|
<< Click to Display Table of Contents >> 增加组件 |
  
|
|
<< Click to Display Table of Contents >> 增加组件 |
  
|
在智能布局下,向仪表盘添加组件,产品会根据鼠标位置,触发不同的响应区,将新组件放在不同位置。响应区分别为:整体响应、局部响应、内部响应。
❖整体响应
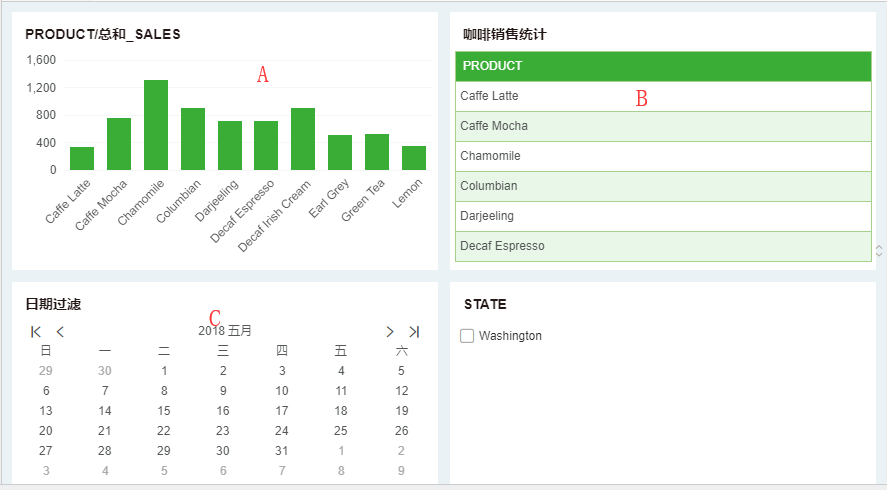
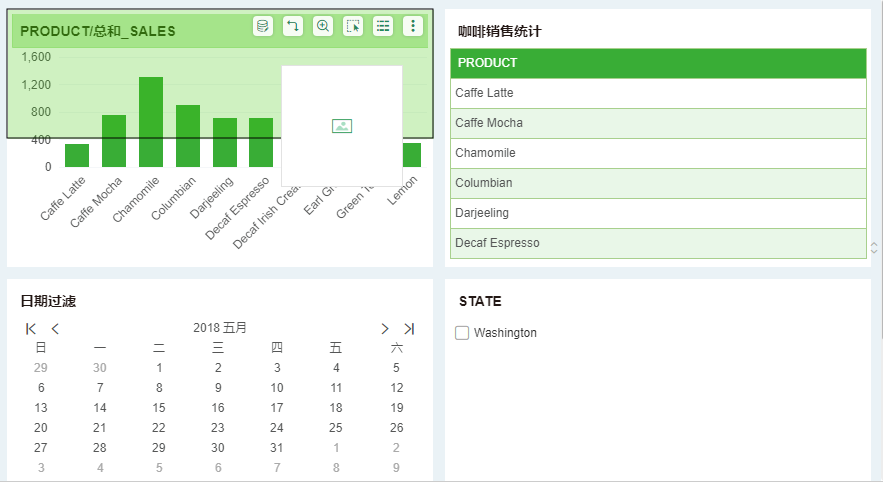
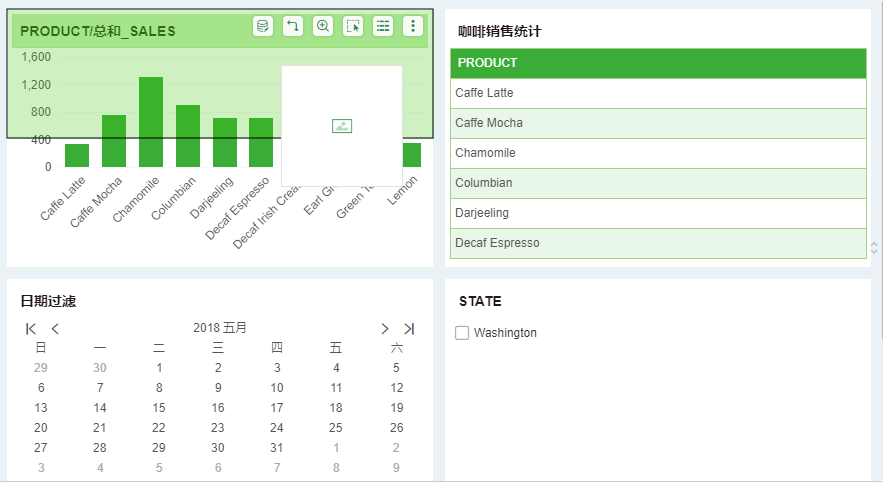
智能布局中的组件是按照一个格子一个格子进行排列的,格子之间的间距为固定值 12px。当鼠标悬停在格子之间会触发整体插入响应区,如下图所示。

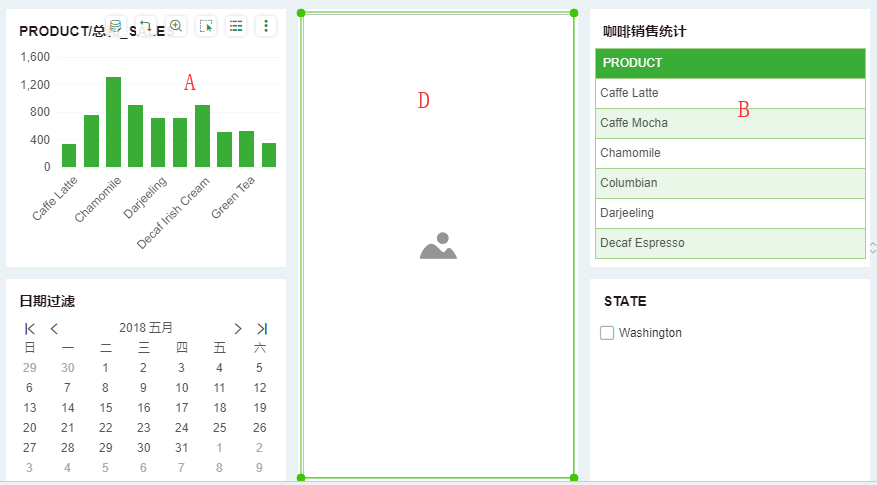
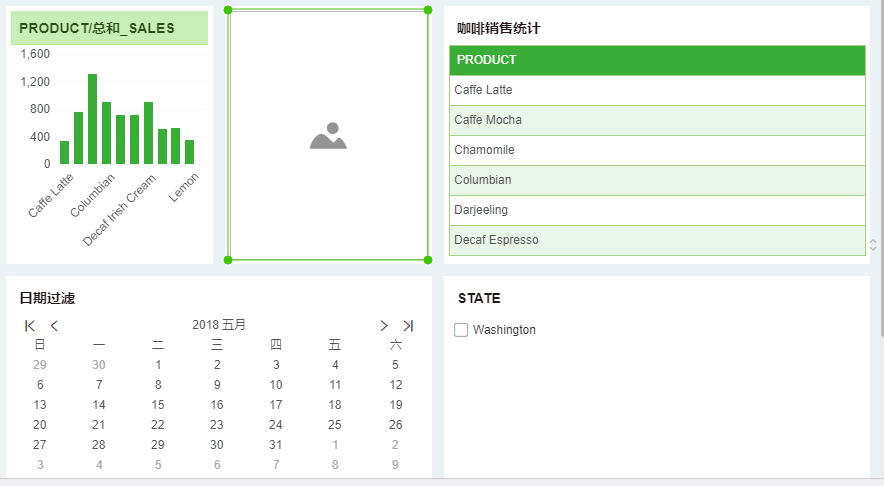
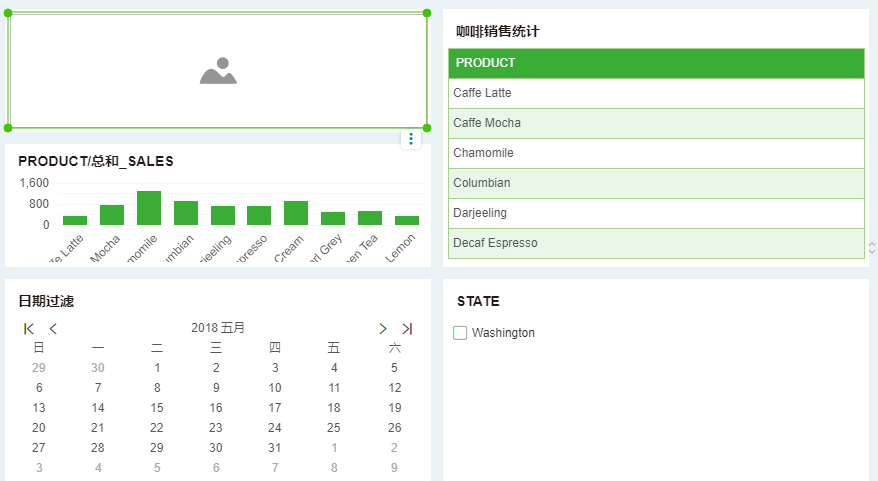
当出现上图中的绿色虚线,插入组件,效果如下图。

整体响应时,组件的比例规则如下:
插入组件的高度=组件A的高度+组件C的高度+12px(12px表示:智能布局下两个相邻格子之间的间距);
插入组件的宽度:假设仪表盘的宽为1,插入的组件为D,插入组件D之前,组件的宽度之比为A:B=3:2。插入组件D之后,组件的宽度之比为A:D:B=(2/3)*(3/5):1/3:(2/3)*(2/5)。
❖局部响应
下面两种情形会触发局部响应:
o当组件的宽度 / 高度小于36px时,鼠标悬停在格子边框向内6px的范围内;
o当组件的宽度和高度大于等于36px时,鼠标悬停在格子边框向内12px的范围内。
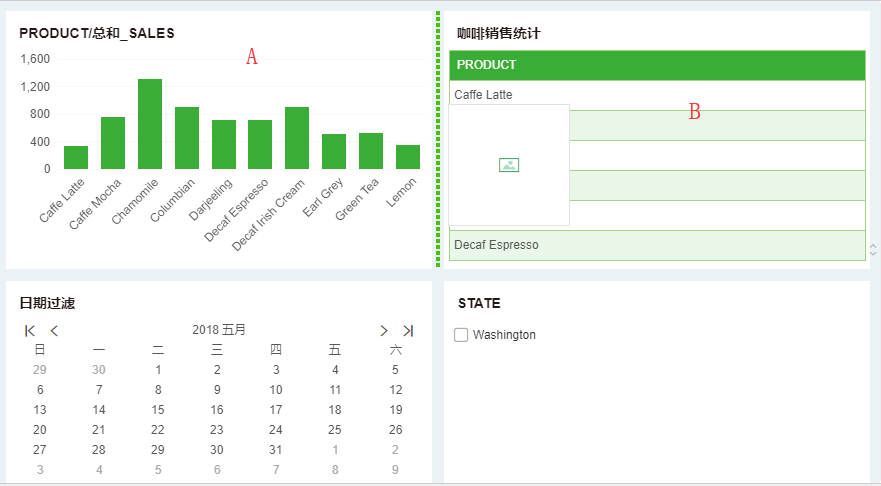
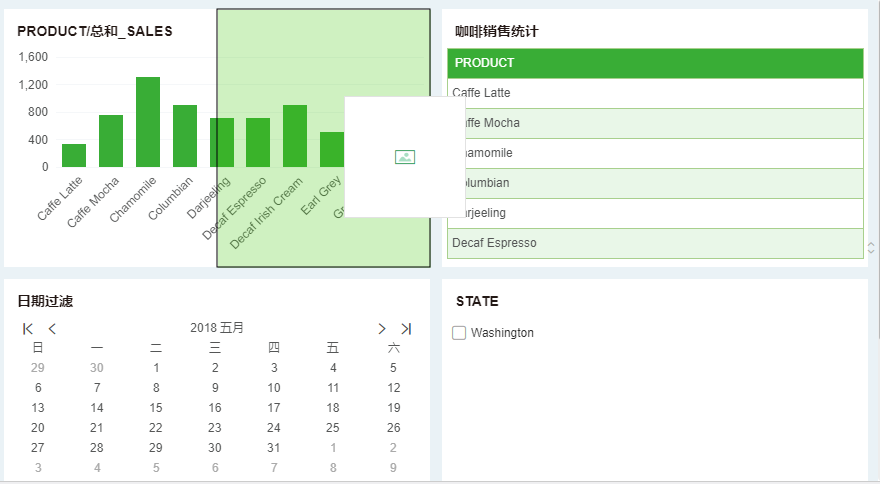
局部响应的触发效果如下图所示。

当出现上图所示的绿色虚线时,插入组件,效果如下图所示。

局部响应时,组件的比例规则如下:
插入组件的高度 = 组件A的高度;
插入组件的宽度与整体插入响应区时的计算方法相同。
❖内部响应
内部响应又分为左右响应和上下响应。
•左右响应
当鼠标悬停在组件的左右 1/3 区域时,即下图蓝色区域内,触发组件内部左右响应区。

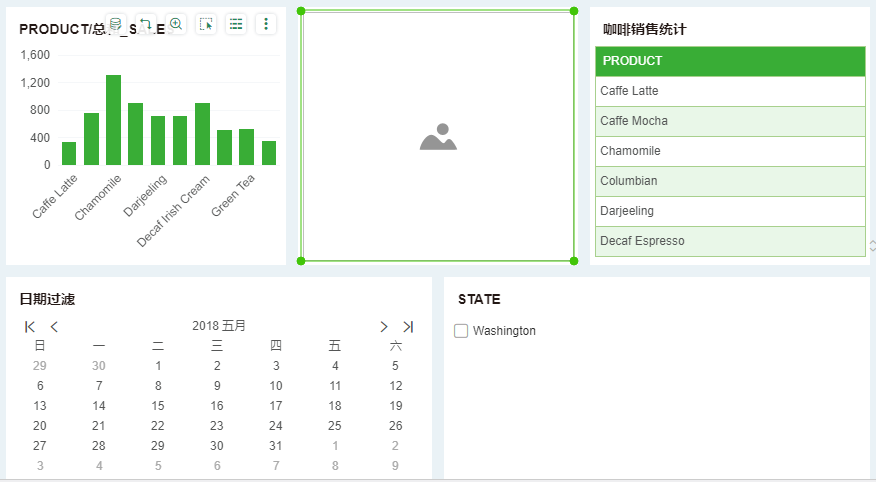
内部左右响应的触发效果如下图所示。该图以右侧响应为例。

当出现上图所示的绿色区域时,插入组件,效果如下图所示。

内部左右响应时,组件的比例规则如下:
插入组件的高度 = 组件 A 的高度;
插入组件的宽度 =( 组件 A 的宽度 -12px)/2
o上下响应
当鼠标悬停在组件的中间 1/3 区域时,即下图红色区域内,触发组件内部上下响应区。

内部上下响应的触发效果如下图所示。该图以上方响应为例。

当触发上图所示的绿色区域时,插入组件,效果如下所示。

内部上下响应时,组件的比例规则如下:
插入组件的高度=( 组件A的高度 -12px)/2;
插入组件的宽度=组件A的宽度。
➢注意:选项卡组件不会触发组件内部插入响应区,当其他组件移入选项卡组件内部时,默认插入到选项卡内部。