|
<< Click to Display Table of Contents >> Toolbars & Content Display Area |
  
|
|
<< Click to Display Table of Contents >> Toolbars & Content Display Area |
  
|
❖General toolbar
[New] Click the New button to create components and styles.
[Save] When the user saves the newly created component or style, a save dialog box will pop up. Users can set the save path and the name of the component or style. When the user opens an existing component or style and modifies the component or style, click the Save button to save it.
[Save As] also saves the opened component or style.
[Preview] Preview only supports previews of styles. The current style can be previewed in a new style. Preview does not support saving preview styles.
❖Formatting toolbar
The formatting toolbar is used to set the title of the content on the component or style and adjust the style of the title to make it more beautiful.
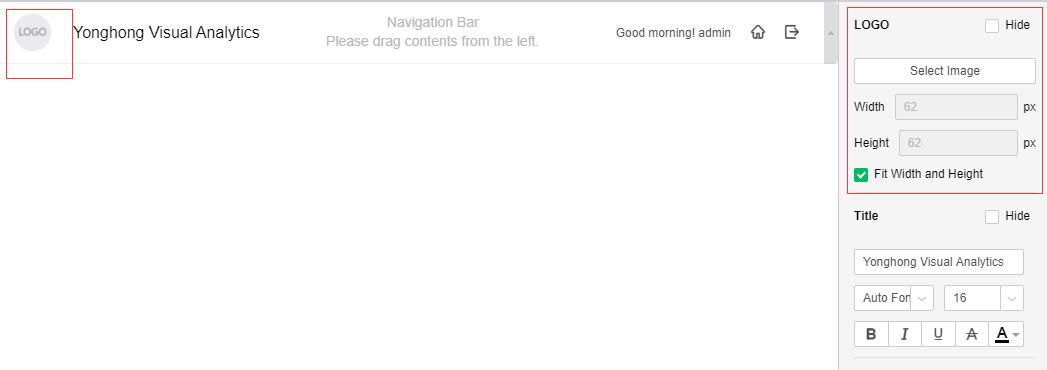
Set the style of the portal LOGO

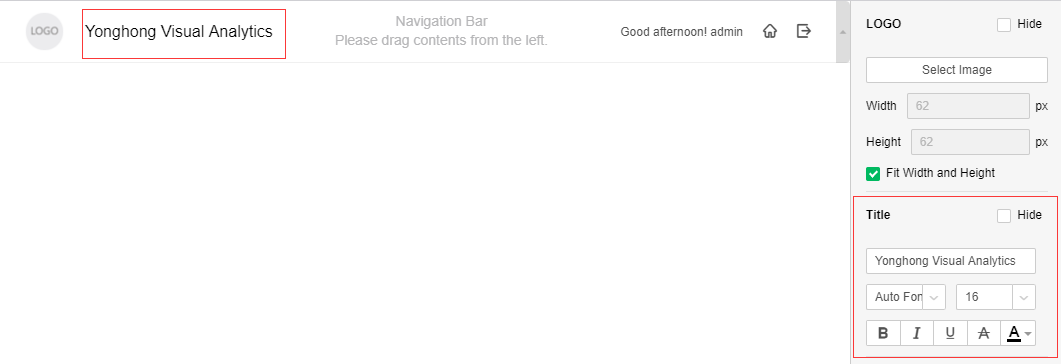
Set the title

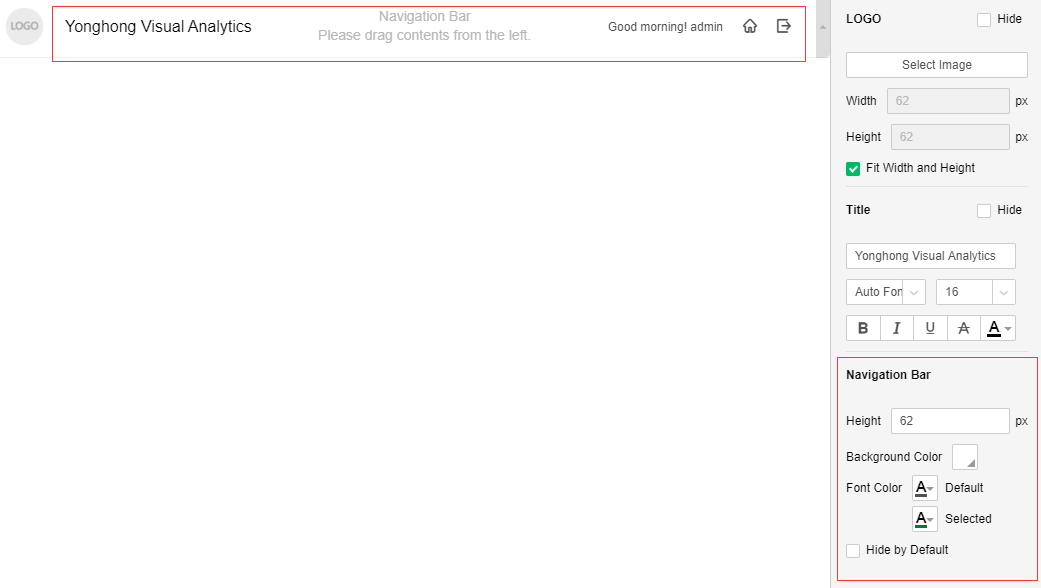
Set the navigation bar

❖Content display area
You can drag dashboards, portlets, and web pages into the content display area to showcase the portal home page.