|
<< Click to Display Table of Contents >> 组件的属性配置 |
  
|
|
<< Click to Display Table of Contents >> 组件的属性配置 |
  
|
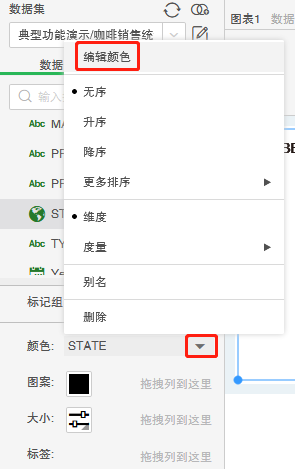
❖图例可编辑颜色中选项个数的设置
在 bi.properties 中添加语句 discrete.guide.max.item=x,则用户可编辑的颜色选项个数最多为 x 个。
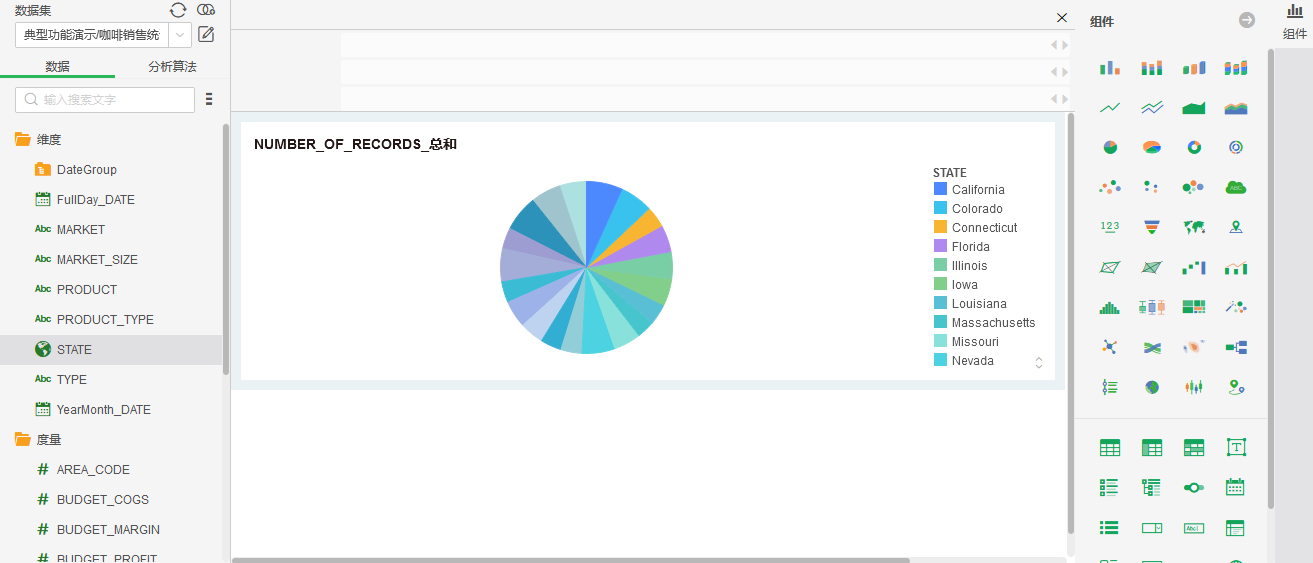
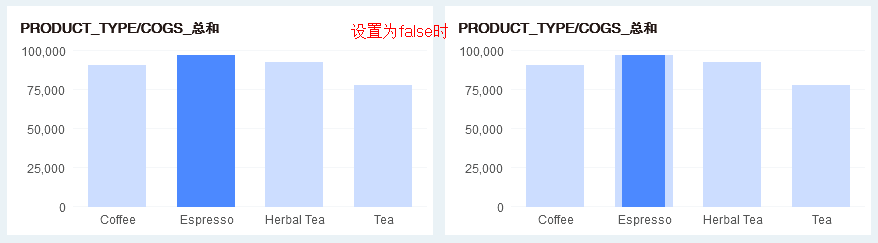
➢例如:存在如下所示的图表。

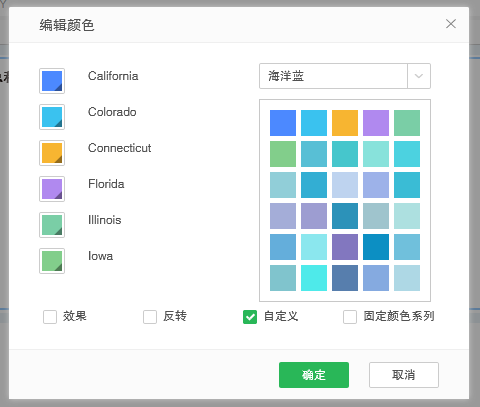
假设在 bi.properties 中添加语句 discrete.guide.max.item=6,则图例中可编辑的图例个数最多为 6个,如下图所示:


❖图表轴的最大个数设置
在 bi.properties 中添加以下语句来进行配置。
chart.axis.maxsize=50
则图表的轴最多可有 50 个。
❖导出 csv 最大行数限制
在 bi.properties 中添加以下语句来进行配置。
csv.max.rows=5000000
在展示组件例如:表,交叉表,图表,自由式表格的悬浮按钮上导出 csv 数据时,默认的导出行数最大为 5000000 行。
➢例如:csv.max.rows=10,代表最多导出 10 行数据,包括表头。
❖导出 Excel 文件是否显示组件 sheet
在 bi.properties 中添加以下语句来进行配置。
excel.export.datasheet=true。
当值为 true 时,表格,交叉表,自由式表格,填报参数,图表组件输出可见时导出 Excel 文件显示组件sheet;当值为 false 时,表格,交叉表,自由式表格,填报参数,图表组件输出可见时导出 Excel 文件不显示组件 sheet。如果没有配置这个属性,默认值为 true。
❖显示组件名称设置
在 bi.properties 中添加以下语句来进行配置。
db.element.showname=true
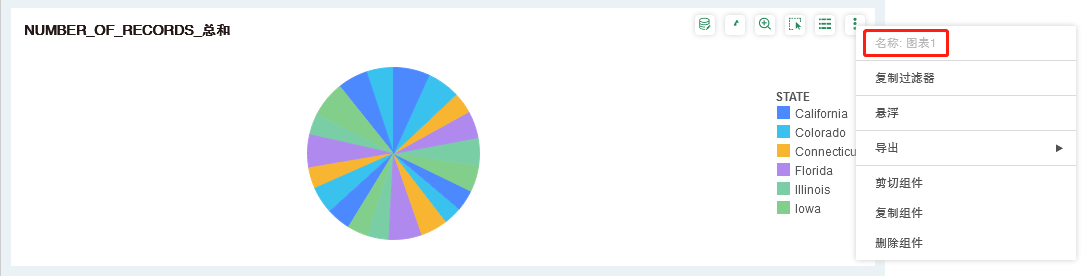
默认值为 false。当值为 true 时,在制作报告和查看报告中,悬浮组件点击more菜单首行显示组件的名称;当值为 false 时,不显示组件的名称,如下图所示:

❖笔刷功能改进
在 bi.properties 中添加以下语句来进行配置。
disable.chart.brush.effect=true
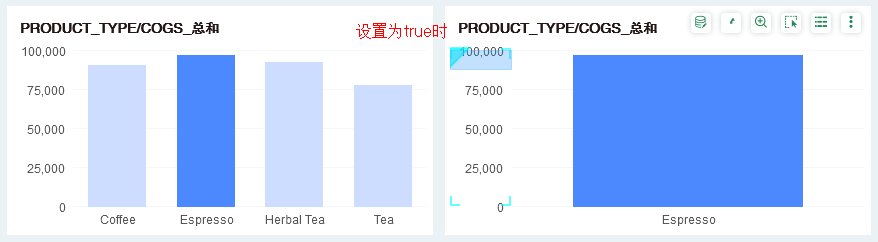
默认值为 false。当值为false时,笔刷后 target chart 按照叠加数据显示;当值为 true 时,笔刷后 target chart 只显示联动后的数据。
如下图所示:


brush.source.background=
brush.source.foreground=
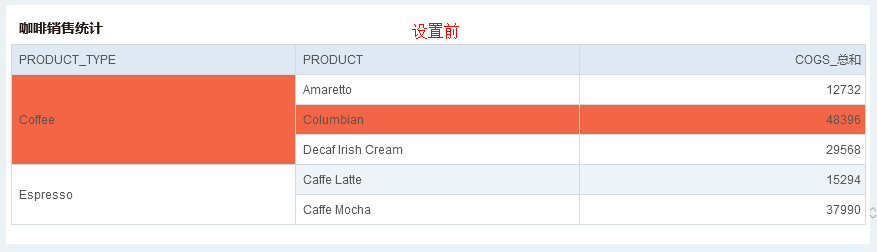
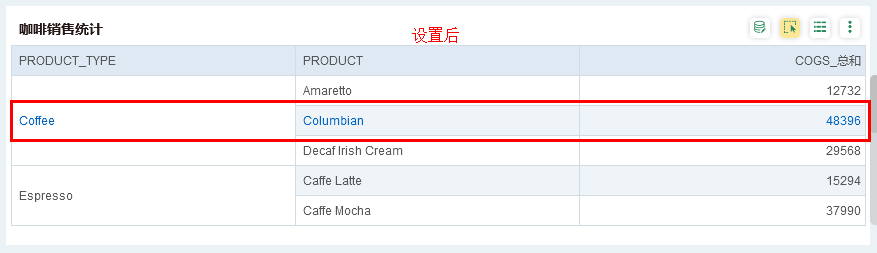
分别控制 table&pivot 笔刷 source 的背景色与高亮字体的前景色,其中 brush.source.background=-1 时,无背景色。
下图为设置 brush.source.background=-1 , brush.source.foreground=0x0365C1 的笔刷效果图:


❖列表组件手机布局中下拉行为设置
在 bi.properties 中添加以下语句来进行配置。
phonelayout.ignore.dropdown=true
默认值为 false,如果 pc 端列表组件为下拉模式,则组件在手机布局中同 pc 端一致,显示为下拉模式;当值为 true 时,如果 pc 端列表组件为下拉模式,则组件在手机布局中会自动转化为列表模式显示。
❖表格组件分页设置
在 bi.properties 中添加以下语句来进行配置。
table.pagination.type=true
默认值为false,表示不分页;当值为true时,表示分页。
table.pagination.row.number=25
默认值为25,表示每页显示25行数据;修改值后,每页显示的数据行数以修改后的值为准。
❖表格默认值为“宽不自适应”配置
在 bi.properties 中添加以下语句来进行配置。
table.properties.fitWidth=false
默认值为false,表示不勾选宽自适应;当值为true时,表示勾选宽自适应。
❖轴标签最大的填充区域占比设置
在 bi.properties 中添加以下语句来进行配置。
chart.leftTop.part.max.ratio=0.6
默认值是0.6,轴标签较长超出最大占比后会显示“...”。
❖移动端对图表的手势放大缩小设置
在 bi.properties 中添加以下语句来进行配置。
chart.scale=false
默认值为false,表示移动端不支持对图表进行手势放大缩小;当值为true时,表示移动端支持对图表进行手势放大缩小。