1.概述
快速入门旨在通过简单明了的步骤和示例,帮助您快速掌握如何制作一份分页布局报告。
2.情景介绍
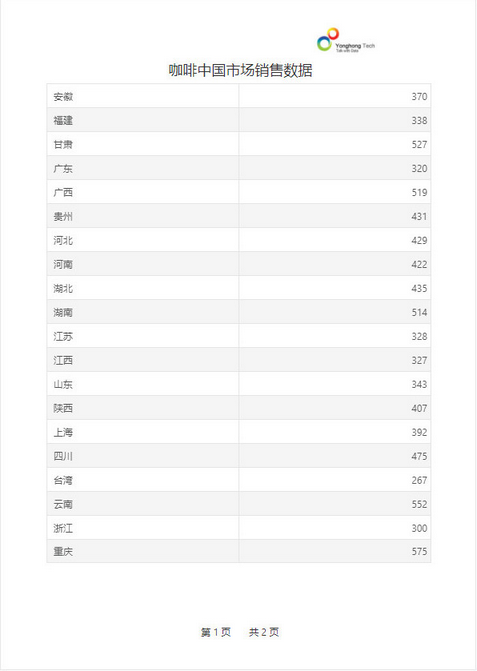
假设我们要制作如下样式表单:
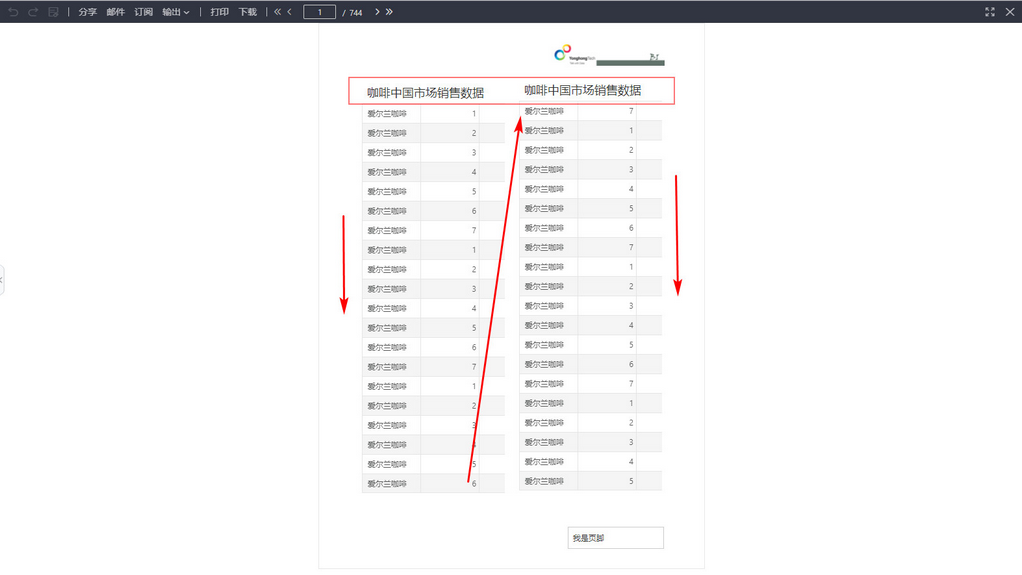
第1页:
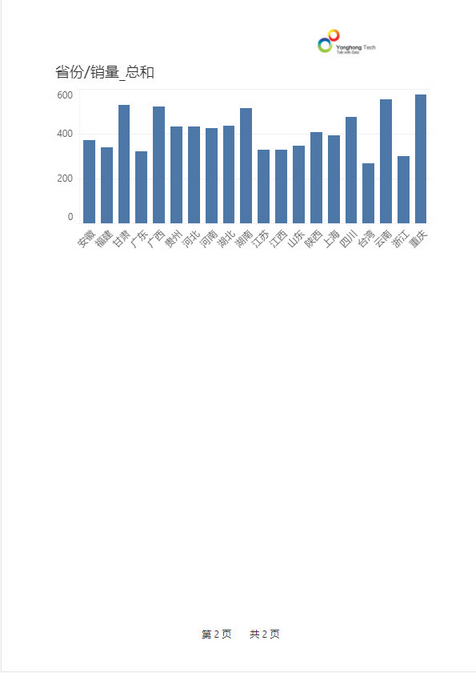
第2页:
操作步骤如下:
1)点击报告右侧编辑栏【报告 > 布局】,选择分页布局,并设置好纸张方向、大小、页边距等,进入编辑页面:
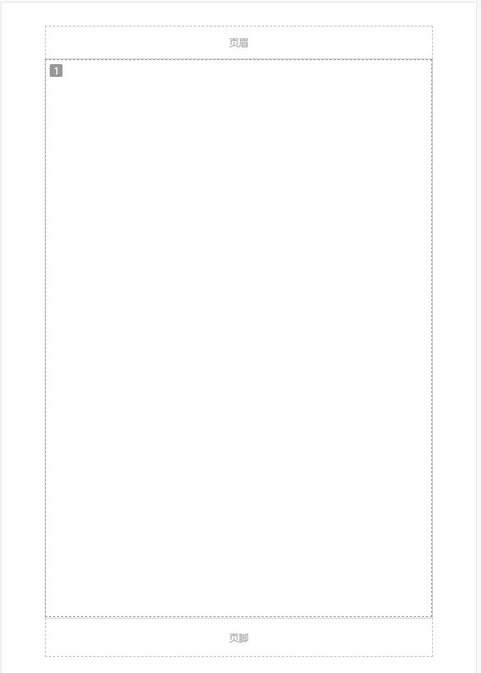
2)点击顶部的布局视图按钮,在布局视图下调整格子大小、布局。假设我们想让数据铺满整个页面,将格子大小调整至占满整个页面(组件需要放在格子里完成数据扩展),如下图:
3)设置页眉,拖拽图片组件到页眉区域,调整大小,并上传logo图片,设置展示方式为缩放,如下图:
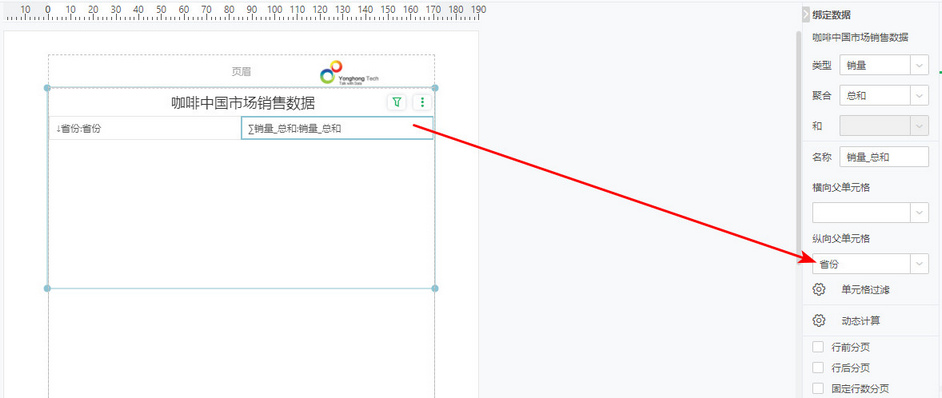
4)拖拽一个自由式表格到格子内,调整自由表宽度和页面宽度一致,设置好标题,然后依次绑定“省份”、“销量_总和”字段,“省份”设置纵向扩展并作为“销量_总和”的纵向父单元格,如下图:
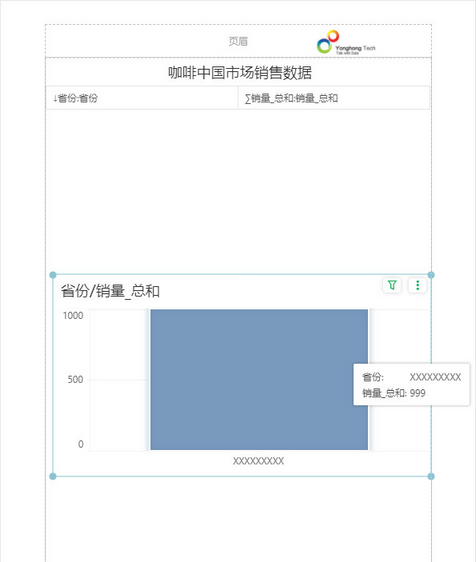
5)在自由表下方添加一个柱状图,并绑定“省份”、“销量_总和”数据字段,如下图:
➢说明:
预览时,会将自由表的数据都扩展完,然后在后面显示柱状图,所以编辑页面只能确定预览时柱状图和自由表之间的间隔。
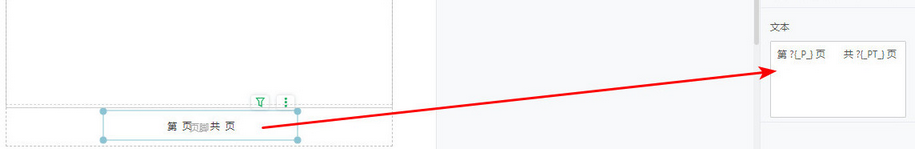
6)设置页脚,样例中的页脚为页数统计,我们可以拖入文本组件,输入:第 ?{_P_} 页 共 ?{_PT_} 页,引用页码参数统计页码,如下图:
7)调整自由表边框样式、文本组件边框样式等,以达到目标效果。
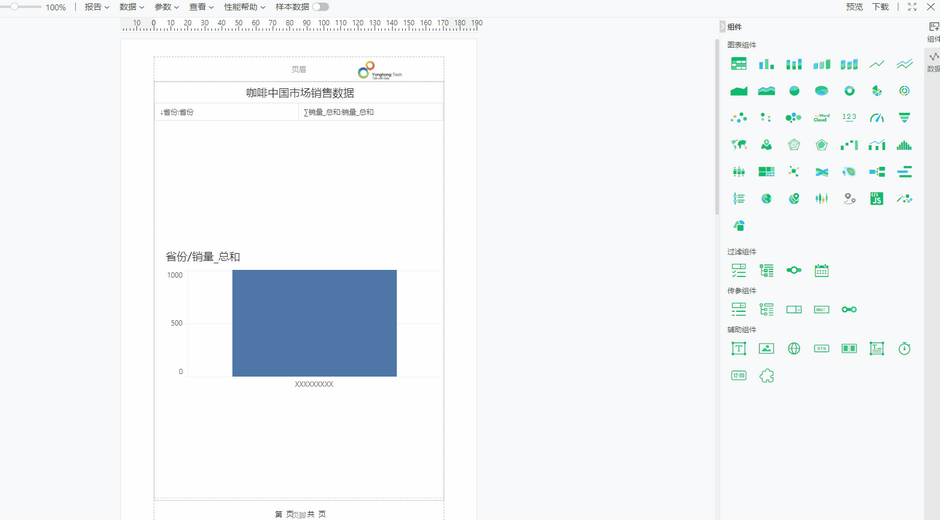
8)至此,一个简单的表单就制作完成了,我们可以预览看一下效果:
若您在一个页面内绘制了多个格子,数据会按照格子顺序依次扩展,效果如下图:
可以看到,数据会按照格子顺序依次往后流;
另外,同一个自由表的数据流动到不同的格子后,新的格子内会重复显示组件标题;
使用顶部菜单栏的翻页控件可以翻页查看。