1. 概述
1.1 应用场景
制作报告时,用户对组件的添加、隐藏、删除。
1.2 功能介绍
智能布局下组件会根据鼠标响应区域进行添加组件,添加、隐藏、删除组件后都会智能调整布局。自由布局下,用户可以在任意位置对组件进行添加、删除,不会影响其他组件的布局。
2. 添加组件
智能布局下,在右侧组件中选择想要添加的组件,点击拖拽该组件到报告编辑区域,产品会根据鼠标位置触发不同的响应区,将新增的组件放在对应的位置。响应区分别为:整体响应、局部响应、内部响应。
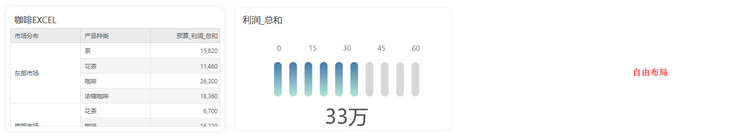
自由布局下,释放拖拽组件鼠标的位置为新增组件的位置。
2.1 整体响应
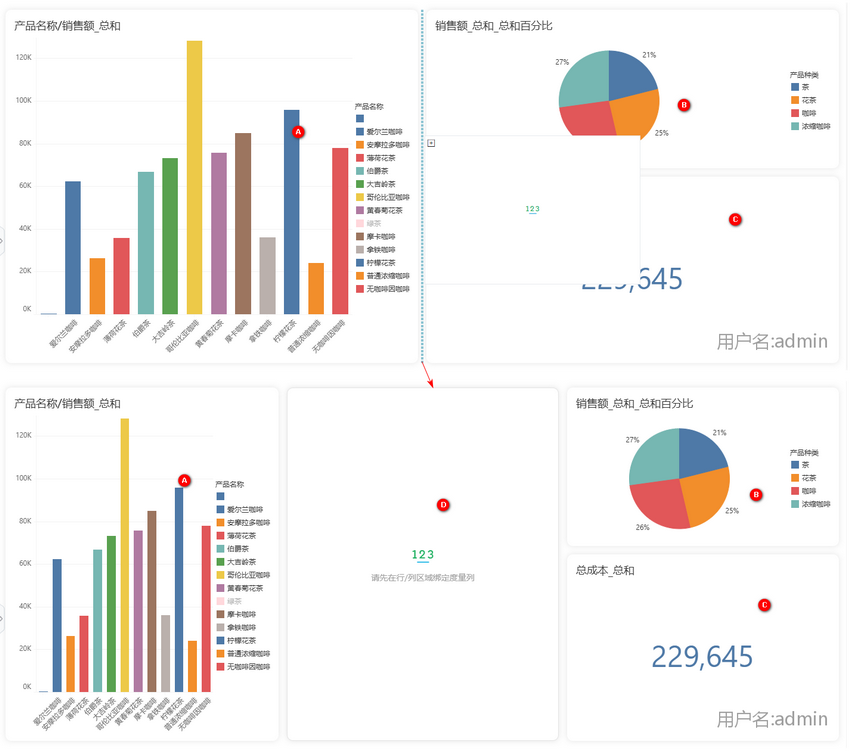
智能布局中的组件是按照一个格子一个格子进行排列的,当鼠标悬停在格子之间的间距范围中会触发整体插入响应区,如下图所示。
整体响应时,组件的比例规则如下。
插入组件的高度=组件B的高度+组件C的高度+ 格子间距(响应线的高度 + 格子间距);
插入组件的宽度:假设报告的宽为1,插入的组件为D,插入组件D之前,组件的宽度之比为A:B=3:2。插入组件C之后,组件的宽度之比为A:C:B=(2/3)*(3/5):1/3:(2/3)*(2/5)。
2.2 局部响应
有两种情形会触发局部响应:
•当组件的宽度/高度小于36 px时,鼠标悬停在格子边框向内格子间距一半长度的范围内;
•当组件的宽度和高度大于等于36 px时,鼠标悬停在格子边框向内格子间距全长的范围内。
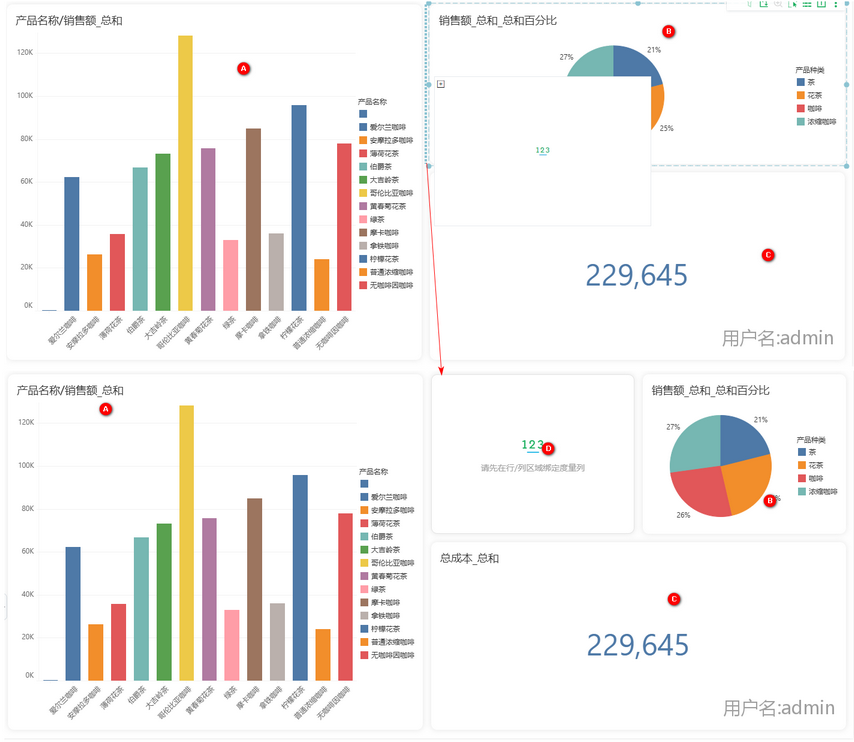
局部响应时,组件的比例规则如下。
插入组件的高度 = 组件B的高度。
插入组件的宽度与整体插入响应区时的计算方法相同。
