目录可以帮助用户对报告进行分类查看,且在移动端有更好的展示效果。支持列表、九宫格、分类导航目录三种。
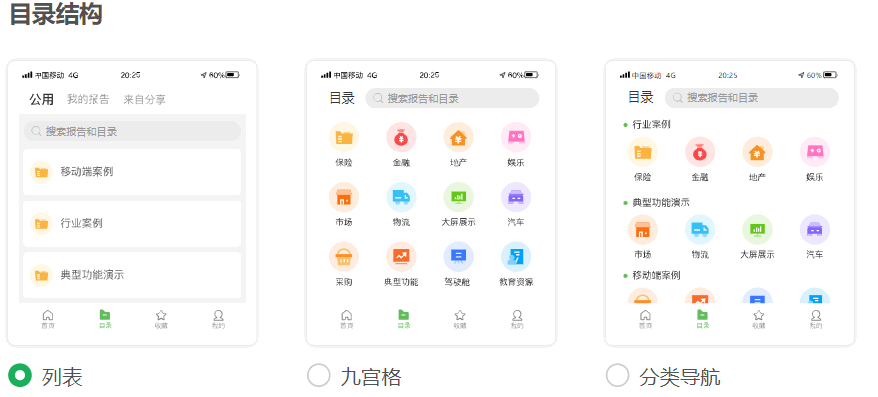
1.目录结构
点击左侧导航栏【更多 > 管理系统 > 移动端目录】,进入移动端目录,选择目录结构,默认为列表。

2.图标样式
图标样式为所有目录结构都支持的设置,更改图标样式后所有目录结构都生效。
产品内置了两类图标,包括彩色多层和单色渐变,方便您为报告资源进行图标设置。选择左侧的资源后,点击右侧即可选择图标。
![]()
您也可以点击自定义下的添加按钮上传图标,使用ctrl,shift选择多个svg图片进行上传,上传后的自定义图标按上传时间倒序排列。后续如果不再需要图标可以批量删除。
![]()
3.九宫格
以图标的形式显示报告的一级目录。在目录结构下方的选项中选择九宫格,可以设置目录样式、横幅和报告。
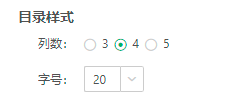
3.1设置目录样式

列数:默认列数为4列,支持3,4,5三种列数。
字号:默认为12,可修改为10-20之间的数。
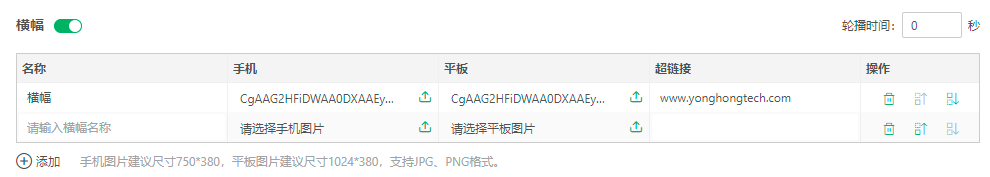
3.2设置横幅
默认关闭,点击开启横幅开关,可以新增多个横幅,以轮播的形式显示在目录的上方。

点击添加后,新增一个横幅,需要在列表中设置横幅显示内容。
名称:横幅的名称
手机:点击上传icon,上传适用手机的图片,图片建议750*380,支持JPG、PNG格式。
平板:点击上传icon,上传适用平板的图片,图片建议1024*380,支持JPG、PNG格式。
超链接:可以给横幅添加一个超链接,点击横幅,可以跳转到链接内容。
操作:可以删除横幅,调整横幅的显示顺序。
当添加的横幅多于2个后,表格右上角会显示轮播时间。默认为0秒,不自动轮播,可以手动切换。设置轮播时间后按设置的时间自动轮播。
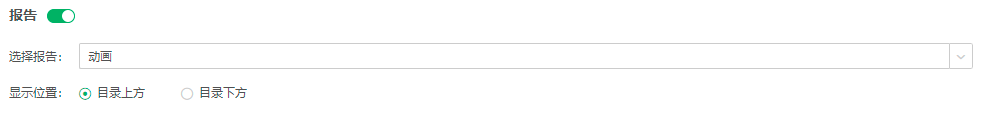
3.3设置报告
可以制作一张报告放到目录中,报告默认关闭,点击开启报告开关。可以选择报告,如有横幅,报告显示在横幅的下方。

