|
<< Click to Display Table of Contents >> 手机布局 |
  
|
|
<< Click to Display Table of Contents >> 手机布局 |
  
|
说明:Yonghong Desktop 不支持手机布局功能。

![]() 按钮为“撤销”和”重做“。
按钮为“撤销”和”重做“。
当鼠标放在撤销icon上,提示撤销,当鼠标放在重做icon上,提示重做。
撤销:在操作后点击撤销,可以返回操作前的状态,快捷键:Ctrl+z。
重做:在撤销后点击重做,回到撤销前的状态,快捷键:Ctrl+y。
![]() 按钮为“上移”和“下移”按钮。
按钮为“上移”和“下移”按钮。
当鼠标放在上移icon上,提示上移,当鼠标放在下移icon上,提示下移。
上移:将所选择的组件位置向上移动一个单位
下移:将所选择的组件位置向下移动一个单位
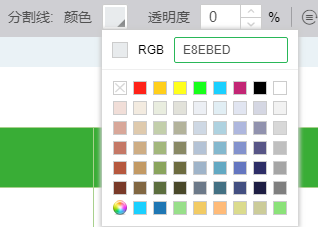
【分割线】:
颜色:选中可以改变分割线的颜色。

透明度:可以输入数值,设置分割线透明度百分比。也可以通过icon点击微调。
【重置】:按下重置使得当前所有修改都回退,回到初始状态。
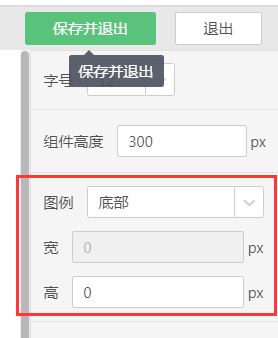
【保存并退出】:按下按钮,使得当前的修改生效并保存,并且退出手机布局。
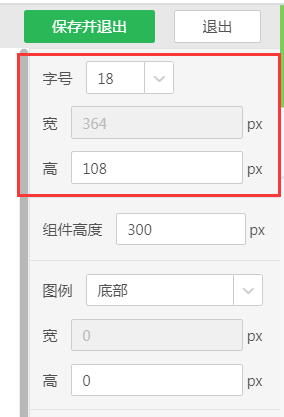
【字号】:对于组件中有文字的地方可以通过点击组件相应位置,然后点击右侧字号下拉框进行设置字号。
【单元格尺寸】:对于表格类组件,可以通过右侧单元格尺寸设置列宽和行高。
【组件高度】:输入组件高度可以调整组件的显示高度。

【组合组件内部调整】:
当有组合组件的时候,整个组合占有一个显示单位。
组合内部可以通过拖动,键盘移动来调整相对位置,如图所示:

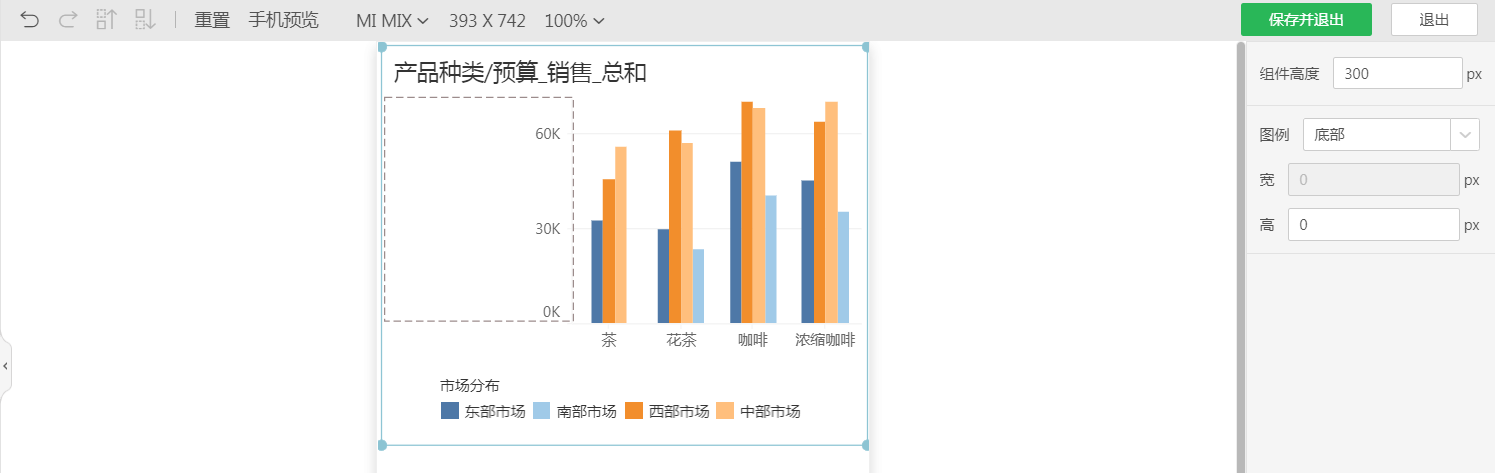
可通过鼠标拖拽调节图表X轴和Y轴的宽度:
如下图,鼠标悬浮Y轴,鼠标箭头变为可拖拽的双向箭头时,长按鼠标左键,进行拖拽(pc布局的轴位置无法影响手机布局)。

可通过鼠标拖拽或右侧panel设置图例宽高。
【图例】:调整图例的位置
图例位置只支持右侧和底部,规则同pc,当图例在底部时宽置灰,在右侧时高置灰(pc布局的图例位置大小等无法影响手机布局)。

可通过鼠标拖拽或右侧panel设置标题的宽度(手机布局保存之前,pc布局的标题位置大小可影响手机布局)。