2.3 内部响应
内部响应分为左右响应和上下响应。
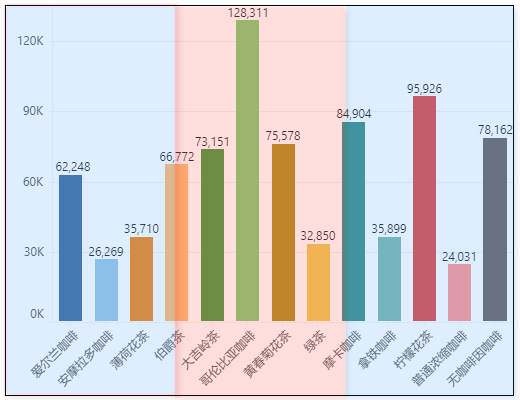
•当鼠标悬停在组件的左右 1/3 区域时,即下图蓝色区域内,触发组件内部左右响应区;
•当鼠标悬停在组件的中间 1/3 区域时,即下图红色区域内,触发组件内部上下响应区;
•左右响应
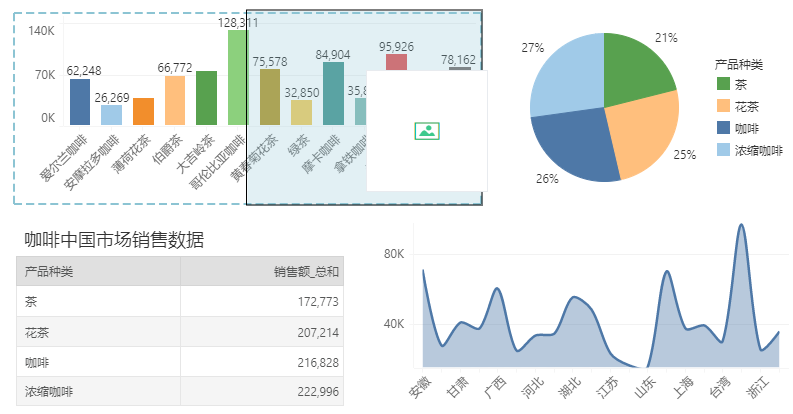
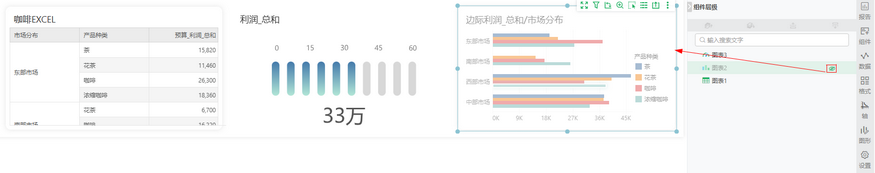
1) 将新增组件拖入组件内部,内部左右响应的触发效果如下图所示。该图以右侧响应为例。
2) 出现上图所示的响应区域,释放鼠标,插入组件,效果如下图所示。
•上下响应
1) 将新增组件拖入组件内部,内部上下响应的触发效果如下图所示,该图以上方响应为例。
2) 出现上图所示的响应区域,释放鼠标,插入组件,效果如下图所示。
3. 隐藏组件
隐藏组件,可根据设备类型设置组件在PC端、移动端可见性,用户便不会查看隐藏组件信息,后续展示相关数据信息可继续使用,而不必重新设置,切换为显示即可。
您可以通过以下三种方式设置组件在PC端的可见性。
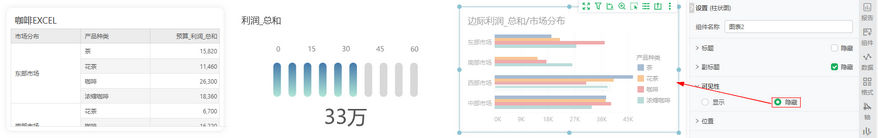
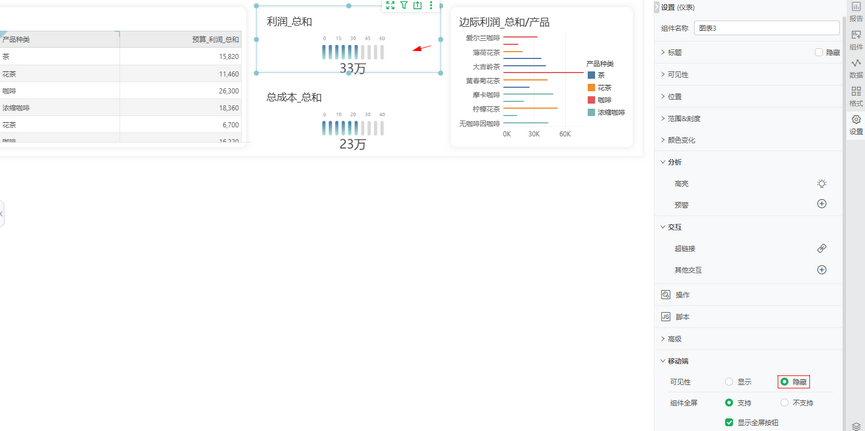
•编辑栏:选择组件,查看右侧编辑栏,点击【设置 > 可见性】,默认为“显示”,选择“隐藏”后,在制作报告中隐藏后的组件会置灰显示。
•组件层级:在组件层级中,鼠标悬浮于组件上,组件默认可见,点击“可见”图标切换为“不可见”,在制作报告中隐藏后的组件会置灰显示。。
•脚本:可以通过脚本设置该组件的可见性。具体详见组件的脚本。
预览或查看报告时,若为智能布局该组件隐藏,其余组件进行智能布局,若为自由布局,该组件隐藏,PC端所在位置区域显示空白,其余组件的位置和大小保持不变。
➢注意:
组件隐藏后,数据仍会被执行。
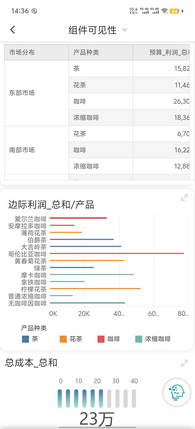
移动端组件的可见性,您可以选择组件,在右侧编辑栏,点击【设置 > 移动端 > 可见性】,默认为“显示”,选择“隐藏”后,该组件会在移动端隐藏,其余组件进行智能布局,移动端查看报告时,隐藏该组件的效果与删除组件后相同。
➢ 注意:
当PC端组件可见性设置为“隐藏”时,移动端可见性设置置灰,组件为隐藏。
当移动端组件可见性设置为“隐藏”时,PC端上组件不会影响显示。
4. 删除组件
你可以通过以下几种方式进行组件的删除。
•快捷键:Delete
选中想要删除组件,按下Delete键快速删除组件。
若您想要一次删除多个组件时,可以同时选中多个组件同时按下Ctrl+Delete键进行批量删除。
若您想要一次性删除全部组件,可以同时按下Ctrl+A+Delete键进行全部删除。
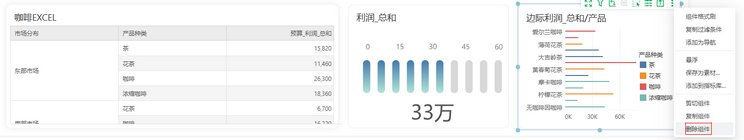
•组件工具栏:鼠标悬浮或选中想要删除单个组件,在组件工具栏的更多菜单,点击“删除组件”。
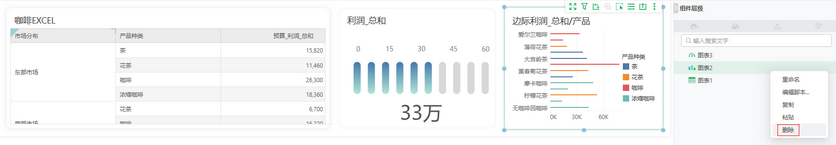
•组件层级:在右侧的组件层级页面,选中想要删除的组件,在更多菜单中点击“删除”。
若您是在智能布局下删除组件,周围的组件会按照原有的组件排列方式且组件大小比例保持不变重新进行智能布局。
若您是在自由布局下删除组件,其他组件的位置保持不变,当前删除组件的位置区域为空白。
➢ 注意:
选项卡中的组件通过选项卡组件属性删除时,会被全部删除。