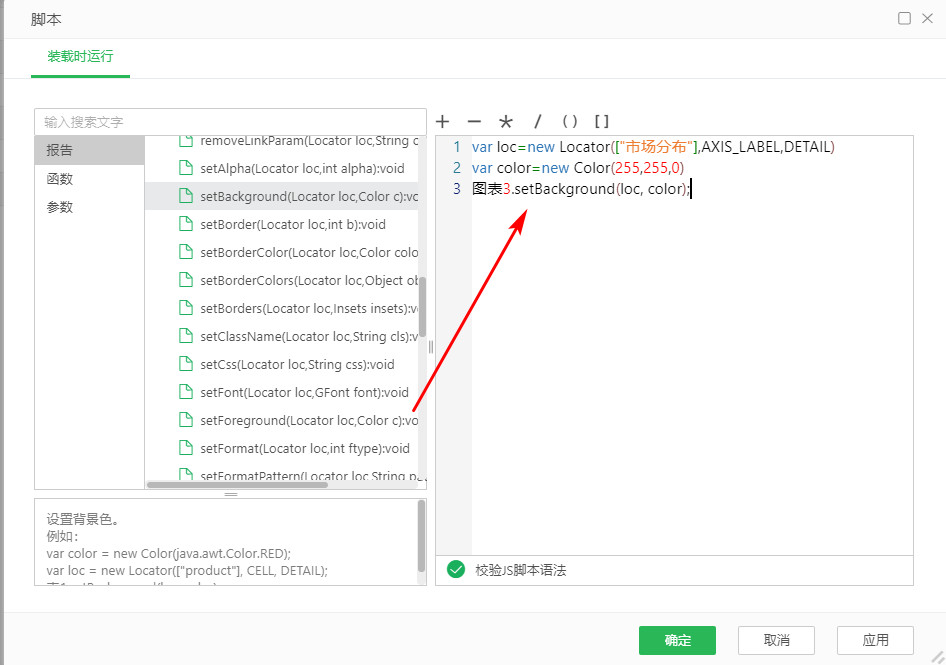
4)按照函数说明输入正确语法的JS脚本:

效果如下: