1.概述
1.1 应用场景
随着移动设备的普及和移动办公的兴起,此功能支持您能够随时随地管理和调整移动端的目录结构,从而提高工作的灵活性和效率。
1.2 功能简介
目录可以帮助您对报告进行分类查看,且在移动端有更好的展示效果。支持列表、九宫格、分类导航目录三种。
2. 功能说明
2.1 目录结构
点击左侧导航栏【更多>管理系统>移动端目录】,进入移动端目录,选择目录结构,默认为列表。
2.2 图标样式
图标样式为所有目录结构都支持的设置,更改图标样式后所有目录结构都生效。
产品内置了两类图标,包括彩色多层和单色渐变,方便您为报告资源进行图标设置。
在报告列表上方的搜索框中,输入报告文件或报告文件夹名称的关键字查找报告。搜索框输入关键词,列表会进行实时查询和结果过滤。
选择左侧的报告、报告文件夹后,点击右侧即可为报告、报告文件夹设置图标。
您也可以选择自定义选项卡,可使用ctrl,shift选择多个svg图片进行上传,上传后的自定义图标按上传时间倒序排列。
•添加
点击添加按钮上传图标,选择svg图片进行上传。
•新建文件夹
点击新建文件夹图标创建根目录下的文件夹,列表会显示新建的文件夹且处于重命名状态,文件夹名称默认为“新建文件夹X”,您可以直接对新建的文件夹进行重命名。
点击文件夹的【更多 > 新建文件夹 】,新建子文件夹。
•重命名
先选中需要重命名的图标文件或图标文件夹,然后点击菜单【更多> 重命名】,在重命名文本框中输入新的名称,最后点击“确定”。
•复制、粘贴
想要复制的图标文件或图标文件夹,在右侧点击【更多> 复制】。
选中想要粘贴图标文件或图标文件夹的位置,在右侧点击【更多> 粘贴】。
•移动
想要移动的图标文件或图标文件夹,在右侧点击【更多> 移动到】,在弹出的“移动到”对话框中选中想要的目录。
•删除
想要删除的图标文件或图标文件夹,在右侧点击【更多> 删除】,确认删除后更新相关图标,点击“是”即可。
若想要批量删除图标文件或图标,可以先点击“批量删除”,再选中多个图标文件、图标文件夹,点击删除图标,最后确认删除后更新相关图标,点击“是”即可。
2.3 九宫格
以图标的形式显示报告的一级目录。在目录结构下方的选项中选择九宫格,可以设置目录样式、横幅和报告。
2.3.1设置目录样式
列数:默认列数为4列,支持3,4,5三种列数。
字号:默认为12,可修改为10-20之间的数。
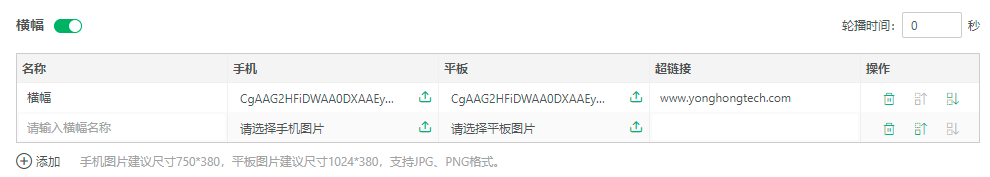
2.3.2设置横幅
默认关闭,点击开启横幅开关,可以新增多个横幅,以轮播的形式显示在目录的上方。
点击添加后,新增一个横幅,需要在列表中设置横幅显示内容。
名称:横幅的名称。
手机:点击上传icon,上传适用手机的图片,图片建议750*380,支持JPG、PNG格式。
平板:点击上传icon,上传适用平板的图片,图片建议1024*380,支持JPG、PNG格式。
超链接:可以给横幅添加一个超链接,点击横幅,可以跳转到链接内容。
操作:可以删除横幅,调整横幅的显示顺序。
当添加的横幅多于2个后,表格右上角会显示轮播时间。默认为0秒,不自动轮播,可以手动切换。设置轮播时间后按设置的时间自动轮播。
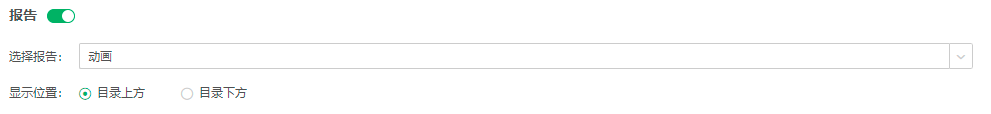
2.3.3设置报告
可以制作一张报告放到目录中,报告默认关闭,点击开启报告开关。可以选择报告,如有横幅,报告显示在横幅的下方。
选择报告:在下拉列表中选择制作好的报告。
显示位置:设置报告显示的位置,报告位置支持显示在目录上方、下方。
2.4 分类导航
2.4.1设置目录样式
一级目录:支持字号大小、对齐方式,是否显示点,点的颜色设置。
二级目录:支持设置列数和字号大小。
2.4.2横幅
功能同九宫格的横幅。
2.4.3报告
功能同九宫格的报告。
2.5 应用
点击应用按钮,可以在移动设备查看效果。
列表:
九宫格:
分类导航: