1. 概述
1.1 应用场景
数据门户组件是数据门户的重要组成部分,通过信息、图表、指标等多种形式,将复杂的数据转化为直观、易于理解的信息。这些组件为用户提供丰富的数据可视化选项,支持用户根据需求构建个性化的数据分析视图。
1.2 功能简介
数据门户的组件类型丰富,不仅支持常用的门户组件、辅助组件,还支持将指标添加到画布中。
2. 功能说明
2.1 门户组件
门户特有的组件,支持展示系统内的各种数据信息,比如:最近相关、我常看的、消息中心等。
组件 |
说明 |
移动端可见性 |
我的收藏 |
当前用户收藏的报告。
|
不支持 |
最近相关 |
最近打开的报告、数据源、数据集、任务。
|
不支持 |
我常看的 |
当前用户对报告、数据集的查看次数排名,由高到低展示。 |
不支持 |
来自分享 |
分享给当前用户的报告。 |
不支持 |
快捷入口 |
点击可快速打开该入口对应的报告/超链接。 |
支持,默认可见 |
模板 |
展示报告模板,支持预览、一键下载和使用模板进行快捷的报告制作。 |
不支持 |
我的指标 |
展示当前用户收藏的指标。 |
支持,默认可见 |
数据探索 |
展示并说明数据处理的几个步骤,可以点击相应的节点快速进入到相关的模块。 |
不支持 |
典型案例 |
展示报告中“典型案例”文件夹里的报告,点击可以快速进入该报告的查看界面。 |
不支持 |
功能介绍 |
展示部分功能的介绍,可以点击进入到对应功能说明的帮助文档页面。 |
不支持 |
快速学习 |
展示快速学习的列表。 |
不支持 |
动态 |
展示相关动态推送。 |
不支持 |
消息中心 |
展示收到的报告预警、系统消息、消息通知、公告。 |
支持,默认可见 |
活动中心 |
以轮播图的形式展示当前永洪的一些营销活动。点击图片后,在浏览器打开相应的活动地址。此组件只在Desktop支持。 |
不支持 |
•最近相关、我的收藏、来自分享、我常看的、消息中心、数据探索、快速学习、典型案例、模板、我的指标、功能介绍、动态、活动中心:
此类组件即拖即用,相关数据已经内置好,只支持设置格式、标题、移动端可见性。
例如最近相关组件:可以调整组件的背景色、透明度、标题的显示/隐藏。
•快捷入口
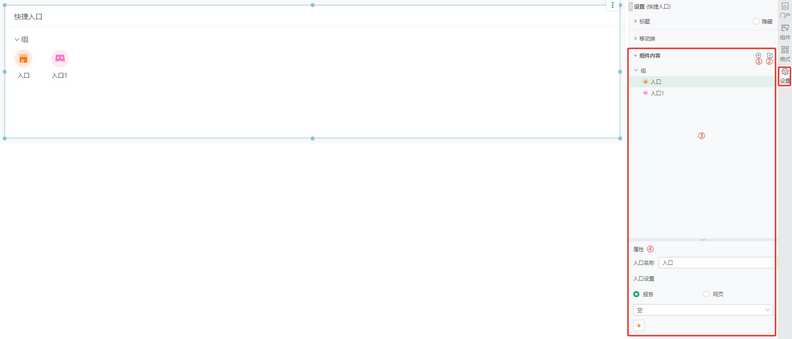
此组件除了支持设置组件格式、标题等,还支持添加入口和组。
在快捷入口的右侧导航栏—设置中,支持设置组件内容。
序号 |
内容 |
说明 |
|---|---|---|
1 |
添加入口 |
点击后即添加一个入口,此入口不属于任何组。 |
2 |
添加组 |
点击后即添加一个组。 |
3 |
层级展示 |
此处展示了快捷入口的层级关系。可以直接在组上添加入口,也可以拖拽调整入口或组的顺序。 |
4 |
属性 |
此处可以调整入口或组的属性内容。 |
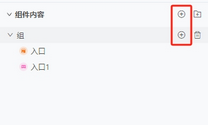
•管理入口(添加、删除、编辑)
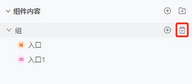
添加入口:点击顶部的添加图标后,即添加一个入口,此入口不属于任何组;鼠标悬浮到组上面,点击添加图标后,即会在此组下面添加一个入口。
删除入口:鼠标悬浮到入口上面,点击删除图标,则删除此入口。
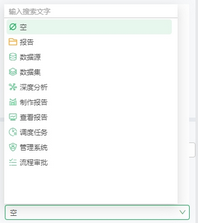
编辑入口:选中入口后,可以在下方属性里编辑入口。支持编辑入口名称、入口的跳转地址(支持报告、功能模块、网页)、入口的图标。
•管理组(添加、删除、编辑)
添加组:点击顶部的添加图标后,即添加一个组。
删除组:鼠标悬浮到组上面,点击删除图标,则删除此组。
编辑组:选中组后,可以在下方属性里编辑组。只支持编辑组名称。
➢说明:
如果查看用户没有入口地址的权限,则不显示此入口。
单独入口的顺序固定在组的后面,即只能【组—入口】的顺序,不支持【组—入口—组】的顺序。
•自定义配置组件内容(仅支持快速学习、功能介绍)
如果想要修改快速学习和功能介绍中的内容链接以及更多按钮跳转地址,可以在产品安装目录bihome文件下新增配置文件index.xml。
格式如下:
<?xml version="1.0" encoding="UTF-8"?>
<!--
Copyright 2011 Yonghong Technology Corp, Inc. All rights reserved.
Yonghong Technology Corp PROPRIETARY/CONFIDENTIAL. Use is subject to license terms.
-->
<navigation>
<!--教学视频-->
<learn>
<!--1-->
<video title="标题1" type="1" url="网页地址1" />
<!--2-->
<video title="标题2" type="2" url="网页地址2" />
<!--更多-->
<more url="网页地址" />
</learn>
<!--功能介绍-->
<instructions>
<instruction title="标题3" url="网页地址3" />
<instruction title="标题4" url="网页地址4" />
<instruction title="标题5" url="网页地址5" />
<!--更多-->
<more url="网页地址" />
</instructions>
</navigation>
2.2 辅助组件
为了让数据门户看起来更丰富,传递更多信息,提供了多种辅助组件,帮助您展示更多辅助内容。
2.3 指标
单个的关键数据指标,可以帮助您实现一次性查看多张报告的关键内容,并进行相关交互操作。
在右侧导航栏—组件,点击指标tab,即呈现所有的指标组件。您可以直接拖拽到画布中使用。指标只支持设置标题显示/隐藏、移动端可见性。
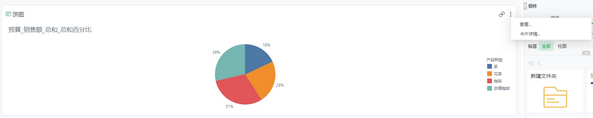
例如将饼图拖入到画布中
呈现效果如下:
点击右上角的更多图标,可以查看、查看卡片详情。