|
<< Click to Display Table of Contents >> 首页外观配置 |
  
|
|
<< Click to Display Table of Contents >> 首页外观配置 |
  
|
❖登录页面和首页的相关设置
用户可设置产品登录页面和首页的背景图片以及 Logo,和页面下方的版权信息和版本号,配置相应的属性后需要重启系统才能应用到产品首页和登录页面。
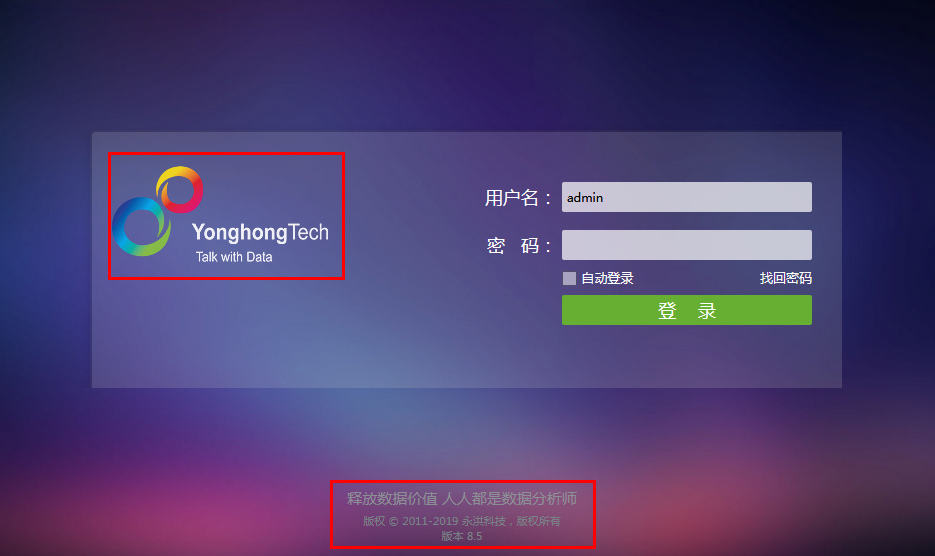
登录页面的 Logo 图片以及信息,如下图所示:

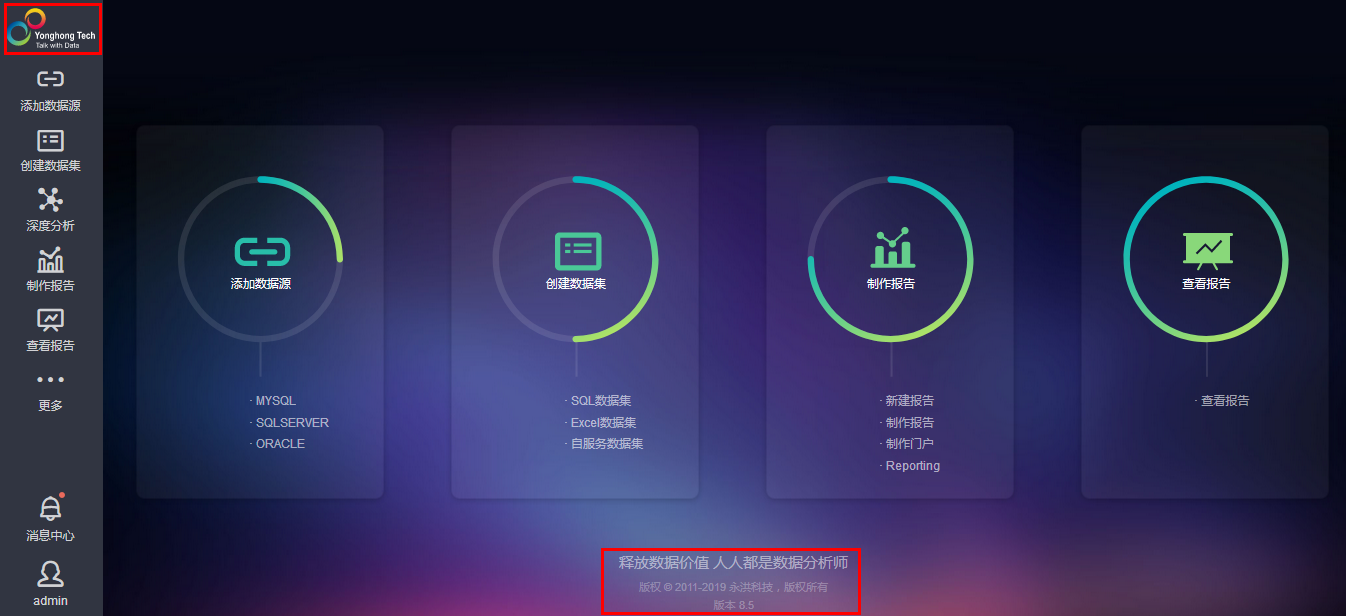
产品首页的导航栏的 Logo (有两个)和版本信息,如下图所示:

当用户需要修改以上信息时,需要在 bi.properties 文件中添加以下语句。
company.logoFile=xxx
company.logo.name=xxx
company.logo.homeLogo1=xxx
company.logo.homeLogo2=xxx
login.background.name=xxx
company.homePage.image=xxx
copyright.description=xxx
copyright.version=xxx
第一条属性用以设置 Logo 和登录、首页背景图片所在文件夹,xxx 为用户 bihome 中的图片所在的文件夹名称;
第二条属性用以设置登录页面的 Logo, xxx 为图片名称;
第三条属性用以设置首页宽导航栏的 Logo, xxx 为图片名称,尺寸为 105*60 ;
第四条属性用以设置首页窄导航栏的 Logo, xxx 为图片名称,尺寸为 50*50 ;
第五条属性用以设置登录界面的背景图片, xxx 为图片名称;
第六条属性用以设置首页引导区的背景图片,只有管理系统中自定义主题且个性化设置中选择系统主题时,能够应用自定义的背景图;
第七条属性用以设置产品首页下方的版权信息, xxx 为配置的文字信息,当文字为中文时用户需要先把中文转换成 UTF-8 的格式;
第八条属性用以设置产品首页下方的版本信息, xxx 为版本信息。
➢例如:用户设置 Logo 和登录页面背景使用的图片在 bihome 下的 image 文件夹中,在 image 文件夹中有四张图片,coffee.jpg 作为首页 Logo 图片;szsw_bg_1.jpg 作为登录页面的背景图;line.jpg 和 bubble.png 作为首页导航栏 Logo 图片,则用户需要在 bi.properties 中配置以下属性:
company.logoFile=image
company.logo.name=coffee.jpg
company.logo.homeLogo2=bubble.png
company.logo.homeLogo1=line.jpg
login.background.name=szsw_bg_1.jpg
copyright.description=Release data value.Everyone can be a data analyst. <br/> Copyright @ 2011-2018 Yonghong Technology Co., Ltd. All Rights Reserved
copyright.version=Version 8.0
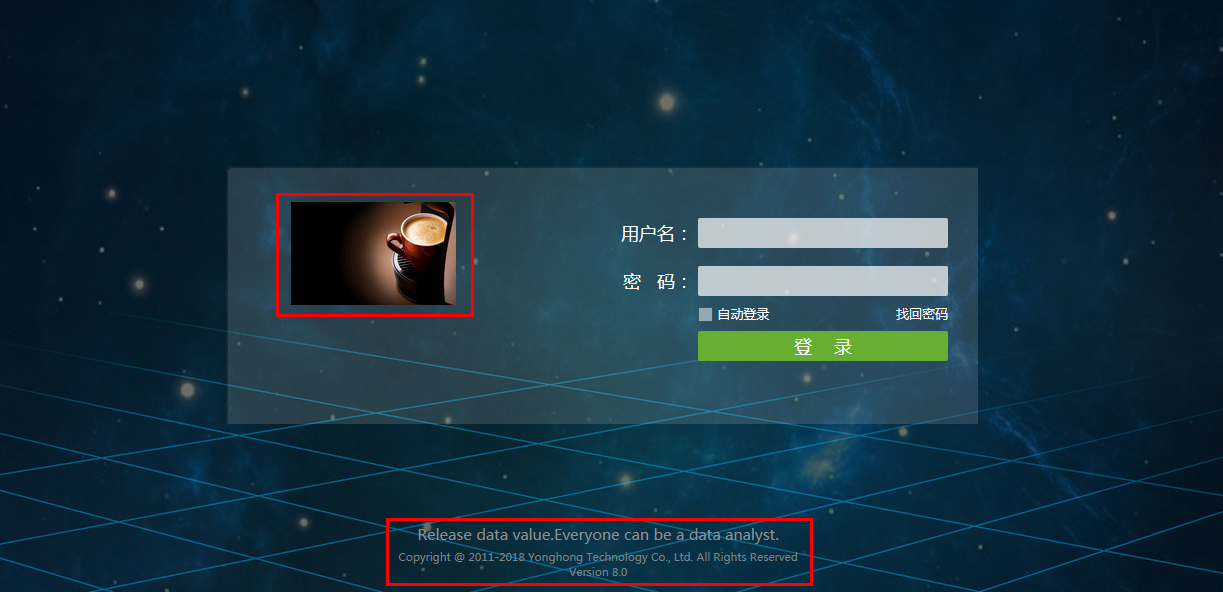
修改后的效果如下图所示:
登录页面的 Logo 图片 , 背景图和信息:

宽导航栏的 Logo:

窄导航栏的 Logo:
![]()
版本信息和登录页面显示一致。
❖网站标题的设置
用户可设置网站的标题以及标识 (Logo)。
网站标题和标识(Logo)默认显示如下:

当用户需要修改以上信息时,需要在 bi.properties 文件中添加以下语句。
favicon.name=xxx
html.window.title=xxx
第一条属性用以配置网站 Logo,xxx 是放到产品安装路径 bihome 下的图片,该图片必须为 .ico 格式;
第二条属性用以配置网站标题,xxx 是标题名称,当名称为中文时用户需要先把中文转换成 UTF-8 的格式;
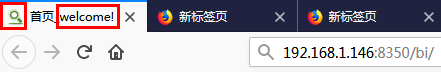
➢例如:在用户安装路径下 bihome 中有图片 favicon1.ico,在 bi.properties 中配置属性:
favicon.name=favicon1.ico
html.window.title=welcome!
修改后的效果如下图: