|
<< Click to Display Table of Contents >> 对象 |
  
|
|
<< Click to Display Table of Contents >> 对象 |
  
|
❖BCol
创建一个底层字段,包含三个属性,名称、字段类型、是否是维度字段。如果字段存在别名的话则需要添加的属性的格式应该是:名称、别名、字段类型、是否是维度字段。
➢例如:
var b=new BCol("City",STRING,true);// BCol(String name, int type, boolean dim)
用户还可写成 var b=new BCol("City",2,true);
用户可通过 b.name 的形式来引用成员的属性。
如果有别名的情况:
var b=new BCol(times," 感染次数 ",LONG,false);//BCol(String name, String view, int type, boolean dim)
在本产品中数据类型也可以用常量来替换,对应关系如下表。
字段类型 |
相应的整数 |
|---|---|
STRING |
2 |
BOOLEAN |
3 |
FLOAT |
4 |
DOUBLE |
5 |
DECIMAL |
6 |
CHAR |
7 |
BYTE |
8 |
SHORT |
9 |
INTEGER |
10 |
LONG |
11 |
DATE_TIME |
12 |
DATE |
13 |
TIME |
14 |
CHARACTER |
15 |
❖DimCol
创建维度字段。
col: 获取底层字段 ;
sortRank: 设置高级排序中 Top N;
sortType: 设置排序类型 ;
sortGroupOthers: 设置排序区域 ;
sortBy: 设置高级排序字段 ;
showTotal: 设置组的分组合计 ;
groupSpan: 设置组的单元格是否合并 ;
➢例如:
表达式:var a = new DimCol(bcol); // var bcol = new BCol("reseller", BOOLEAN, true);
假如有一个表绑定字段如下图所示:

在表的脚本对话框中设置脚本如下:
var bcol = new BCol("TYPE", STRING, true);
var d = new DimCol(bcol);
d.sortType=2;
d.sortGroupOthers=true;
d.showTotal=true;// 设置分组合计,默认为后置
d.groupSpan=true;
表1.binding.addCol(0,d);
则结果如下图所示,表增加 “TYPE” 列,并且为降序排列,显示 TYPE 列的分组合计:

❖MeasureCol
创建度量字段。
创建字段表达式:MeasureCol(total, col, col2);// 没有 col2 时设置为 unll
total: 统计函数;
col: 是需要做统计函数的度量字段;
col2: 做统计时需要的第二字段,对于部分函数需要,例如计算数据的权重之和函数 SumWT(col['sales'], col['profit']) ;
sortType: 设置字段排序类型 ;
view: 如果字段存在别名,设置上字段的别名 ;
➢例如:
var a = new MeasureCol(SUM,bcol,null);
// var bcol = new BCol("price", DOUBLE, false);
❖DateCol
创建日期类型字段。
col: 一个字段;
level:日期层次,是年,季度,月,周等;
创建字段表达式:DateCol(QCol col, int level);
QCol 包括 BCol、 DimCol、 MeasureCol、 ChartDimCol、 ChartMeasureCol
➢例如:
var b = new DateCol(k); // 假设 k = new g5.meta. DateCol();
var bcol = new BCol("orderdate", DATE, true);
var c=new DataCol(bcol,QUARTER_GROUP);
•日期层次(LEVEL)
区域类型 |
相应的整数 |
说明 |
|---|---|---|
YEAR |
33 |
按年分组 |
QUARTER_GROUP |
2 |
按季度分组 |
MONTH_GROUP |
3 |
按月份分组 |
WEEK_GROUP |
4 |
按周分组 |
DAY_GROUP |
5 |
按天分组 |
HOUR_GROUP |
6 |
按小时分组 |
MINUTE_GROUP |
7 |
按分钟分组 |
SECOND_GROUP |
8 |
按秒分组 |
QUARTER |
34 |
季度 |
MONTH |
35 |
月份 |
WEEK |
36 |
星期 |
DAY |
37 |
天 |
DAY_OF_WEEK |
41 |
返回当前日期是周几 |
HOUR |
38 |
小时 |
MINUTE |
39 |
分钟 |
SECOND |
40 |
秒 |
❖ChartDimCol
创建图表所用的维度字段。
BCol 是最底层的字段,而 QCol 比 BCol 的属性更多,含有了轴的属性。
➢例如:
var b = new ChartDimCol(bcol); // 假设 var bcol = new BCol("reseller", BOOLEAN, true);
❖ChartMeasureCol
创建图表所用的度量字段。
col: 是需要做统计函数的度量字段 ;
col2: 做统计时需要的第二字段,对于部分函数需要,例如计算数据的权重之和函数 SumWT(col['sales'],
col['profit']);
total: 统计函数
axisOpt: 该度量数据段对应的轴属性 // new AxisOpt();
➢例如:
var b = ChartMeasureCol(SumWT,bcol,bcol1);
//var bcol = new BCol("sales", DOUBLE, false);
//var bcol1=new BCol("profit",DOUBLE,false);
❖NamedGroupCol
创建图表所用的分组字段。
setGroups: 设置分组的名称 ;
getGroups: 获取分组的名称 ;
name: 获取分组字段的名称 ;
view: 获取分组字段的别名 ;
dtype: 获取字段的类型 ;
dim: 获取字段是度量还是维度 ;
➢例如:
var ngcol = new NamedGroupCol("PROFIT", DOUBLE, false);
❖SingleMarkCol
创建非雷达图的标记字段。标记类型包括柱状图、线图、点图等。
col: 设置轴的字段 ;
type: 设置轴的标记类型 ;
axisOpt: 该度量数据段对应的轴属性 ;
➢例如:
var a = new SingleMarkCol(mcol, BAR);
// var bcol1 = new BCol("customer_id", INTEGER, false);
//var mcol = new ChartMeasureCol(SUM,bcol1, null);
❖RadarMarkCol
创建雷达字段。
cols: 设置图表度量字段 ;
axisOpt: 设置轴的选项 ;
➢例如:
var a = new RadarMarkCol(mcols);
// var bcol1 = new BCol("profit", INTEGER, false); var mcol1 = new ChartMeasureCol(SUM, bcol1,null);
//var bcol2 = new BCol("sales", INTEGER, false); var mcol2 = new ChartMeasureCol(SUM, bcol2,null,);
//var bcol3 = new BCol("cost", INTEGER,false); var mcol3 = new ChartMeasureCol(SUM, bcol3,null);
//var mcols = [mcol1,mcol2, mcol3];
❖Locator
定位区域,不同组件会有不同的 type 和 level。
type:是指区域的类型,包括 CELL,ROW,COL,OBJECT,TITLE,SUB_TITLE,CHART_XTITLE,CHART_YTITLE,AXIS,AXIS_LINE,AXIS_LABEL, RADAR_AXIS,MARK,MARK_TEXT,LEGENDS,LEGEND,LEGEND_BAND,LEGEND_TITLE,LEGEND_ITEM,PLOT,GRID_LINE,LABEL_FORM,SHAPE_FORM,TARGET_LINE,TREND_LINE。
在本产品中数据类型也可以用常量来替换,对应关系如下表。
区域类型 |
相应的整数 |
说明 |
|---|---|---|
CELL |
1 |
单元格 |
ROW |
2 |
行 |
COL |
3 |
列 |
OBJECT |
4 |
对象 |
TITLE |
5 |
标题 |
SUB_TITLE |
6 |
次标题 |
CHART_XTITLE |
10 |
图表的X轴标题 |
CHART_YTITLE |
11 |
图表的Y轴标题 |
AXIS |
12 |
轴的整体(包括轴的刻度、标签、轴线等) |
AXIS_LINE |
13 |
轴线 |
AXIS_LABEL |
14 |
轴的标签 |
RADAR_AXIS |
15 |
雷达图的轴 |
MARK |
16 |
标记 |
MARK_TEXT |
17 |
标记值 |
LEGEND |
18 |
图例 |
LEGEND_BAND |
19 |
连续的图例区域 |
LEGEND_TITLE |
20 |
图例的标题 |
LEGEND_ITEM |
21 |
图例的内容 |
LEGENDS |
22 |
全部图例 |
PLOT |
23 |
图表区域 |
GRID_LINE |
24 |
网格线 |
UNSELECTED_CELL |
