|
<< Click to Display Table of Contents >> Object |
  
|
|
<< Click to Display Table of Contents >> Object |
  
|
❖BCol
Create an underlying field that contains three attributes, name, field type, and whether it is a dimension field. If the field has an alias, the format of the attribute to be added should be: name, alias, field type, and whether it is a dimension field.
➢For Example
var b=new BCol("City",STRING,true);// BCol(String name, int type, boolean dim)
Users can also write var b=new BCol("City",2,true);
The user can refer to the member's attributes as b.name.
If there is an alias:
var b=new BCol(times,"感染次数",LONG,false);//BCol(String name, String view, int type, boolean dim)
The data types in this product can also be replaced with constants. The correspondences are shown in the following table.
Field Type |
Corresponding integer |
|---|---|
STRING |
2 |
BOOLEAN |
3 |
FLOAT |
4 |
DOUBLE |
5 |
DECIMAL |
6 |
CHAR |
7 |
BYTE |
8 |
SHORT |
9 |
INTEGER |
10 |
LONG |
11 |
DATE_TIME |
12 |
DATE |
13 |
TIME |
14 |
CHARACTER |
15 |
❖DimCol
Create a dimension field.
col: Get the underlying field.
sortRank: Set Top Rank in Top N.
sortType: Set sorting type;
sortGroupOthers: Set the sorting area;
sortBy: Set advanced sort fields;
showTotal: Set the group's sub-combination plan;
groupSpan: Set whether the group's cells are merged;
➢For Example
expression: var a = new DimCol(bcol); // var bcol = new BCol("reseller", BOOLEAN, true);
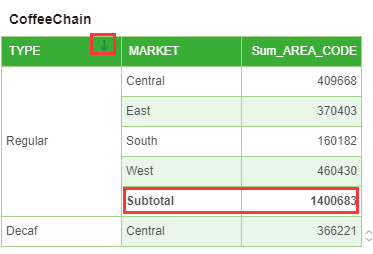
If there is a table binding field as shown below:

Set the script in the script dialog of the table as follows:
var bcol = new BCol("TYPE", STRING, true);
var d = new DimCol(bcol);
d.sortType=2;
d.sortGroupOthers=true;
d.showTotal=true;// Set sub-meter, the default is rear
d.groupSpan=true;
Table1.binding.addCol(0,d);
The result is shown in the figure below. The table adds "TYPE" column and is sorted in descending order. It shows the subgroup of TYPE column:

❖MeasureCol
Create a metric field.
Create a field expression: MeasureCol(total, col, col2);// set to unll without col2
Total: statistical function;
Col: is a metric field that needs to do statistical functions;
Col2: the second field needed for statistics, for some function needs, such as the sum of the weights of the calculated data SumWT(col['sales'], col['profit']) ;
sortType: set the field sort type;
View: If the field has an alias, set the alias of the field;
➢For Example
var a = new MeasureCol(SUM,bcol,null);
// var bcol = new BCol("price", DOUBLE, false);
❖DateCol
Create date type field.
Col: one field;
Level: date level, which is year, quarter, month, week, etc.;
Create a field expression: DateCol(QCol col, int level);
QCol includes BCol, DimCol, MeasureCol, ChartDimCol, ChartMeasureCol
➢For Example
var b = new DateCol(k); // Assume: k = new g5.meta. DateCol();
var bcol = new BCol("orderdate", DATE, true);
var c=new DataCol(bcol,QUARTER_GROUP);
•Date hierarchy(LEVEL)
Area type |
Corresponding integer |
Instructions |
|---|---|---|
YEAR |
33 |
Group by year |
QUARTER_GROUP |
2 |
Group by quarter |
MONTH_GROUP |
3 |
Grouped by month |
WEEK_GROUP |
4 |
Group by week |
DAY_GROUP |
5 |
Group by day |
HOUR_GROUP |
6 |
Group by hour |
MINUTE_GROUP |
7 |
Group by minute |
SECOND_GROUP |
8 |
Group by second |
QUARTER |
34 |
Quarter |
MONTH |
35 |
Month |
WEEK |
36 |
Week |
DAY |
37 |
Day |
DAY_OF_WEEK |
41 |
Returns the current date of the week |
HOUR |
38 |
Hour |
MINUTE |
39 |
Minute |
SECOND |
40 |
Second |
❖ChartDimCol
The dimension field used to create the chart.
BCol is the bottommost field, and QCol has more attributes than BCol and contains the attributes of the axis.
