|
<< Click to Display Table of Contents >> 如何动态切换图表绑定的度量 |
  
|
|
<< Click to Display Table of Contents >> 如何动态切换图表绑定的度量 |
  
|
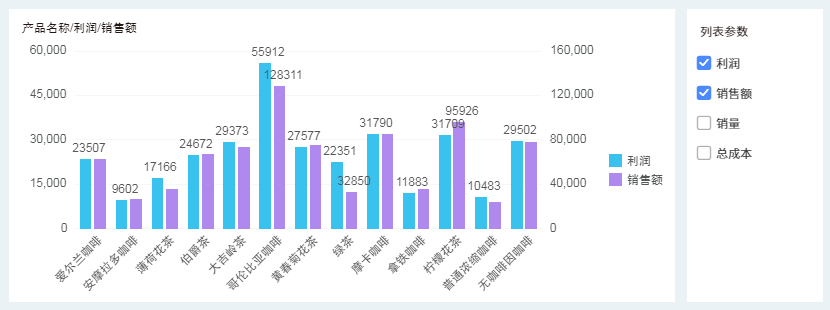
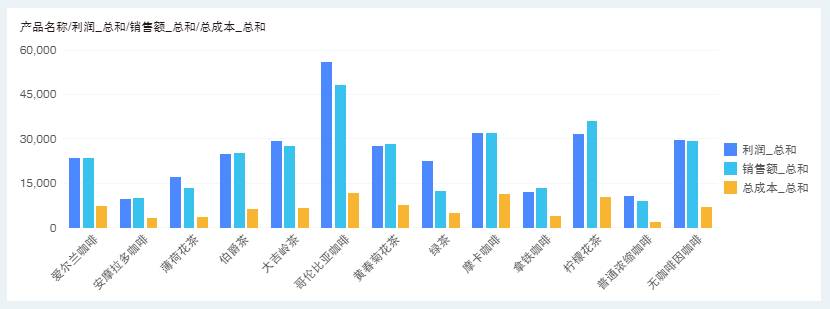
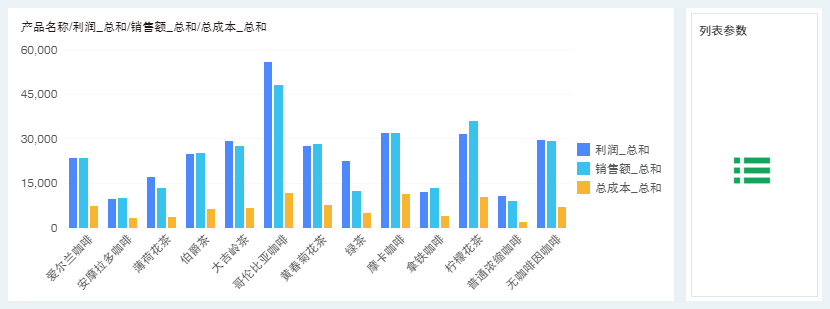
分析者在分析一些报告时,可以随时切换分析的度量。比如,分析者可以同时查看产品的利润、销售额、销量,也可以只查看利润。只要我们在制作报告时,提前设置好脚本,就能实现灵活的图表分析。

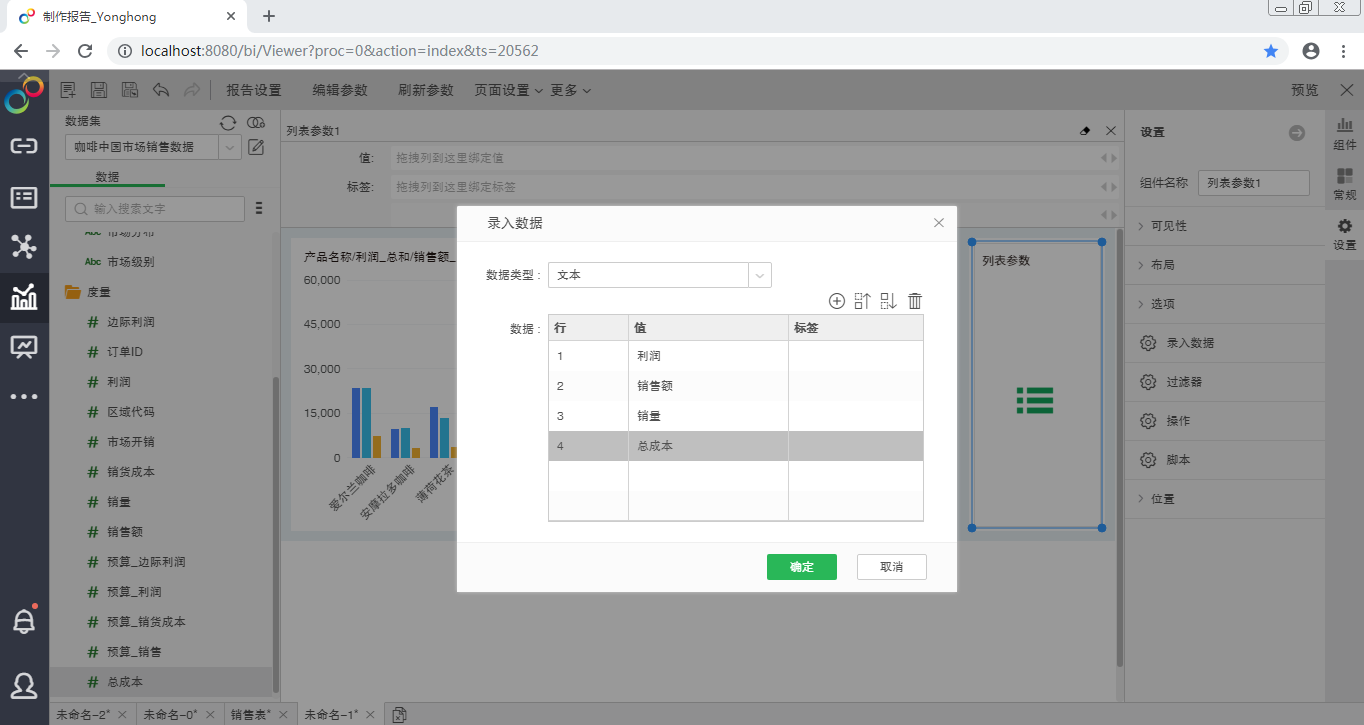
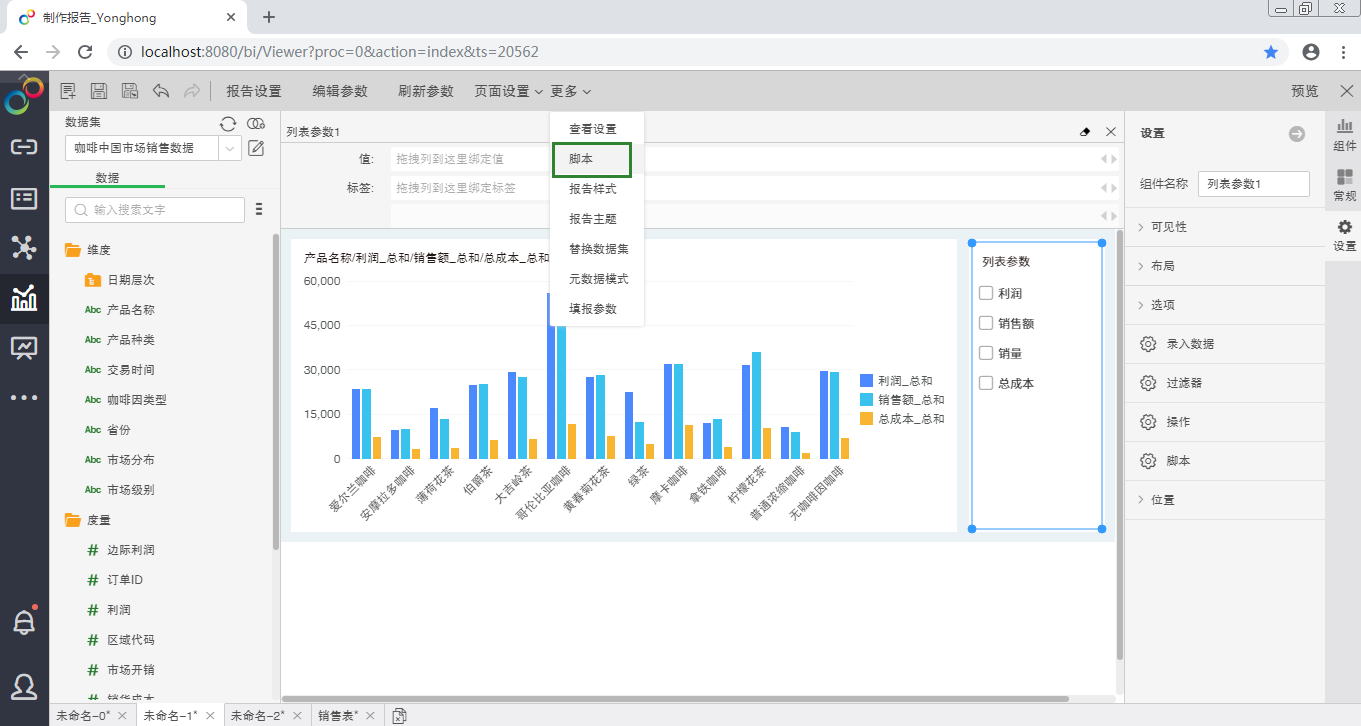
1.在报告中,添加一个列表参数组件。

2.通过右侧窗格,设置>录入数据,录入列表参数组件中的选项。然后点击【确定】。

3.通过顶部菜单栏,进入更多>脚本,打开脚本窗口。

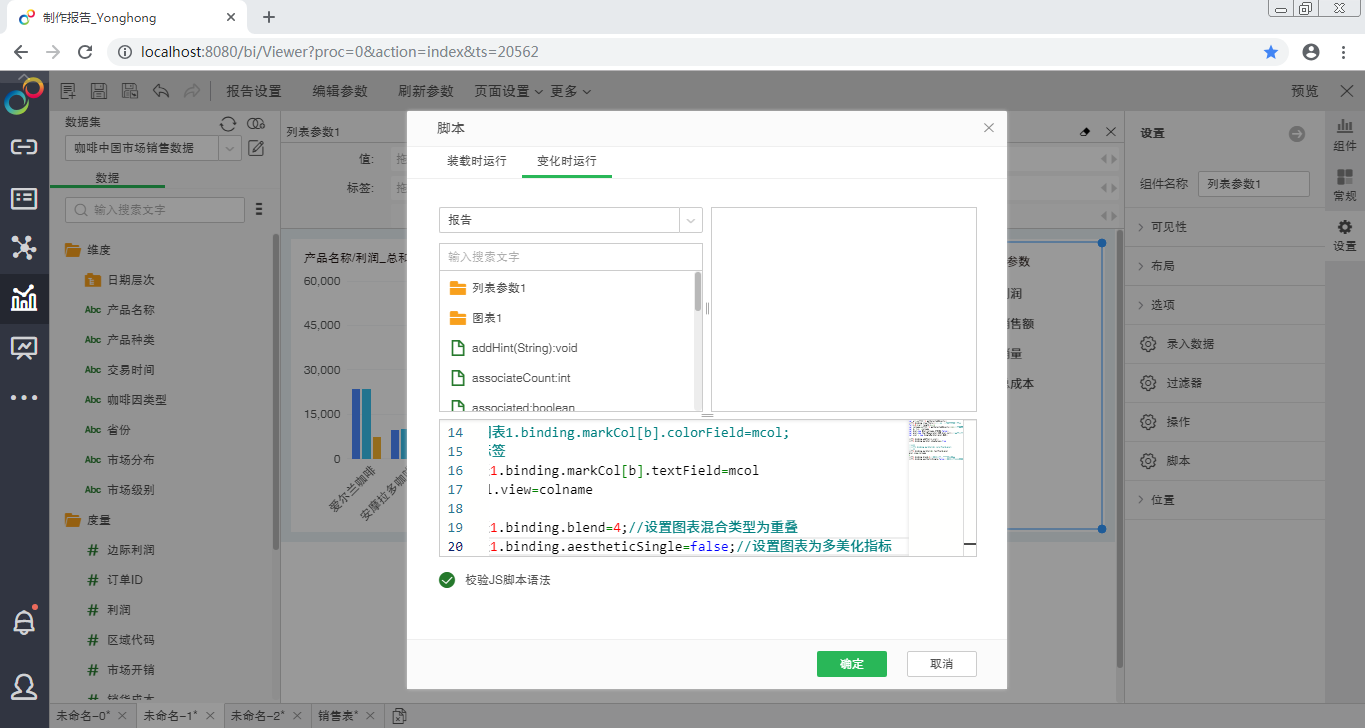
4.在脚本中,切换至“变化时运行”,并输入脚本,点击【确定】。
var arr=列表参数1.getSelectedObjects()
图表1.binding.clearYCols();//清除原来Y轴绑定的数据列
for(i=0;i<arr.length;i++){
var colname=列表参数1.getSelectedObjects()[i];//获取展示的Y轴列
var b='Sum_'+colname
var bcol=new BCol(colname,STRING,false);
var mcol=new ChartMeasureCol(SUM,bcol,null);//创建图表所用的度量字段
var scol = new SingleMarkCol(mcol,BAR);
图表1.binding.addYCol(i,scol);
图表1.binding.markCol.showValues=true
//颜色
//图表1.binding.markCol[b].colorField=mcol;
//标签
图表1.binding.markCol[b].textField=mcol
mcol.view=colname
}
图表1.binding.blend=4;//设置图表混合类型为重叠
图表1.binding.aestheticSingle=false;//设置图表为多美化指标

5.分析报告时,在列表参数中,选中不同的选项,图表中就会展示不同的度量。可同时选中并展示多个度量。