1. 概述
1.1 应用场景
为了满足客户的多样性的需求,填报组件还支持用纯脚本的方式实现数据填报。
1.2 功能介绍
直接在提交组件中写入脚本,将表格填报、参数组件中的数据提交到数据库。
2.表格填报组件脚本填报
在插入脚本前需要先添加数据源或创建数据集。这里以SQL数据库为例,
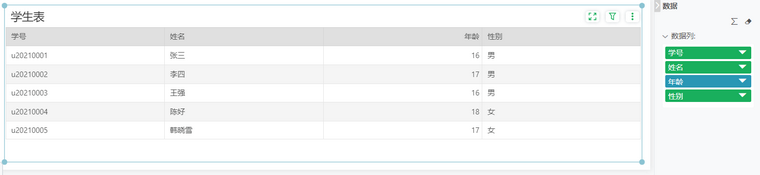
1)在 SQL 数据库中存在表 “学生”,那么用户可以在创建数据集模块创建 SQL 数据集,例如:创建一个 SQL 数据集,名称为:“学生表”,保存路径为:“填报/学生表 ” 。数据库表的数据如下:
2)从右侧填报组件中添加表格填报组件到报告,并绑定数据集“填报/学生表 ” 中的数据,如下图。
3)从右侧填报组件中添加提交按钮到报告中,并设置组件脚本的“提交时运行”脚本如下,
var conn = null;
//通过 SQL 查询创建数据库连接,其中 SQL 表示查询类型,"Data Form/reporting/表/学生"表示查询的路径,也可以通过数据源创建数据库连接,也 conn = createConnection(CONNECTION, "test/ 数据源 /SQLSERVER_ 数据源 ")
try {
conn = createConnection(CONNECTION, "Data Form");
// 表格填报组件的数据
var fgrid = getData("表格填报1", DATA); // "表格填报1" 表示表格填报组件的名称
// 获取变化的数据行
var rowsOld = fgrid.rows(ORIGINAL); // 无变化的数据行
var rowsAdded = fgrid.rows(ADDED); // 增加的数据行
var rowsChanged = fgrid.rows(MODIFIED); // 更改数据行
var rowsDeleted = fgrid.rows(DELETED); // 删除数据行
//将数据插入数据库中,其中 stu 是要插入数据库的表名,姓名, 年龄, 性别 是表"学生" 中的列,分别与后面的问号相对应
if (rowsAdded != null) {
var pstmt = conn.prepareStatement("insert into reporting.学生(姓名, 年龄, 性别) values( ? , ? , ? )");
for (var i = 0; i < rowsAdded.length; i++) {
pstmt.setString(1, rowsAdded[i].姓名);
pstmt.setInt(2, rowsAdded[i].年龄);
pstmt.setString(3, rowsAdded[i].性别);
pstmt.executeUpdate();
}
}
// 删除某一行, 学生 是数据库中表的名字, 学号 是表的主键
if (rowsDeleted != null) {
var pstmt = conn.prepareStatement("delete from reporting.学生 where 学号 = ? ");
for (var i = 0; i < rowsDeleted.length; i++) {
pstmt.setString(1, rowsDeleted[i].学号);
pstmt.executeUpdate();
}
}
//更新数据库数据 , 学生是要更新数据库的表名,姓名, 年龄, 性别是表学生中的列,学号是表的主键,与 where 条件中的问号对应,string 表示学号 的数据类型
if (rowsChanged != null) {
var pstmt = conn.prepareStatement("update reporting.学生 set 姓名 = ? , 年龄 = ? , 性别 = ? where 学号 = ? ");
for (var i = 0; i < rowsChanged.length; i++) {
pstmt.setString(1, rowsChanged[i].姓名);
pstmt.setInt(2, rowsChanged[i].年龄);
pstmt.setString(3, rowsChanged[i].性别);
pstmt.setString(4, rowsChanged[i].学号);
pstmt.executeUpdate();
}
}
}
//捕获异常
catch (e) {
try {
if (conn != null) {
conn.rollback();
}
} catch (e1) {
}
debug("Update DataBase Error: "+e);
} finally {
if (conn != null) {
try {
conn.commit();
fgrid.updateFlag();
conn.close();
} catch (e2) {
}
}
}
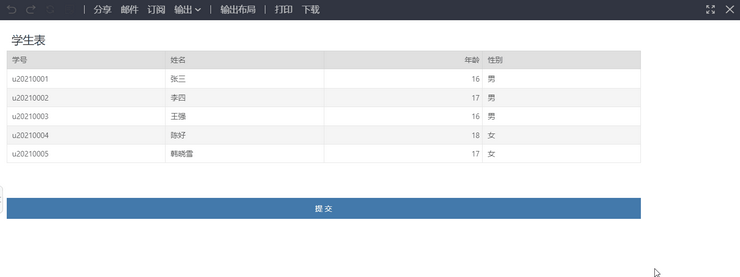
4)保存脚本,进入预览模式或者查看报告中查看报表,对表格填报组件中的数据进行增加、修改、删除后对点击提交按钮即可向数据库中提交数据。
3.参数组件填报脚本
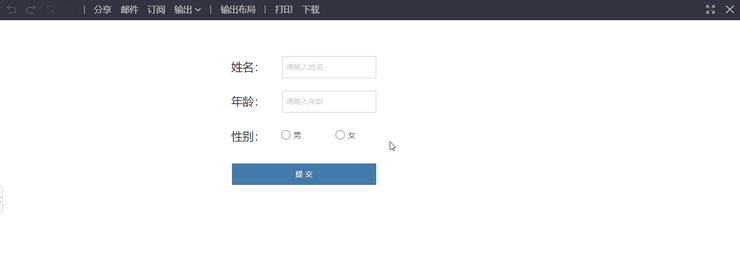
➢例如:需要通过界面将学生基本信息的数据提交到数据库中,设计如下图所示的界面:
1)首先,需要在报告中添加组件:
姓名的输入框: “文本参数1”。
年龄的输入框:“文本参数2”。
性别的选择框:“下拉列表参数1”,在列表参数组件中绑定已经存在的数据列“性别” 或者 手动录入选项数据,并将列表参数组件设置修改为单选。
提交按钮:“提交1”
2) 选中提交按钮“提交1”,设置按钮脚本中“提交时运行”的脚本:
var conn = null;
try {
/*通过数据源创建数据库连接,如可以写成 conn = createConnection(CONNECTION, "dataset"),其中CONNECTION为查询类型,dataset为创建的数据源,需要带上路径。
也可以创建数据通过 SQL 查询创建数据库连接,createConnection(SQL, "test/sql数据库/学生表"); SQL 表示查询类型,"test/sql数据库/学生表" 表示查询的表路径。
*/
conn = createConnection(CONNECTION, "Data Form");
// 参数组件的数据
var stuName = 文本参数1.value;// 获取 文本参数1 中输入的值
var stuAge = 文本参数2.value;// 获取 文本参数2 中输入的值
var stuSex = 下拉列表参数1.getSelectedObjects()[0];// 获取 列表参数1 中选中的值
//将数据插入数据库中,其中 reporting.学生 是要插入数据库的表名, 姓名, 年龄, 性别 是表 reporting.学生 中的列,分别与后面的问号相对应
var pstmt = conn.prepareStatement("insert into reporting.学生 (姓名, 年龄, 性别) values (?,?,?)");
// 将获取到的 stuName, stuAge, stuSex 值插入到数据库中并更新数据库
pstmt.setString (1,stuName);
pstmt.setInt (2, stuAge);
pstmt.setString (3, stuSex);
pstmt.executeUpdate();
conn.commit();
}
// 捕获异常
catch(e){
try {
if(conn != null) {
conn.rollback();
}
}
catch(e1) {
}
debug("Update DataBase Error: " + e);
}
finally {
if(conn != null) {
try {
conn.close();
}
catch(e2) {
}
}
}
3)保存脚本,进入预览模式或者查看报告中查看报表,在界面中依次输入“黄晓明、27、男”,点击提交后数据入库,等价于直接在数据库执行sql:insert into reporting.学生 (姓名,年龄,性别) values ('黄晓明','27','男');
4.注意事项
•采用脚本填报的方式,用户在点击提交后,提交成功时不会提示。
•自由表填报组件暂不支持脚本填报。