1. 概述
1.1 应用场景
用户可以直接对组件内的数据进行格式设置,该功能能帮助用户轻松调整数据的展示形式,使其更符合业务分析的需求和用户的阅读习惯。它支持日期、时间、数字、货币等多种类型数据的格式化,使得数据分析结果更加直观、准确。
1.2 功能介绍
用户可以在右侧编辑栏【格式】中对组件的格式或局部格式进行设置,对选定组件的数据或局部数据进行格式化设置。用户可以根据需要选择预设的格式模板,或者自定义格式字符串,以实现灵活的数据展示效果。此外,该功能还支持通过脚本进行数据格式化,提供了更高级的数据处理能力。
2. 应用举例
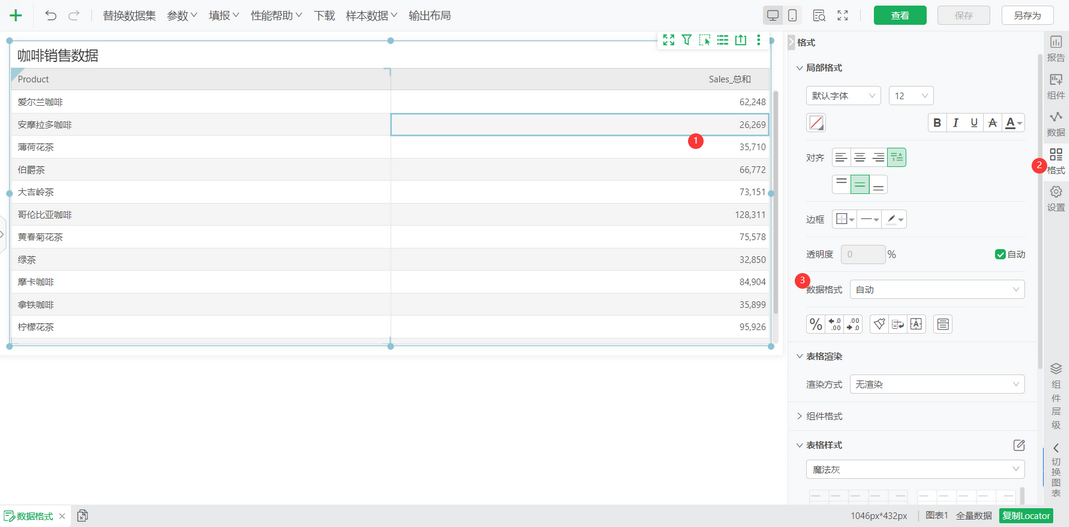
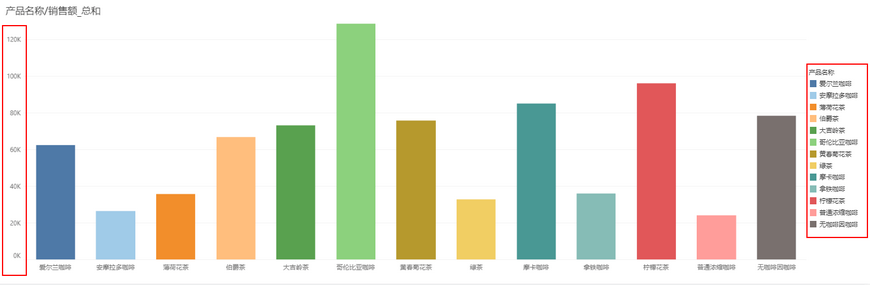
在制作销售报告时,用户需要将表格中产品的销售额数据,以“人民币”为货币单位进行展示。
操作步骤:
•选中销售额数据区域。
•在右侧编辑栏的【格式 > 局部格式】中找到【数据格式】选项。
•选择【货币】类型,并从预设选项中选择“¥人民币”,或自定义货币格式。
•“保存”报告,效果如下,
3. 功能说明
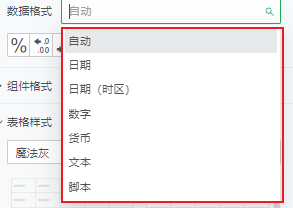
选中数据区域,您可以设置数据格式,可选值如下。
【自动】未设置特定格式时,默认为自动。也可以通过属性配置自定义日期表达式列、日期列、时间戳列的默认日期格式,参考附录-系统属性配置-制作报告配置-日期列和日期表达式列的默认格式。
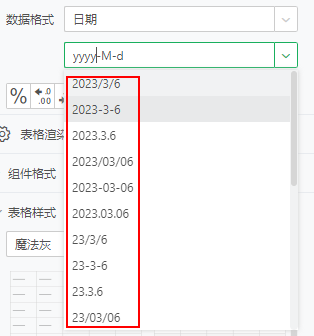
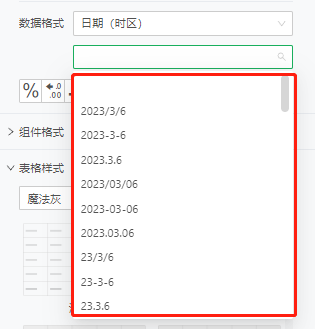
【日期】为日期、时间戳、时间类型的数据设置格式。用户可以选择预设的日期格式或在文本框中自定义格式,例如:输入 “yyyy-MM-dd HH:mm”,即显示“2021-09-17 13:13”。如下图。
中文、英文、日文环境下支持的日期格式与显示,详情请参考附录 > 日期格式。
【日期(时区)】选择日期(时区),格式选项默认为空,数据会根据设置的时区执行和显示,时区设置参考时区设置。也可以在选择日期(时区)的基础上继续设置日期格式,数据会在时区设置的基础上再应用日期格式。
【数字】为数字类型的数据设置格式。产品预设提供了多种格式,也可以在文本框中对格式自定义修改。同时支持参数传参,在设置的格式后添加“?{参数名}”即可。