➢For Example:
var b = new ChartDimCol(bcol); // Assume: var bcol = new BCol("reseller", BOOLEAN, true);
❖ChartMeasureCol
The metric field used to create the chart.
Col: is a metric field that needs to do statistical functions;
Col2: the second field needed for statistics, for some function needs, such as the sum of the weights of the calculated data SumWT(col['sales'],
Col['profit']);
Total: statistical function
axisOpt: The axis attribute corresponding to this metric data segment // new AxisOpt();
➢For Example:
var b = ChartMeasureCol(SumWT,bcol,bcol1);
//var bcol = new BCol("sales", DOUBLE, false);
//var bcol1=new BCol("profit",DOUBLE,false);
❖NamedGroupCol
The grouping field used to create the chart.
setGroups: set the name of the group;
getGroups: Get the name of the group;
Name: Get the name of the grouping field;
View: Get the alias of the group field;
Dtype: Get the type of the field;
Dim: Get field is measure or dimension;
➢For Example:
var ngcol = new NamedGroupCol("PROFIT", DOUBLE, false);
❖SingleMarkCol
Create non-radar tag fields. Marker types include bar charts, line charts, dot charts, and more.
Col: set the axis field;
Type: set the axis mark type;
axisOpt: the axis attribute of the metric data segment;
➢For Example:
var a = new SingleMarkCol(mcol, BAR);
// var bcol1 = new BCol("customer_id", INTEGER, false);
//var mcol = new ChartMeasureCol(SUM,bcol1, null);
❖RadarMarkCol
Create a radar field.
Cols: set the chart metric field;
axisOpt: set axis options;
➢For Example:
var a = new RadarMarkCol(mcols);
// var bcol1 = new BCol("profit", INTEGER, false); var mcol1 = new ChartMeasureCol(SUM, bcol1,null);
//var bcol2 = new BCol("sales", INTEGER, false); var mcol2 = new ChartMeasureCol(SUM, bcol2,null,);
//var bcol3 = new BCol("cost", INTEGER,false); var mcol3 = new ChartMeasureCol(SUM, bcol3,null);
//var mcols = [mcol1,mcol2, mcol3];
❖Locator
Positioning area, different components will have different type and level.
Type: refers to the type of area, including CELL,ROW,COL,OBJECT,TITLE,SUB_TITLE,CHART_XTITLE,CHART_YTITLE,AXIS,AXIS_LINE,AXIS_LABEL, RADAR_AXIS,MARK,MARK_TEXT,LEGENDS,LEGEND,LEGEND_BAND,LEGEND_TITLE,LEGEND_ITEM,PLOT,GRID_LINE,LABEL_FORM,SHAPE_FORM,TARGET_LINE,TREND_LINE。
The data types in this product can also be replaced with constants. The correspondences are shown in the following table.
Area type |
Corresponding integer |
Instructions |
|---|---|---|
CELL |
1 |
Cell |
ROW |
2 |
Row |
COL |
3 |
Column |
OBJECT |
4 |
Object |
TITLE |
5 |
Title |
SUB_TITLE |
6 |
Subtitle |
CHART_XTITLE |
10 |
The Column axis title of the chart |
CHART_YTITLE |
11 |
The Row axis title of the chart |
AXIS |
12 |
Overall axis (including axis scales, labels, axes, etc.) |
AXIS_LINE |
13 |
Axis |
AXIS_LABEL |
14 |
Axis labels |
RADAR_AXIS |
15 |
Radar axis |
MARK |
16 |
Mark |
MARK_TEXT |
17 |
Mark Value |
LEGEND |
18 |
Lengend |
LEGEND_BAND |
19 |
Continuous legend area |
LEGEND_TITLE |
20 |
Title of legend |
LEGEND_ITEM |
21 |
The contents of the legend |
LEGENDS |
22 |
All legends |
PLOT |
23 |
Plot |
GRID_LINE |
24 |
Grid Line |
UNSELECTED_CELL |
30 |
Unselected area |
Level: indicates the level, including HEADER,DETAIL,FOOTER,COLOR_LEGEND,SIZE_LEGEND,
TPATTERN_LEGEND,SPATTERN_LEGEND。
paths: Is an array of strings used to represent the path.
➢For Example:
var b = new Locator (k); // Assume k = new g5.Locator();
var c = new Locator (paths, type, level);
The data types in this product can also be replaced with constants. The correspondences are shown in the following table.
Area type |
Corresponding integer |
Instructions |
|---|---|---|
HEADER |
1 |
Header area |
DETAIL |
2 |
The main area of the table |
FOOTER |
3 |
Tail area |
COLOR_LEGEND |
4 |
Color legend |
SIZE_LEGEND |
5 |
Size legend |
TPATTERN_LEGEND |
6 |
Pattern legend |
SPATTERN_LEGEND |
7 |
Shape legend |
•Table component area
Area type |
Representation |
|---|---|
The overall area of the table |
var loc=new Locator([],OBJECT,DETAIL); |
Header area |
var loc=new Locator([],TITLE,DETAIL); |
Data area of the table (not summary table) |
var loc=new Locator(["Product"],CELL,DETAIL); |
Data area of the table (summary table - group total) |
var loc=new Locator(["Product","Product_Type"],CELL,DETAIL);//Note that paths is the current field and the innermost dimension field |
Subgroups of the table (summary table - group total) |
var loc=new Locator(["Product_Type","Product_Type"],CELL,DETAIL); |
Total area of the table (summary table - grand total) |
var loc=new Locator(["ROOT","Sum_Sales"],CELL,FOOTER); |
•Pivot component area
Area type |
Representation |
|---|---|
The overall area of the pivot |
var loc=new Locator([],OBJECT,DETAIL); |
Pivot header area |
var loc=new Locator([],TITLE,DETAIL); |
Row header and column header area |
var loc=new Locator(["Product","Market"],CELL,HEADER); |
Row header area |
var loc=new Locator(["Market","Market"],CELL,HEADER); |
Column header area |
var loc=new Locator(["Product","Product","Sum_Sales"],CELL,HEADER); |
Data area |
var loc=new Locator(["Market","Product","Sum_Sales"],CELL,DETAIL); |
Indicator header |
var loc=new Locator(["Product","Sum_Sales"],CELL,HEADER); |
The intersection of indicator name and row (/column) header |
var loc=new Locator(["Market","Sum_Sales"],CELL,HEADER); |
•Freestyle table component area
Area type |
Representation |
|---|---|
The overall area |
var loc=new Locator([],OBJECT,DETAIL); |
Header area |
var loc=new Locator([],TITLE,DETAIL); |
Data area each line |
var loc=new Locator(["r-i"],ROW,DETAIL);//The first row i takes 0, the second row 1, and so on. |
Data area each column |
var loc=new Locator(["c-i"],COL,DETAIL);//The first column i takes 0, the second column is 1, and so on. |
Data area |
var loc=new Locator(["i,j"],CELL,DETAIL);//The first row of the first column i,j is 0, the first row of the second column i is 0, j is 1, followed by analogy |
Row headers for each row |
var loc=new Locator(["r-i"],ROW,HEADER);//The first row i takes 0, the second row 1, and so on. |
List headers for each column |
var loc=new Locator(["c-i"],COL,HEADER);//The first row i takes 0, the second row 1, and so on. |
Row header and column header area |
var loc=new Locator(["0,0"],CELL,HEADER); |
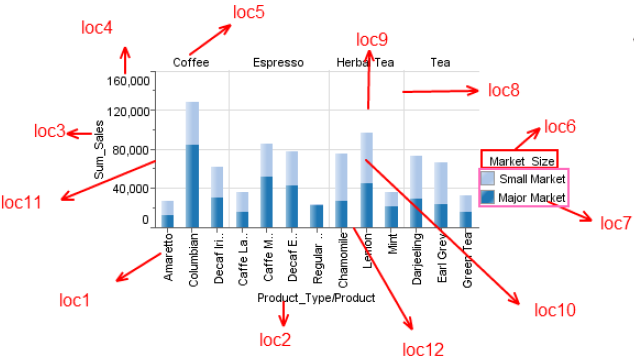
•The area of the chart component

Area type |
Representation |
|---|---|
X-axis label area |
var loc1=new Locator(["Product"],AXIS_LABEL,DETAIL); |
Column axis title area |
var loc2=new Locator([],XTITLE,DETAIL); |
Row axis title area |
var loc3=new Locator([],YTITLE,DETAIL); |
Y-axis label area |
var loc4=new Locator(["Sum_Sales"],AXIS_LABEL,DETAIL); |
X-axis outer label area |
var loc5=new Locator(["Product_Type"],AXIS_LABEL,DETAIL); |
The title area of the legend |
var loc6=new Locator(["Market_Size"],LEGEND_TITLE,COLOR_LEGEND); //level Divided into COLOR,TPATTERN/SPATTERN,SIZE |
Legend data area |
var loc7=new Locator(["Market_Size"],LEGEND_BAND,COLOR_LEGEND);//level分为COLOR_LEGEND,TPATTERN_LEGEND/SPATTERN_LEGEND,SIZE_LEGEND |
X-axis corresponding grid lines |
var loc8=new Locator(["Product_Type"],GRID_LINE,DETAIL); |
Y-axis corresponding grid lines |
var loc9=new Locator(["Sum_Sales"],GRID_LINE,DETAIL); |
Chart mark area |
var loc10=new Locator(["Sum_Sales"],MARK,DETAIL); |
Row axis axis area |
var loc11=new Locator(["Sum_Sales"],AXIS_LINE,DETAIL); |
Column axis axis area |
var loc12=new Locator(["Product_Type"],AXIS_LINE,DETAIL); |
Mark value area |
var loc13 = new Locator(["Sum_Sales"],MARK_TEXT,DETAIL); |
•The area of Text/Gauge/Text parameter/Image/Range filter/Commit/Web page
Area type |
Representation |
|---|---|
The area itself |
var loc=new Locator([],OBJECT,DETAIL); |
•The area of Filter list/Filter tree/Combobox/ListBox
Area type |
Representation |
|---|---|
Overall area |
var loc1=new Locator([],OBJECT,DETAIL); |
Header area |
var loc=new Locator([],TITLE,DETAIL); |
Data area |
var loc=new Locator([],CELL,DETAIL); |
•The area of calendar
Area type |
Representation |
|---|---|
Header area |
var loc=new Locator([],TITLE,DETAIL); |
Subheader area |
var loc=new Locator([],SUB_TITLE,DETAIL); |
Data area |
var loc=new Locator([],CELL,DETAIL); |
•Area of tab components
Area type |
Representation |
|---|---|
Overall area |
var loc1=new Locator([],OBJECT,DETAIL); |
Selected area |
var loc=new Locator([],CELL,DETAIL); |
Unselected area |
var loc=new Locator([],UNSELECTED_CELL,DETAIL); |
❖Color
There are five construction methods for color.
•var a = new Color();// Default color when no parameter, default is black.
•var b = new Color(java.awt.Color.RED); //java.awt.Color object as a parameter object
•var c = new Color(11184810); // The color is 0xAAAAAA, the parameter is a decimal integer data
•var d = new Color(22, 123, 222); // Create opaque sRGB colors with the specified red, green, and blue values, all in the range (0 - 255).
•var e = new Color(22, 123, 222, 10); // Create sRGB colors with the specified red, green, blue, and transparency values, all in the range (0 - 255).
➢For Example:
var loc=new Locator(["product"],CELL,DETAIL);
var color=new Color(java.awt.Color.RED);
Table1.setBackground(loc,color);
❖DataGrid
Represents a data table, the number needed to present the data.
Dim(int c) Checks if the current field is a dimension field;
Size(int c) Get the size of a particular column, if it is -1, get the size of all columns;
Csize() Gets the number of columns; hsize() Gets the header of the data area;
Header(int c) Gets the title of the specified column;
Ctype(int c) Gets the data type of the specified column;
getInt(int r, int c) Get the integer value of the specified position;
getDouble(int r, int c) Gets the double-precision floating-point type value at the specified position;
Get(int r, int c) Get the data at the specified position;
Set(int r, int c, Object data) Set data at the specified position;
Exists(int r, int c, boolean wait) Detects the data at the specified location. When the value of c is -1, all the data is detected. If the data to be detected does not exist, continue waiting;
Cancel() cancels this data;
Dispose() layout data;
removeLink(int r, int c) Removes the hyperlink at the specified position;
indexOf(String Col) Get the index of the specified column;
Print(int rows) print data;
Rows(Object state) Get the specified row;
updateFlag(Object state) submits the specified line;
❖GFont
Font, this font object can support UNDERLINE (underline), STRIKETHROUGH (strikethrough), corresponding to g5.meta.GFont class.
Name: The type of the font, such as Dialog, Arial, and so on.
Style: Styles, such as PLAIN, BOLD, and ITALIC
Size: The font size.
Strikeline: Add strikethrough, the corresponding constant value is 2.
Underline: Add an underscore, the corresponding constant value is 1.
There are two ways to use it, one is to call the default font g5.meta.GFont(); the default font size is 11 points, the font type is Arial, and the default font type in the chart component is Dialog.
•The default font is called via g5.meta.GFont();
•GFont(name,style,size); to set the font.
➢For Example:
var k =GFont.getDefault();
var c = new GFont("Dialog",BOLD,12);
❖Insets
There are three methods of construction in the border area.
•Var a = new Insets();// Invokes the default boundary area value.
•Var c = new Insets(1,1,1,1);// Parameters are four integer values that specify the top, left, bottom, right area objects.
•The object is referenced by left, right, top, bottom, a.left=1;a.right=1;a.top=1;a.bottom=1;
❖axisOpt
Set each attribute of the axis.
Attribute category |
Return type |
Instructions |
|---|---|---|
labelVisible |
boolean |
Is the axis label visible? |
lineVisible |
boolean |
Is the axis visible |
tickVisible |
boolean |
Is the axis scale visible? |
labelPosition |
number |
The location of the tag |
axisPosition |
number |
Axis position |
everyN |
number |
Display labels every few ticks |
tickPosition |
number |
The display position of the scale is set inside, outside or across the axis |
gridLineVisible |
boolean |
Is the grid line visible |
timescale |
boolean |
Is it timeline |
discrete |
boolean |
Is it a discrete axis |
ignoreNull |
boolean |
Whether to ignore null values |
max |
number |
Set the maximum value of the axis |
min |
number |
Set the minimum value of the axis |
minorIncrement |
number |
Minor scale |
majorIncrement |
number |
Main scale |
base |
number |
Base value |
➢For Example:
var a = new AxisOpt();// Empty construction inherits father attributes.
❖Rectangle
Specify a region in the coordinate space, there are three configurations
•var a = new Rectangle ();
•var b = new Rectangle (k); // Assuming k = new java.awt.Rectangle ();
•var c = new Rectangle (1,1,1,1);// The upper left corner is the origin, and the specified position is (x,y). The width and height of the area are determined by width, height;
❖SimpleCol
Simple dynamic calculation of the column, it requires three kinds of parameters, the first is MeasureCol, the second parameter Option (corresponding calculation), the third is Addressing (corresponding calculation basis).
Sort: sorting type;
View: Get the field alias;
•Option
The calculations for simple dynamic calculations include seven formats:DiffOpt、 PercentFromOpt、 DiffPercentOpt 、 PercentTotalOpt、 RunningTotalOpt、 MoveOpt、 RankOpt。
oDiffOpt: difference, which can have 0 or 1 parameters. When 0, the default percentage is forward. When it is 1 parameter, there are four options for selecting the percentage: FIRST, PERVIOUS, NEXT, LAST, or through digital, corresponding to 1, 2, 3, 4 respectively.
➢For Example:
var option = new DiffOpt();
var address = new PreDefinedAddressing(TABLE_DOWN);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
Table1.binding.addCol(0, b);
oPercentFromOpt:Percentage, can have 0 or 1 parameters, similar to DiffOpt.
➢For Example:
var option = new PercentFromOpt (LAST);
var address = new PreDefinedAddressing(TABLE_DOWN_ACROSS);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM, bcol, null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
Pivot1.binding.addMeasure(0, b);
oDiffPercentOpt: The percentage difference, which can have 0 or 1 parameters, similar to DiffOpt.
➢For Example:
var option = new DiffPercentOpt();
var address = new PreDefinedAddressing(PANE_DOWN);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
Table1.binding.addCol(0, b);
oPercentTotalOpt: summary percentage, there can be 0 or 1 parameter, when 0 parameters, the default summary method is the sum (SUM), when a parameter, you need to pass a string, the current support for the four summary methods They are: maximum value, minimum value, average value, and sum. The corresponding character strings are: MAX, MIN, AVG, SUM (case-insensitive).
➢For Example:
var option = new PercentTotalOpt();
var address = new PreDefinedAddressing(ADRESS_CELL);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
Table1.binding.addCol(1, b);
oRunningTotalOpt: Accumulated total, which can have 0 or 1 or 2 parameters. When it is 0 or 1 parameter, it is similar to PercentTotalOpt. When it is 2 parameters, the first parameter corresponds to the summary method, the second one The argument is a QCol object.
