|
<< Click to Display Table of Contents >> 表格渲染的脚本 |
  
|
|
<< Click to Display Table of Contents >> 表格渲染的脚本 |
  
|
表格渲染(Cell Renderer)可以将数据的变化通过画不同的图形来展示。是一种更为直观、方便的数据表现方式。该功能在表组件和交叉表组件及自由式表组件中支持。
本章介绍如何通过脚本来实现用图表来渲染格子中的数据。
❖打开方式
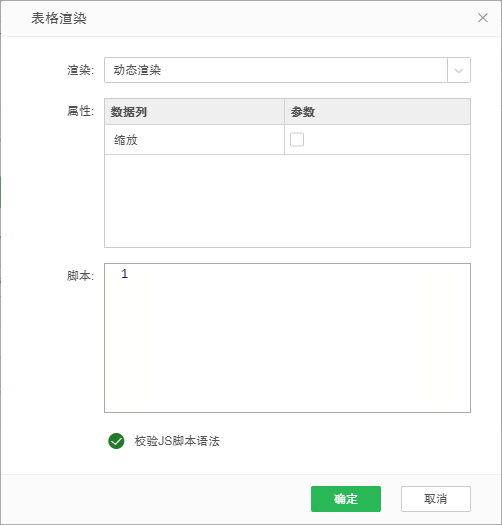
用户在表和交叉表及自由式表上的数据区域右键选择表格渲染,在打开的表格渲染对话框中选择动态渲染,则脚本处于激活状态,用户可输入脚本。

❖详细介绍
通过创建图表来进行表格渲染,主要包括三部分,第一部分是定义出图表的格式,第二部分是设定图表的数据源,第三部分是调用 getImage 函数生成图表。
•定义图表格式
function createBMark(stack){
var mark = new RangeBMark();
mark.addDim("market");
mark.addMeasure("sum_Sales");
mark.setOpt(new StackMarkOpt());
mark.setStack(stack);
return mark;
}
function getBChart(){
var axisType = CConstants.AXIS_BOTTOM_LEFT;// AXIS_UPPER_RIGHT
var xscala = new DiscreteScala(new Array("market"));
var aopt = new AxisOpt();
aopt.setPType(axisType);
var lbopt = new AxisLabelOpt();
lbopt.setPType(CConstants.LABEL_OUTER);
aopt.setLabelOpt(lbopt);
xscala.setOpt(aopt);
var yscala = new ContinuousScala(new Array("sum_Sales"));
aopt = yscala.getOpt();
aopt.setPType(axisType);
var coord = new RectCoord(xscala, yscala);
var mark = createBMark(false);
var bchart = new BChart(coord, mark);
return bchart;
}
var bc = getBChart();
•设定图表的数据源
所画图表的数据源,在查询中用户可以根据需求使用 SQL 语句制作数据源。
1)数据必须是分组数据,使用 group by 来对数据进行分组
2)在数据的查询条件中可以添加参数,然后在 cell render 的脚本中给参数传值,从而使查询更加灵活、易用。
param['product'] = cols['Product'];
var data = execute(this,SQL,"Query_cellRender2");
•调用 getImage 函数生成图表
表格宽度:cell.width
表格高度:cell.height
getImage(bc,data,cell.width,cell.height);
❖应用举例
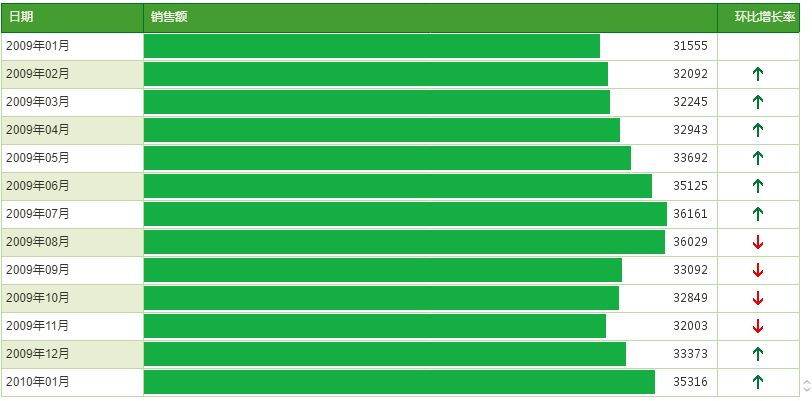
例如新建一个表如下所示:

如果用户需要将“环比增长趋势”大于 0 的显示为向上的绿箭头,环比增长小于 0 的显示为向下的红箭头,则可以通过动态渲染来实现。具体的操作为:先选中环比增长趋势列的单元格,右侧面板常规中选择表格渲染,在表格渲染对话框中选择动态渲染,输入脚本如下:
var data = cols.环比增长趋势 ;
if(data<=0){
url="file:///C:/warning/direction/arrow/arrow_bottom.png"; //本地图片
}
else if(data>0){
url="file:///C:/warning/direction/arrow/arrow_top.png";
}
设置完成后,效果如图所示: