|
<< Click to Display Table of Contents >> 动态性能分析报告 |
  
|
|
<< Click to Display Table of Contents >> 动态性能分析报告 |
  
|
一般的,用户打开一个永洪的报告步骤分为:打开报告,报告上不同的组件执行数据,将数据返回给前台渲染等。通过动态性能分析报告,系统将每一步执行的耗时,以甘特图的形式呈现。用户可以根据数据呈现的结果,采取一定的措施。在制作报告时,点击菜单栏的性能帮助-->动态性能分析报告来实现该功能,如下图所示:

➢注意:在报表执行步骤中,有许多步骤耗时很低,我们通过audit.performance.record.limit=xxx 属性(单位为s)来规避显示这些打开报告中耗时较低的步骤,该属性的默认值是3s , 即执行过程中3s以下的步骤将不会显示。用户可以根据自身使用需要,在bi.properties中配置适合自己环境的检测参数。
一般的,永洪打开报告打开步骤可以分为 打开url ---> 初始化参数 ---> 初始化js ---> openDBReq ---> 渲染报表背景 ---> openDBReq2 ---> 渲染组件 ---> UpdateElemReq ---> 渲染返回的组件 ---> 渲染返回结果。
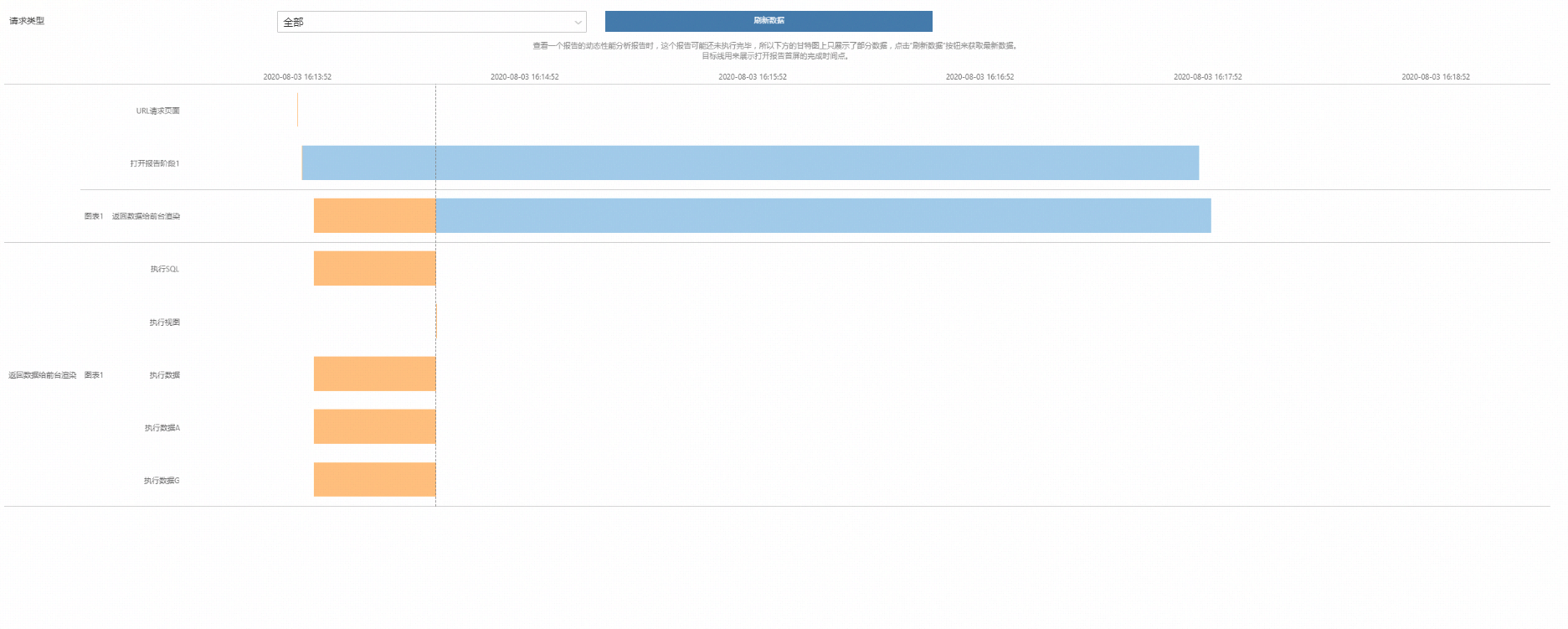
在甘特图中,x轴为时间跨度,y轴为报表执行的各个步骤,我们将报表打开的每一步绘制在了甘特图中。除此之外,我们还以目标线的形式展示了报表首屏的打开时间,如下图所示。

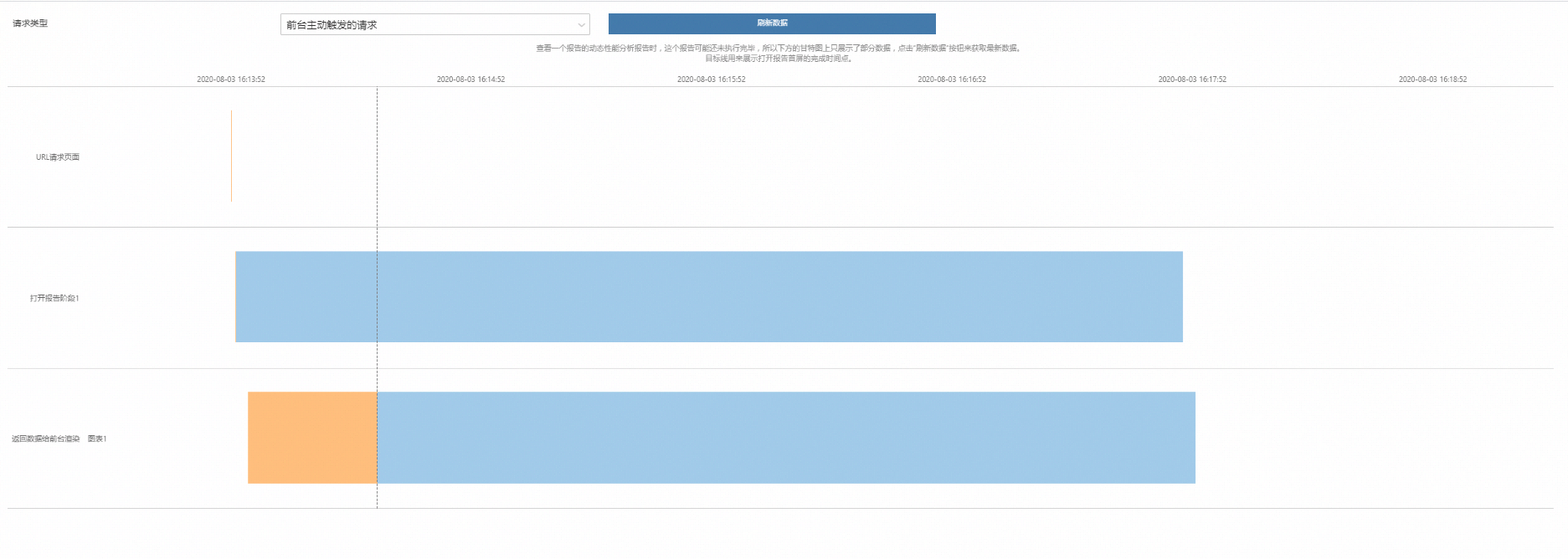
在请求类型中,我们可以选择主动请求和被动请求来细化报表执行的操作,如下图所示:


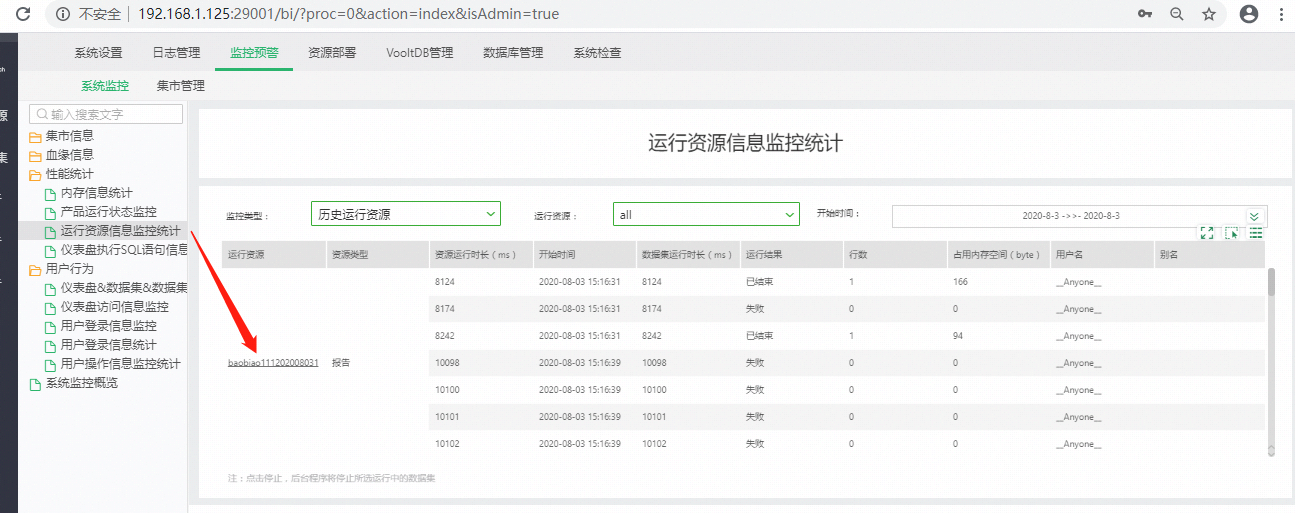
除了在制作报告端进行实时监测,用户还可以打开管理系统-->监控预警-->系统监控-->性能统计-->运行资源信息监控统计报表中的历史运行资源,通过点击报告超链接的方式,对历史打开报告的数据进行分析,如下图所示:

❖动态性能检测中所用到的专有名词解释
RECEIVETIME=请求收到的时间
OVERTIME=请求结束的时间
CREATETIME=请求开始的时间
PROCCOST=执行时间
NETCOST=传输时间
TotalCost=总时间
ExecuteAQuery=执行数据A
ExecuteGQuery=执行数据G
ExecuteData=执行数据
LoadContextReq=准备运行环境所需的变量
URLLoadDBReq=URL请求页面
OpenCacheDBReq=打开报告(前台有缓存)
OpenDBReq2=打开报告阶段2
OpenDBReq=打开报告阶段1
UpdateElemReq=返回数据给前台渲染
UpdateImage=返回图片给前台渲染
SubscribeReq=获取订阅状态
GetConn=获取数据库连接
ExecuteView=执行视图
ExecuteSQL=执行SQL
__Dashboard__=报告
LoadGridCountReq=请求表格行数
FixDBScaleReq=报表自适应
PageCountReq=请求表格页数