|
<< Click to Display Table of Contents >> 如何在图表的标题中体现树状过滤的选项 |
  
|
|
<< Click to Display Table of Contents >> 如何在图表的标题中体现树状过滤的选项 |
  
|
树状过滤可以过滤报告上的数据。我们在树状过滤器中,勾选的选项不同,报告中的图表也就会展示不同内容。如果图表的标题能根据我们在树状过滤器中的选项进行变化,就能更贴切地形容图表的内容。
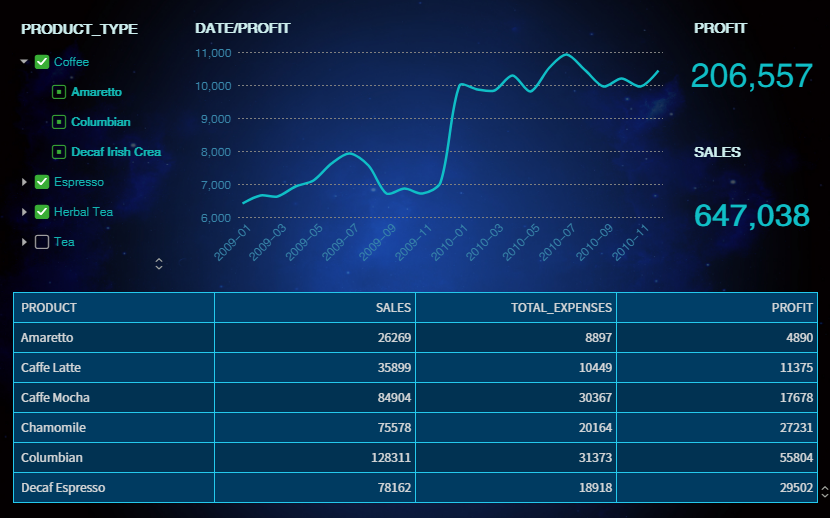
以下面的报告为例,当我们的报告初步制作完成时,他们的标题还是默认标题。无论是线图,指标卡,还是表格,它们的标题都与我们所选择的产品无关。如果只看标题,我们并不知道这些指标是所有产品的还是某单个产品的。

下面我们通过脚本,将这些图表和表格组件的标题设置成根据树状过滤而动态变化的。
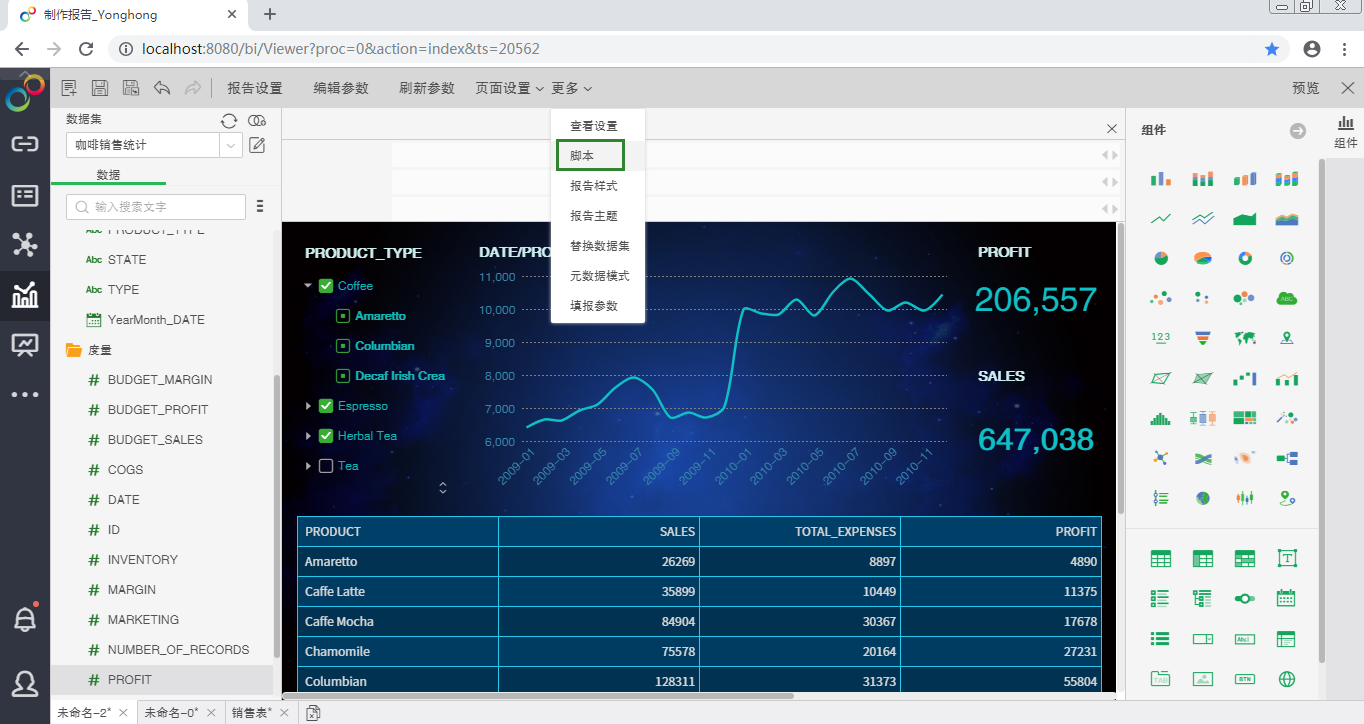
1.点击顶部菜单栏的更多>脚本,设置报告的脚本。

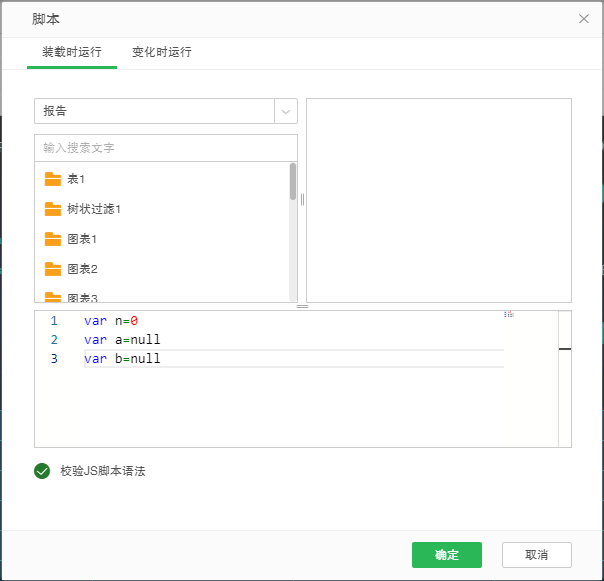
2.在脚本窗口的“装载时运行”中,输入如下脚本。
var n=0
var a=null
var b=null

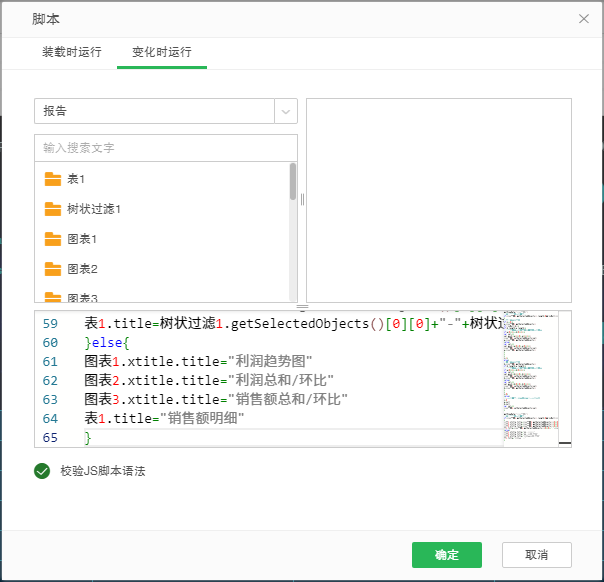
3.在在脚本窗口的“变化时运行”中,输入如下脚本。
getViewData("树状过滤1")
//先判断是否勾选第二层
if(树状过滤1.getSelectedObjects().length>0&&!isNull(树状过滤1.getSelectedObjects()[0][1]))
{
//奇数次执行逻辑
if(n==0){
a=树状过滤1.getSelectedObjects()
if(!isNull(b)){
if(b.length<a.length){
//判断奇偶次勾选的变化,取最后勾选的值
if(a[0][1]==b[0][1]){
var sel=[]
sel.push([a[1][0],a[1][1]])
树状过滤1.setSelectedObjects(sel)
a=树状过滤1.getSelectedObjects()
}else{
var sel=[]
sel.push([a[0][0],a[0][1]])
树状过滤1.setSelectedObjects(sel)
a=树状过滤1.getSelectedObjects()
}
}
}
n=1}
else{
//偶数次执行逻辑
b=树状过滤1.getSelectedObjects()
if(b.length>a.length){
//判断奇偶次勾选的变化,取最后勾选的值
if(a[0][1]==b[0][1]){
var sel=[]
sel.push([b[1][0],b[1][1]])
树状过滤1.setSelectedObjects(sel)
b=树状过滤1.getSelectedObjects()
}else{
var sel=[]
sel.push([b[0][0],b[0][1]])
树状过滤1.setSelectedObjects(sel)
b=树状过滤1.getSelectedObjects()
}
}
n=0}
}else{
//未勾选第二层,则设为初始未勾选状态
n=0
a=null
b=null
var sel=[]
树状过滤1.setSelectedObjects(sel)
}
getViewData("树状过滤1")
//先判断是否勾选第二层
if(树状过滤1.getSelectedObjects().length>0&&!isNull(树状过滤1.getSelectedObjects()[0][1]))
{
图表1.xtitle.title=树状过滤1.getSelectedObjects()[0][0]+"-"+树状过滤1.getSelectedObjects()[0][1]+"利润趋势图"
图表2.xtitle.title=树状过滤1.getSelectedObjects()[0][0]+"-"+树状过滤1.getSelectedObjects()[0][1]+"利润总和/环比"
图表3.xtitle.title=树状过滤1.getSelectedObjects()[0][0]+"-"+树状过滤1.getSelectedObjects()[0][1]+"销售额总和/环比"
表1.title=树状过滤1.getSelectedObjects()[0][0]+"-"+树状过滤1.getSelectedObjects()[0][1]+"销售额明细"
}else{
图表1.xtitle.title="利润趋势图"
图表2.xtitle.title="利润总和/环比"
图表3.xtitle.title="销售额总和/环比"
表1.title="销售额明细"
}

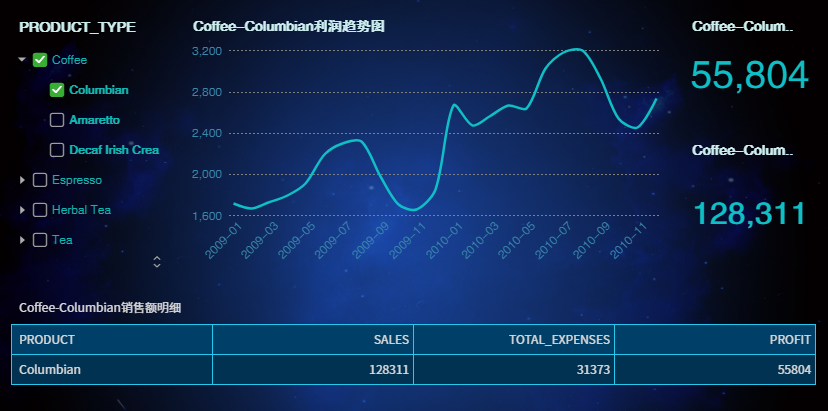
4.确定后,图表和表格的标题根据我们的选项发生变化,如下图所示。