➢For Example:
var bcol1 = new BCol("MARKET",STRING, true);
var dimCol1 = new DimCol(bcol1);
var address = [dimCol1];
var option = new RunningTotalOpt();
var address1 = new AdvancedAddressing(address);// Similar calculations are set for the market column in Advanced
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address1);
var b = new MeasureCol(NONE, scol, null);
Table1.binding.addCol(0, b);
oMoveOpt: mobile calculation, 0, 1, 2, 3, 4, 5 parameters, these 5 parameters correspond to the summary method, the previous one, the next one, whether it contains the current value, not enough value Take it blank. The corresponding parameter types are: string, short type, short type, boolean type, boolean type. The default values are: "SUM", 2,2, true, false.
➢For Example:
var option = new MoveOpt(AVG);
var address = new PreDefinedAddressing();// Default table landscape
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
Pivot1.binding.addMeasure(0, b);
oRankOpt:Ranking calculations, no parameters.
➢For Example:
var option = new RankOpt();
var address = new PreDefinedAddressing(ADRESS_CELL);
var bcol = new BCol("SALES", INTEGER , false);
var a = new ChartMeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new ChartMeasureCol(NONE, scol, null);
Chart1.binding.addYCol(0, b);// Add a dynamic computed column to the chart's Row axis
•Addressing
In Addressing, there are two kinds of Addressing, PreDefinedAddressing, AdvancedAddressing.
oPreDefinedAddressing
Create a dynamic calculator field, predefined calculation basis, can have 0 or 1 parameter. When 0 parameters, the default calculation basis is TABLE_ACROSS. When it is 1 parameter, there are 9 options, which are:TABLE_ACROSS, TABLE_DOWN,TABLE_ACROSS_DOWN, TABLE_DOWN_ACROSS, PANE_ACROSS, PANE_DOWN, PANE_ACROSS_DOWN , PANE_DOWN_ACROSS, ADRESS_CELL.
The calculation basis can be replaced with a constant, and the correspondences are as follows:
Partition |
Corresponding integer |
|---|---|
TABLE_ACROSS |
1 |
TABLE_DOWN |
2 |
TABLE_ACROSS_DOWN |
3 |
TABLE_DOWN_ACROSS |
4 |
PANE_ACROSS |
5 |
PANE_DOWN |
6 |
PANE_ACROSS_DOWN |
7 |
PANE_DOWN_ACROSS |
8 |
ADRESS_CELL |
9 |
oAdvancedAddressing
Create a dynamic calculator field with advanced calculation basis, which can have 1 parameter or 2 parameters. When a parameter is an array of QCol objects, it represents the dimension column for calculation. When there are 2 parameters, the first parameter is calculated according to the dimension column, the second parameter is an array of QCol objects, which means that the sort, that is, the metric column of the sort.
➢For Example:
var bcol1 = new BCol("MARKET",STRING, true);// Define columns
var dimCol1 = new DimCol(bcol1);// Define the dimension column, already bound
var bcol2 = new BCol("SALES",INTEGER,false);
var measure = new MeasureCol("AVG",bcol2,null);// Define the metric column in the advanced, aggregation method is average
measure.sortType=SORT_DESC;// Sorting type is set to descending, default is ascending
var address1 = [dimCol1]; // Calculations in the definition advanced are based on existing dimension columns
var sort = [measure];// Sorting metric column in advanced
var option = new DiffOpt(FIRST);
var address = new AdvancedAddressing(address1, sort);// Partition is advanced
var bcol = new BCol("ID", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);// Define the metric column
var scol = new SimpleCol(a, option, address);// Defining simple dynamic calculation columns
var b = new MeasureCol(NONE, scol, null);// Then define the dynamic calculation column as a metric column
Table1.binding.addCol(4, b);
➢Notes: When the calculated basis is not empty, use an aliased field, both the name and the alias are taken.
➢For Example: Define an aliased column var bcol1 = new BCol("MARKET","alias of MARKET",STRING, true);
❖AdvancedCol
Define custom dynamic calculations. You can have 3 or 4 parameters in a custom dynamic calculation column. When there are 3 parameters, what is needed is name, script, and addressing. Where name and script are strings, addressing is an addressing object. When there are 4 parameters, there is one secondary, which is a boolean type. The default value is false.
➢For Example:
var script="diff(Sum(col['SALES']),PREVIOUS)" // Defining the script parameter value, the difference _SALES column forward direction (FIRST, PREVIOUS, NEXT, LAST)
var address = new PreDefinedAddressing(TABLE_DOWN);
var scol = new AdvancedCol("diff", script, address);
var b = new MeasureCol(NONE, scol, null);
Table1.binding.addCol(1, b);