1. 概述
1.1 应用场景
智能布局可以快速对齐组件进行布局,为用户节省一定的时间。
1.2 功能介绍
用户在报告中添加新的组件时,组件会自动对齐进行排列,方便构建标准布局的报告。内置简单布局规则,在空白行增加组件其宽度会占满行宽即页面宽。随着在该行不断插入组件,新组件会均分原有组件所占宽度。组件默认高度为固定值。
2. 设置
1) 点击右侧工具栏【报告 > 布局方式】,默认展开页面布局,默认已选择智能布局。
2) 设置设备类型,支持两种类型:PC端、移动端。
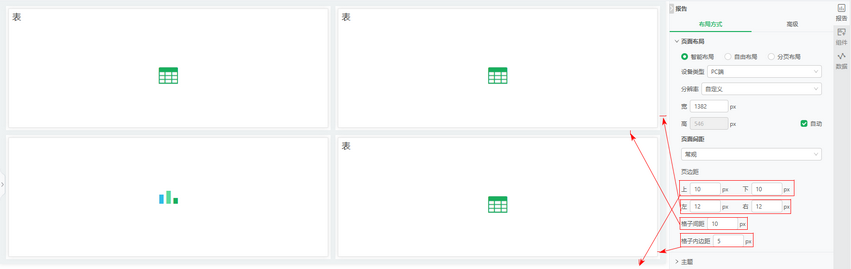
•PC端
PC端支持设置画布尺寸的宽高。智能布局时,支持格子间距,格子内边距和页边距,支持常规和紧凑的选择,也支持自定义。
类别 |
说明 |
|---|---|
宽 |
设置画布的宽,系统预置常见比例宽,支持自定义输入值。 |
高 |
设置画布的高,系统预置常见比例高,支持自定义输入值和自动。自动是指根据组件的数量自适应。 |
页边距 |
组件与页面边线的距离,包括常规、紧凑、自定义,上、下、左、右可输入或加减值,默认为常规。 |
格子间距 |
格子与格子之间的间距,支持输入或加减值,默认值为10px。 |
格子内边距 |
组件与格子之间的间隔距离,支持输入或加减值,默认为5 px。 |
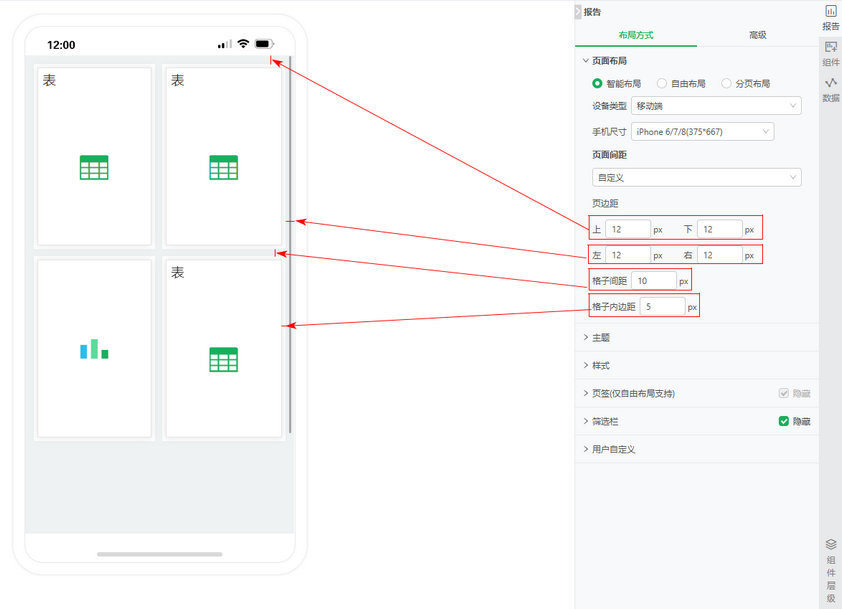
•移动端
移动端支持设置手机尺寸、格子内间距、格子间距、页边距。
类别 |
说明 |
|---|---|
手机尺寸 |
系统预置常见手机型号,支持输入匹配,在选择后会显示对应的尺寸大小。 |
格子间距 |
格子与格子之间的间距,支持输入或加减值,默认值为10px。 |
格子内边距 |
组件与格子之间的间隔距离,支持输入或加减值,默认为5 px。 |
页边距 |
组件与页面边线的距离,包括常规、紧凑、自定义,上、下、左、右可输入或加减值,默认为常规。 |
➢说明:
通常情况下,用户使用智能布局对报告中的所有组件智能排列,若需对特定组件自定义布局,可修改组件的固定状态为悬浮状态,详情请参考组件的悬浮。更多有关组件的操作与设置,详情请参考组件操作与设置。