选择报告:在下拉列表中选择制作好的报告。
显示位置:设置报告显示的位置,报告位置支持显示在目录上方、下方。
4.分类导航
4.1设置目录样式

一级目录:支持字号大小、对齐方式,是否显示点,点的颜色设置。
二级目录:支持设置列数和字号大小设置。
4.2横幅
功能同九宫格的横幅。
4.3报告
功能同九宫格的报告。
5.应用
点击应用按钮,可以在移动设备查看效果。
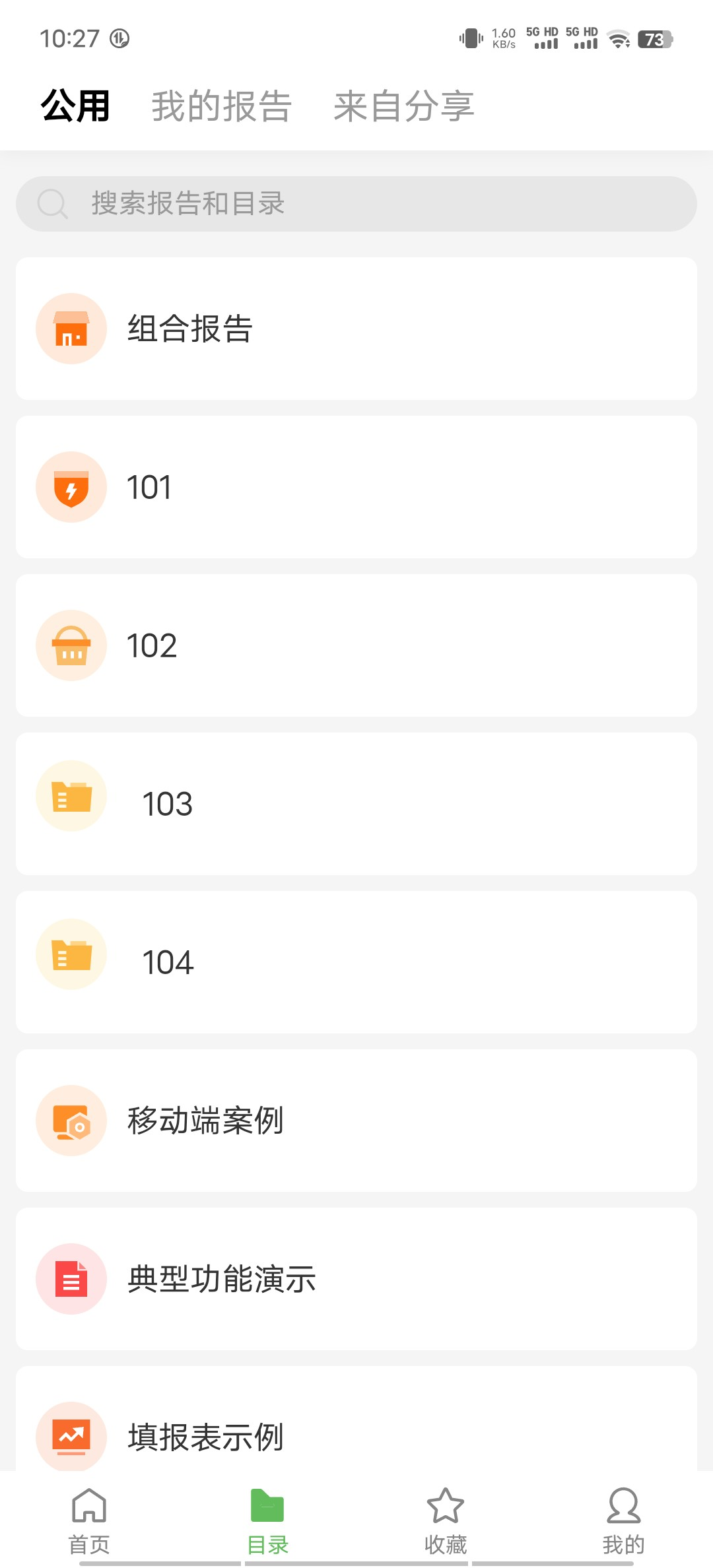
列表:

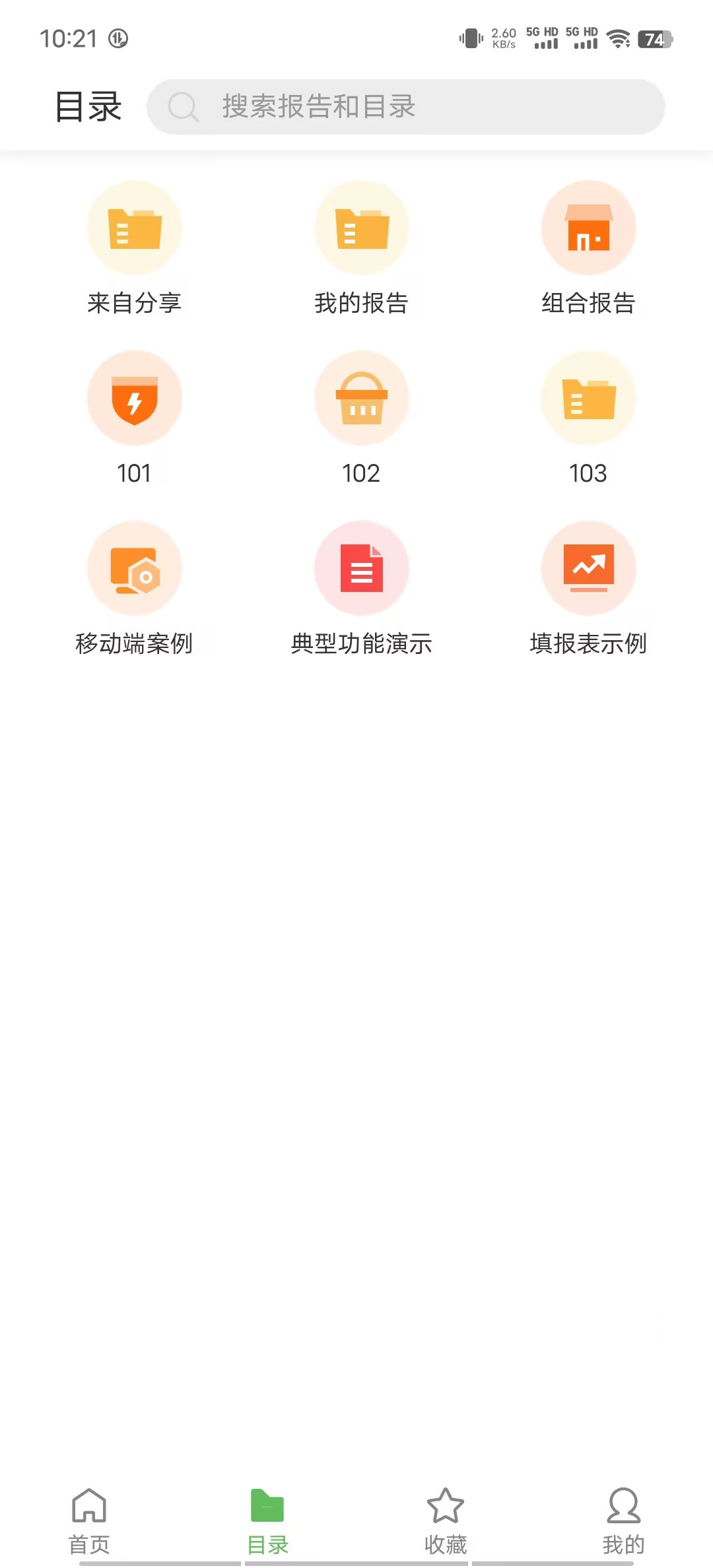
九宫格:

分类导航:
