|
<< Click to Display Table of Contents >> Homepage Appearance Configuration |
  
|
|
<< Click to Display Table of Contents >> Homepage Appearance Configuration |
  
|
❖Relevant configuration of login page and homepage
The user can set up the background images and Logo of login page and homepage, copyright information and version number at the bottom of the page for the product. The relevant configuration can only be applied to the homepage and login page of product after restarting the system.
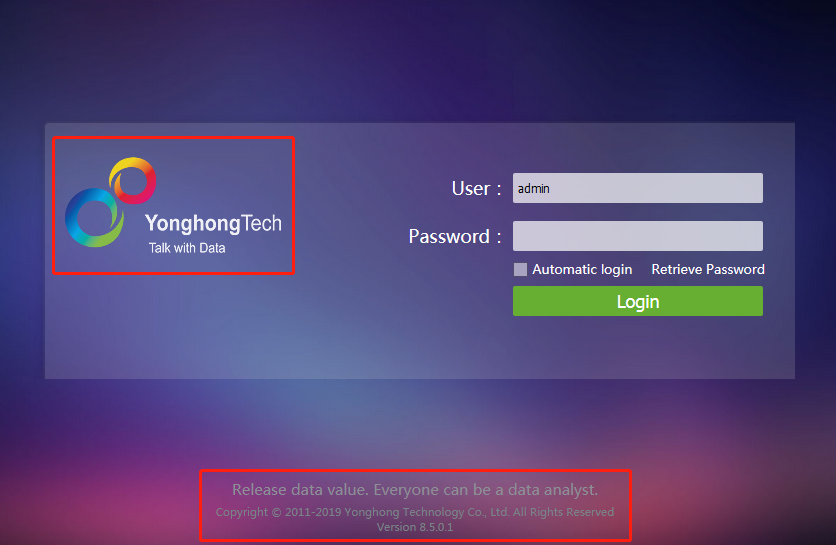
The logo image and information of login page are as follows:

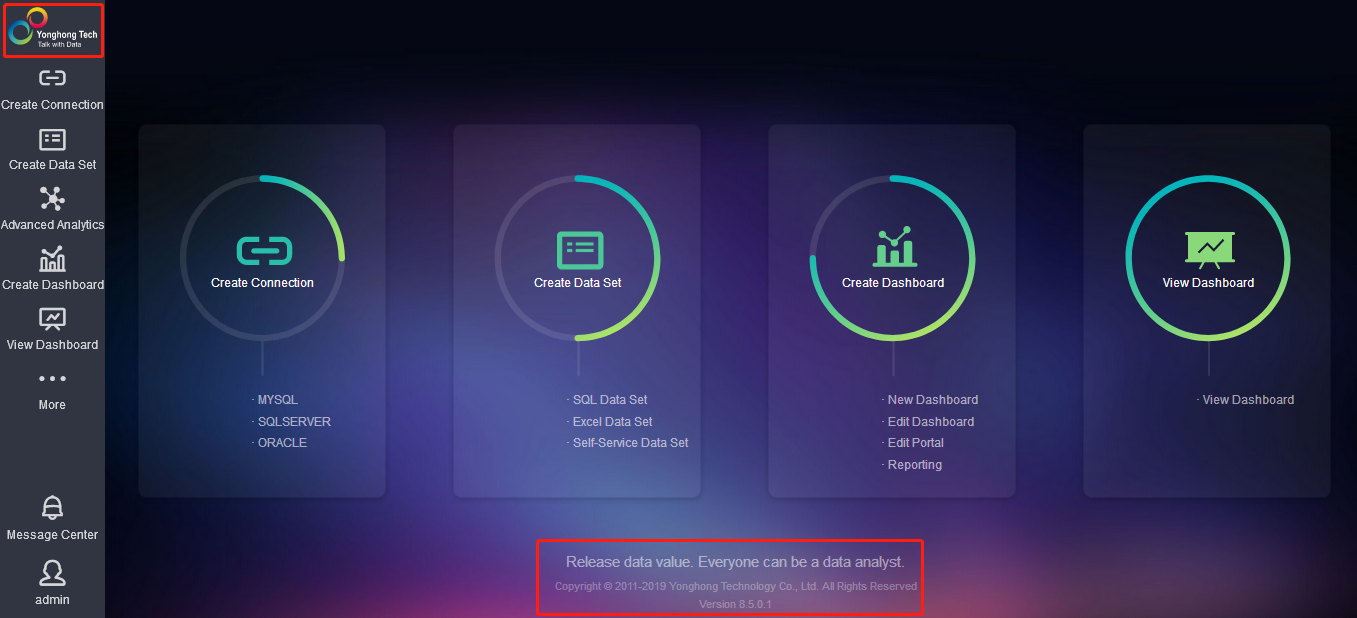
The logo that there are two logos and version information of the navigation bar of the product homepage are as follows:

When the above information need to be changed, the user needs to add the following statements in bi.properties file.
company.logoFile=xxx
company.logo.name=xxx
company.logo.homeLogo1=xxx
company.logo.homeLogo2=xxx
login.background.name=xxx
company.homePage.image=xxx
copyright.description=xxx
copyright.version=xxx
The first attribute is used to set the folder where Logo, background images of login page and homepage are located, and xxx is the name of folder where the image in bihome is located;
The second attribute is used to set the logo of login page, xxx is the image name;
The third attribute is used to set the Logo of wide navigation bar of homepage, xxx is the image name and the image size is 105*60;
The fourth attribute is used to set the Logo of narrow navigation bar of homepage, xxx is the image name and the image size is 50*50;
The fifth attribute is used to set the background image of login page, and xxx is the image name;
The sixth attribute is used to set the background image of guide area of homepage. Only when a custom theme is selected in the management system and the system theme is selected in the personalized settings, a custom background image can be applied;
The seventh attribute is used to set the copyright information at the bottom of product homepage. xxx is the configured text message which should be converted to UTF-8 format when the text is in Chinese;
The eighth attribute is used to set the version information at the bottom of product homepage, and xxx is the version information.
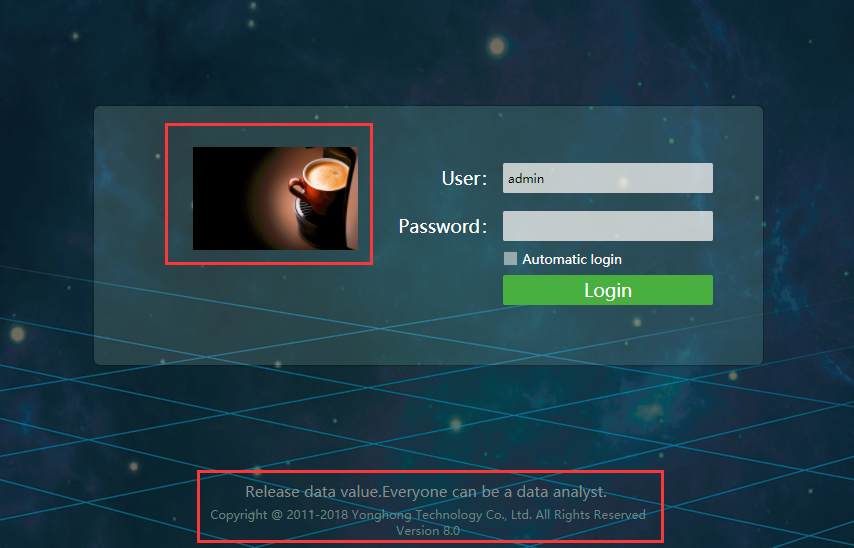
➢For example: the image used for setting Logo and login page background by the user are in the image folder under bihome. There are four images in the image folder, coffee.jpg is the Logo image of homepage, szsw_bg_1.jpg is the background image of login page, line.jpg and bubble.png are the logo image of homepage navigation bar, the user needs to configure the following properties in bi.properties:
company.logoFile=image
company.logo.name=coffee.jpg
company.logo.homeLogo2=bubble.png
company.logo.homeLogo1=line.jpg
login.background.name=szsw_bg_1.jpg
copyright.description=Release data value.Everyone can be a data analyst. <br/> Copyright @ 2011-2018 Yonghong Technology Co., Ltd. All Rights Reserved
copyright.version=Version 8.0
The modified effect is shown in the figure below:
Logo image, background image and information of login page:

Logo for wide navigation bar:

Logo for narrow navigation bar:

The version information is consistent with the login page.
❖Website title setting
Users can set the title and Logo of website.
The default title and logo of website is shown as follows:

When the above information need to be changed, the user needs to add the following statements in bi.properties file.
favicon.name=xxx
html.window.title=xxx
The first attribute is used to configure the website Logo. xxx is the image placed in the bihome of product installation path, and the image must be in the .ico format;
The second attribute is used to configure the website title. xxx is the name of title. If the name is in Chinese, the user needs to convert Chinese to UTF-8 format.
➢For example: there is an image named favicon1.ico in bihome under the user's installation path and the following properties are configured in bi.properties:
favicon.name=favicon1.ico
html.window.title=welcome!
The modified effect is shown in the figure below: