1. 概述
1.1 应用场景
制作报告时调整组件的大小。
1.2 功能介绍
智能布局下,用户可以对单个组件或者一行/列组件进行宽度/高度的修改。
2. 调整组件大小
•拖拽调整大小
当鼠标悬停在组件边界上时,鼠标状态变为双向箭头状态,此时您可以按下鼠标左键向上/下方向拖拽调整组件的高,左/右方向拖拽来调整组件的宽。
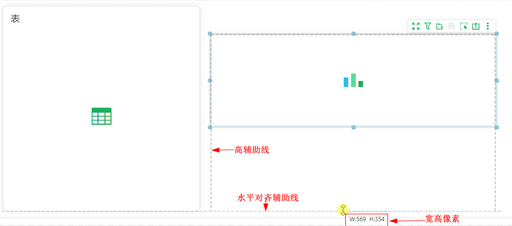
悬浮组件还支持悬停在组件的四个边界角上同时调整组件的宽和高。
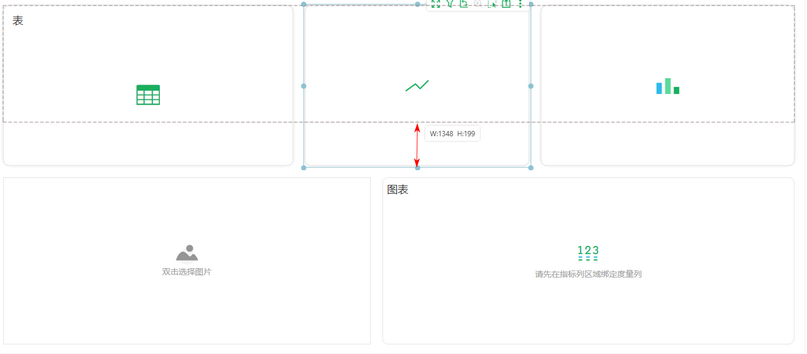
调整大小过程中,产品会提供对齐提示线和宽高像素,辅助用户对齐组件和实时了解组件宽高像素大小。
•编辑宽高设置大小(悬浮组件)
➢说明:
固定组件的的宽高置灰不可编辑,如需编辑设置,需修改为悬浮组件,详情请参考组件的悬浮。
智能布局下,若您鼠标悬停在报告最左侧固定组件的左边界、最右侧固定组件的右边界,无法进行拖拽调整组件宽度,可拖入“空白”组件或其它组件配合调节该组件宽度。
若您需要添加更多数据分析组件,选中对应的组件即可。
若您只是希望改变下最左侧、最右侧组件的宽度,选择添加空白组件即可。详情参考空白组件。
当调整固定组件的宽/高时,相邻的固定组件的宽/高也会随之影响,自适应进行调整。
➢举例:
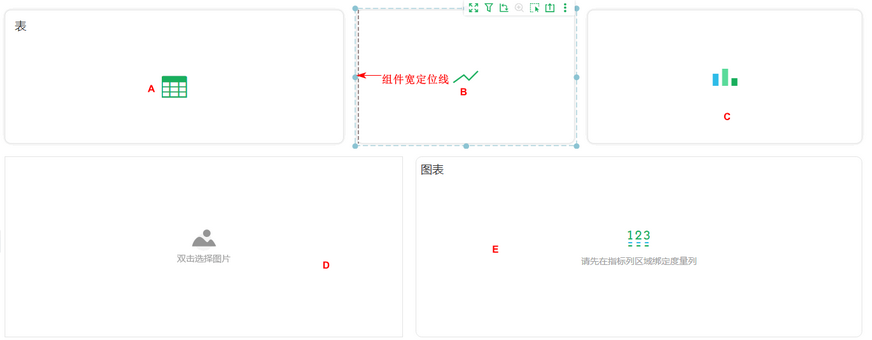
当鼠标悬停在固定状态组件B的边框上时,鼠标呈双向箭头状,同时触发组件B的宽高定位线,按住鼠标左键向左拖拽调大组件B的宽度,B左侧相邻的固定状态组件A受影响宽度也随之自适应调小。
➢说明:
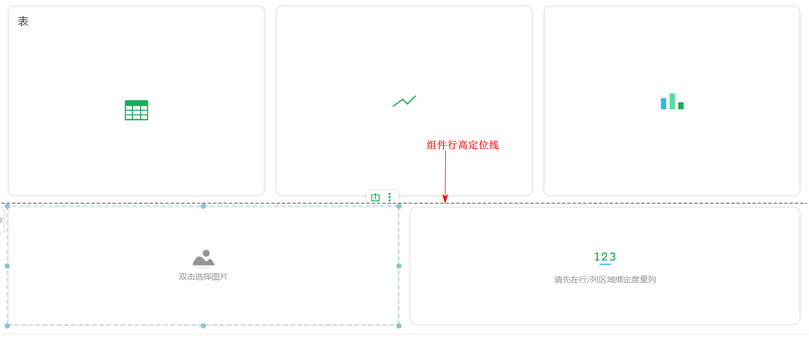
组件的行高定位线、列宽定位线只在鼠标悬浮与边界的1px范围内显示。
2.2 调整一行/列组件的宽/高
固定组件严格排列在同一列时,相邻列上组件的宽会随之影响,自适应进行调整。
固定组件严格排列在同一行时,相邻行组件的高不受影响。
➢举例:
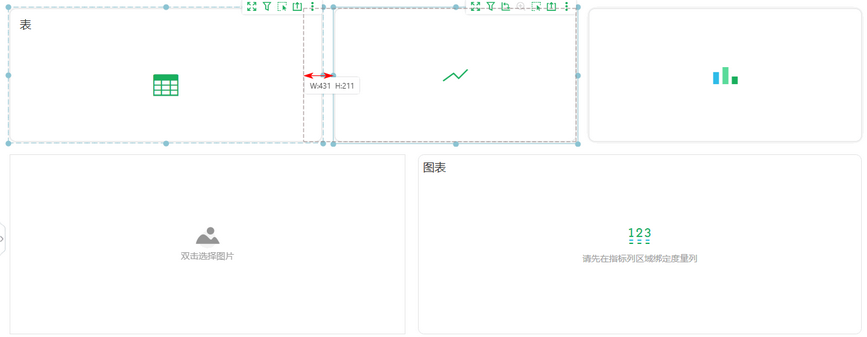
当鼠标悬停在行的间距处,鼠标呈双向箭头状,同时触发组件行高定位线,按住鼠标左键,向上拖拽调小第一行固定状态组件(组件A、组件B、组件C)的高度,第二行固定状态组件的高度不会变化。
2.3 调整一行/列中部分组件的宽/高
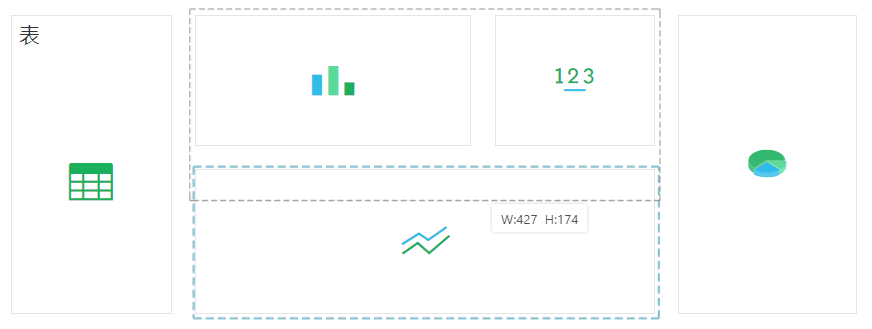
组件没有严格排列在一行或者一列时,您也可以对其中部分在一列或一行的部分组件一同进行拖拽调整宽/高,相邻行、列的组件的宽/高也会随之影响自适应进行调整。。
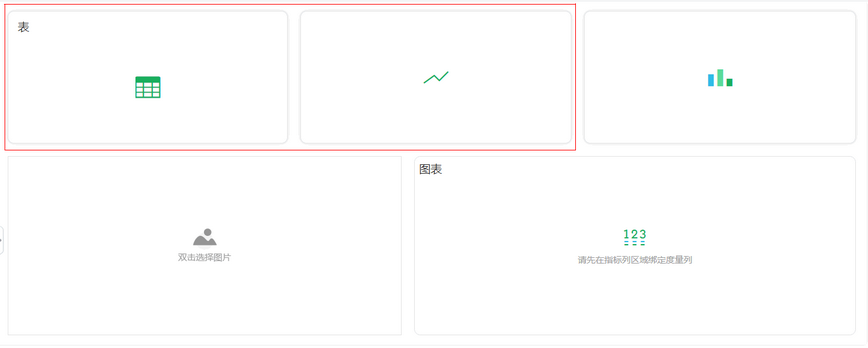
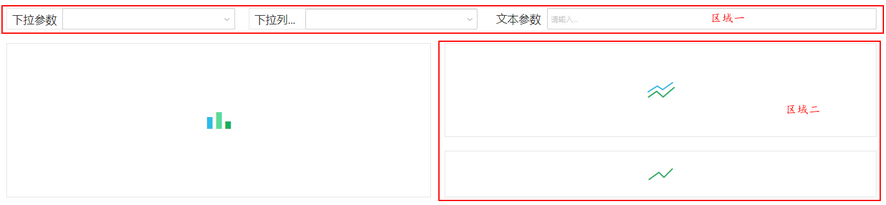
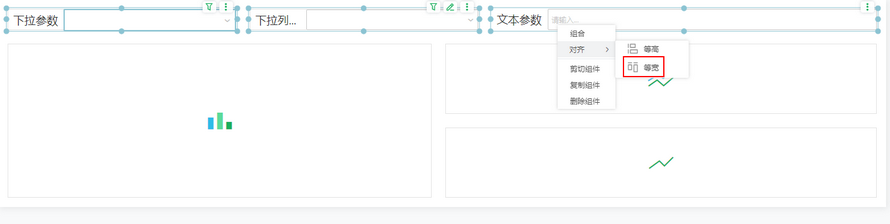
如下图所示,需要对区域一中同一水平区域的参数组件的宽度相等,区域二中同一竖直区域图表组件的高度相等。
1)选中区域一中的组件,在右键菜单中选中选择【对齐 > 等宽】,其中多选组件均分宽度=多选组件相对宽度/组件列数。
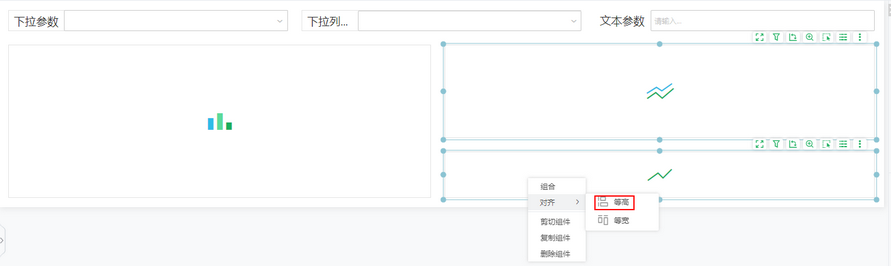
2)选中区域二中的组件,在右键菜单中选择等高,其中多选组件均分高度=多选组件相对高度/组件行数。
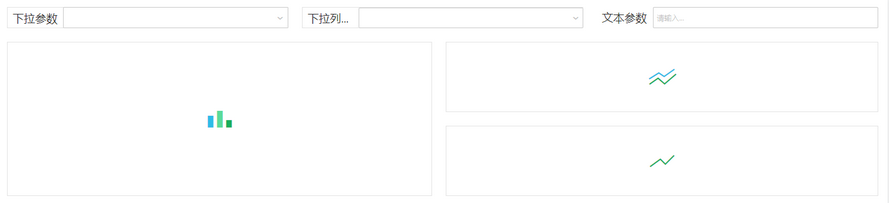
设置等宽、等高后的效果。