30 |
未选择的区域 |
level:表示级别 ,包括 HEADER,DETAIL,FOOTER,COLOR_LEGEND,SIZE_LEGEND,TPATTERN_LEGEND,SPATTERN_LEGEND。
paths: 是一个字符串数组,用来表示路径。
➢例如:
var b = new Locator (k); // 假设 k = new g5.Locator();
var c = new Locator (paths, type, level);
在本产品中数据类型也可以用常量来替换,对应关系如下表。
区域等级 |
相应的整数 |
说明 |
|---|---|---|
HEADER |
1 |
表头区域 |
DETAIL |
2 |
表的主体区域 |
FOOTER |
3 |
表尾区域 |
COLOR_LEGEND |
4 |
颜色图例 |
SIZE_LEGEND |
5 |
大小图例 |
TPATTERN_LEGEND |
6 |
图案图例 |
SPATTERN_LEGEND |
7 |
形状图例 |
•表组件的区域
区域类型 |
表达方式 |
|---|---|
表的整体区 |
var loc=new Locator([],OBJECT,DETAIL); |
表头区域 |
var loc=new Locator([],TITLE,DETAIL); |
表的数据区域(非汇总表) |
var loc=new Locator(["Product"],CELL,DETAIL); |
表的数据区域(汇总表-分组合计) |
var loc=new Locator(["Product","Product_Type"],CELL,DETAIL);//注意paths为当前字段与最内层维度字段 |
表的分组合计区域(汇总表-分组合计) |
var loc=new Locator(["Product_Type","Product_Type"],CELL,DETAIL); |
表的合计区域(汇总表-合计) |
var loc=new Locator(["ROOT","Sum_Sales"],CELL,FOOTER); |
•交叉表组件的区域
区域类型 |
表达方式 |
|---|---|
交叉表的整体区域 |
var loc=new Locator([],OBJECT,DETAIL); |
交叉表表头区域 |
var loc=new Locator([],TITLE,DETAIL); |
行表头与列表头的交叉区域 |
var loc=new Locator(["Product","Market"],CELL,HEADER); |
行表头区域 |
var loc=new Locator(["Market","Market"],CELL,HEADER); |
列表头区域 |
var loc=new Locator(["Product","Product","Sum_Sales"],CELL,HEADER); |
数据区域 |
var loc=new Locator(["Market","Product","Sum_Sales"],CELL,DETAIL); |
指标名称的表头 |
var loc=new Locator(["Product","Sum_Sales"],CELL,HEADER); |
指标名称与行(/列)表头的交叉区域 |
var loc=new Locator(["Market","Sum_Sales"],CELL,HEADER); |
•自由式表格组件的区域
区域类型 |
表达方式 |
|---|---|
自由式表的整体区域 |
var loc=new Locator([],OBJECT,DETAIL); |
自由式表的表头区域 |
var loc=new Locator([],TITLE,DETAIL); |
自由式表的数据区每一行 |
var loc=new Locator(["r-i"],ROW,DETAIL);//第一行i取0,第二行为1,依次类推 |
自由式表的数据区每一列 |
var loc=new Locator(["c-i"],COL,DETAIL);//第一列i取0,第二列为1,依次类推 |
自由式表的数据区域 |
var loc=new Locator(["i,j"],CELL,DETAIL);//第一行第一列i,j都为0,第一行第二列i为0,j为1,依次类推 |
自由式表的行表头每一行 |
var loc=new Locator(["r-i"],ROW,HEADER);//第一行i取0,第二行为1,依次类推 |
自由式表的列表头每一列 |
var loc=new Locator(["c-i"],COL,HEADER);//第一行i取0,第二行为1,依次类推 |
行表头与列表头的交叉区域 |
var loc=new Locator(["0,0"],CELL,HEADER); |
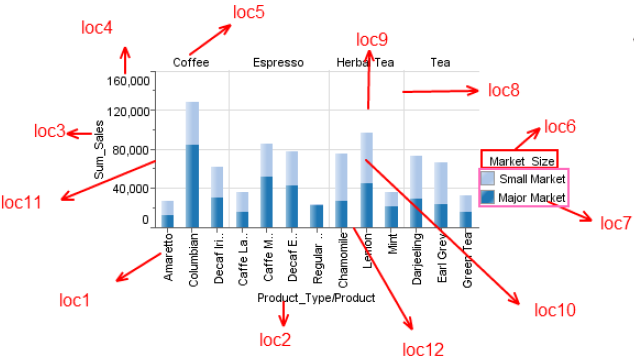
•图表组件的区域

区域类型 |
表达方式 |
|---|---|
X轴标签区域 |
var loc1=new Locator(["Product"],AXIS_LABEL,DETAIL); |
X轴的标题区域 |
var loc2=new Locator([],XTITLE,DETAIL); |
Y轴的标题区域 |
var loc3=new Locator([],YTITLE,DETAIL); |
Y轴标签区域 |
var loc4=new Locator(["Sum_Sales"],AXIS_LABEL,DETAIL); |
X轴的外层标签区域 |
var loc5=new Locator(["Product_Type"],AXIS_LABEL,DETAIL); |
图例的标题区域 |
var loc6=new Locator(["Market_Size"],LEGEND_TITLE,COLOR_LEGEND); //level分为COLOR,TPATTERN/SPATTERN,SIZE |
图例的数据区域 |
var loc7=new Locator(["Market_Size"],LEGEND_BAND,COLOR_LEGEND);//level分为COLOR_LEGEND,TPATTERN_LEGEND/SPATTERN_LEGEND,SIZE_LEGEND |
X轴对应的网格线 |
var loc8=new Locator(["Product_Type"],GRID_LINE,DETAIL); |
Y 轴对应的网格线 |
var loc9=new Locator(["Sum_Sales"],GRID_LINE,DETAIL); |
图表标记区域 |
var loc10=new Locator(["Sum_Sales"],MARK,DETAIL); |
Y轴的轴线区域 |
var loc11=new Locator(["Sum_Sales"],AXIS_LINE,DETAIL); |
X轴的轴线区域 |
var loc12=new Locator(["Product_Type"],AXIS_LINE,DETAIL); |
图表标记值区域 |
var loc13 = new Locator(["Sum_Sales"],MARK_TEXT,DETAIL); |
•文本/仪表/文本参数/图片/范围过滤/提交的区域/网页
区域类型 |
表达方式 |
|---|---|
文本的区域 |
var loc=new Locator([],OBJECT,DETAIL); |
•列表过滤/树过滤/下拉参数/列表参数的区域
区域类型 |
表达方式 |
|---|---|
整体区域 |
var loc1=new Locator([],OBJECT,DETAIL); |
表头区域 |
var loc=new Locator([],TITLE,DETAIL); |
数据区域 |
var loc=new Locator([],CELL,DETAIL); |
•日期组件的区域
区域类型 |
表达方式 |
|---|---|
表头区域 |
var loc=new Locator([],TITLE,DETAIL); |
次表头区域 |
var loc=new Locator([],SUB_TITLE,DETAIL); |
数据区域 |
var loc=new Locator([],CELL,DETAIL); |
•选项卡组件的区域
区域类型 |
表达方式 |
|---|---|
整体区域 |
var loc1=new Locator([],OBJECT,DETAIL); |
被选中的区域 |
var loc=new Locator([],CELL,DETAIL); |
未被选中的区域 |
var loc=new Locator([],UNSELECTED_CELL,DETAIL); |
❖Color
颜色有五种构造法。
•var a = new Color();// 无参数时取默认颜色,默认为黑色。
•var b = new Color(java.awt.Color.RED); //java.awt.Color 对象作为参数对象
•var c = new Color(11184810); // 颜色为 0xAAAAAA, 参数是一个十进制整型数据
•var d = new Color(22, 123, 222); // 创建具有指定红色、绿色和蓝色值的不透明的 sRGB 颜色,这些值都在 (0 - 255) 的范围内。
•var e = new Color(22, 123, 222, 10); // 创建具有指定红色、绿色、蓝色和 透明值的 sRGB 颜色,这些值都在 (0 - 255) 的范围内。
➢例如:
var loc=new Locator(["product"],CELL,DETAIL);
var color=new Color(java.awt.Color.RED);
Table1.setBackground(loc,color);
❖DataGrid
表示一个数据表 , 展现数据时所需要的数。
dim(int c) 检测当前字段是否是维度字段;
size(int c) 获取特定列的大小,如果是 -1,则获取所有列的大小;
csize() 获取列数; hsize() 获取数据区域的表头;
header(int c) 获取指定列的标题;
ctype(int c) 获取指定列的数据类型;
getInt(int r, int c) 获取指定位置的整型值;
getDouble(int r, int c) 获取指定位置的双精度浮点类型值;
get(int r, int c) 获取指定位置的数据;
set(int r,int c,Object data) 在指定位置设置数据 ;
exists(int r,int c,boolean wait) 检测指定位置的数据,当 c 的值为 -1 时,检测所有数据,当需要检测的数据不存在是,是否继续等待;
cancel() 取消这个数据;
dispose() 布置数据 ;
removeLink(int r,int c) 移除指定位置的超链接;
indexOf(String Col) 获取指定列的索引 ;
print(int rows) 打印数据 ;
rows(Object state) 获取指定的行 ;
updateFlag(Object state) 提交指定的行 ;
❖GFont
字体,此字体对象能支持 UNDERLINE(下划线),STRIKETHROUGH(删除线), 对应 g5.meta.GFont的类。
name:字体的类型,例如 Dialog、 Arial 等。
style:样式,例如 PLAIN, BOLD 和 ITALIC
size:字体大小。
strikeline:添加删除线,相应的常量值为 2。
underline:添加下划线,相应的常量值为 1。
有两种使用方法,一种是调用默认的字体 g5.meta.GFont(); 默认的字体大小为 11 磅,字体类型为 Arial,在图表组件中默认的字体类型为 Dialog。
•通过 g5.meta.GFont(); 来调用默认字体。
•GFont(name,style,size); 来设定字体。
➢例如:
var k =GFont.getDefault();
var c = new GFont("Dialog",BOLD,12);
❖Insets
边界区域,有三种构造方法。
•var a = new Insets();// 调用默认的边界区域值。
•var c = new Insets(1,1,1,1);// 参数是四个整型值,指定顶部、左边、底部、右边区域对象。
•通过 left, right, top, bottom 来对对象进行引用, a.left=1;a.right=1;a.top=1;a.bottom=1;
❖axisOpt
设定轴的各个属性。
属性类别 |
返回值类型 |
说明 |
|---|---|---|
labelVisible |
boolean |
轴的标签是否可见 |
lineVisible |
boolean |
轴线是否可见 |
tickVisible |
boolean |
轴的刻度是否可见 |
labelPosition |
number |
标签的位置 |
axisPosition |
number |
轴的位置 |
everyN |
number |
每隔几个刻度显示标签 |
tickPosition |
number |
刻度的显示位置设定,是在轴的内部、外部或横跨 |
gridLineVisible |
boolean |
网格线是否可见 |
timescale |
boolean |
是否是时间轴 |
discrete |
boolean |
是否是离散轴 |
ignoreNull |
boolean |
是否忽略空值 |
max |
number |
设定轴的最大值 |
min |
number |
设定轴的最小值 |
minorIncrement |
number |
次要刻度 |
majorIncrement |
number |
主要刻度 |
base |
number |
基值 |
➢例如:
var a = new AxisOpt();// 空构造,继承父亲属性。
❖Rectangle
指定坐标空间中的一个区域,有三种构造
•var a = new Rectangle ();
•var b = new Rectangle (k); // 假设 k = new java.awt.Rectangle ();
•var c = new Rectangle (1,1,1,1);// 左上角作为原点,指定位置为 (x,y),区域的宽度和高度由 width, height 确定;
❖SimpleCol
简单动态计算列,它需要的参数有三种,第一个是 MeasureCol, 第二个参数 Option( 对应的计算 ),第三个是 Addressing( 对应的计算依据 )。
sort: 排序类型 ;
view: 获取字段别名 ;
•Option( 对应的计算 )
简单的动态计算对应的计算包括七种格式:分别为 DiffOpt( 差值 )、 PercentFromOpt( 百分比 )、 DiffPercentOpt ( 差值百分比 )、 PercentTotalOpt( 总数百分比 )、 RunningTotalOpt( 累计总计 )、 MoveOpt( 移动计算 )、 RankOpt( 排名计算 )。
oDiffOpt:差值,可以有 0 个或者 1 个参数。当为 0 个参数时,默认的百分比方式为向前。当为 1 个参数时,选择百分比的方式,有四个选项:FIRST、 PERVIOUS、 NEXT、 LAST, 也可以通过数字的方式,对应的分别是 1、 2、 3、 4。
➢例如:
var option = new DiffOpt();
var address = new PreDefinedAddressing(TABLE_DOWN);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
表 1.binding.addCol(0, b);
oPercentFromOpt:百分比,可以有 0 个或者 1 个参数,与 DiffOpt 类似。
➢例如:
var option = new PercentFromOpt (LAST);
var address = new PreDefinedAddressing(TABLE_DOWN_ACROSS);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM, bcol, null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
交叉表 1.binding.addMeasure(0, b);
oDiffPercentOpt:差值百分比,可以有 0 个或者 1 个参数,与 DiffOpt 类似。
➢例如:
var option = new DiffPercentOpt();
var address = new PreDefinedAddressing(PANE_DOWN);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
表 1.binding.addCol(0, b);
oPercentTotalOpt:汇总百分比,可以有 0 个或者 1 个参数,当为 0 个参数时,默认的汇总方式是总和 (SUM),当 1 个参数时,需要传入一个字符串,当前支持四种汇总方式分别为:最大值、最小值、平均和总和,其对应的字符串分别为:MAX、 MIN、 AVG、 SUM( 不区分大小写 )。
➢例如:
var option = new PercentTotalOpt();
var address = new PreDefinedAddressing(ADRESS_CELL);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
表 1.binding.addCol(1, b);
oRunningTotalOpt:累计总计,可以有 0 个或者 1 个或者 2 个参数,当为 0 个或者 1 个参数时,和 PercentTotalOpt 类似;当为 2 个参数时,第一个参数对应汇总的方式,第二个参数是一个 QCol 对象。
➢例如:
var bcol1 = new BCol("MARKET"," 市场 ",STRING, true);
var dimCol1 = new DimCol(bcol1);
var address = [dimCol1];
var option = new RunningTotalOpt();
var address1 = new AdvancedAddressing(address);// 类似在高级中设置计算依据为市场列
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address1);
var b = new MeasureCol(NONE, scol, null);
表 1.binding.addCol(0, b);
oMoveOpt:移动计算 , 可以 0 个, 1 个, 2 个, 3 个, 4 个, 5 个参数,这 5 个参数分别对应的是汇总方式,前一个,后一个,是否包含当前值,没有足够值则取空。对应的参数类型分别为:字符串, short 类型, short 类型, boolean 类型, boolean 类型。其默认值分别为:”SUM”,2,2,true,false。
➢例如:
var option = new MoveOpt(AVG);
var address = new PreDefinedAddressing();// 默认表格横向
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
交叉表 1.binding.addMeasure(0, b);
oRankOpt:排名计算,无参数。
➢例如:
var option = new RankOpt();
var address = new PreDefinedAddressing(ADRESS_CELL);
var bcol = new BCol("SALES", INTEGER , false);
var a = new ChartMeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new ChartMeasureCol(NONE, scol, null);
图表 1.binding.addYCol(0, b);// 给图表的 Y 轴添加动态计算列
•Addressing( 对应的计算依据 )
在 Addressing 中,有两种 Addressing ,分别是 PreDefinedAddressing (预定义计算依据)、 AdvancedAddressing (高级的计算依据)。
oPreDefinedAddressing
创建一个动态计算器字段,预定义计算依据,可以有 0 个或 1 个参数。当 0 个参数,默认的计算依据为TABLE_ACROSS, 当为 1 个参数,有 9 种选项,分别为 :TABLE_ACROSS (表格横向)、 TABLE_DOWN (表格纵向)、 TABLE_ACROSS_DOWN (表格横向后纵向)、 TABLE_DOWN_ACROSS (表格纵向后横向)、 PANE_ACROSS (平面横向)、 PANE_DOWN (平面纵向)、 PANE_ACROSS_DOWN (平面横向后纵向)、 PANE_DOWN_ACROSS (平面纵向后横向)、 ADRESS_CELL (格子)。
计算依据可以用常量替换,对应关系如下表:
计算依据 |
相应的整数 |
|---|---|
TABLE_ACROSS |
1 |
TABLE_DOWN |
2 |
TABLE_ACROSS_DOWN |
3 |
TABLE_DOWN_ACROSS |
4 |
PANE_ACROSS |
5 |
PANE_DOWN |
6 |
PANE_ACROSS_DOWN |
7 |
PANE_DOWN_ACROSS |
8 |
ADRESS_CELL |
9 |
oAdvancedAddressing
创建一个动态计算器字段,高级的计算依据,其中可以有 1 个参数或者 2 个参数,当一个参数的时候,是 QCol 对象的一个数组,表示计算依据的维度列。当有 2 个参数时,第一个参数是计算依据的维度列,第二个参数是 QCol 对象的一个数组,表示的是排序,即排序的度量列。
➢例如:
var bcol1 = new BCol("MARKET",STRING, true);// 定义列
var dimCol1 = new DimCol(bcol1);// 定义维度列,已经绑定的
var bcol2 = new BCol("SALES",INTEGER,false);// 定义列
var measure = new MeasureCol("AVG",bcol2,null);// 定义高级中的度量列,聚合方式为平均
measure.sortType=SORT_DESC;// 排序类型设置为降序,默认为升序
var address1 = [dimCol1]; // 定义高级中的计算依据为已存在的维度列
var sort = [measure];// 高级中的排序度量列
var option = new DiffOpt(FIRST);
var address = new AdvancedAddressing(address1, sort);// 计算依据为高级
var bcol = new BCol("ID", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);// 定义度量列
var scol = new SimpleCol(a, option, address);// 定义简单动态计算列
var b = new MeasureCol(NONE, scol, null);// 再将动态计算列定义为度量列
表 1.binding.addCol(4, b);// 给表 1 添加列
➢说明:当计算依据不为空,使用一个有别名的字段时,名称和别名都需取到。
➢例如:定义有别名的列 var bcol1 = new BCol("MARKET","MARKET 的别名 ",STRING, true);
❖AdvancedCol
定义定制的动态计算,在定制的动态计算列中,可以有 3 个或者 4 个参数。当有 3 个参数时,需要的是 name,script 和 addressing。其中 name 和 script 为字符串, addressing 为一个 addressing 对象。当有4 个参数时,多了一个 secondary( 二次计算参数 ),是一个 boolean 类型,默认值为 false。
➢例如:
var script="diff(Sum(col['SALES']),PREVIOUS)" // 定义 script 参数值,对总和 _SALES 列求差值方向向前(FIRST (第一个)、 PREVIOUS (向前)、 NEXT (向后)、 LAST (最后一个))
var address = new PreDefinedAddressing(TABLE_DOWN);
var scol = new AdvancedCol("diff", script, address);
var b = new MeasureCol(NONE, scol, null);
表 1.binding.addCol(1, b);