|
<< Click to Display Table of Contents >> 设置图片属性 |
  
|
|
<< Click to Display Table of Contents >> 设置图片属性 |
  
|
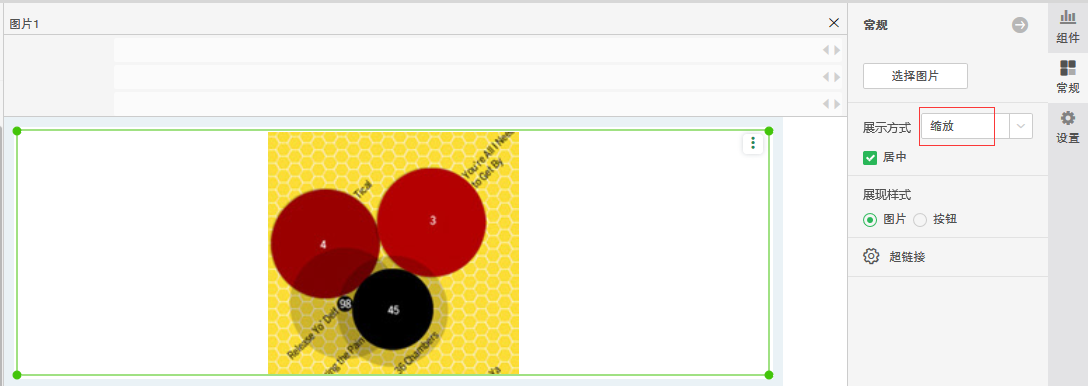
选中图片组件后,在右侧面板选中常规,如下图所示:

图片的通用属性与表组件的相似,详细介绍见“设置表格”。下面详细介绍图片的特有属性。
❖图片的特有属性
•展示方式
【原图】在图片组件中显示原图,原图较小时居中展示,原图较大时只显示图片左上部分。

【填充】在图片组件中显示完整的图片,图片会被完整的填充或缩小填满整个图片组件。

【缩放】在图片组件中显示完整的图片,图片会按照原图长宽等比例放大或缩小,使图片在图片组件区域中的某一边填满。当去勾选居中后,图片会向左和向上对齐。

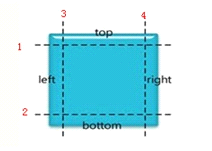
【九宫格缩放】缩放图片要被拉伸,但为了不让图片的四个角改变,通过下图方式进行切割,把图分成 9 个部分, 1、 2 号线进行横向拉伸, 3、 4 号线进行纵向拉伸,中间的方格即被整体拉伸。这样可以保证一个圆角图片被拉伸后还是一个圆角的图片。

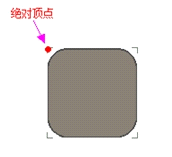
起始点是图片的左上角顶点,如果图片不是充满的,即有透明空间,起始点不是从有图片的位置开始,而是图片的绝对顶点。

顶部:是指起始点到 1 号线的垂直距离。
左: 是指起始点到 3 号线的水平距离。
右: 是指起始点到 4 号线的水平距离。
底部:是指起始点到 2 号线的垂直距离。
➢说明:顶部的值不能大于底部,左边的值不能大于右边。输入合法值后,图片预览区会显示图片被缩放后的展示结果。
•展示样式
【图片】只显示选择的图片。
【按钮】会给选择的图片加一个灰色的背景显示,如下图所示: