|
<< Click to Display Table of Contents >> 如何动态设置图表的最大值和最小值 |
  
|
|
<< Click to Display Table of Contents >> 如何动态设置图表的最大值和最小值 |
  
|
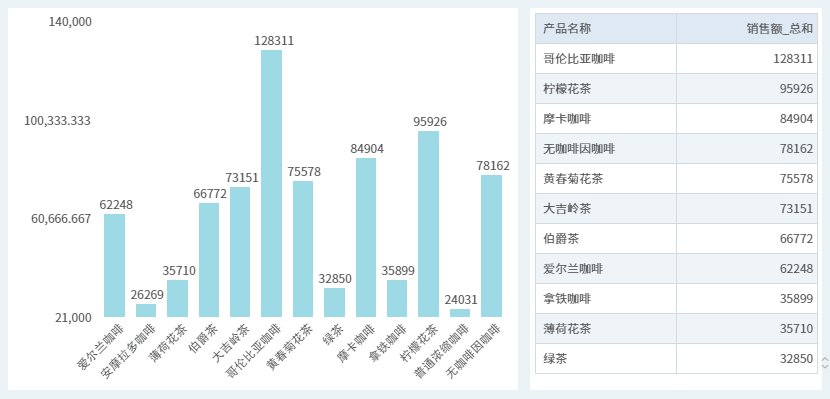
有些情况下,图表的最大值会非常接近轴刻度的最大值,导致最大值的数值标签无法显示;或者离轴的最大值很远,导致图表不够美观。
我们可以通过脚本,灵活地设置图表轴刻度的最大最小值,使图表更加美观,并且保证所有数值标签都能够显示出来。

1.对绑定了相同字段的表格,根据度量值,进行降序排列。
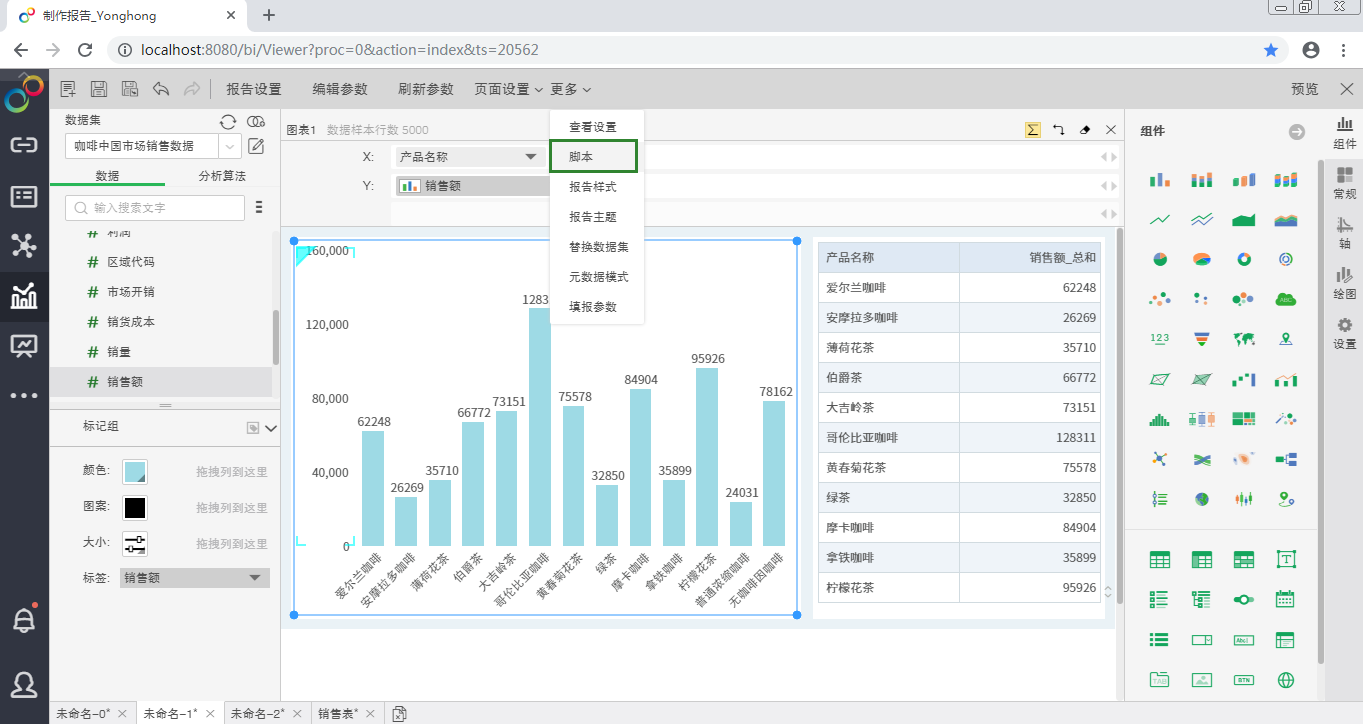
2.通过顶部导航栏,进入更多>脚本。

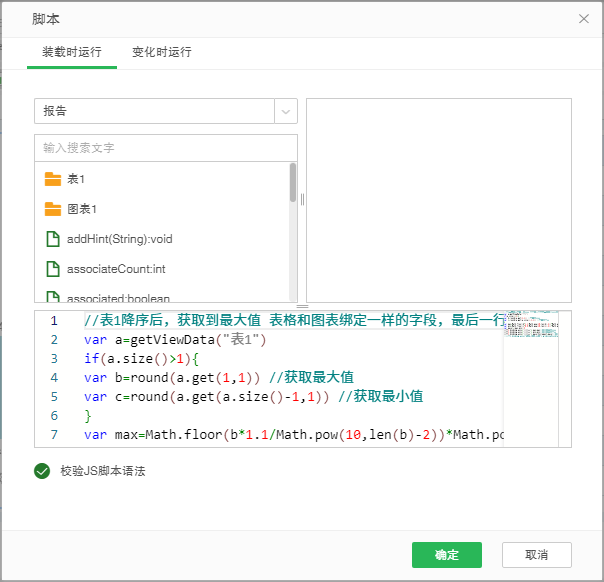
3.在脚本窗口“装载时运行”中,输入脚本,点击【确定】。
//表1降序后,获取到最大值 表格和图表绑定一样的字段,最后一行为最小值
var a=getViewData("表1")
if(a.size()>1){
var b=round(a.get(1,1)) //获取最大值
var c=round(a.get(a.size()-1,1)) //获取最小值
}
var max=Math.floor(b*1.1/Math.pow(10,len(b)-2))*Math.pow(10,len(b)-2)
var min=Math.floor(c*0.9/Math.pow(10,len(c)-2))*Math.pow(10,len(c)-2)
var major=(max-min)/3
图表1.binding.axis["销售额_总和"].max=max//设置刻度最大值
图表1.binding.axis["销售额_总和"].min=min//设置刻度最小值
图表1.binding.axis["销售额_总和"].majorIncrement=major//设置主要刻度
//图表1.binding.axis["AREA_CODE_总和"].gridLineVisible = false;

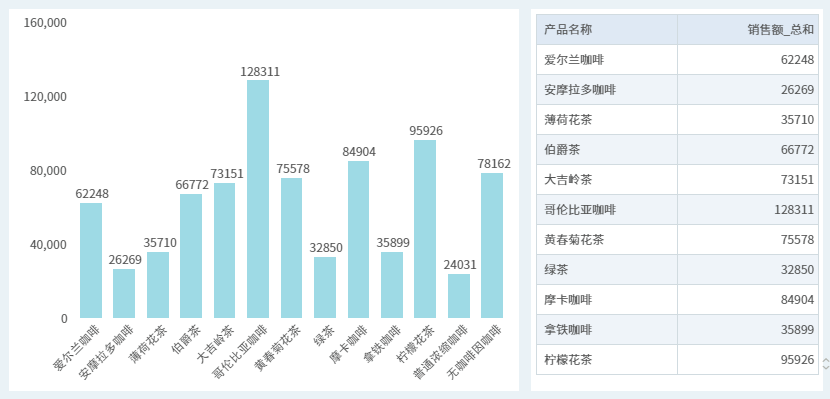
4.图表中,轴刻度的最大值,根据数值的最大值,发生了变化。