中文、英文、日文环境下支持的数字格式与显示,详情请参考附录 > 数字格式。
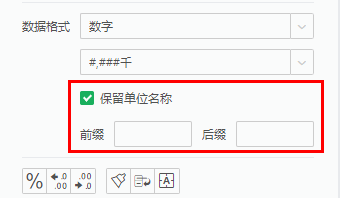
当格式中存在单位名称(如#,###千、#,###万)时,可以选择是否保留单位名称。
同时还支持为数值添加前缀、后缀。
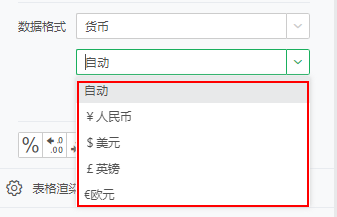
【货币】将数字类型的数据转换为货币格式,支持多种货币单位(¥人民币,$美元、£英镑、€欧元),并支持在文本框中对格式自定义修改。同时支持参数传参,在设置的格式后添加“?{参数名}”即可。设置其他货币格式,需要在【数字】格式中自定义前缀或后缀。
【文本】设置字符串格式。选择后,格式下方提供输入框,您可以在设置相应的格式。您可以通过“ {0}” 来引用当前设置列的值。在引用时,您还可以设置数值类型和日期类型的格式。
类型 |
引用时设置格式 |
|---|---|
日期 |
{0,date,yyyy-MM-dd} |
时间 |
{0,date,HH:mm:ss} |
时间戳 |
{0,date,yyyy-MM-dd HH:mm:ss} |
货币 |
{0,number,currency} |
数字 |
{0,number,#,##0.00} |
在文本中,您还可以使用“\n”进行换行,同时支持参数传参,使用“?{参数名}”即可。
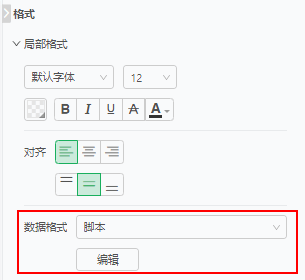
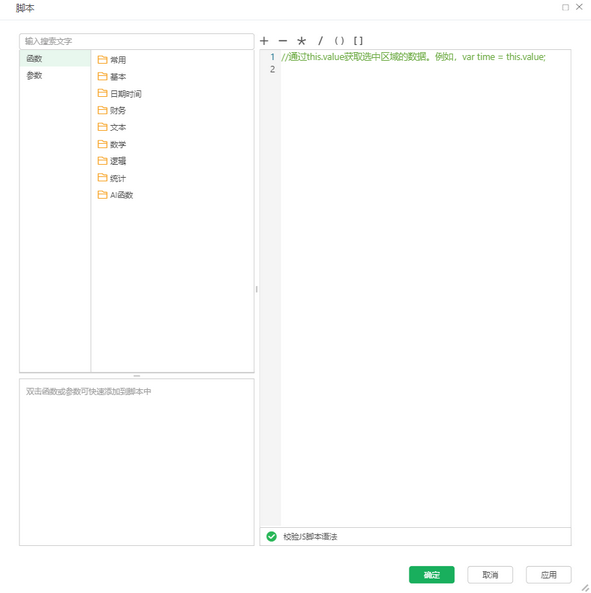
【脚本】提供脚本功能,允许用户通过编写脚本来实现复杂的数据格式化逻辑。用户可以通过this.value获取选中区域的数据,并进行自定义处理。除了图形中的标签和提示富文本编辑器、数据集中的数据格式,所有支持数据格式设置的地方都支持脚本。选择“脚本”后,点击编辑按钮,在弹出的“脚本”编写格式处理逻辑。
示例:假设数据集中,时长使用整数值来记录存储,用户在制作报表时,希望柱图时长的轴设置显示为“XX小时XX分XX秒”的样式,而不是一个较大的整数值,并且在颜色标记加上时长数值。下面我们以“销售额”代替“时长”举例。
可参考如下脚本格式设置。
1)选中Y轴区域,在右侧【格式 > 局部格式 > 数据格式 】选项中选择“脚本”,单击编辑按钮。
2)在弹出的“脚本”对话框中,通过this.value获取选中区域的数据,具体脚本如下。
var theTime = parseInt(value);// 秒
var middle= 0;// 分
var hour= 0;// 小时
//theTime= theTime+param["a"]
if(theTime >= 60) {
middle= parseInt(theTime/60);
theTime = parseInt(theTime%60);
if(middle>= 60) {
hour= parseInt(middle/60);
middle= parseInt(middle%60);
}
}
var result = ""+parseInt(theTime)+"秒";
if(middle > 0) {
""+parseInt(middle)+"分"+result;
}
if(middle == 0) {
""+parseInt(middle)+"分"+result;
}
if(hour> 0) {
""+parseInt(hour)+"小时"+result;
}
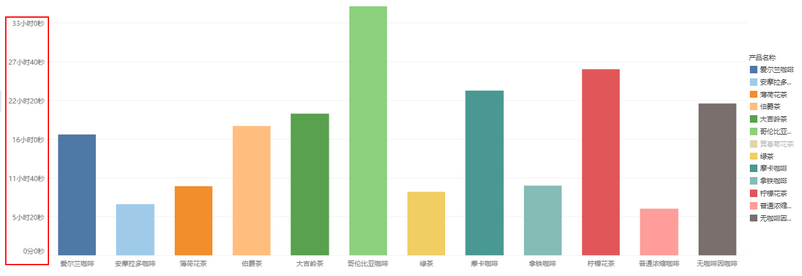
3)脚本写好后,点击“应用”,查看Y轴标签上的时长显示。
4)选中任一产品名称,如“爱尔兰咖啡”,在右侧【格式 > 局部格式 > 数据格式 】选项中选择“脚本”,单击编辑按钮。
5)在弹出的“脚本”对话框中,通过this.value获取选中区域的数据,具体脚本如下。
var result = this.value;
if(chart3Data != null) {
for(var i = 0; i <chart3Data.size(-1); i++) {
if(this.value == chart3Data.get(i, 0)) {
result += "\t" + chart3Data.get(i, 1);
break
}
}
}
result;
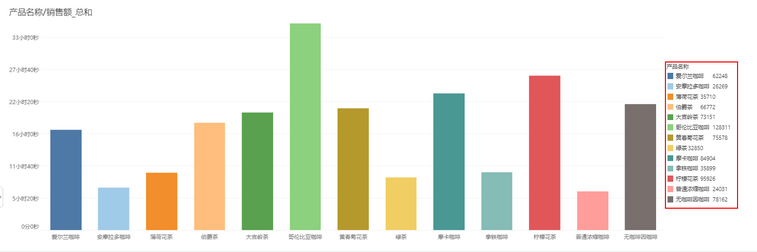
6)脚本写好后,点击“应用”,查看颜色标记的数值显示。
3.2 格式快捷按钮
【百分比】为数值类型的数据设置百分比符号,等同于数据格式中的百分比类型。例,数据为“0.2”,百分比后为“20%”。
【增加小数位数】给数值类型的数据增加小数位数,类似于数据格式中的数字类型,点击增加小数位数后数据变为带一位小数的数据。
【减少小数位数】给数值类型的数据减少小数位数。