|
<< Click to Display Table of Contents >> 自定义主题 |
  
|
|
<< Click to Display Table of Contents >> 自定义主题 |
  
|
系统提供了强大的自定义功能。用户可以自定义仪表盘主题样式。
❖新建/编辑主题
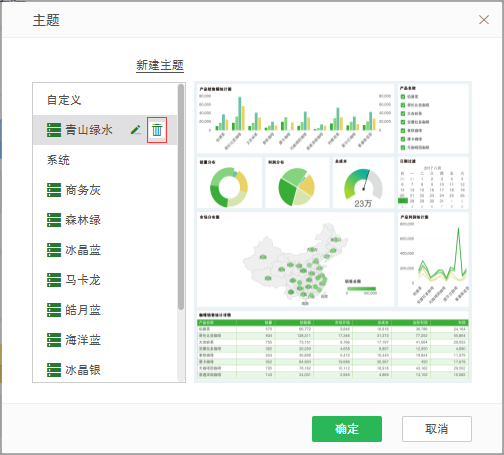
1.在主题对话框中,选中一个主题后点击“新建主题”或“编辑”按钮,即可进入自定义主题页面。编辑功能只有在选择自定义主题的时候才可用,选择系统主题的时候编辑按钮不可见。
2.在页面左上方,设置新主题的名称。
3.在左侧主题元素列表中选择需要设置的元素,即设置该元素的样式,并预览样式效果。默认状态下,只显示正在设置的组件的预览效果。点击预览区上方的“全局预览”按钮,可查看仪表盘的整体效果。
主题元素分为全局格式、图表格式和其他组件格式。后面将为您详细介绍每种元素的设置项。
4.设置完成后,可选择“保存”,保存当前在主题编辑页面所做的全部格式的更改,如果主题为新建主题,则以名称栏中的字符为名称,保存为一个新的自定义主题;也可以选择“另存为”,在弹出的另存为对话框中输入新的名称,保存为新的主题。
❖设置自定义主题元素
•全局格式
全局格式页签可以配置仪表盘整体的格式,具体可配置的选项接下来具体介绍。
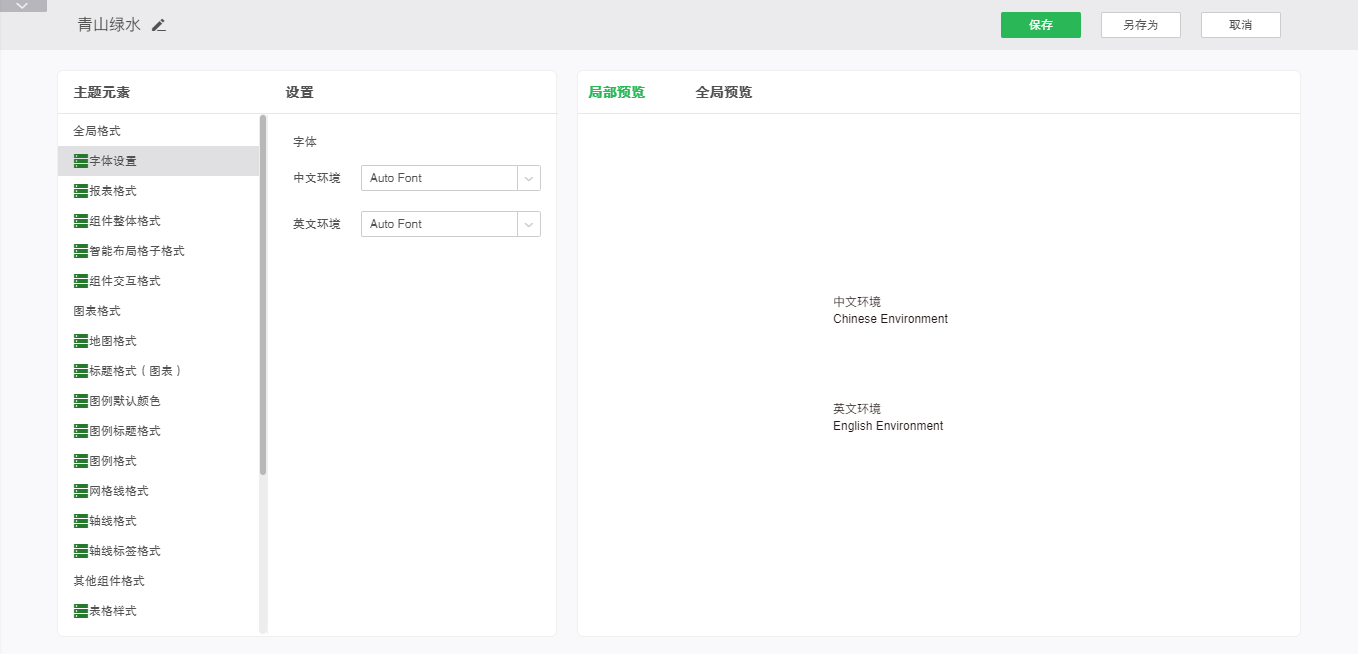
o字体格式
此处可以设置仪表盘在中文和英语两种语言环境下的字体,可以在图中点击下拉列表来选择字体,展示效果可以在右侧的预览区中预览局部效果和全局效果

o报表格式
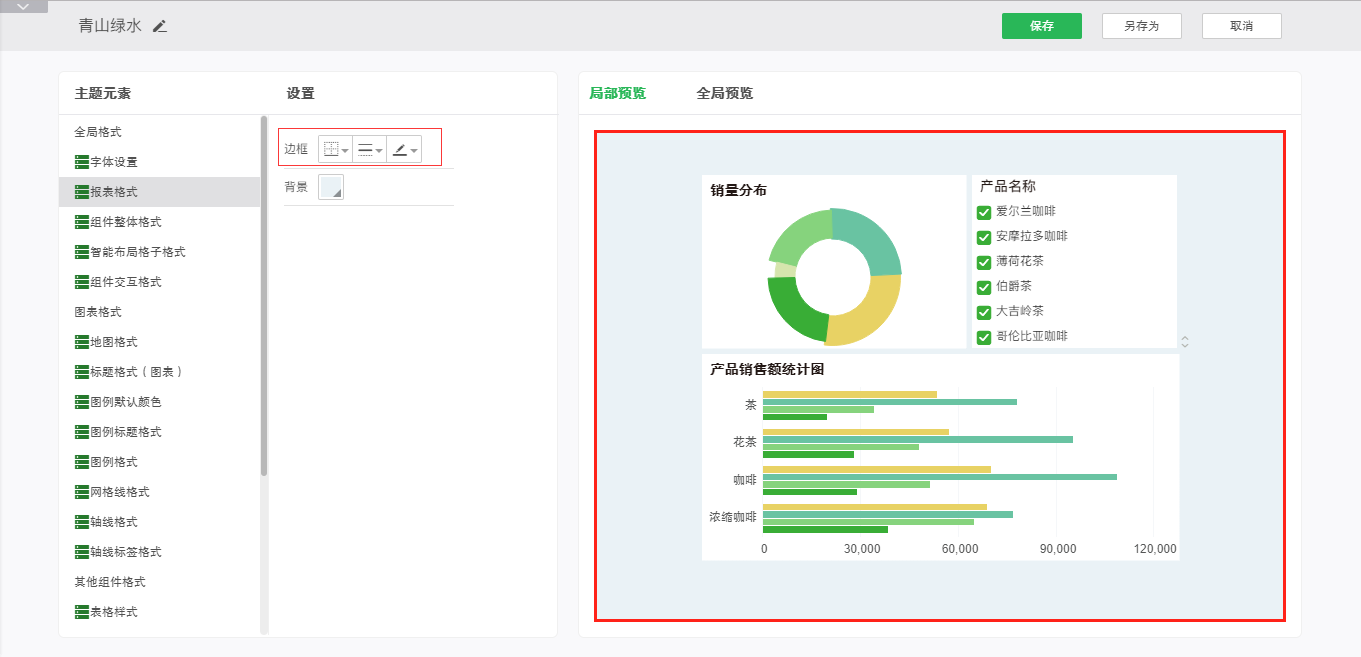
设置报表整体格式,包括边框和背景。
边框:设置报表边框线的位置、线的样式和颜色。
➢例如:增加一个加粗红色的全边框可以在预览区看到展示效果,如图所示:

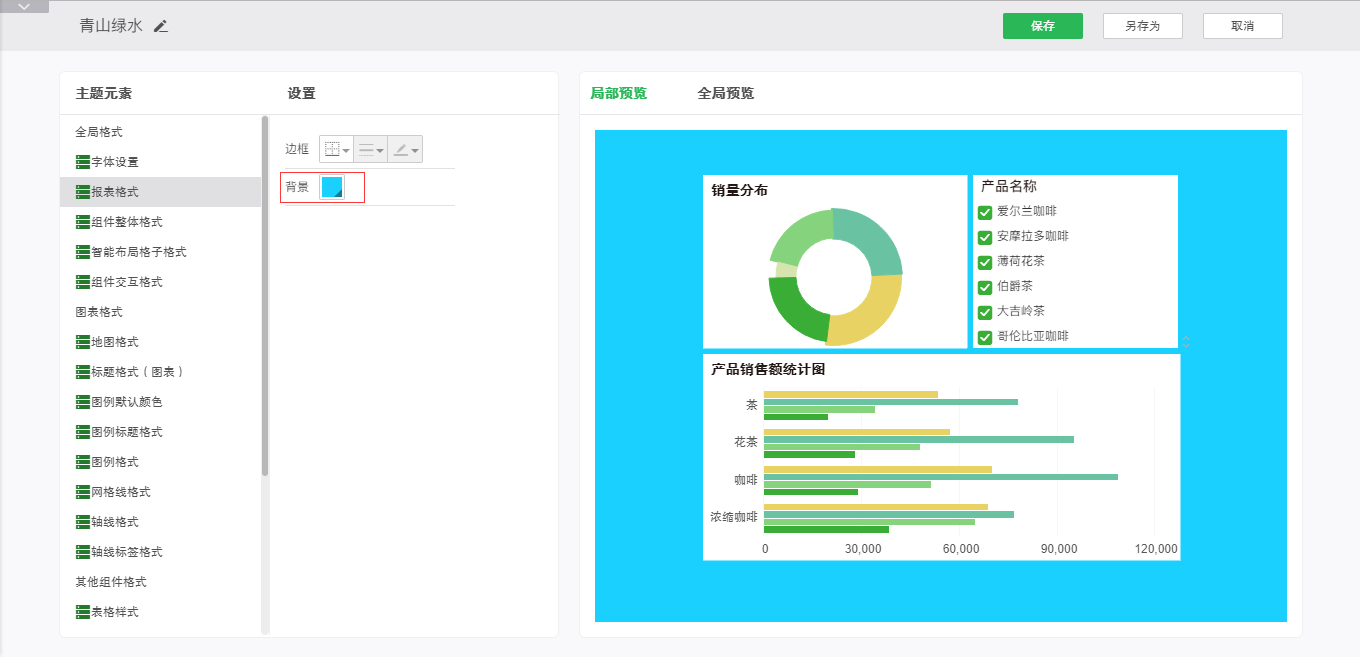
背景:设置报表背景颜色,包括单色、双色、颜色的渐变方式和图片,都可以通过下拉框进行更改,颜色的更改可以在颜色预览区实时查看。
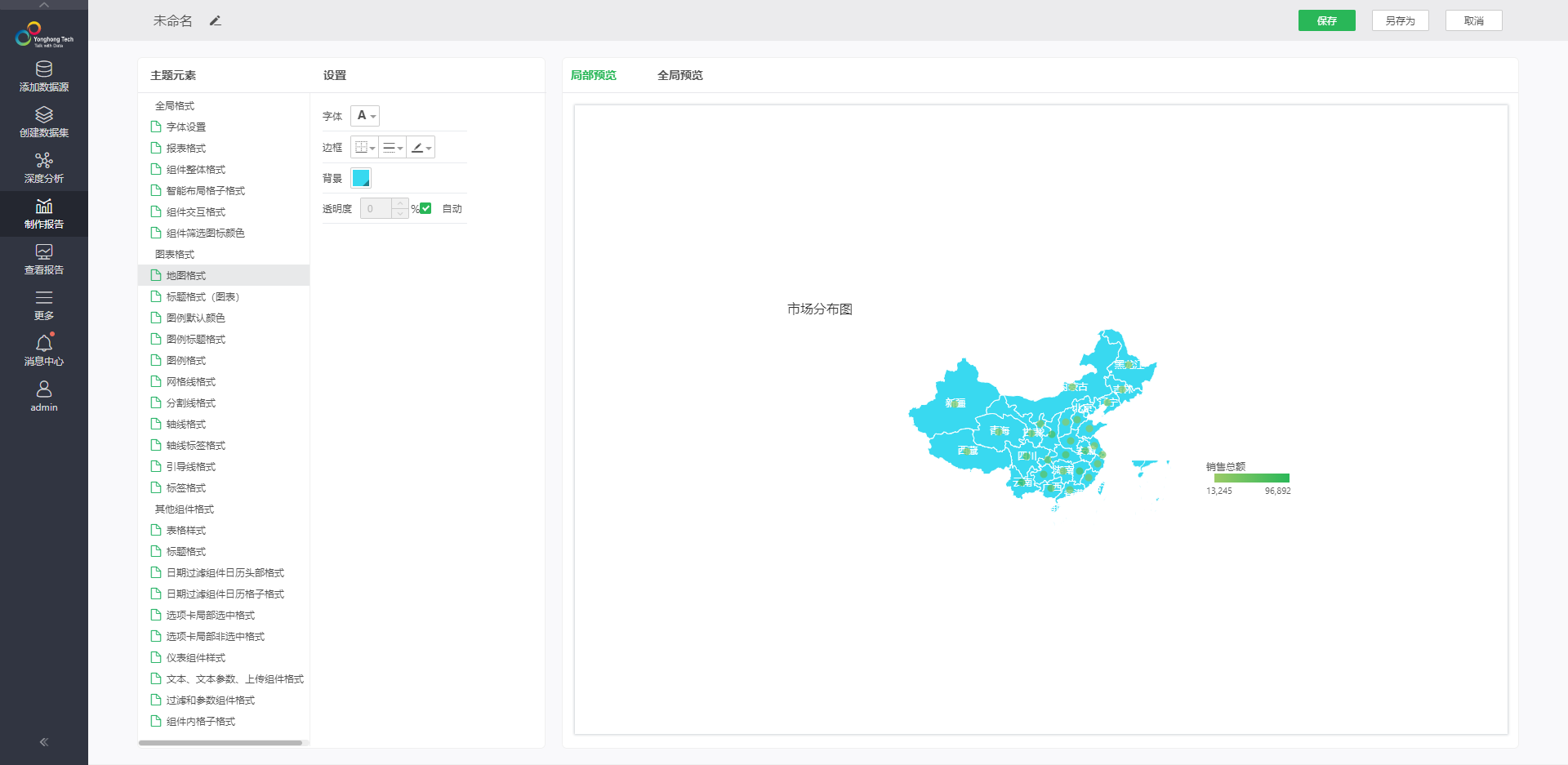
➢例如:增加一个蓝色的背景,可以在预览区看到展示效果,如图所示:

o组件整体格式
设置表格,图表等组件的格式,包括边框,背景和透明度。
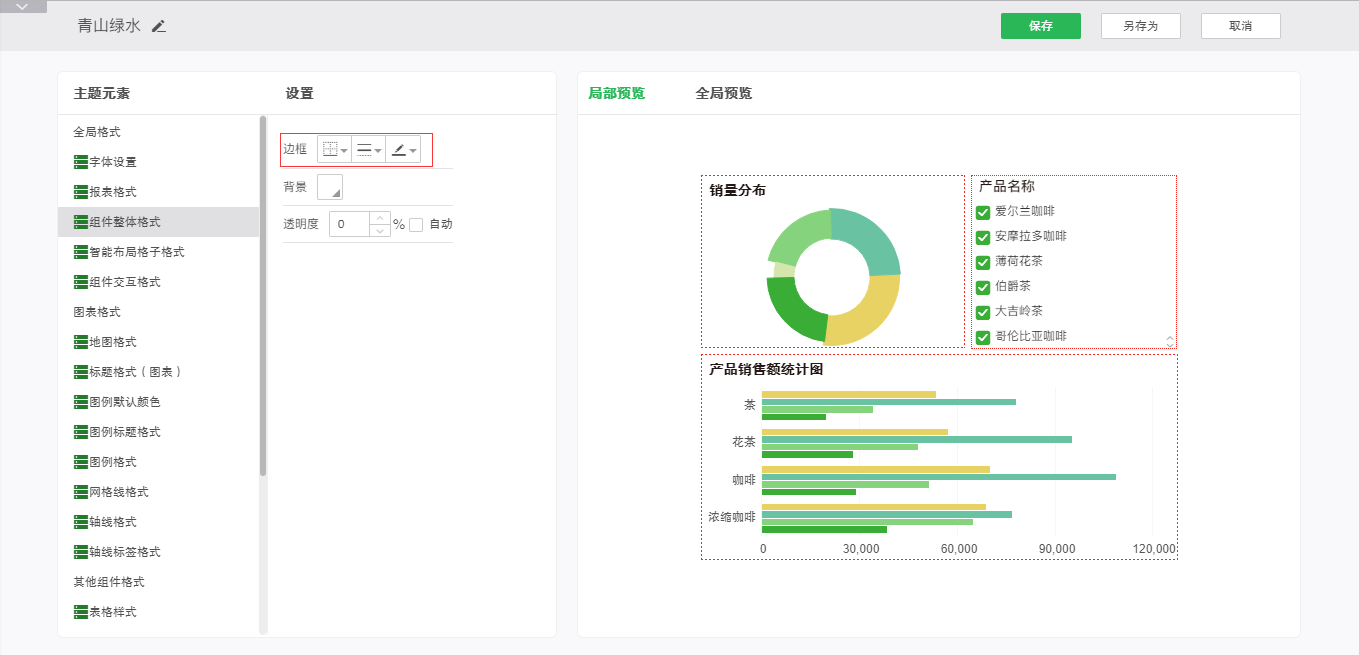
边框:设置组件边框线的位置、线的样式和颜色。对表格和仪表组件无效。
➢例如:增加一个红色虚线的边框,展示效果如图所示:

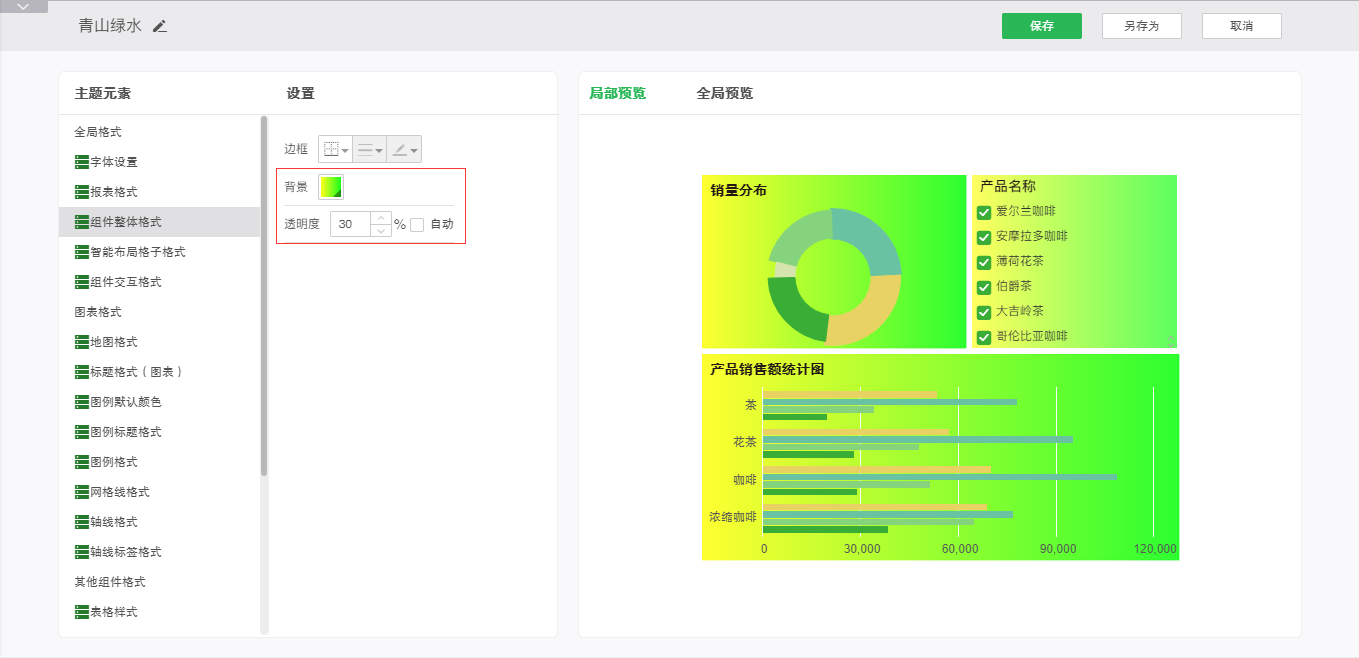
背景:设置所有组件的背景颜色,包括单色、双色、颜色的渐变方式和图片,都可以通过下拉框进行更改,颜色的更改可以在颜色预览区实时查看。
透明度:设置组件背景颜色的透明度。
➢例如:增加一个双色的背景和30%的透明度,展示效果如图:

o智能布局格子格式
当仪表盘属性选择为智能布局时,设置仪表盘的样式。包括边框,背景和透明度。
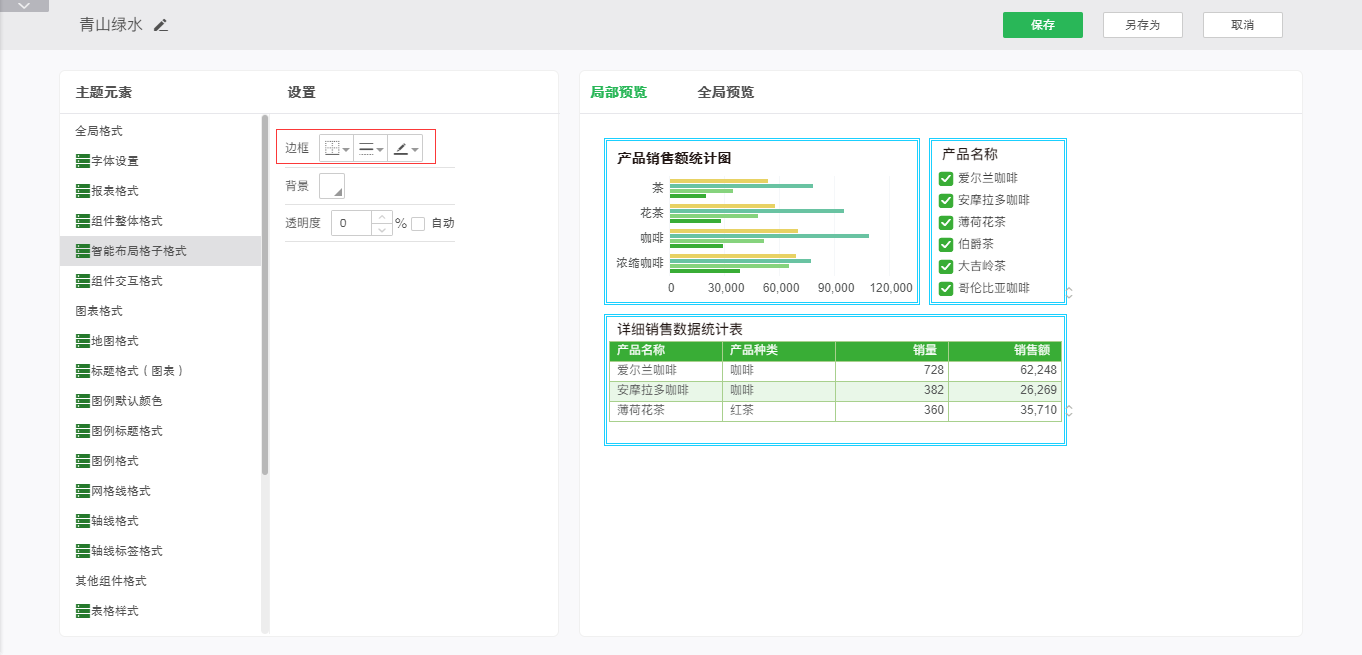
边框:设置格子边框线的位置、线的样式和颜色。
➢例如:将格子边框设置为蓝色双实线,效果如下图:

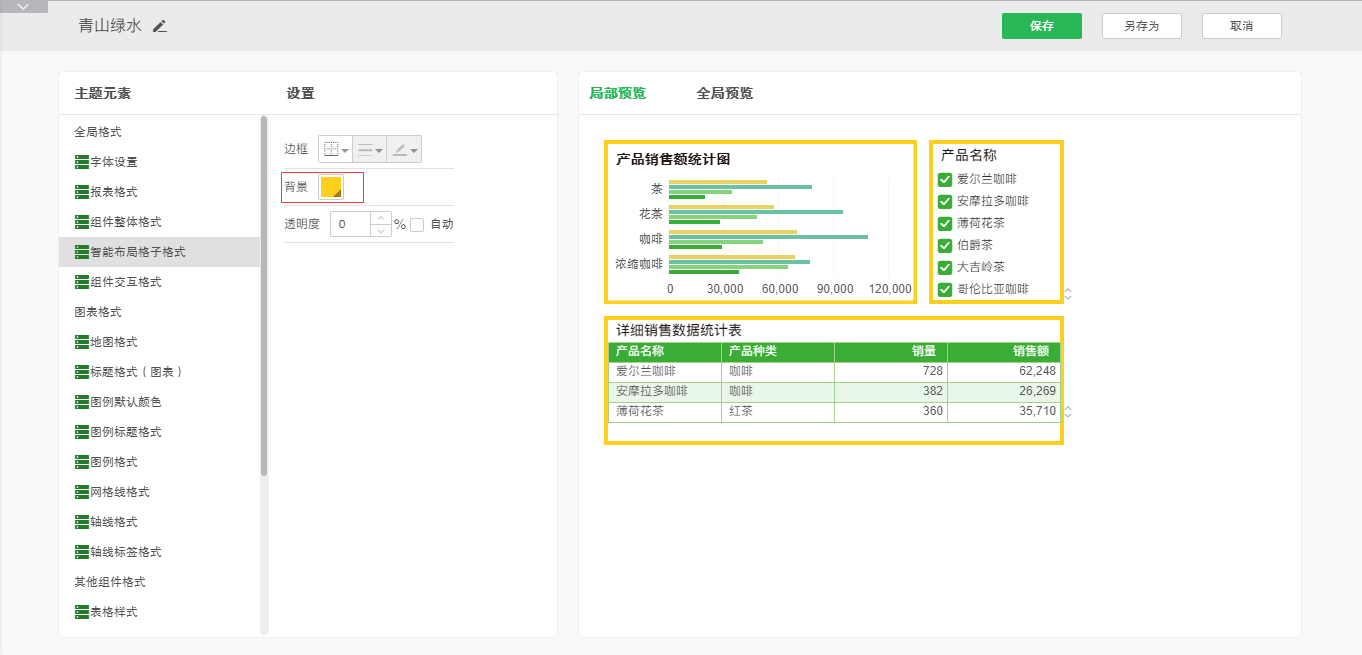
背景:设置仪表盘为智能布局时,各组件的背景色。
➢例如:设置背景颜色为黄色,效果如下图所示:

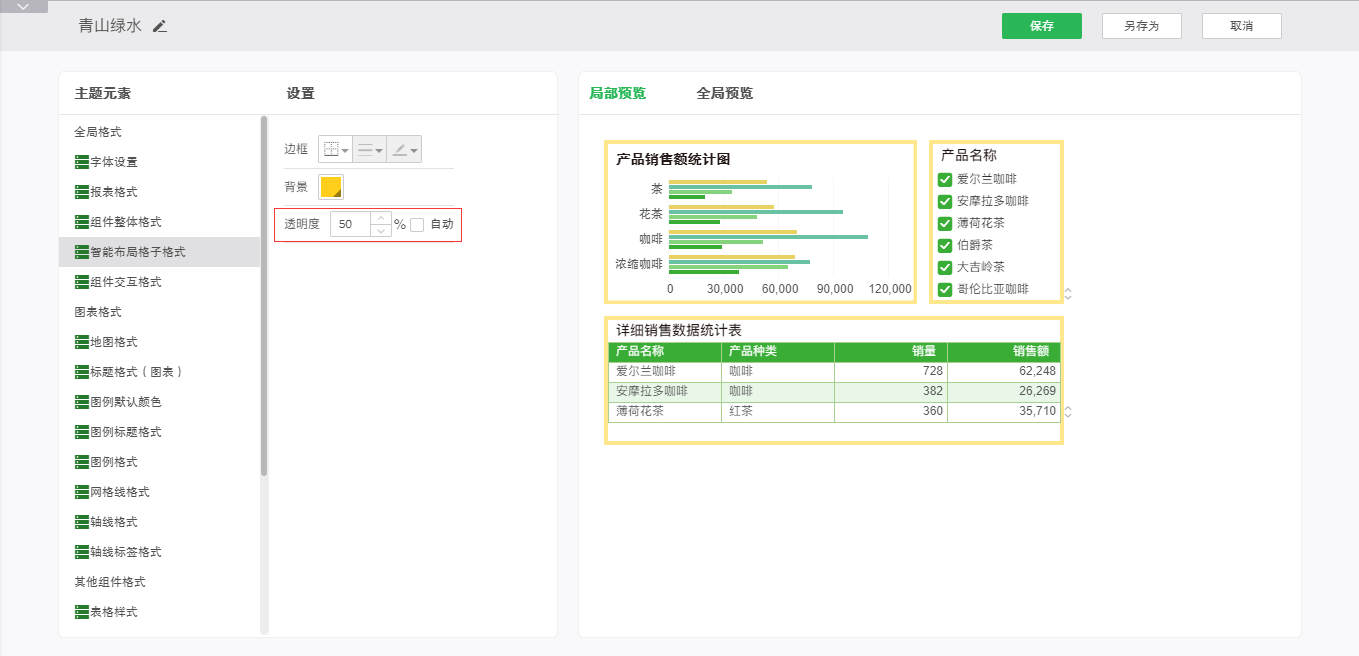
透明度:设置格子背景色透明度。
➢例如:保持背景色的配置不变,将透明度设置为50%,效果如下图,和上图比较,颜色变浅。

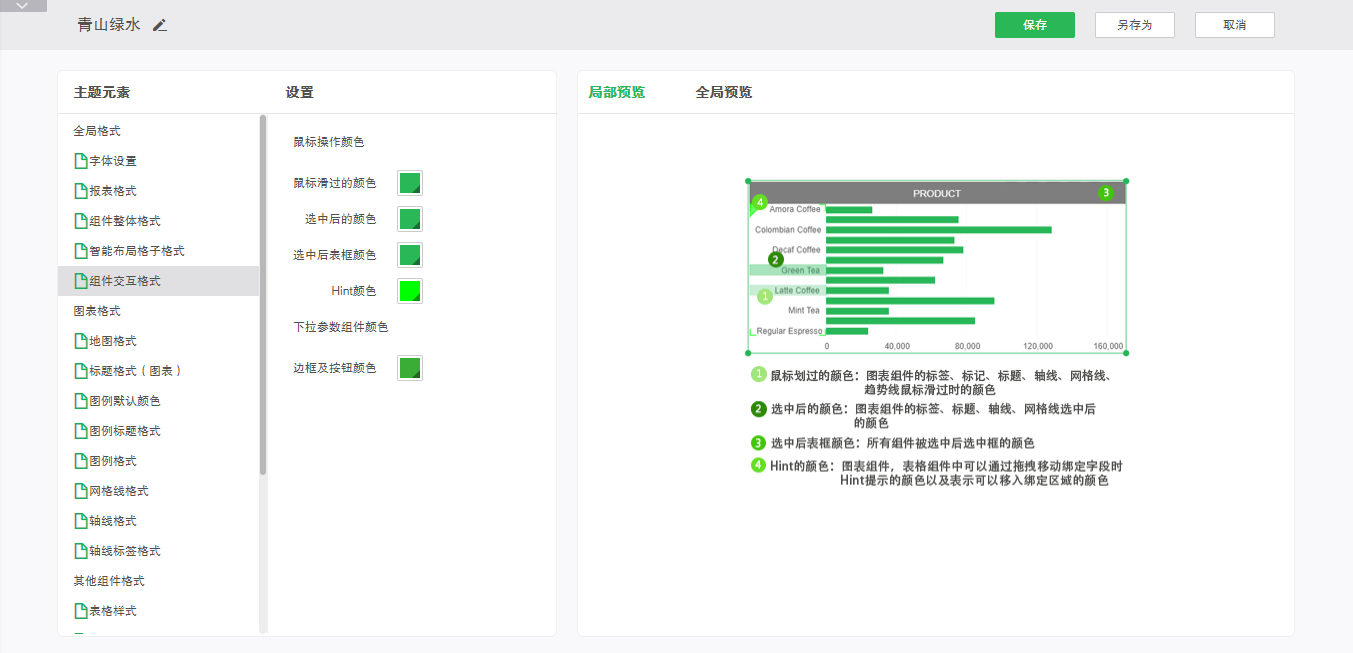
o组件交互格式
设置鼠标与仪表盘产生交互动作的时候,行为的颜色,包括透明色,如下图所示。此处的右侧预览区不会随更改实时变化,预览区中详细描述了每种颜色出现的情况。边框及按钮颜色对下拉参数组件生效。

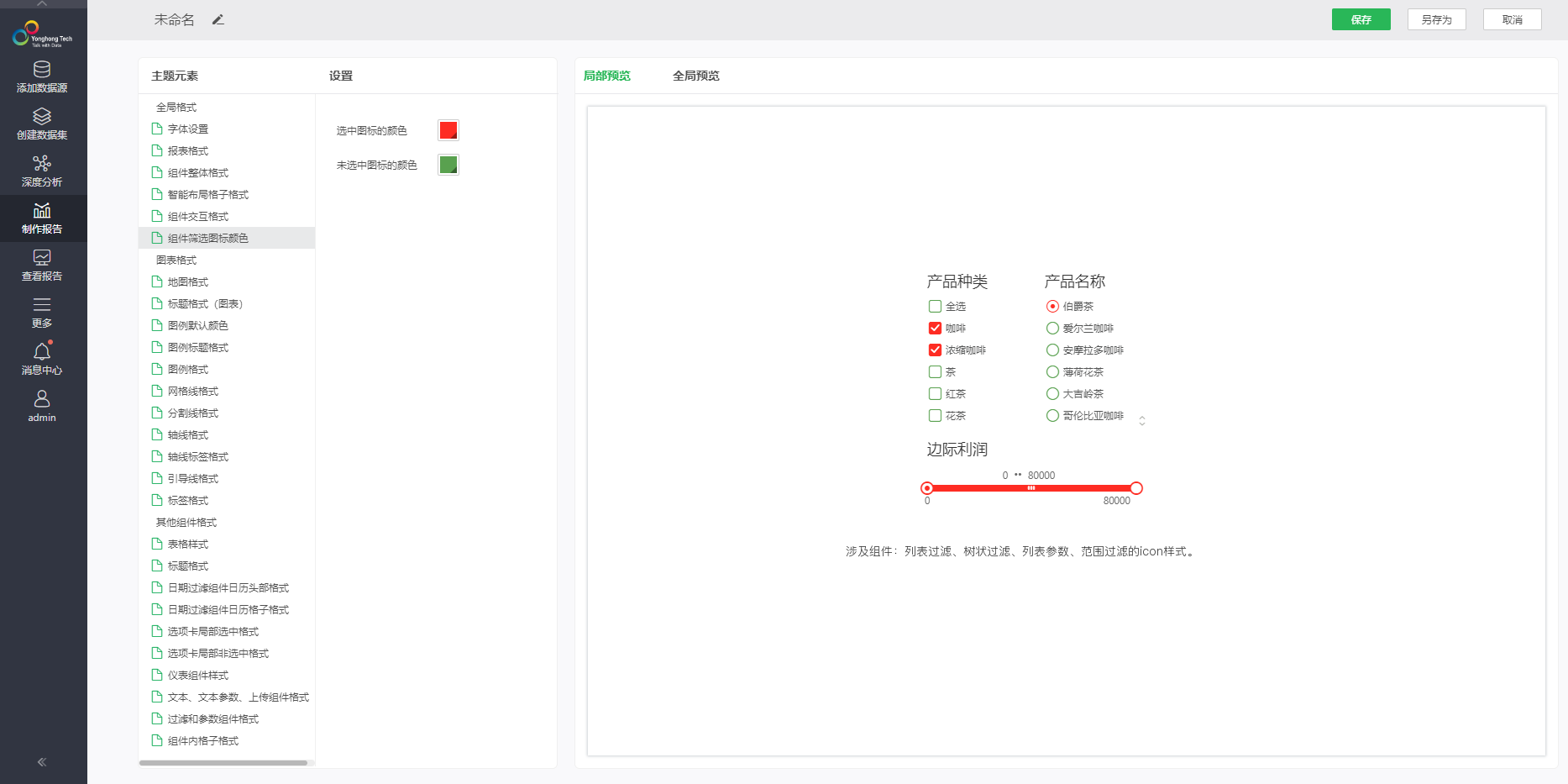
o组件筛选图标颜色
设置鼠标与仪表盘产生交互动作的时候,选中的图标和未选中的图标的颜色,包括透明色。设置完成可在右侧预览区进行全局预览和局部预览。
➢例如,设置组件筛选的选中的图标为红色,未选中的图标的颜色为绿色,可以在预览区看到编辑效果,如图所示:

•图表格式
图表格式页签可以配置仪表盘图表的格式,具体可配置的选项接下来具体介绍。
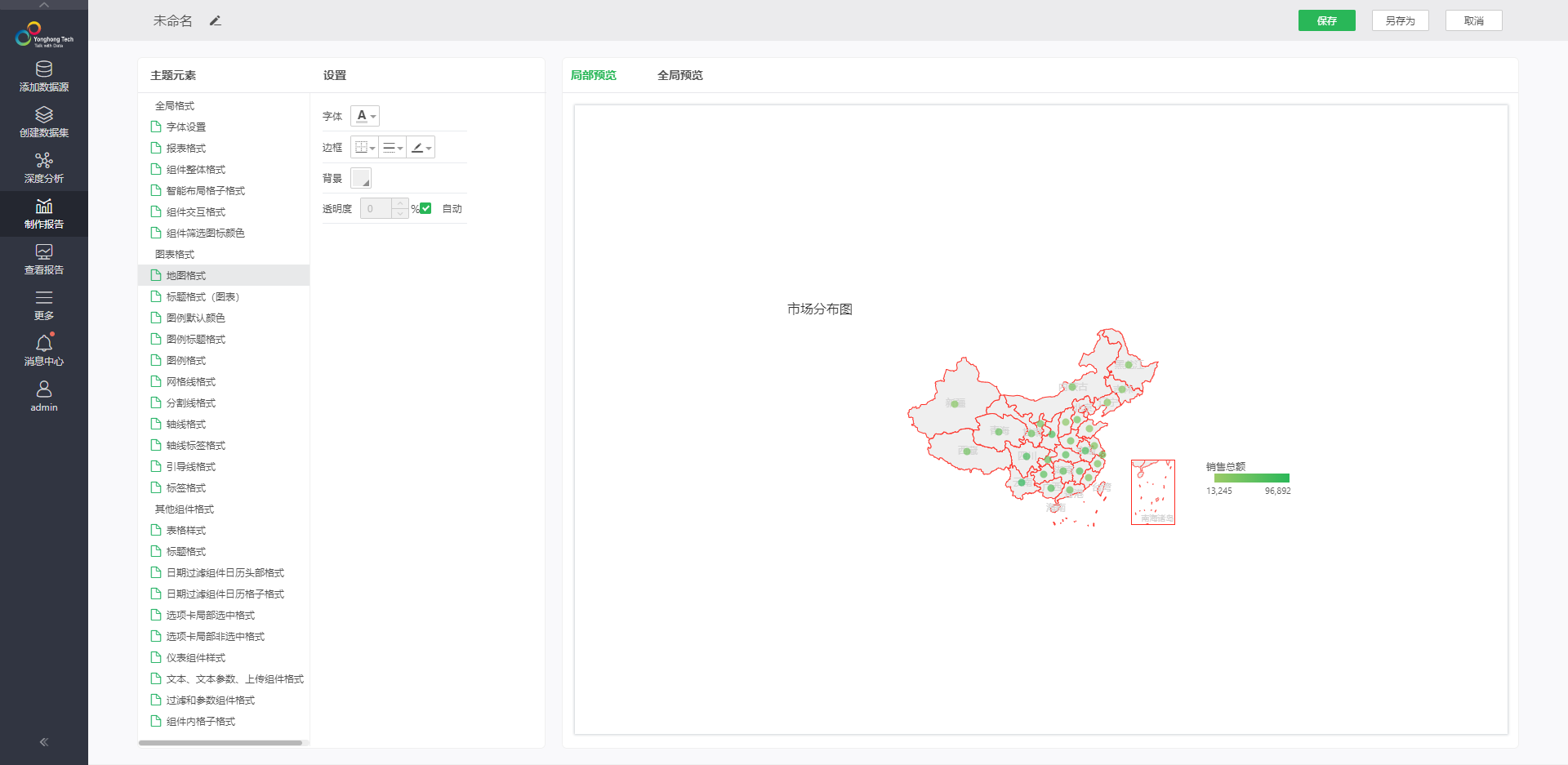
o地图格式
此处可以设置地图的字体颜色、边框线样式和边框线颜色、地图的背景色和透明度。设置完成可在右侧预览区进行全局预览和局部预览。
边框:可以设置地图边框线的样式和边框线的颜色。只要设置下边框显示即可。
➢例如:设置地图边框线为红色实线,可以在预览区看到编辑效果,如图所示:

背景:可以设置地图的背景颜色,包括透明色。
➢例如:设置地图背景色为蓝色,可以在预览去看到编辑效果,如图所示:

透明度:可以设置地图背景的透明度。
o标题格式(图表)
标题格式(图表)设置图表标题的字体样式、对齐方式、旋转和背景色。设置完成可在右侧预览区进行全局预览和局部预览。
字体样式:设置图表标题字体大小、加粗、斜体、下划线、删除线和字体颜色。
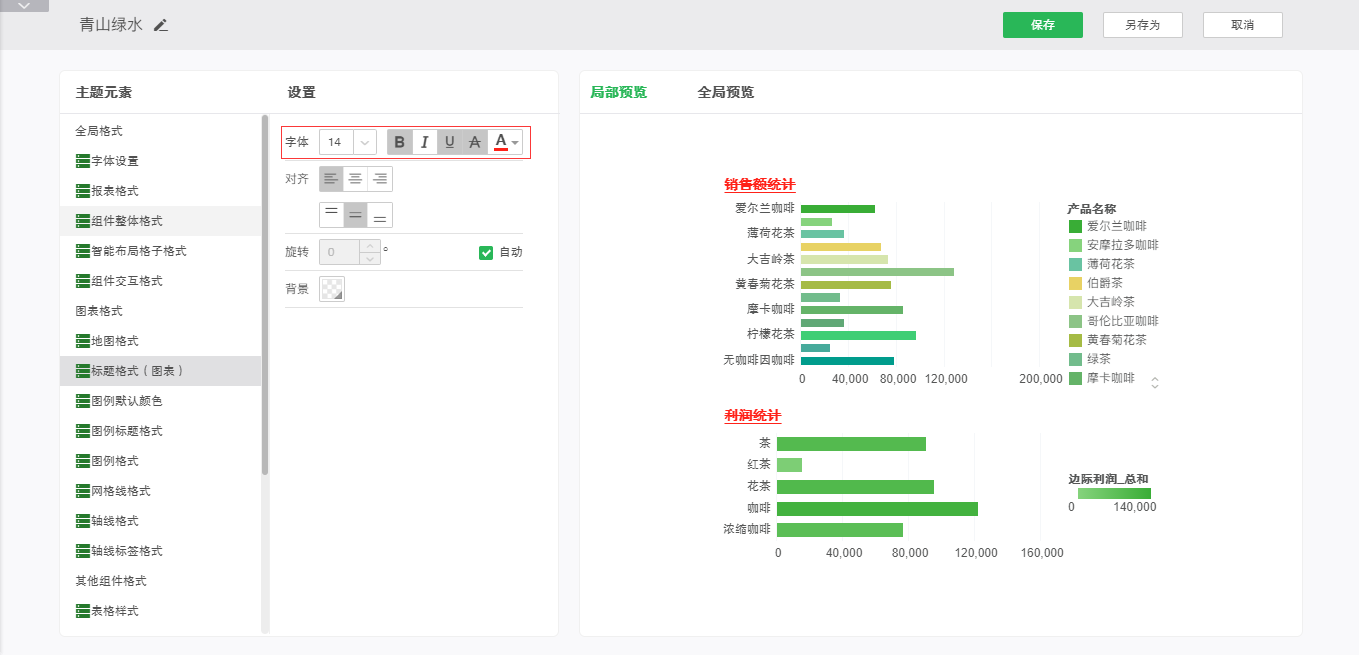
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

对齐:设置图表标题的对齐方式。
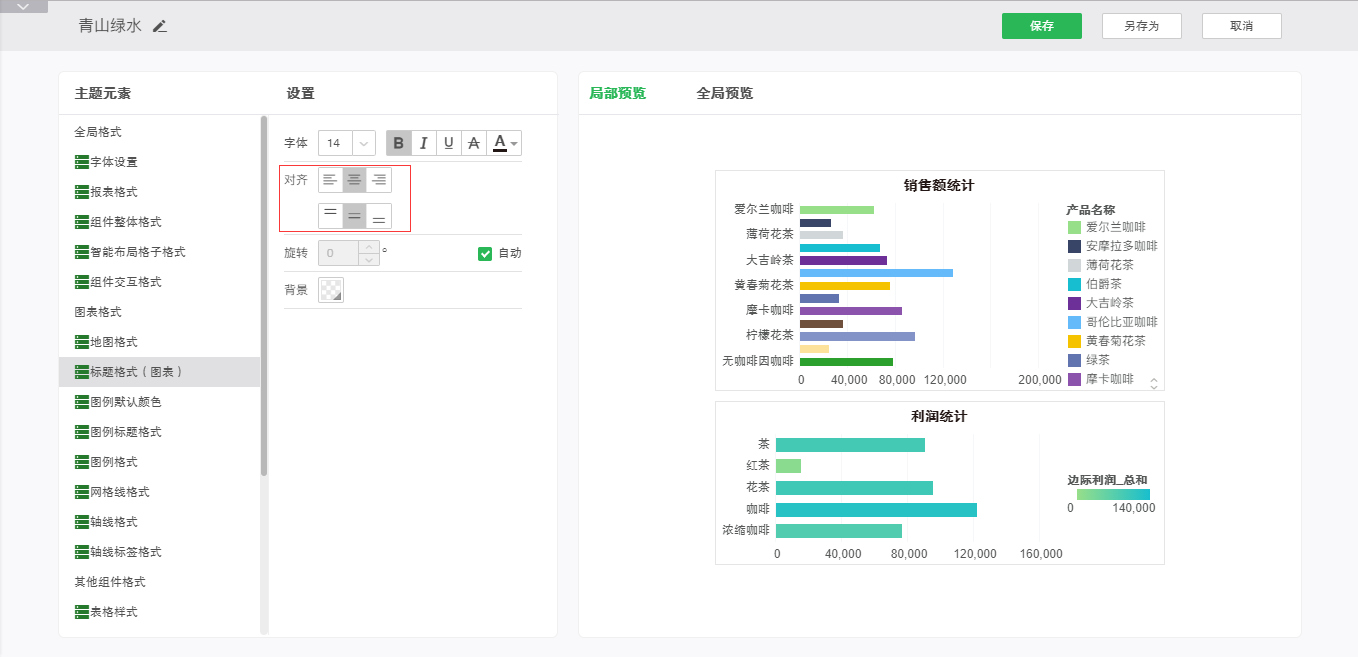
➢例如:设置图标标题的对齐方式为水平居中对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

旋转:设置图标标题是否旋转及旋转度数。
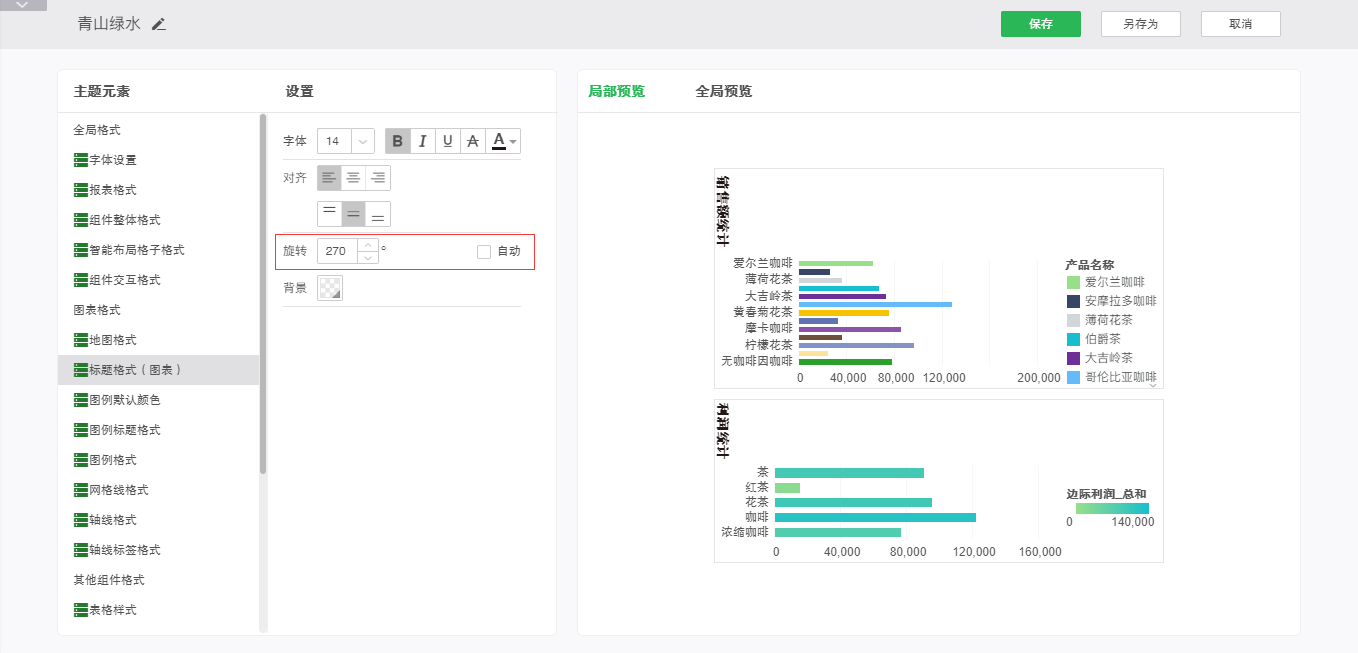
➢例如:设置旋转为270度,如图所示:

背景:设置图表标题字体的背景。
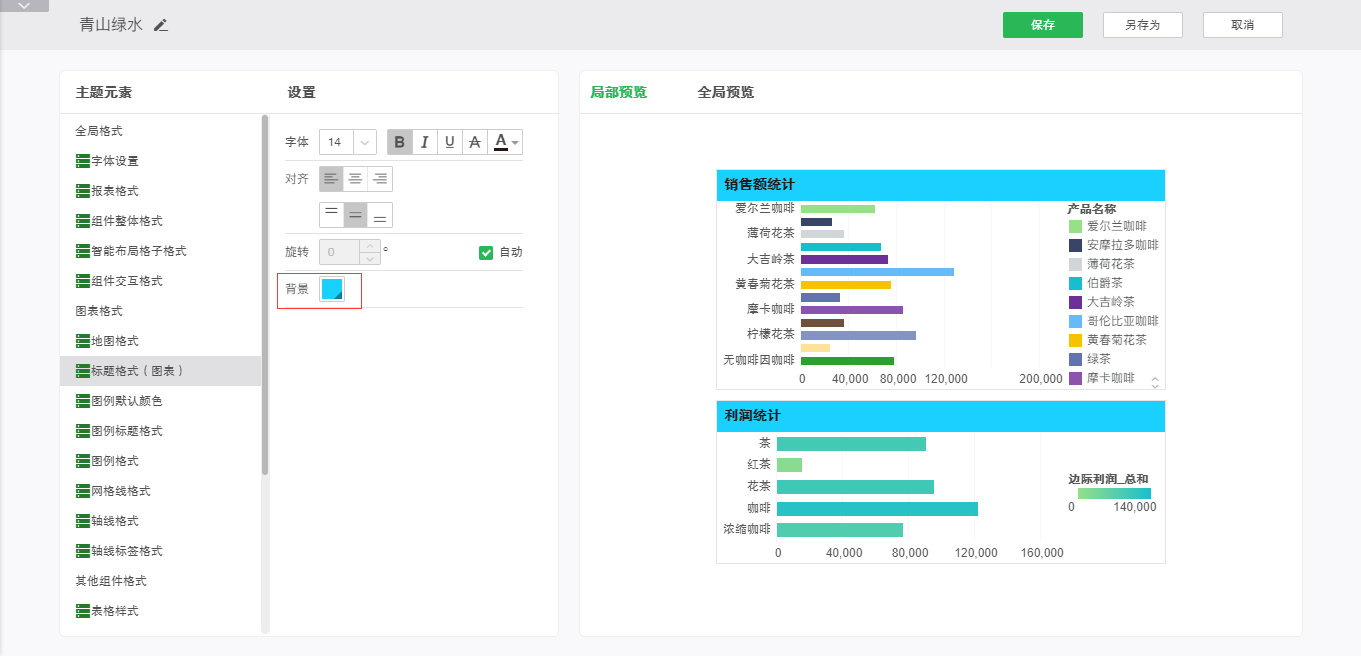
➢例如:设置背景色为蓝色,可以在预览区看到编辑效果,如图所示:

o图例默认颜色
设置图表图例的默认颜色,包括维度颜色和度量颜色,包括透明色。设置完成后可以右侧预览区进行局部预览和全局预览。
维度/度量提供内置色板,色系包括系统内置和用户自定义。
维度下的色板包括系统内置的34种色系和用户自定义。选择维度下的内置色系后,如果在图例区域更改了部分图例的颜色,内置色板上显示文字会由原来的变为自定义色板。
其中不同的色系提供不同的图例颜色,最多提供30种图例颜色。
度量下的色板包括系统内置的17种色系和3种自定义以及饱和度、亮度。
其中系统内置的17种和3种自定义色系可以设置开始颜色、结束颜色。饱和度、亮度只可以设置结束颜色。
维度颜色:选择调色板并分配到图例颜色。可根据色板提供动态变化。勾选效果后颜色会有立体效果。勾选固定颜色系列后固定颜色的顺序。
度量颜色:设置度量图例渐变色的开始和结束颜色。
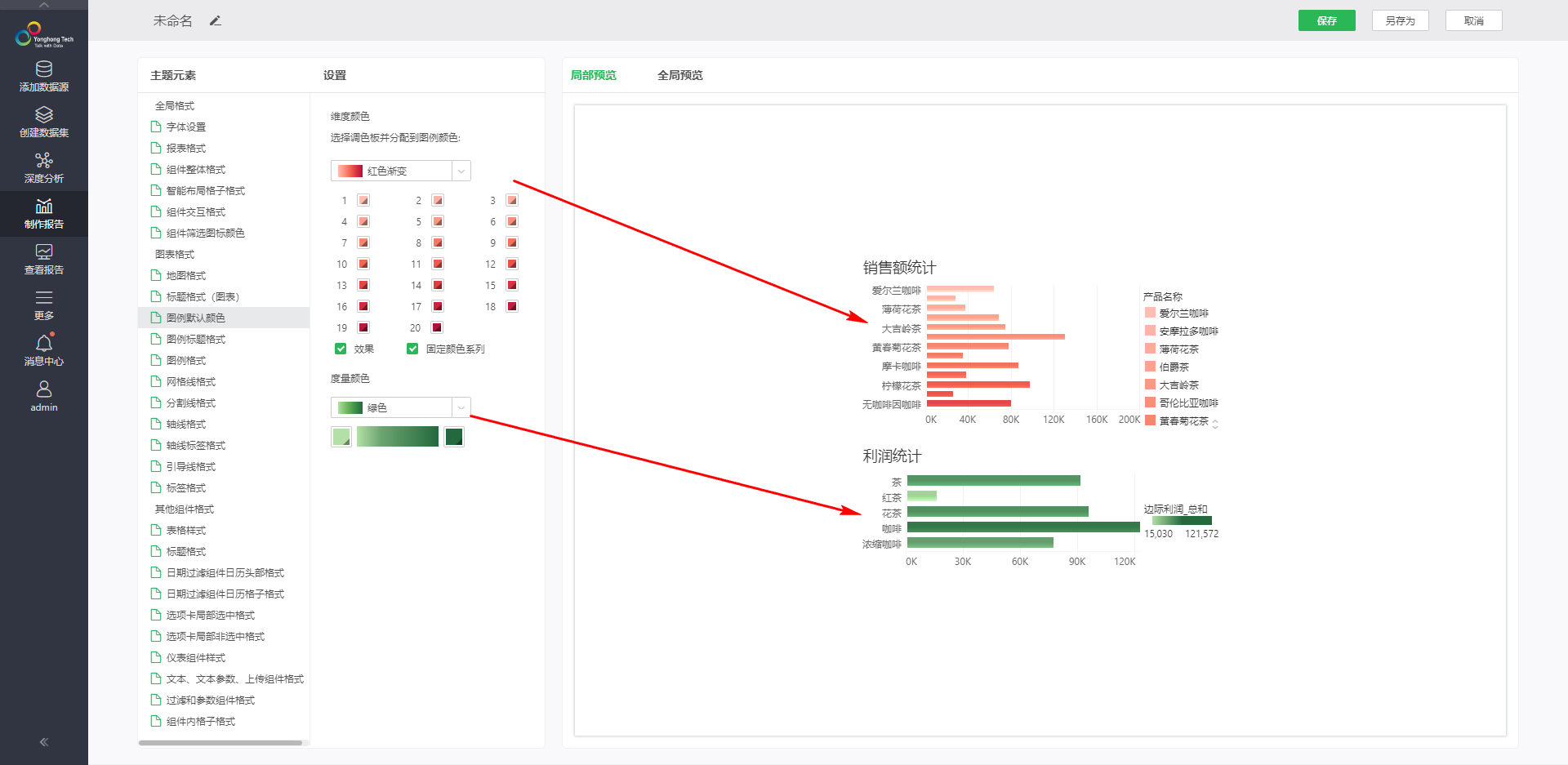
➢例如,设置维度颜色下的内置色板:红色渐变,度量颜色下的内置色板:绿色,勾选效果、固定颜色系列选项。可以在预览去看到编辑效果,如图所示:

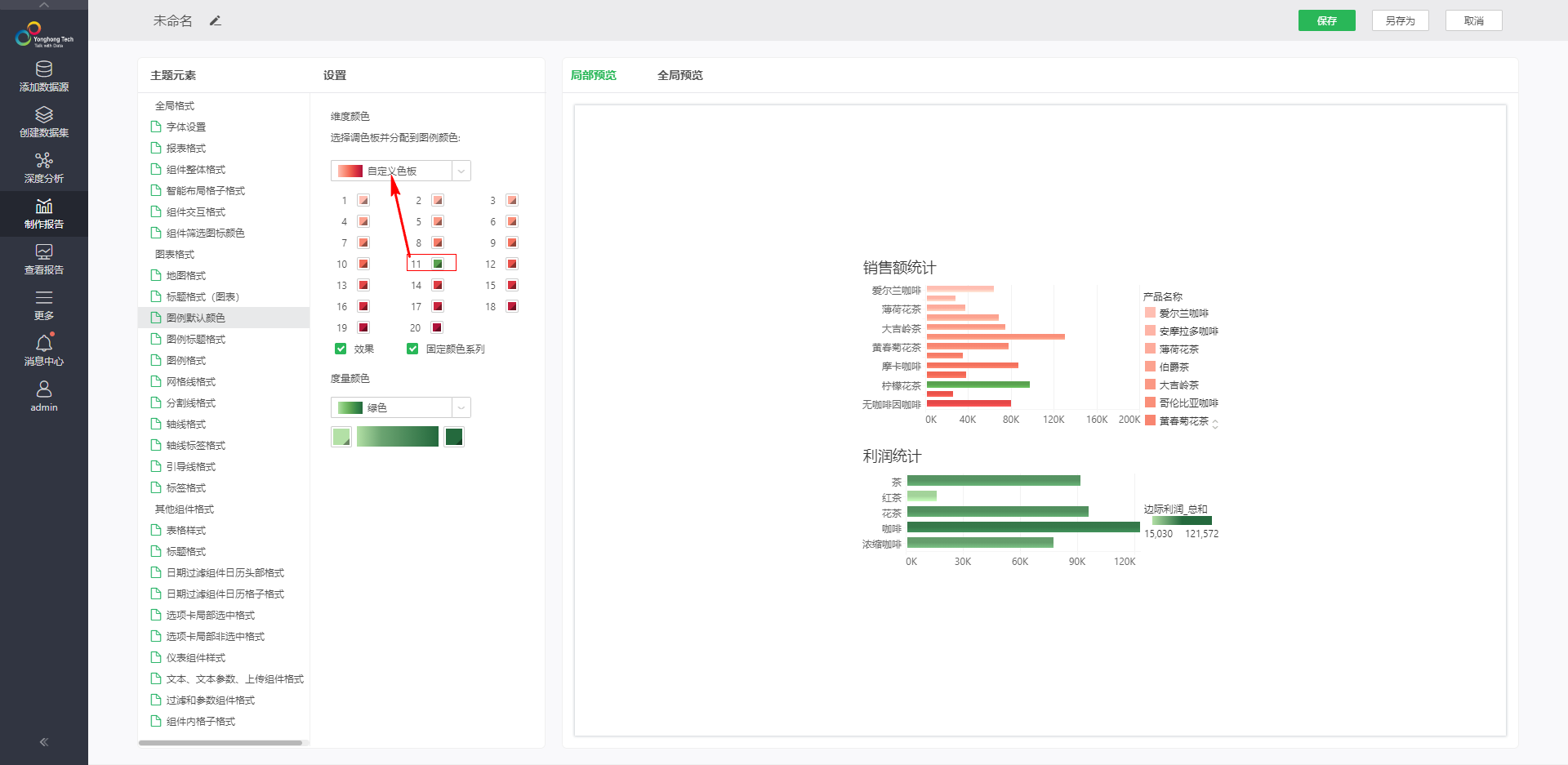
更改图例11的颜色为绿色,内置色板上的文字由红色渐变变为自定义色板。

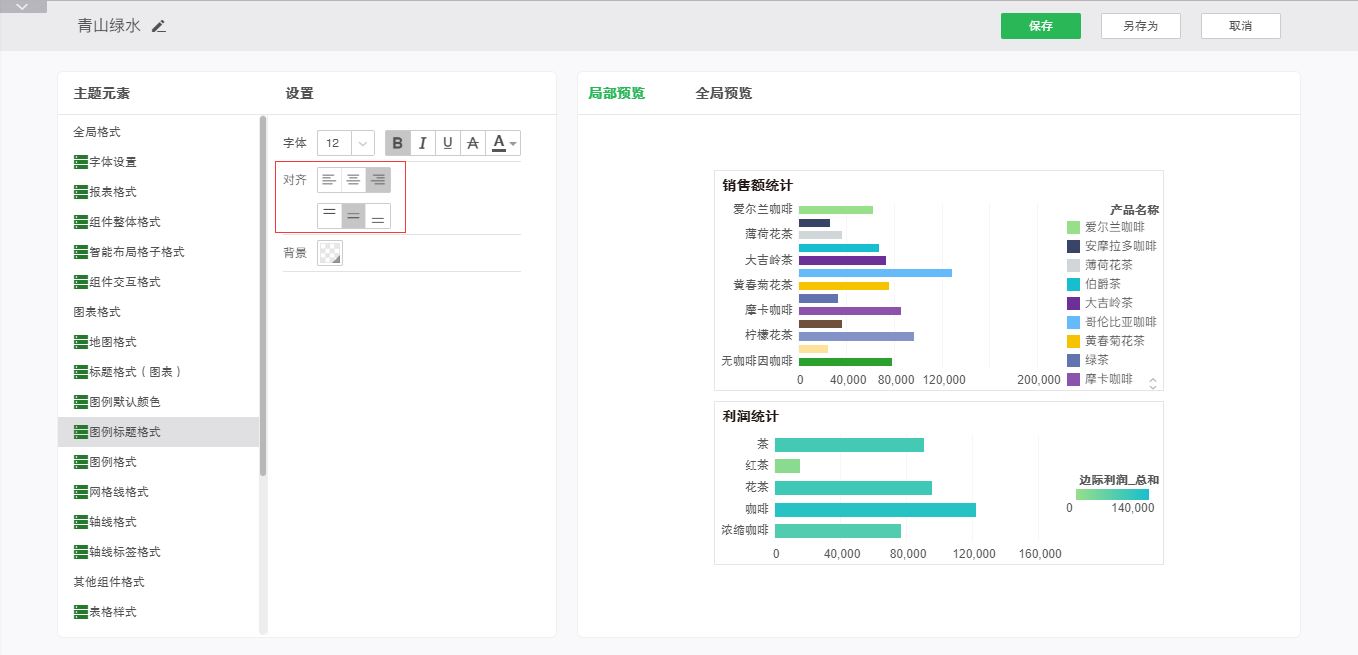
o图例标题格式
图例标题格式用来设置图例标题的字体样式、对齐、和背景。设置完成后可在右侧的预览区进行全局预览和局部预览。
字体样式:设置图例标题字体大小、加粗、斜体、下划线、删除线和字体颜色。
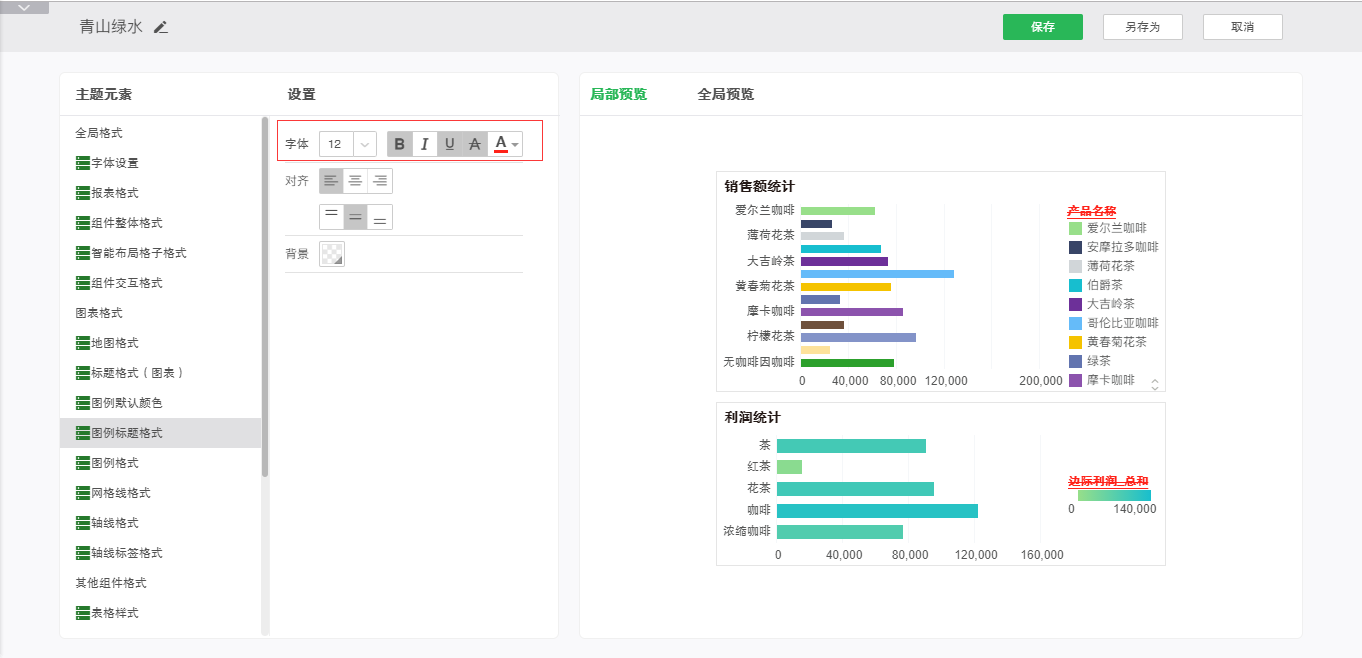
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

对齐:设置图例标题的对齐方式。
➢例如:设置图例标题的对齐方式为右对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

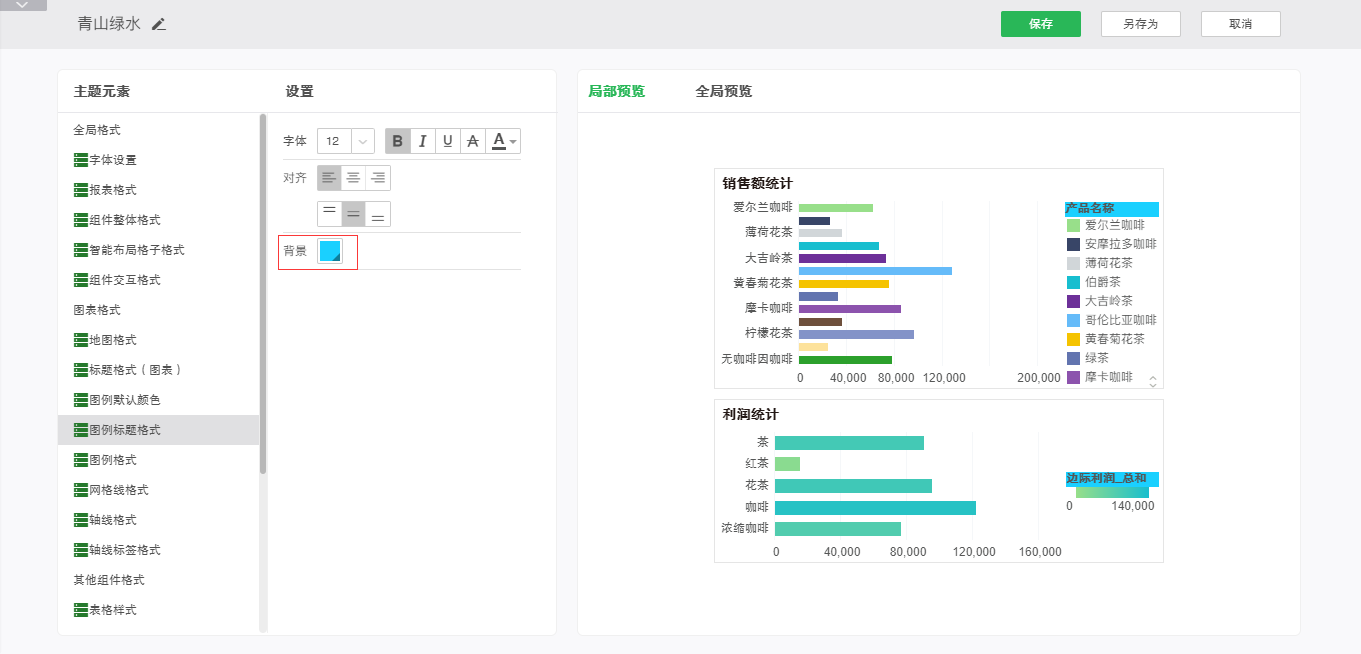
背景:设置图例标题的背景色。
➢例如:设置背景色为蓝色,可以在预览区看到编辑效果,如图所示:

o图例格式
图例格式用来设置图例的字体样式和对齐。设置完成后可在右侧的预览区进行全局预览和局部预览。
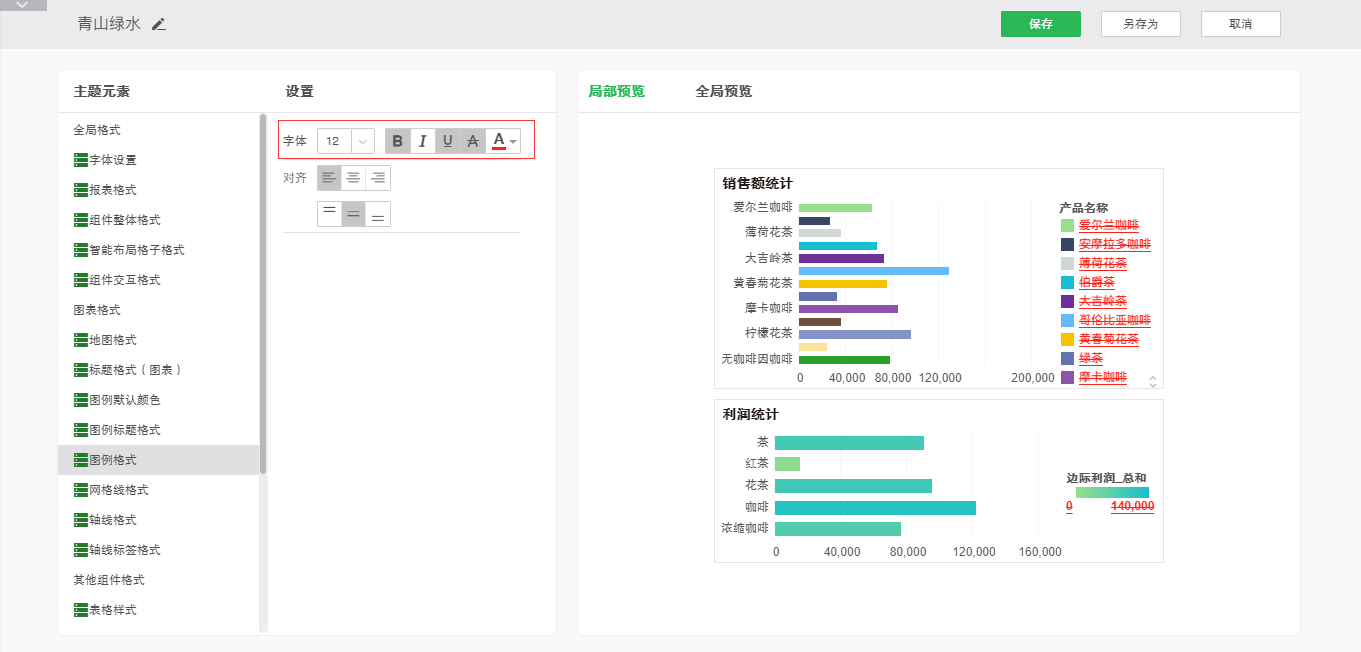
字体样式:设置图例的字体大小、加粗、斜体、下划线、删除线和字体颜色。
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

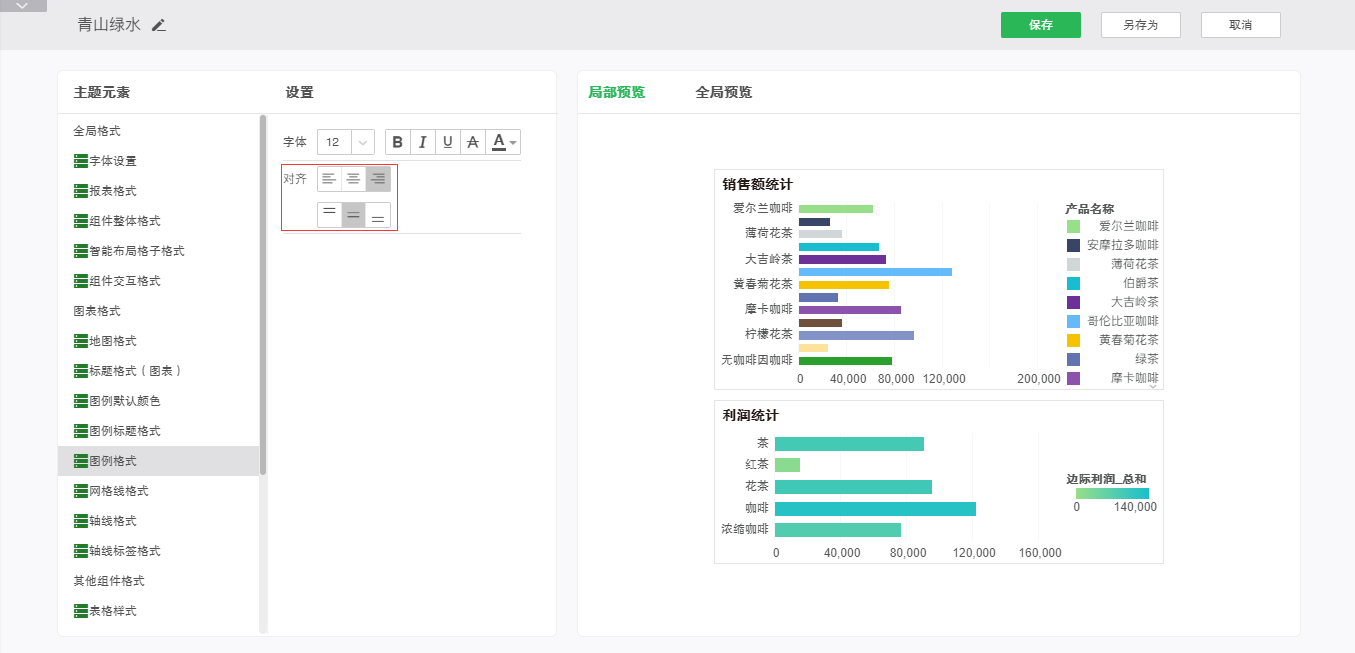
对齐:设置图例的对齐方式。
➢例如:设置图例的对齐方式为右对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

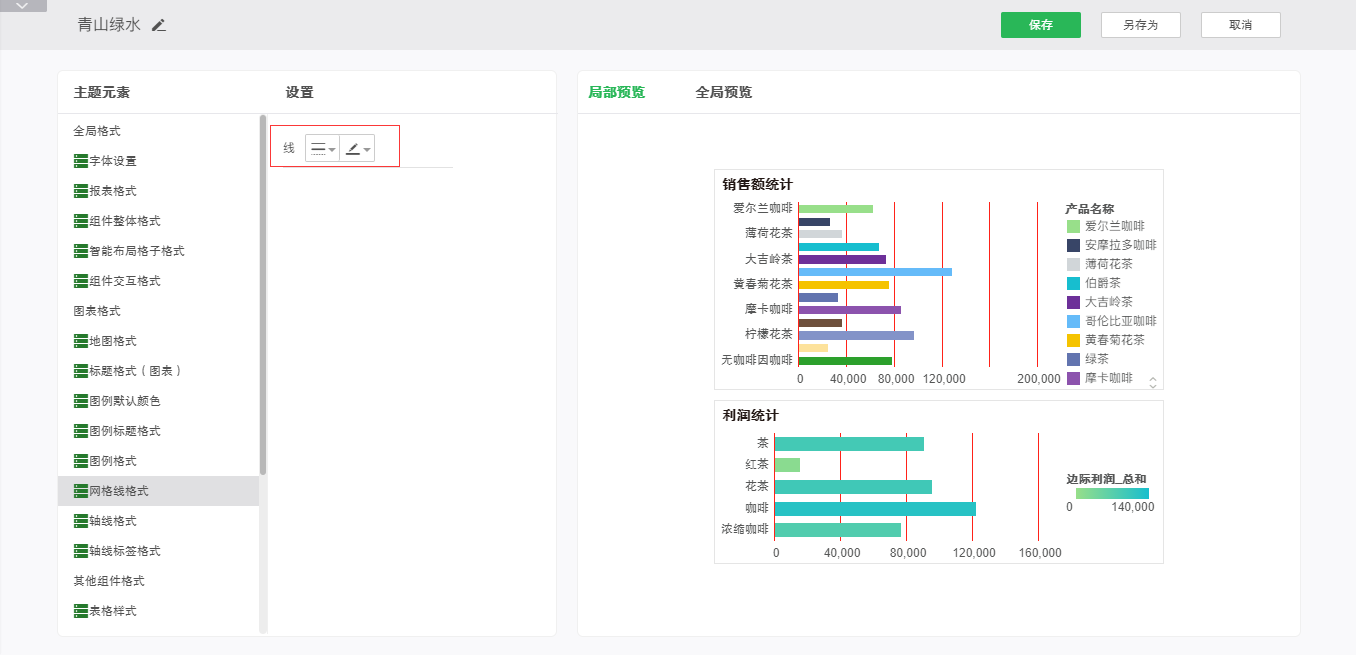
o网格线格式
网格线格式设置图表的网格线样式和颜色,设置完成后可在右侧预览区进行局部预览和全局预览查看。
线:设置网格线的样式和线的颜色。
➢例如:设置网格线的颜色为红色、线的样式为实线。可以在预览区看到编辑效果,如图所示:

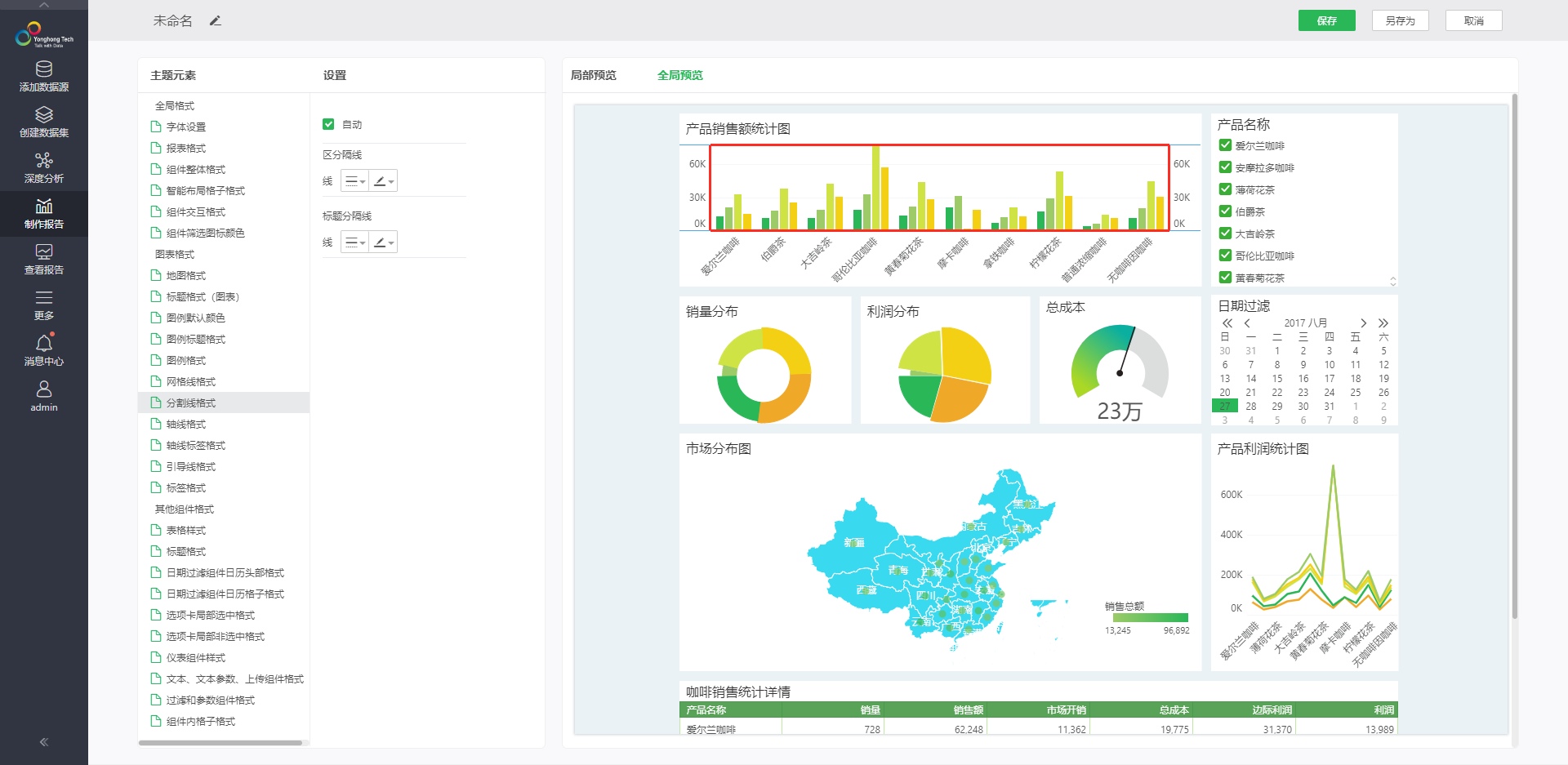
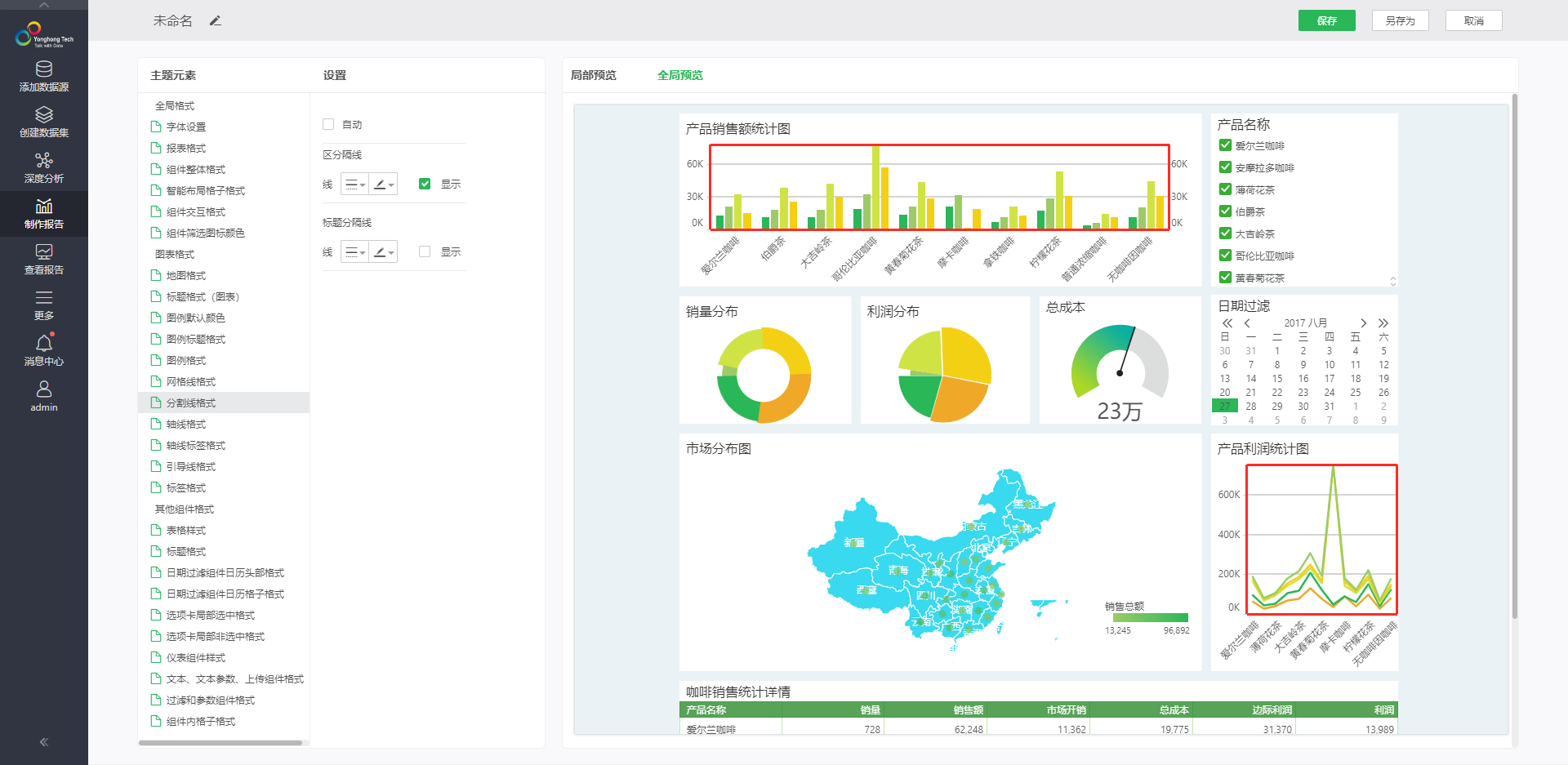
o分割线格式
分割线格式中的配置项包括自动、手动设置是否显示区分隔线、标题分隔线,并设置分割线的样式和颜色。
➢例如:勾选自动设置区分隔线的颜色为红色的粗实线、标题分隔线的蓝色的单实线。可以在预览区看到编辑效果,如图所示:

➢例如,设置区分隔线的颜色为红色的粗实线,并勾选显示选项、标题分隔线的蓝色的单实线,不勾选显示选项。可以在预览区看到编辑效果,如图所示:

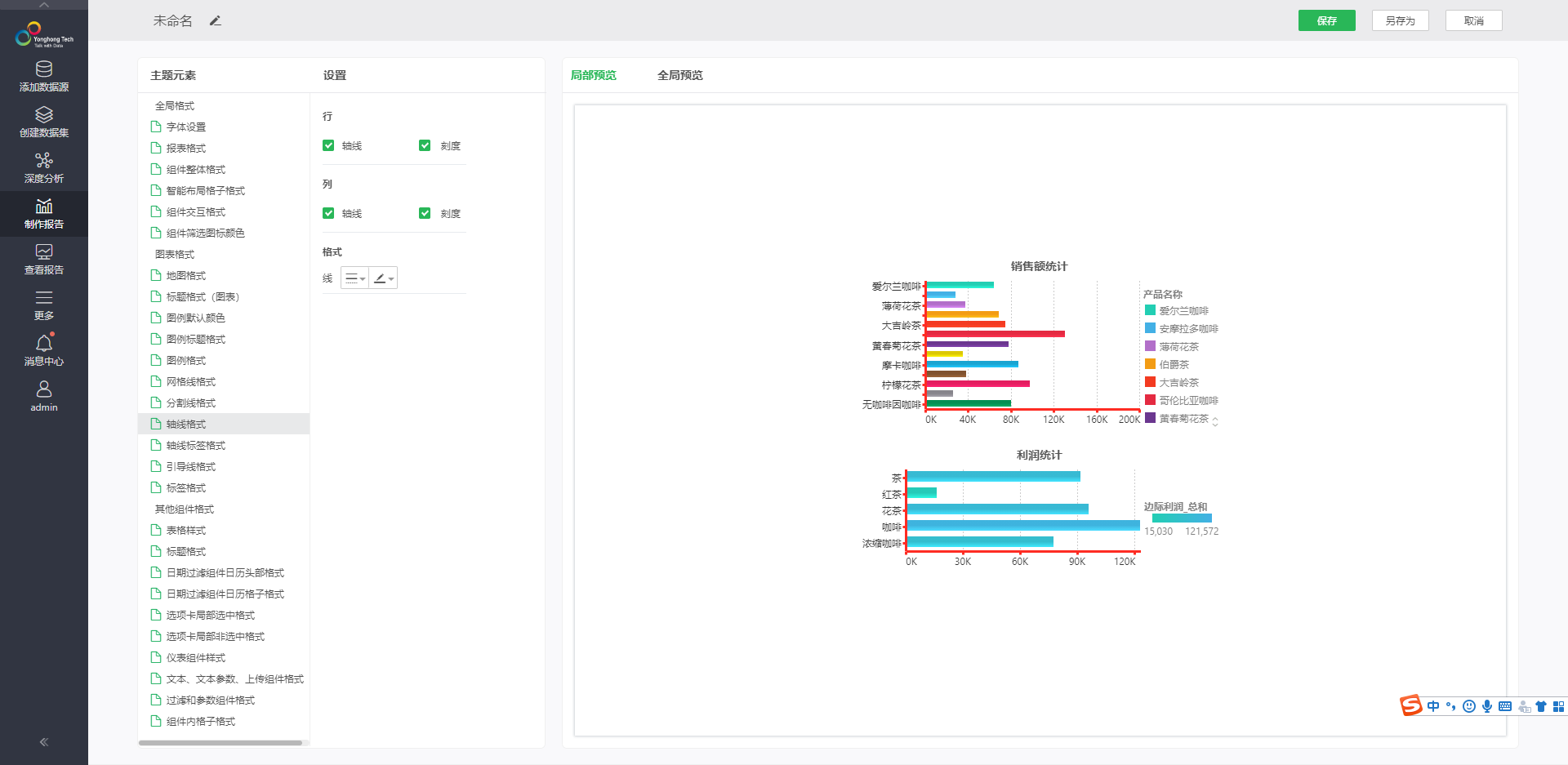
o轴线格式
轴线格式设置图表的轴线样式和颜色,是否显示行/列轴线及刻度,轴线格式设置完成后可在右侧预览区进行局部预览和全局预览查看。
线:设置图表轴线的样式和线的颜色。
➢例如:勾选显示行/列轴线、及刻度,设置颜色为红色、线的样式为加粗实线。可以在预览区看到编辑效果,如图所示:

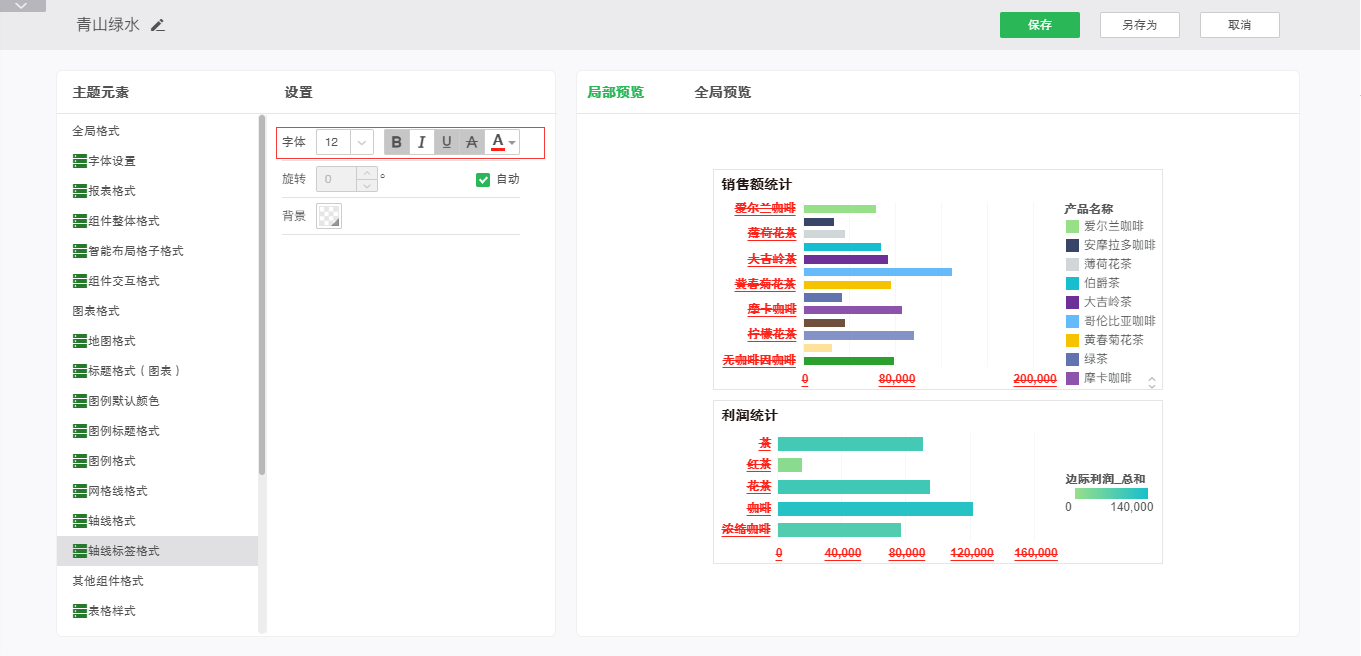
o轴线标签格式
轴线标签格式设置轴线标签的字体样式、旋转和背景。设置完成后可在右侧预览区进行局部预览和全局预览查看。
字体样式:设置轴线标签的字体大小、加粗、斜体、下划线、删除线和字体颜色。
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

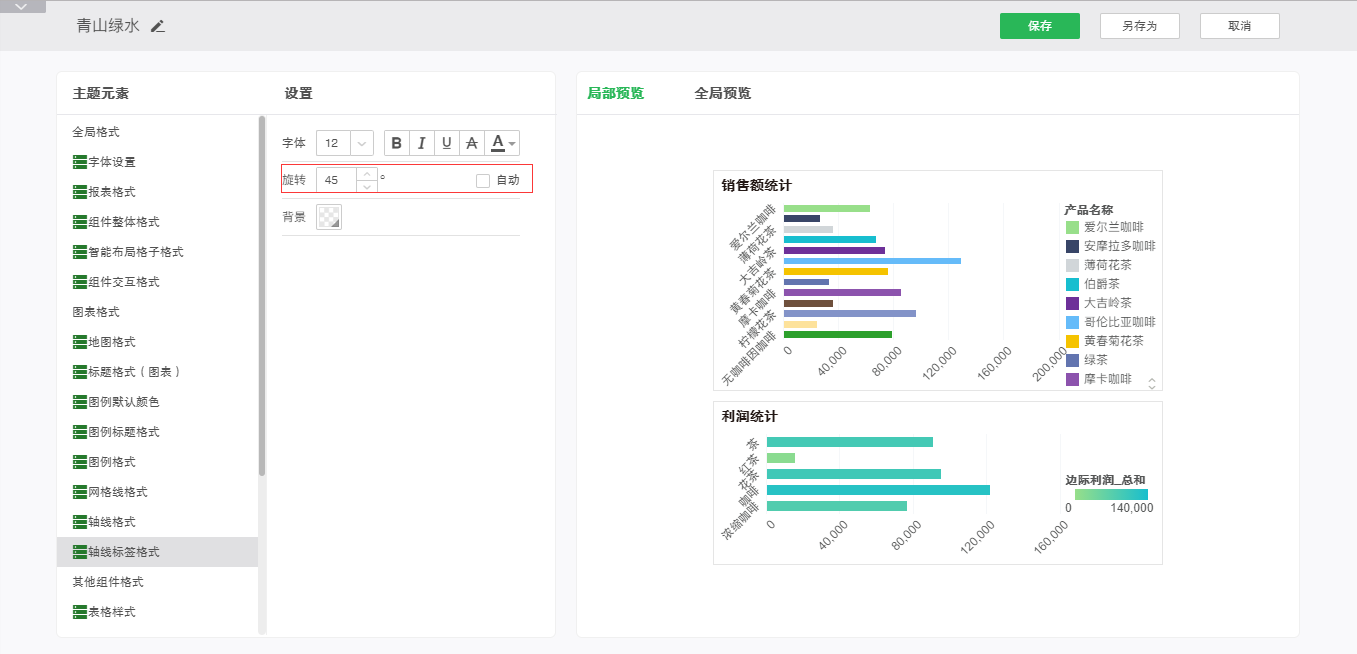
旋转:设置轴线标签的旋转角度。
➢例如:设置轴线标签的旋转角度为45°。可以在预览去看到编辑效果,如图所示:

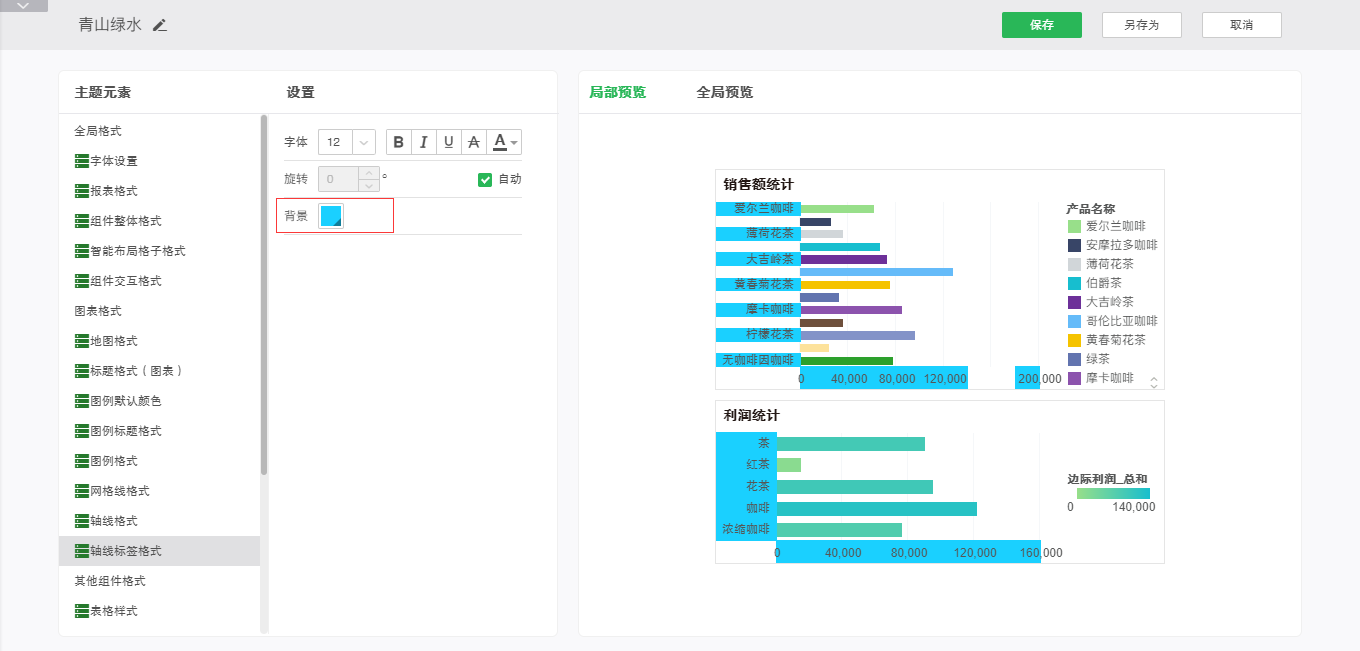
背景:设置图例标题的背景色。
➢例如:设置背景为蓝色。可以在预览去看到编辑效果,如图所示:

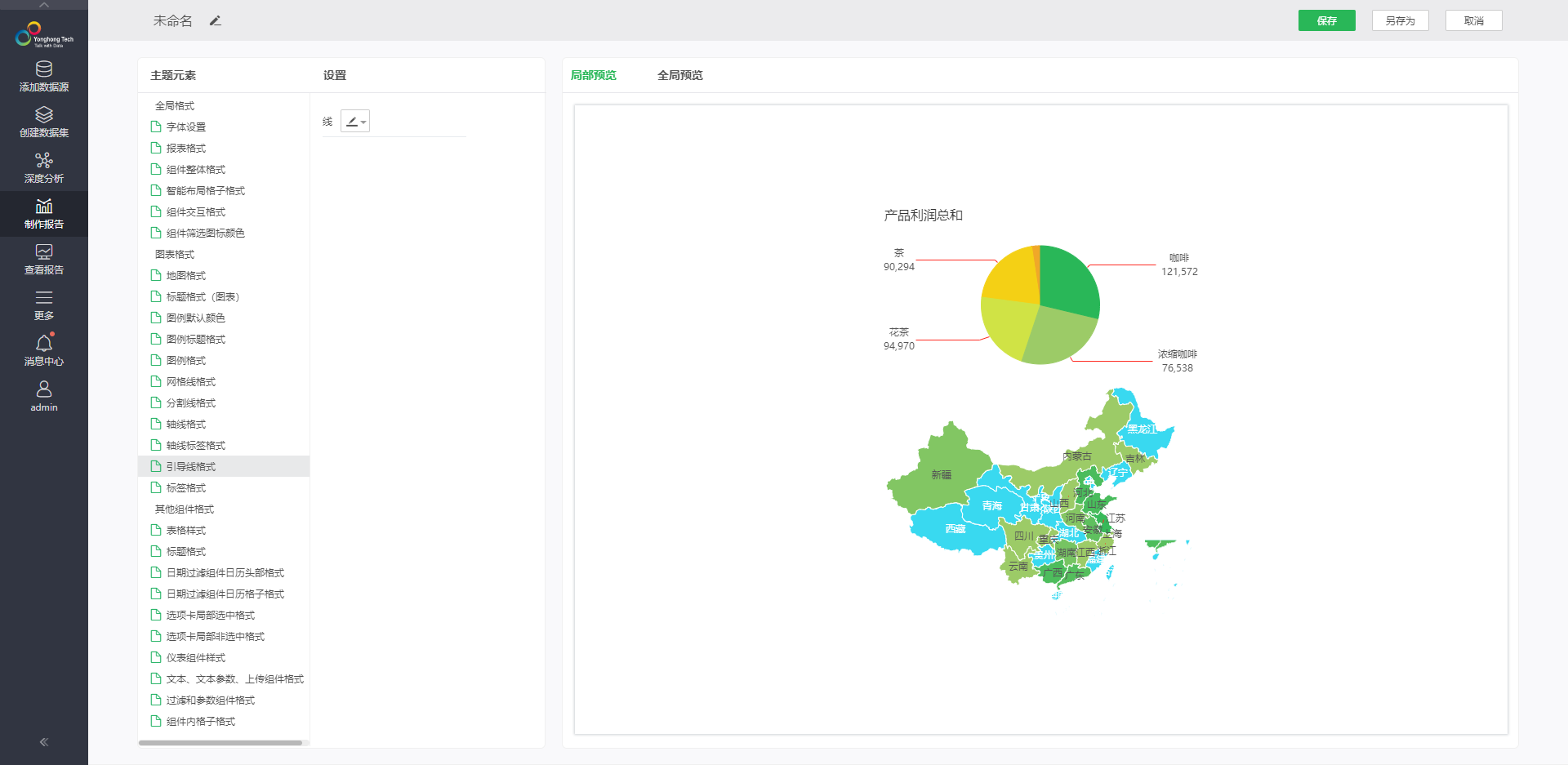
o引导线格式
设置饼图、环状图、3D饼图、南丁格尔玫瑰图、地图的引导线颜色。
➢例如,设置饼图的引导线的颜色为红色。可以在预览去看到编辑效果,如图所示:

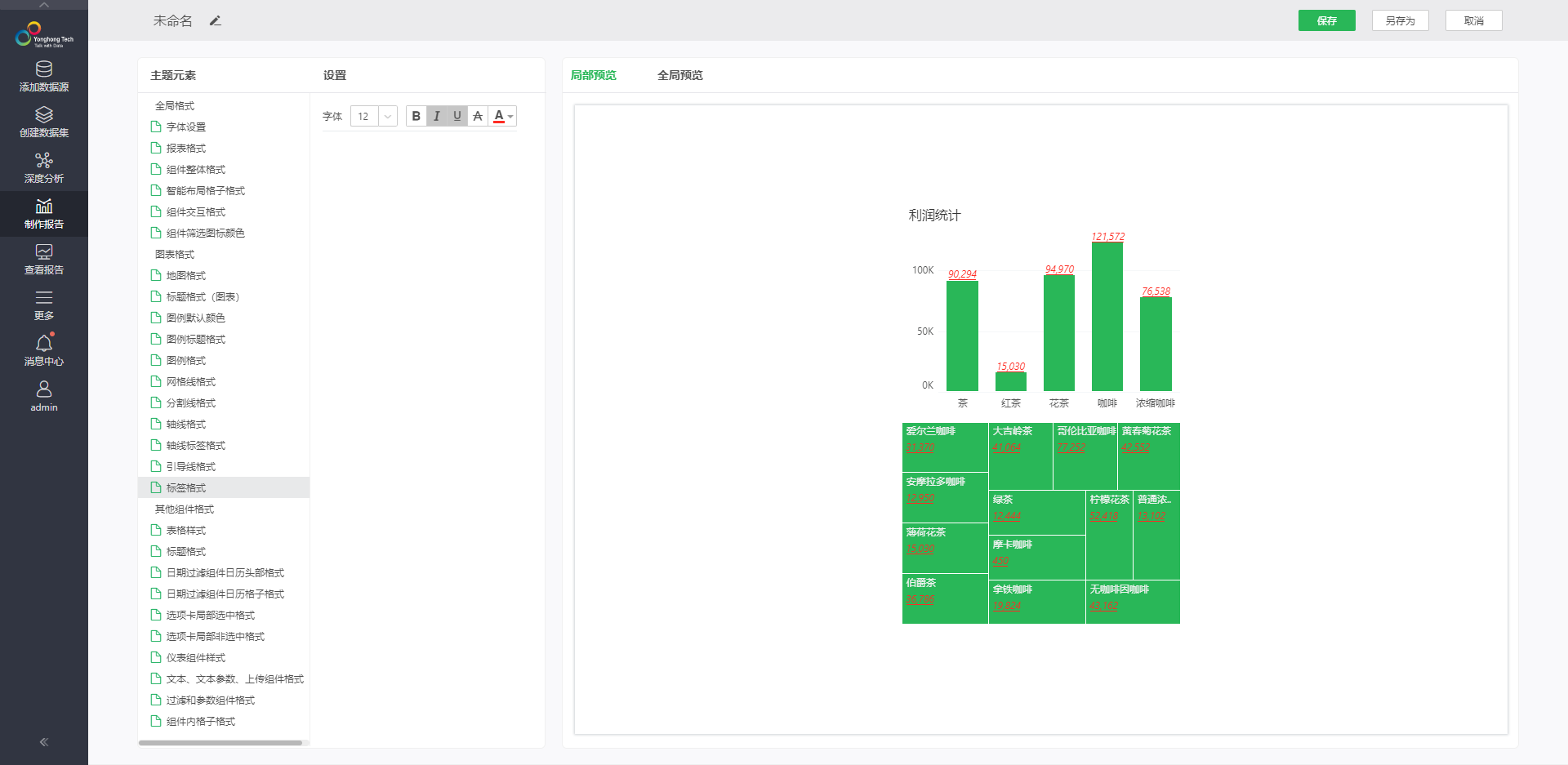
o标签格式
标签格式设置轴线标签的字体样式。设置完成后可在右侧预览区进行局部预览和全局预览查看。
字体样式:设置轴线标签的字体大小、加粗、斜体、下划线、删除线和字体颜色。
➢例如,设置字体样式为斜体、添加下划线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

•其他组件格式
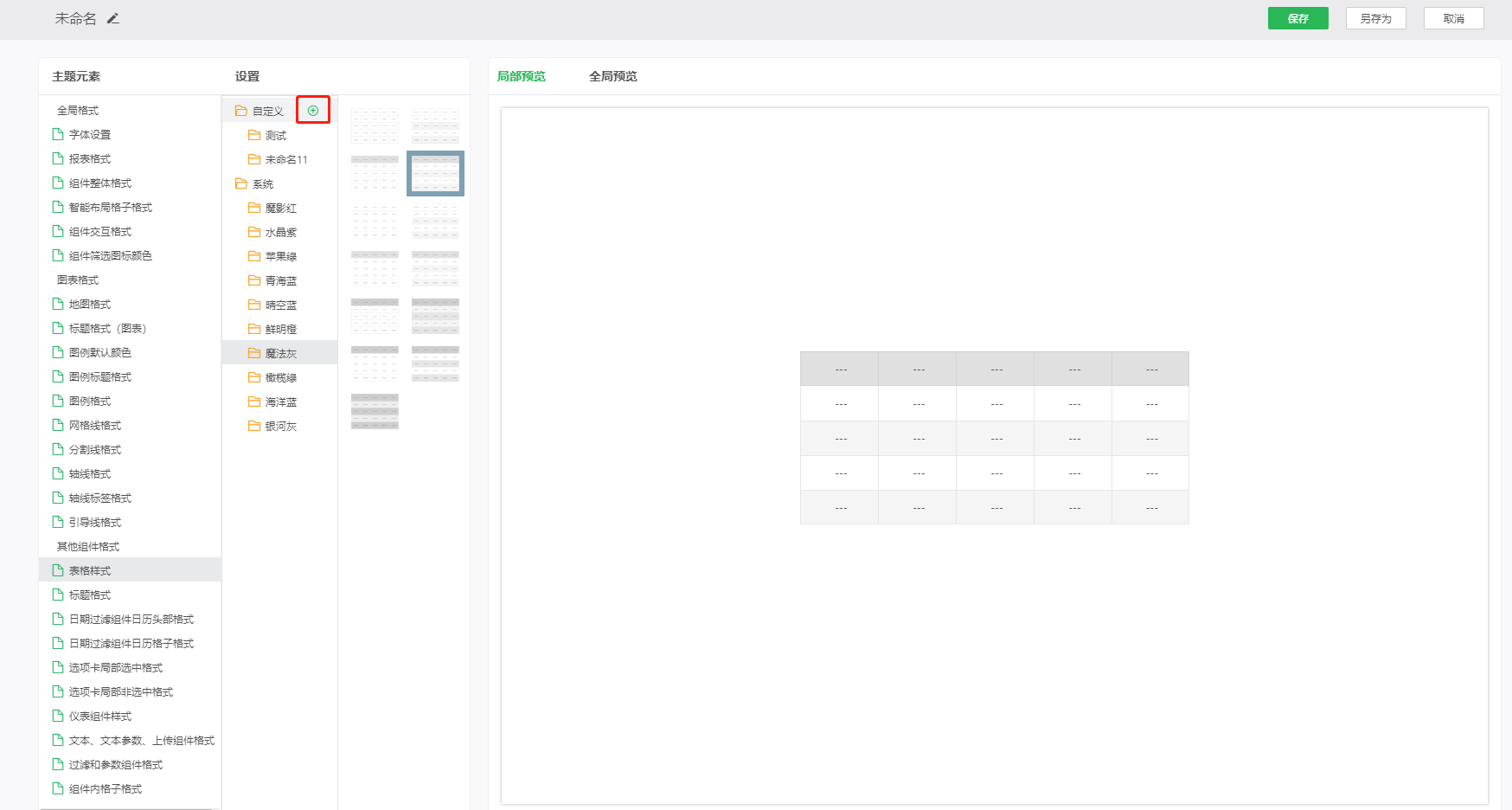
o表格样式
允许用户编辑当前主题使用的表格样式,并可对表格样式做出相应的操作,包括新建、编辑、删除。用户可在现有自定义表格样式的基础上进行新建或者编辑的操作。也可以删除自定义表格样式。
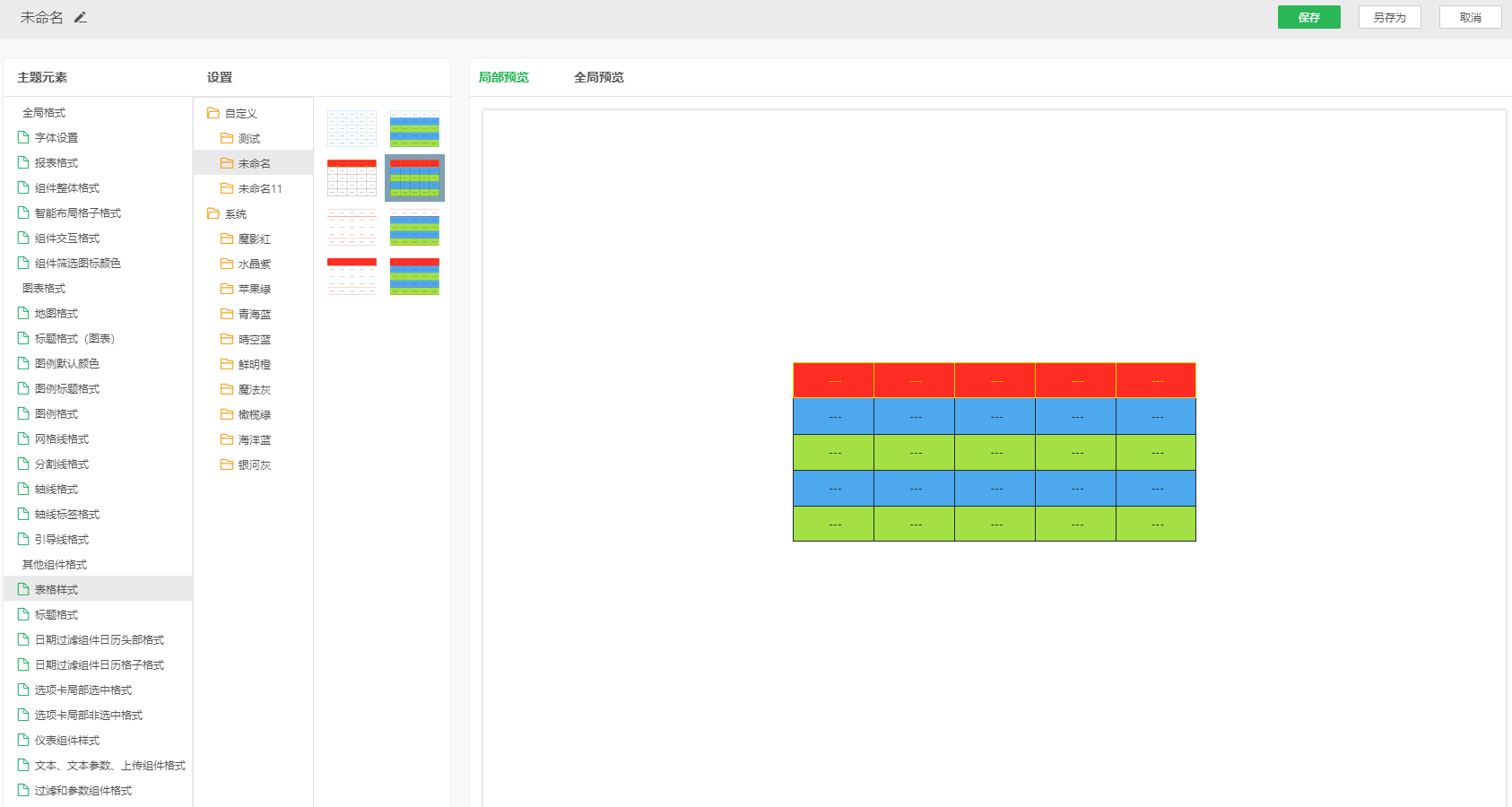
在自定义主题页面的主题元素中选择:其他组件格式 - 表格样式,然后在样式区点击新建按钮,即可弹出样式新建窗口,如图所示:

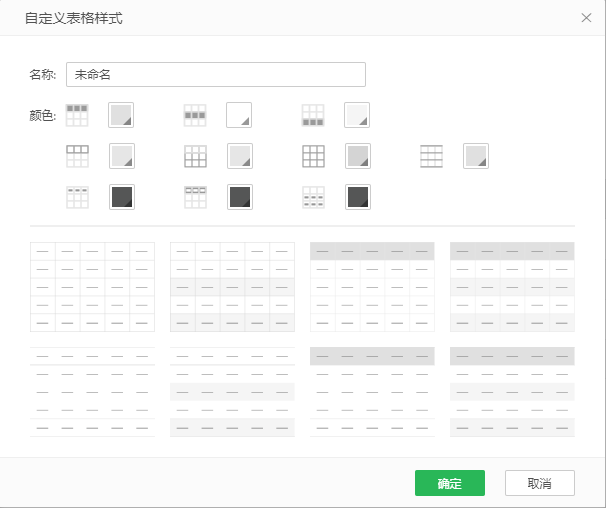
点击新建按钮弹出自定义格式编辑窗口:

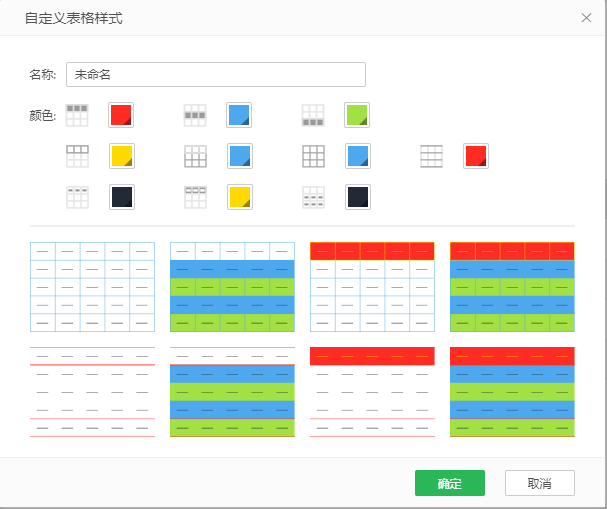
在新建页面中,可以自定义样式的颜色,在编辑颜色的时候,下方的缩略图会实时按照更改的颜色进行更新,预览表格样式的效果,如图所示:

保存成功后,在自定义文件夹下就有了新建好的样式,如图:

你可以在表格样式的列表中选择需要的样式,应用于仪表盘主题;也可以在表格的属性窗口中,选择自定义表格样式,应用于所选的表格。
o标题格式(表格、过滤组件)
标题格式可以设置表格类组件和过滤类组件的标题样式,可以设置的方面包括字体样式、对齐、边框、背景和透明度。
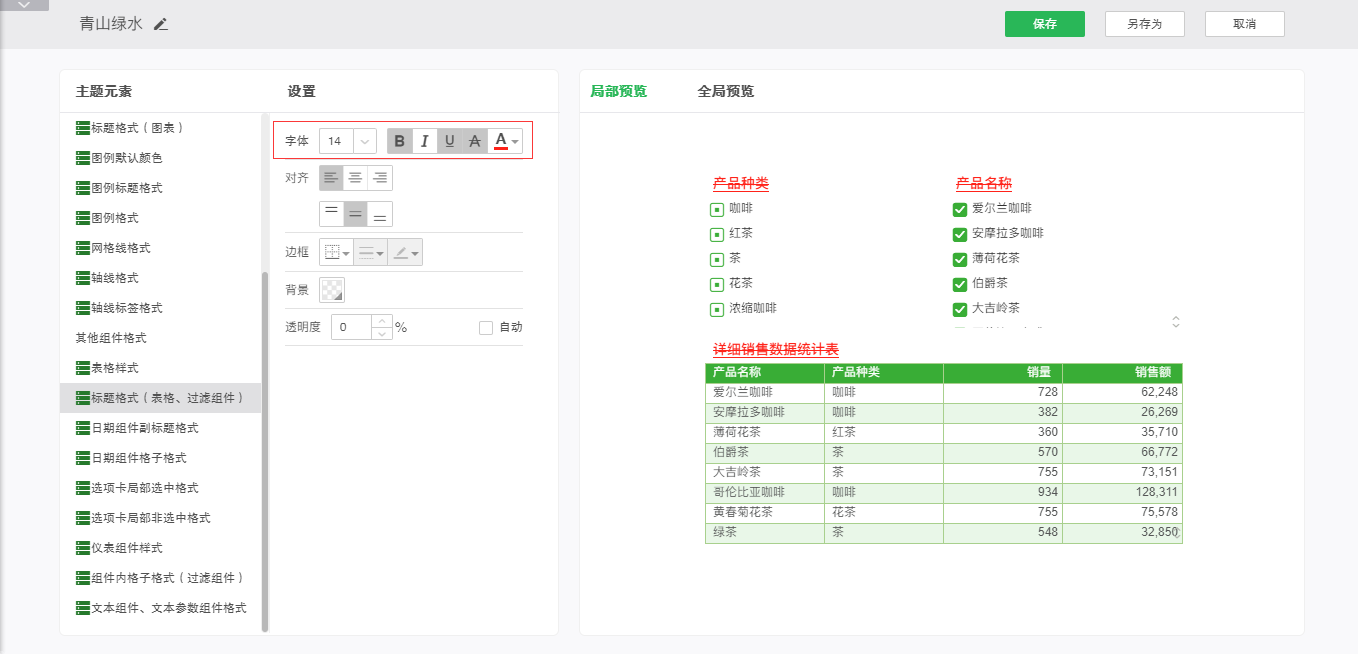
字体样式:设置表格和过滤组件的标题格式的字体加粗、斜体、下划线、删除线和字体颜色。
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

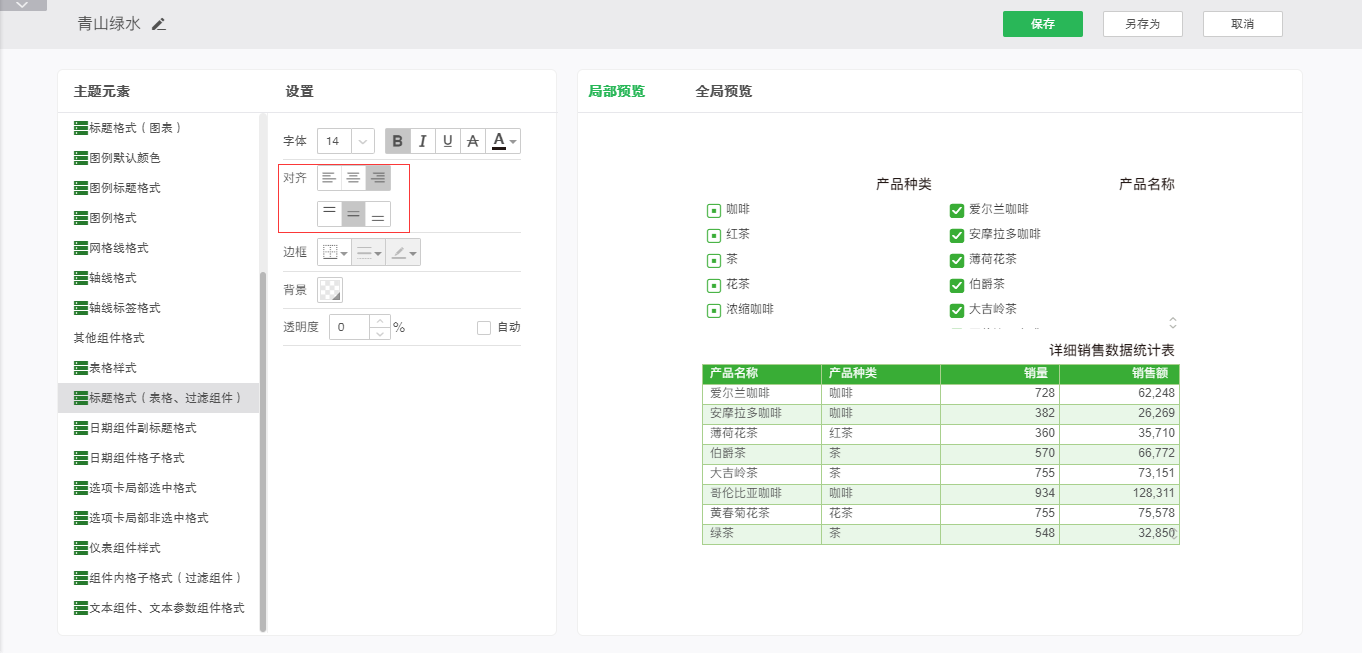
对齐:设置表格和过滤组件的标题的对齐方式。
➢例如:设置标题的对齐方式为右对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

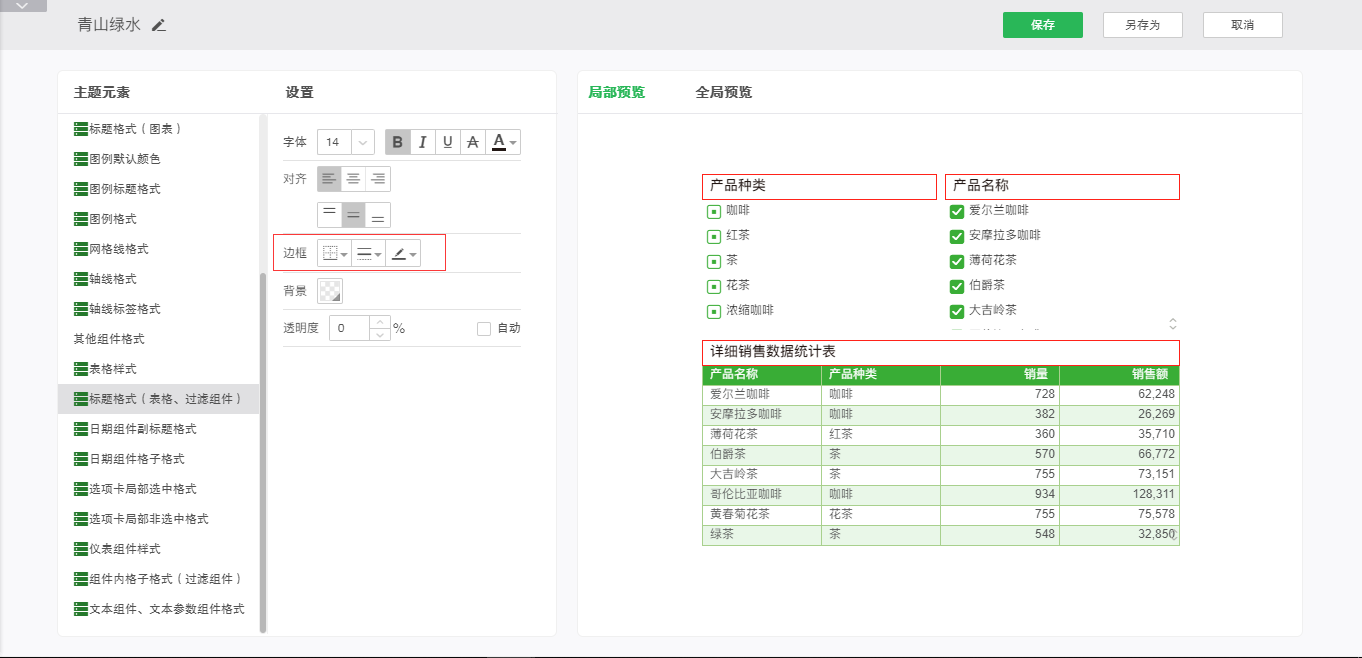
边框:设置表格和过滤组件的标题的线的位置、线的样式和颜色。
➢例如:设置边框线为红色实线,可以在预览区看到编辑效果,如图所示:

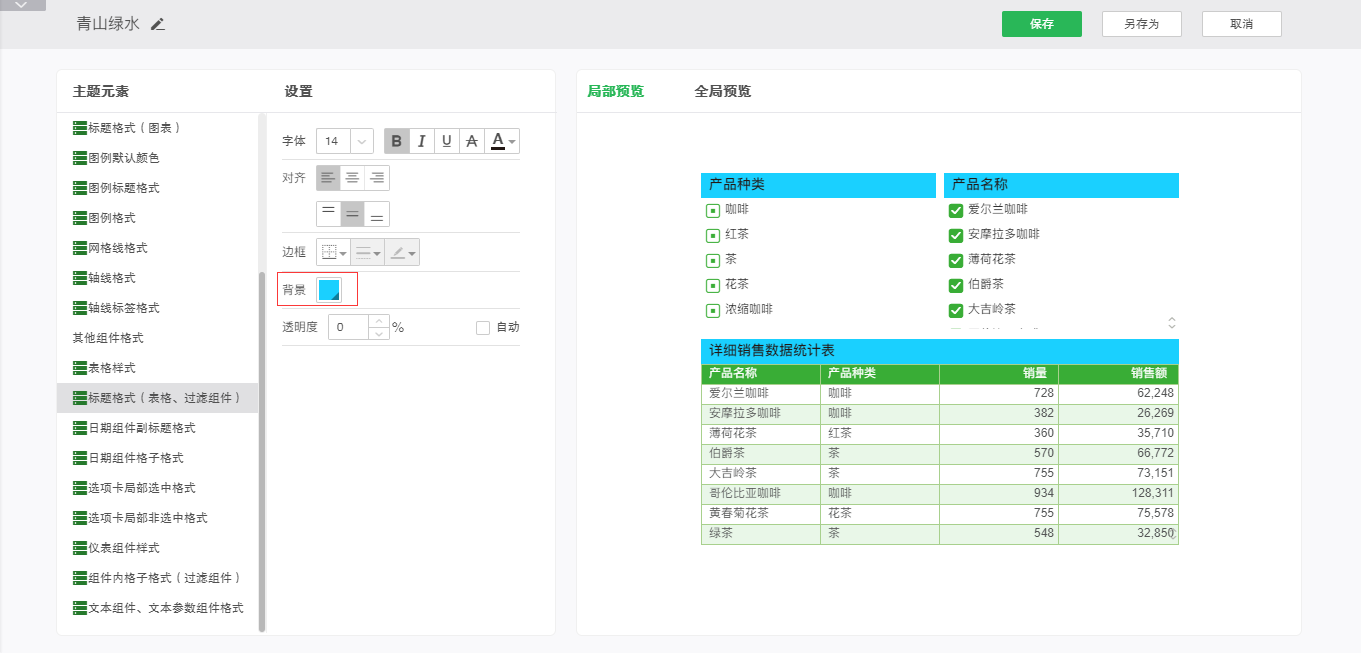
背景:设置标题栏的背景色。
➢例如:将标题栏设置为蓝色背景,效果如下图:

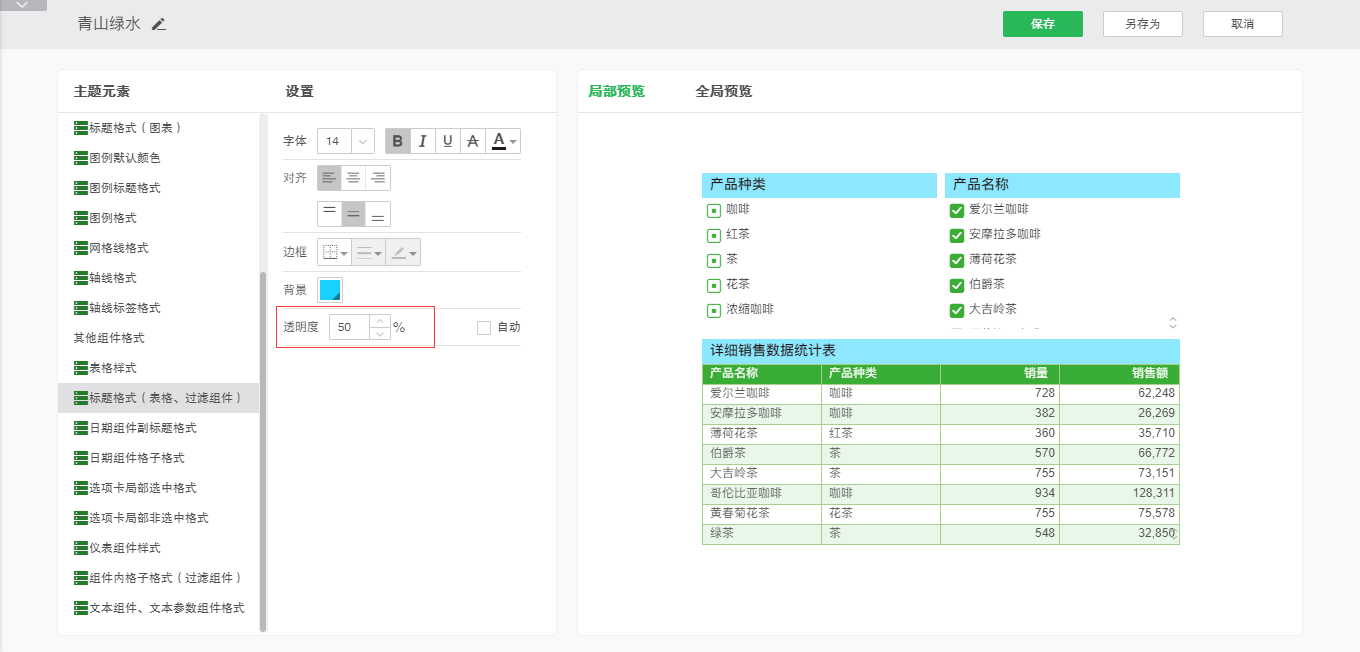
透明度:设置标题栏的透明度属性。
➢例如:保持颜色设置不变,将透明度配置为50%:

o日期过滤组件日历头部格式(原日期组件副标题格式)
日期过滤组件日历头部格式可以设置日期过滤组件的标题样式,可以设置字体样式、对齐、背景和透明度。
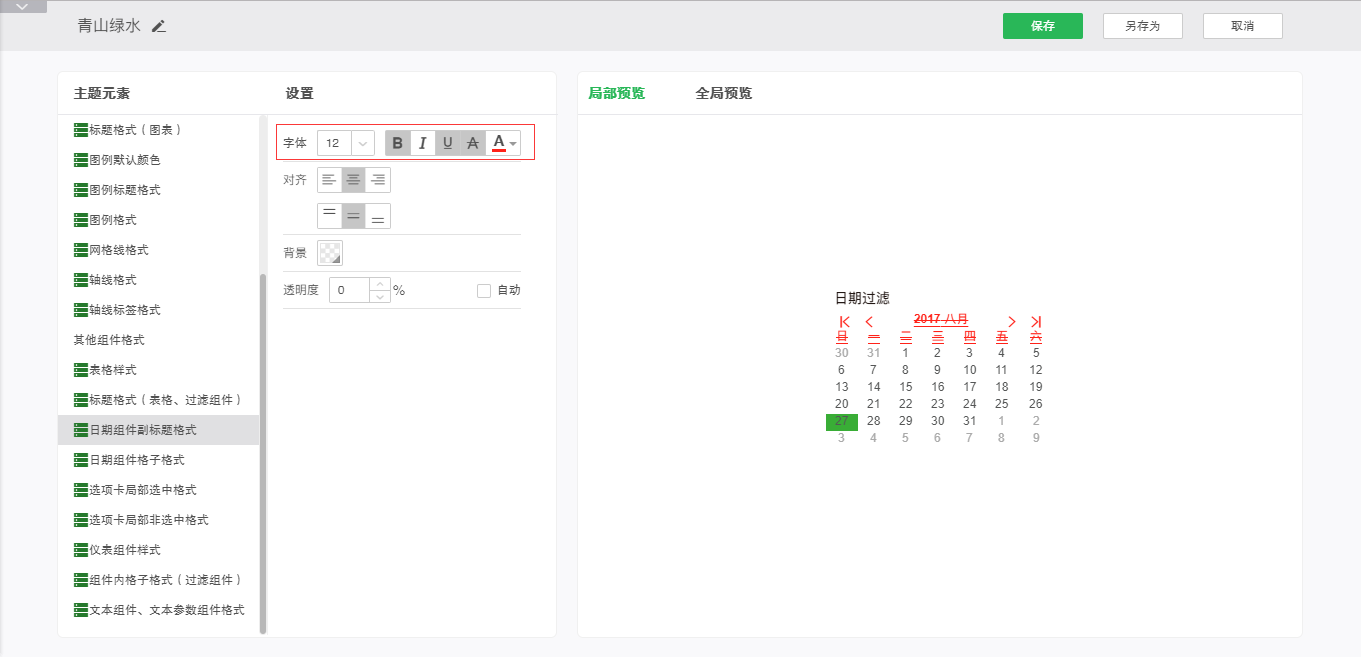
字体样式:设置日期过滤组件日历头部格式的字体大小、加粗、斜体、下划线、删除线和字体颜色。
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

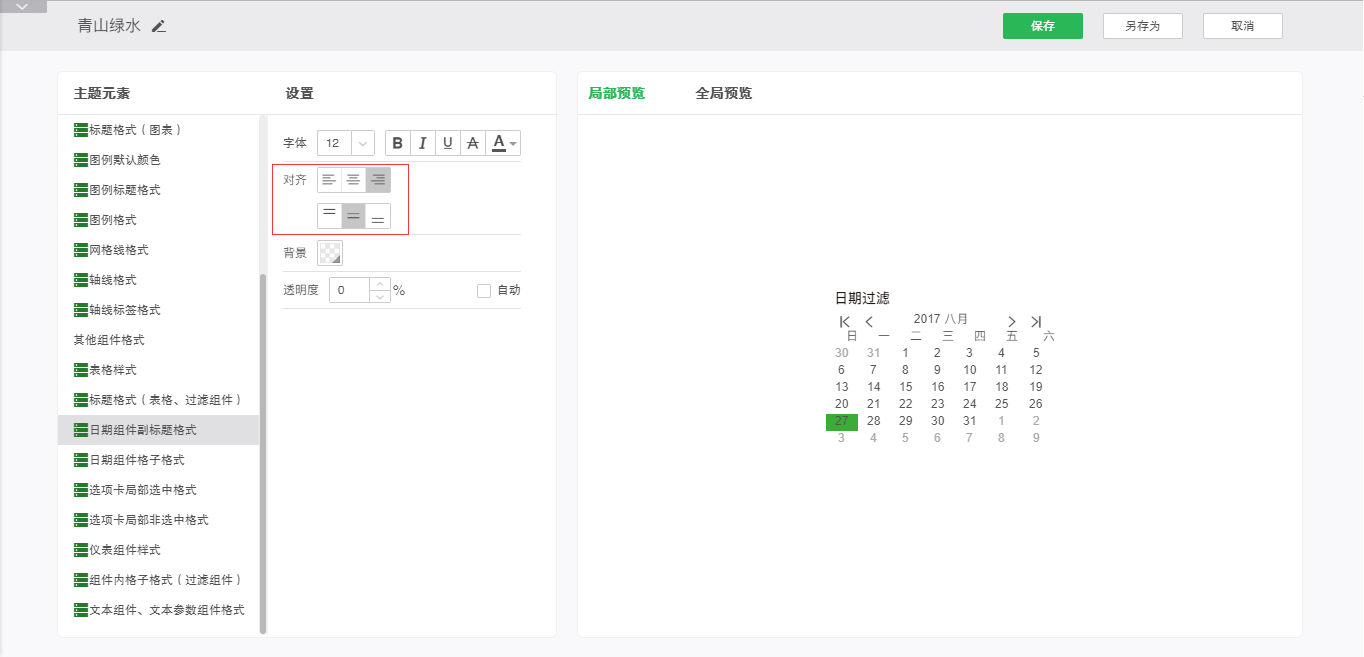
对齐:设置标题的对齐方式。
➢例如:设置标题的对齐方式为右对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

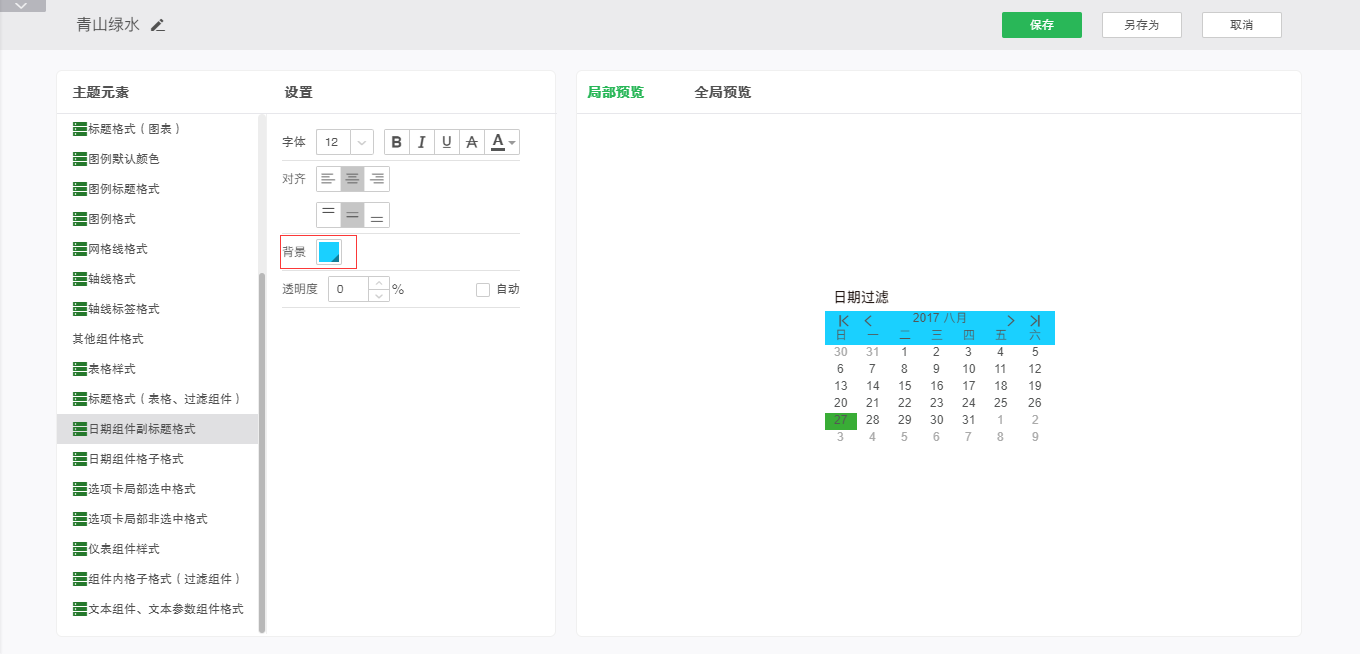
背景:设置标题栏的背景色。
➢例如:将背景色设置为蓝色,效果如下图:

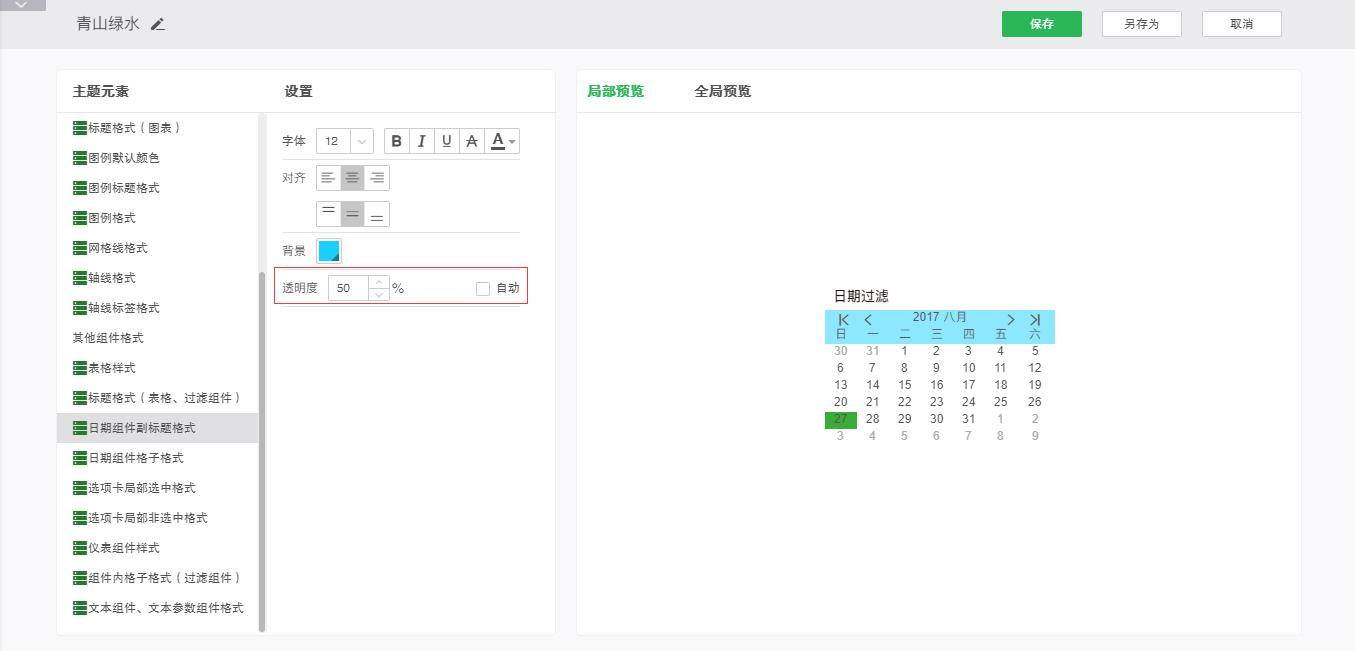
透明度:设置标题栏的透明度。
➢例如:保持颜色的设置不变,将透明度设置为50%,效果如下图:

o日期过滤组件日历格子格式(原日期组件格子格式)
日期组件格子格式可以设置日期类组件的内容区域样式,包括字体样式、对齐、边框、背景和透明度。
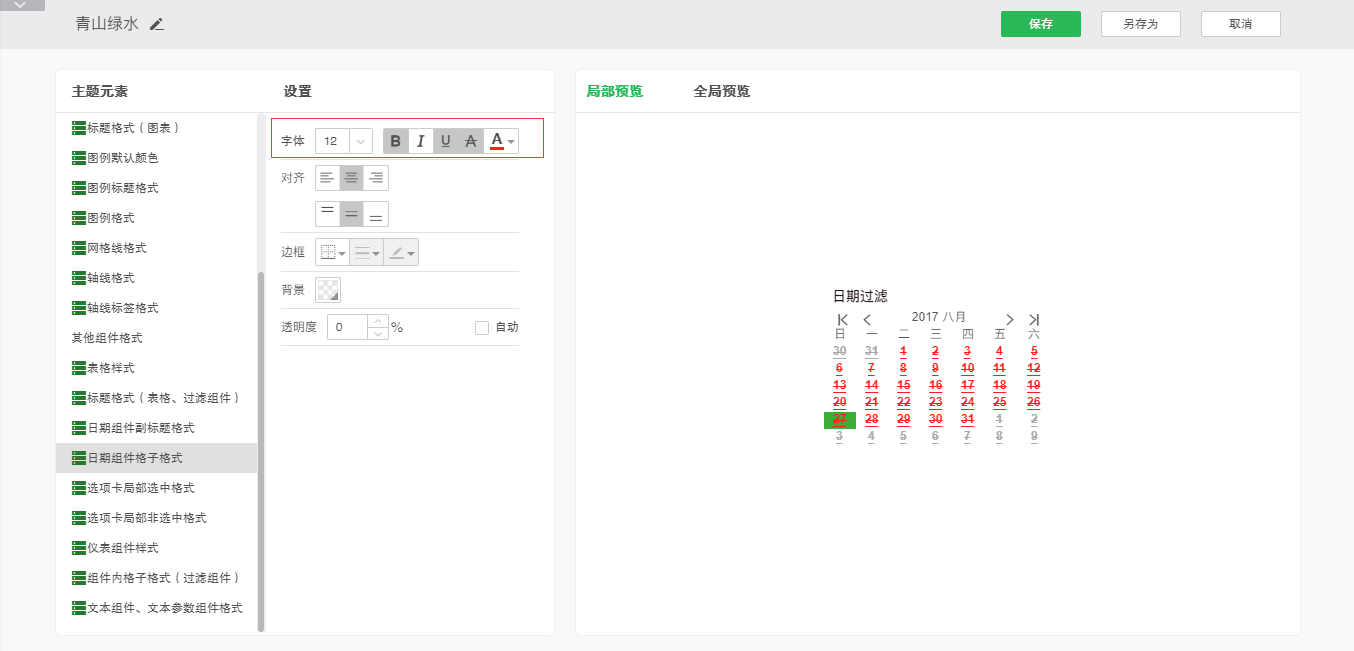
字体样式:设置日期组件格子格式的字体大小、加粗、斜体、下划线、删除线和字体颜色。
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

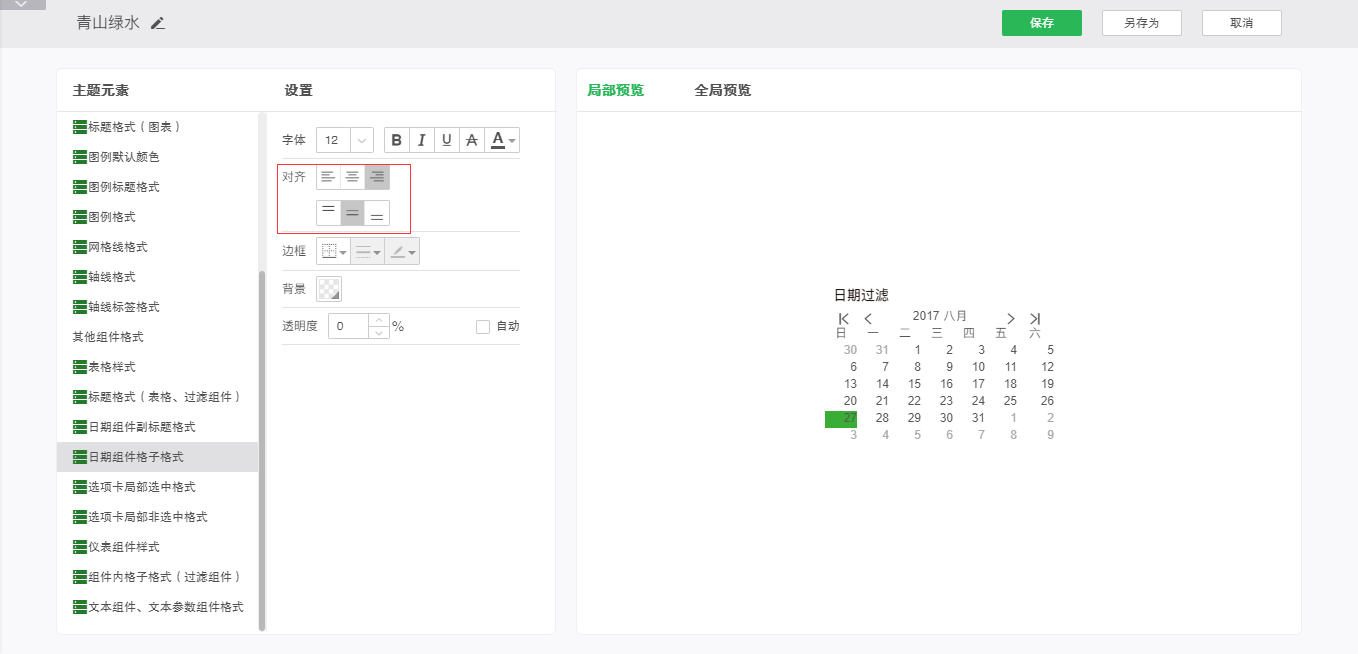
对齐:设置日期组件格子中内容的对齐方式。
➢例如:设置对齐方式为右对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

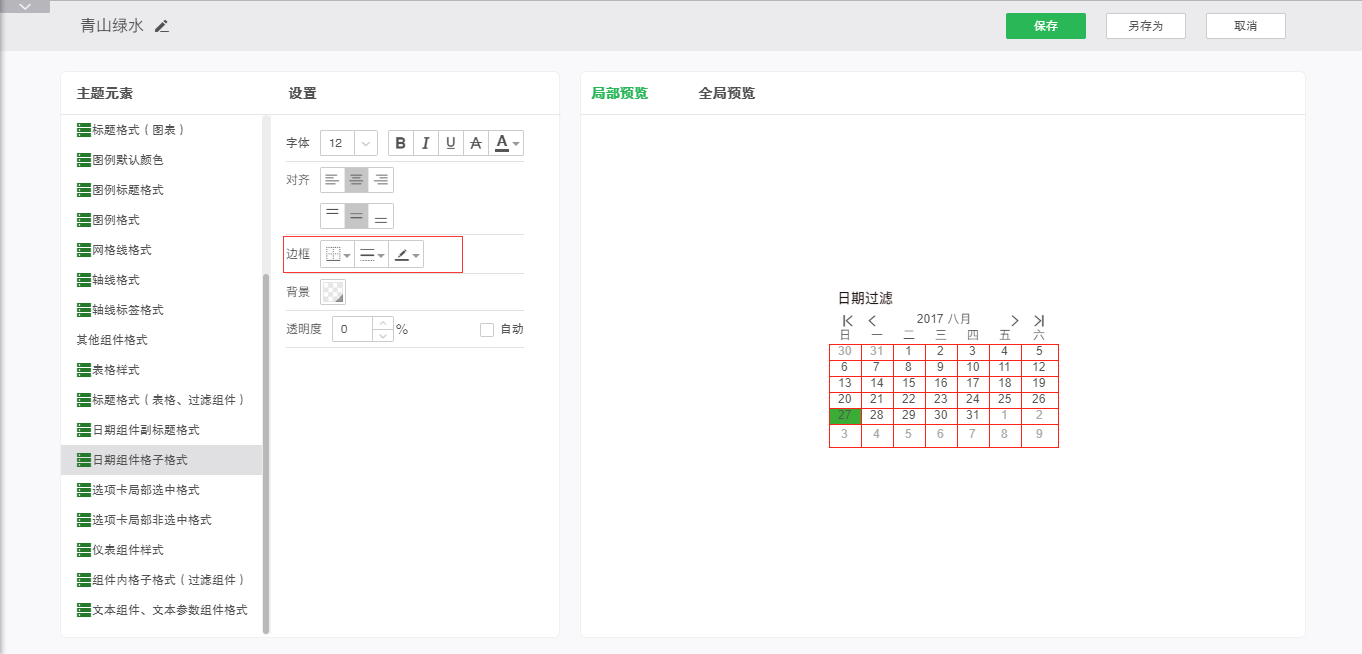
边框:设置日期组件内格子的线的位置、线的样式和颜色。
➢例如:设置边框线为红色实线,可以在预览区看到编辑效果,如图所示:

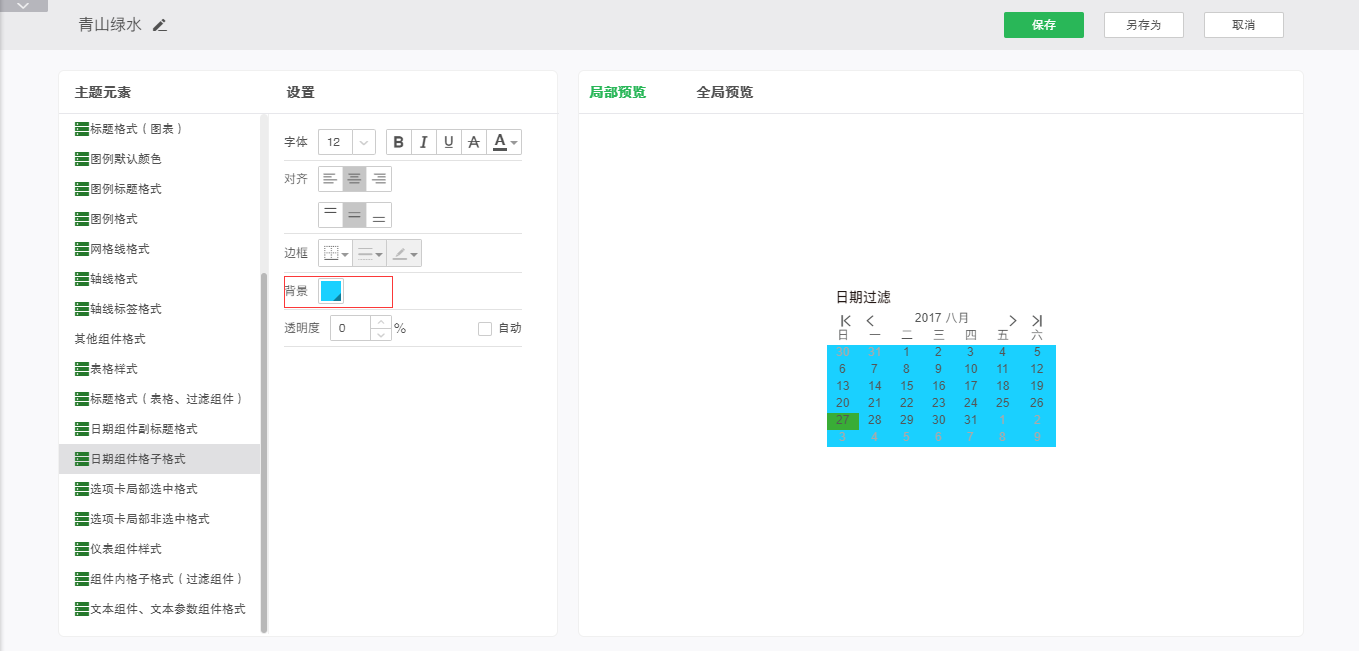
背景:设置日期组件内容区域的背景类型、颜色等属性。
➢例如:将背景颜色设置为蓝色,效果如下图:

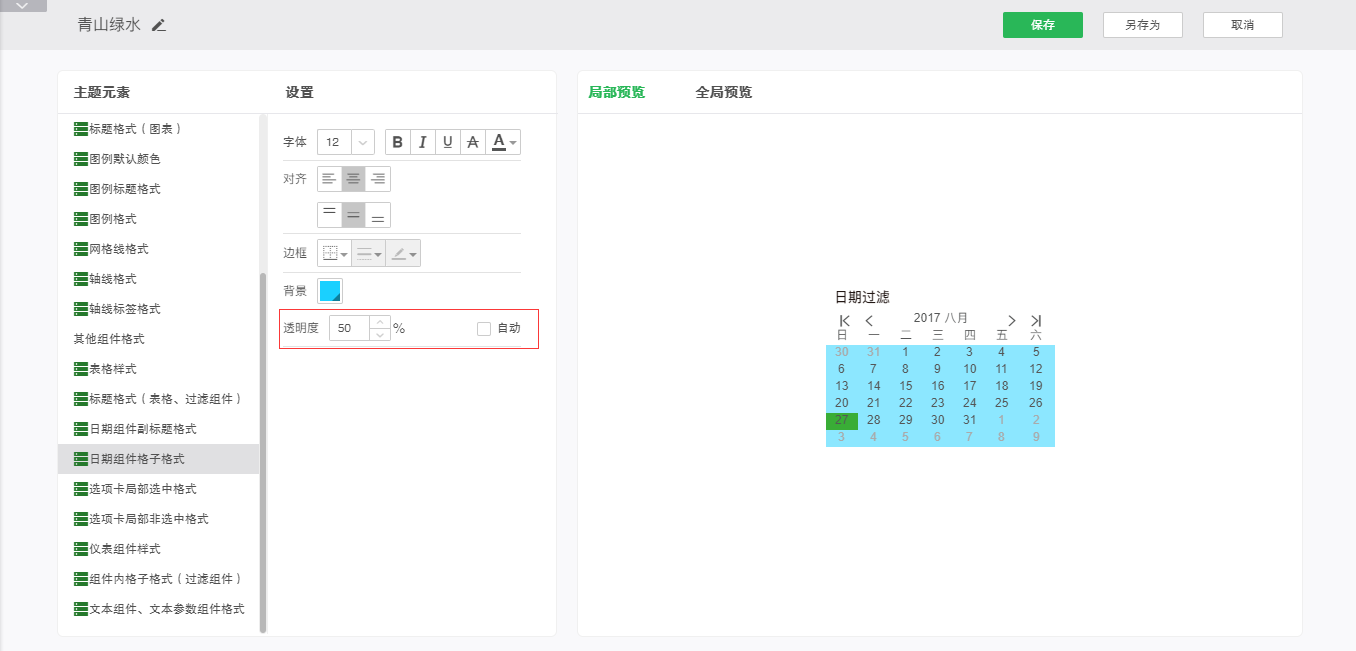
透明度:设置日期组件内容区域的透明度。
➢例如:保持上面设置不变的情况下,设置透明度为50%,效果如图:

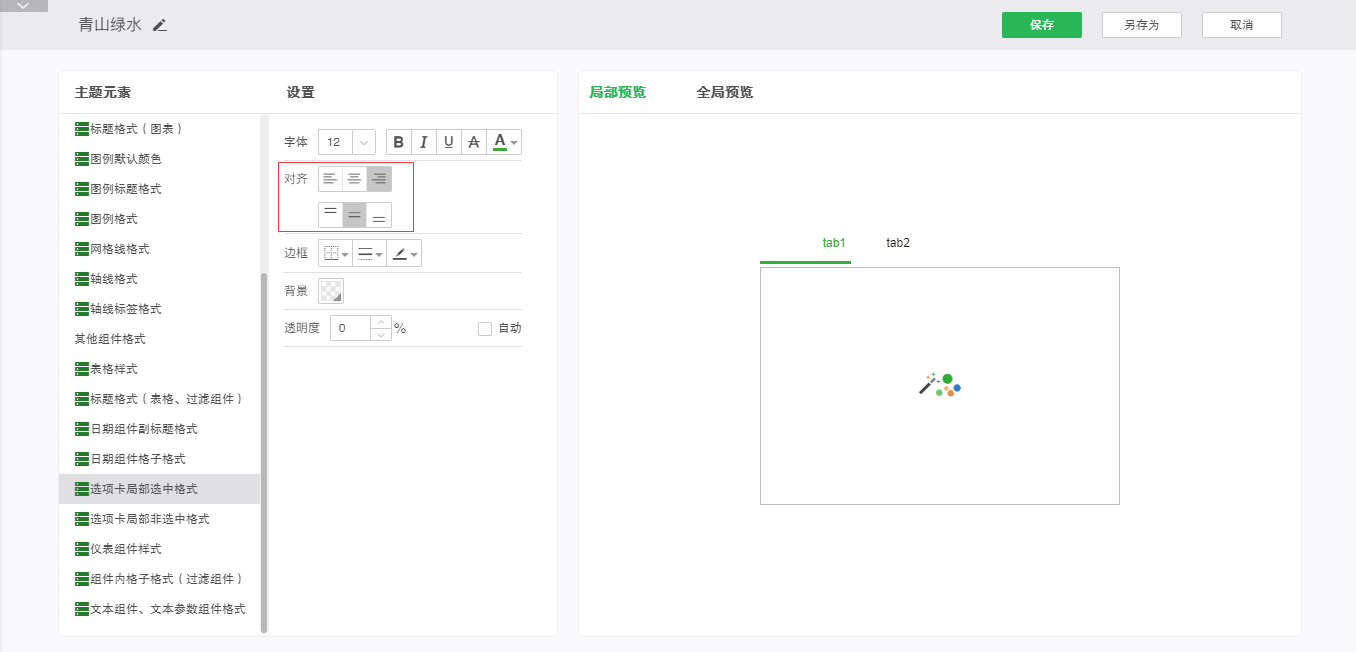
o选项卡局部选中格式
选项卡局部选中格式可以设置选项卡组件中选中的页签样式,包括字体样式、对齐、边框、背景和透明度。
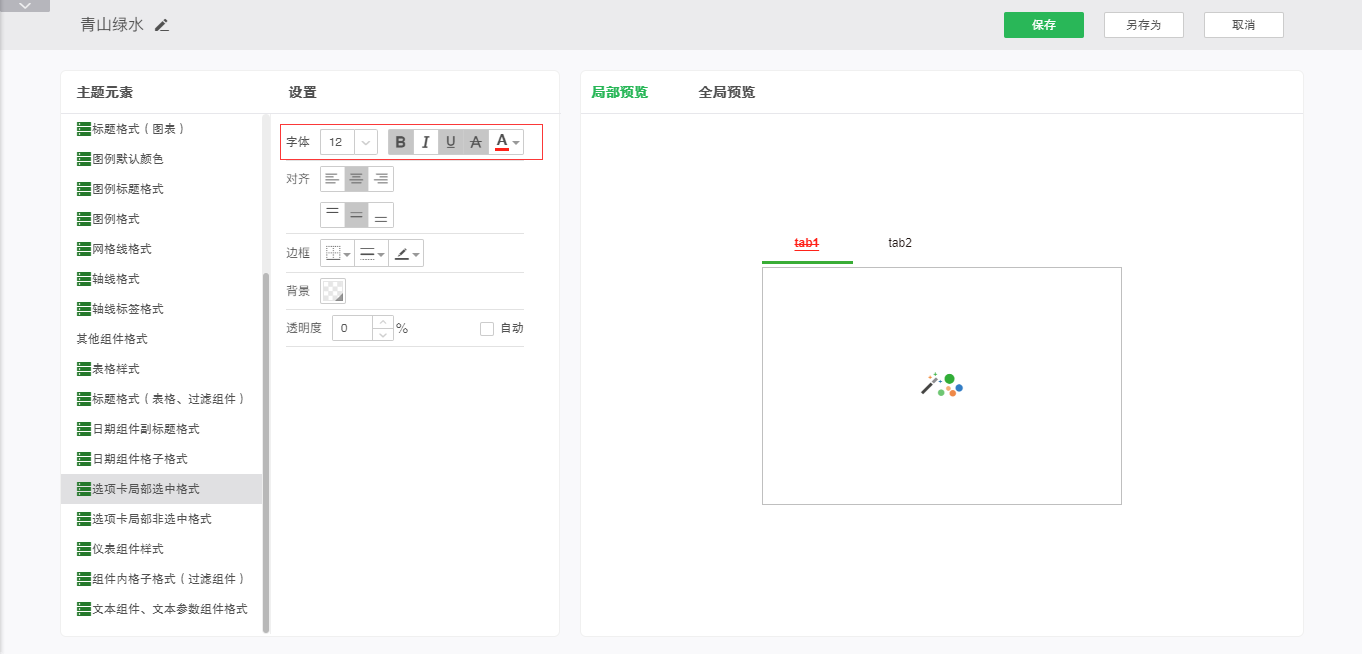
字体样式:设置选项卡选中页签的字体大小、加粗、斜体、下划线、删除线和字体颜色。
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

对齐:设置选项卡选中页签中字体的对齐方式。
➢例如:设置对齐方式为右对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

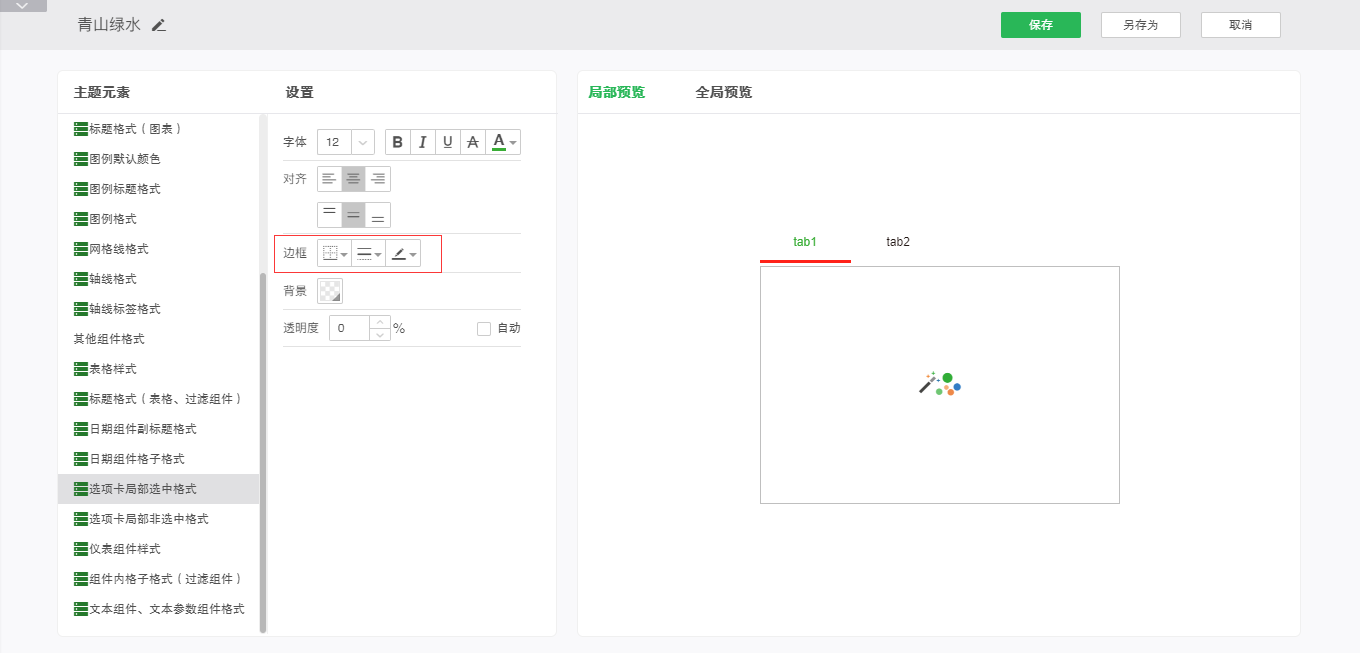
边框:设置选项卡选中页签边框的线的位置、线的样式和颜色。
➢例如:设置边框线为红色实线,可以在预览区看到编辑效果,如图所示:

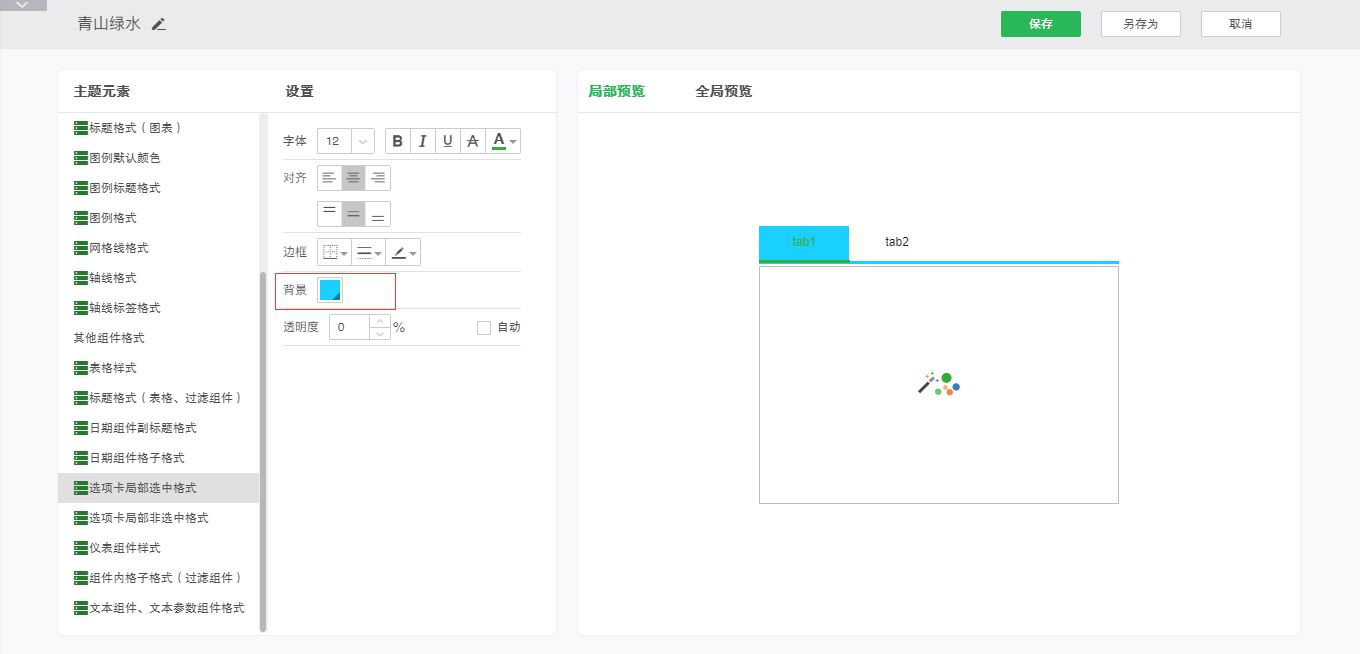
背景:设置选项卡选中的页签内容区域的背景色。
➢例如:将背景设置为蓝色,效果如下图:

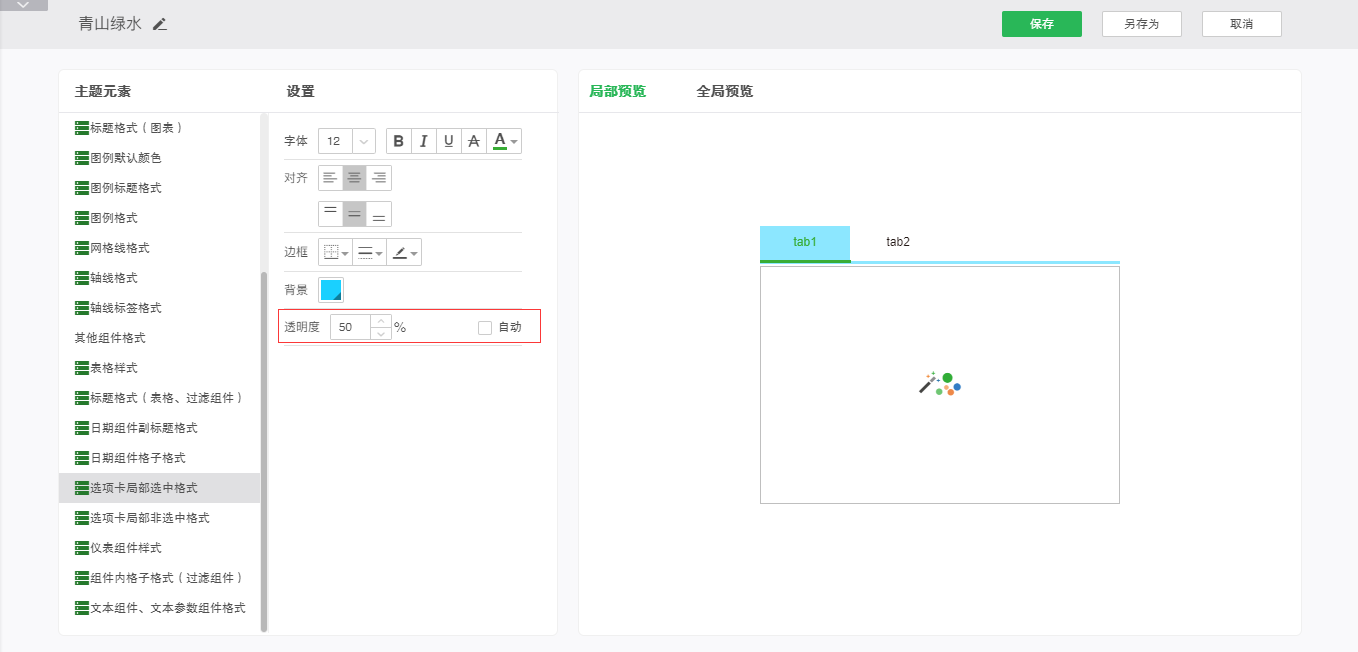
透明度:设置选项卡选中的页签区域的透明度属性。
➢例如:保持背景设置不变的情况下,将透明度设置为50%,效果如下图所示:

o选项卡局部非选中格式
选项卡局部非选中格式可以设置选项卡组件中未选中的页签样式,包括字体样式、对齐、边框、背景和透明度。
字体样式:设置选项卡非选中页签的字体加粗、斜体、下划线、删除线和字体颜色。
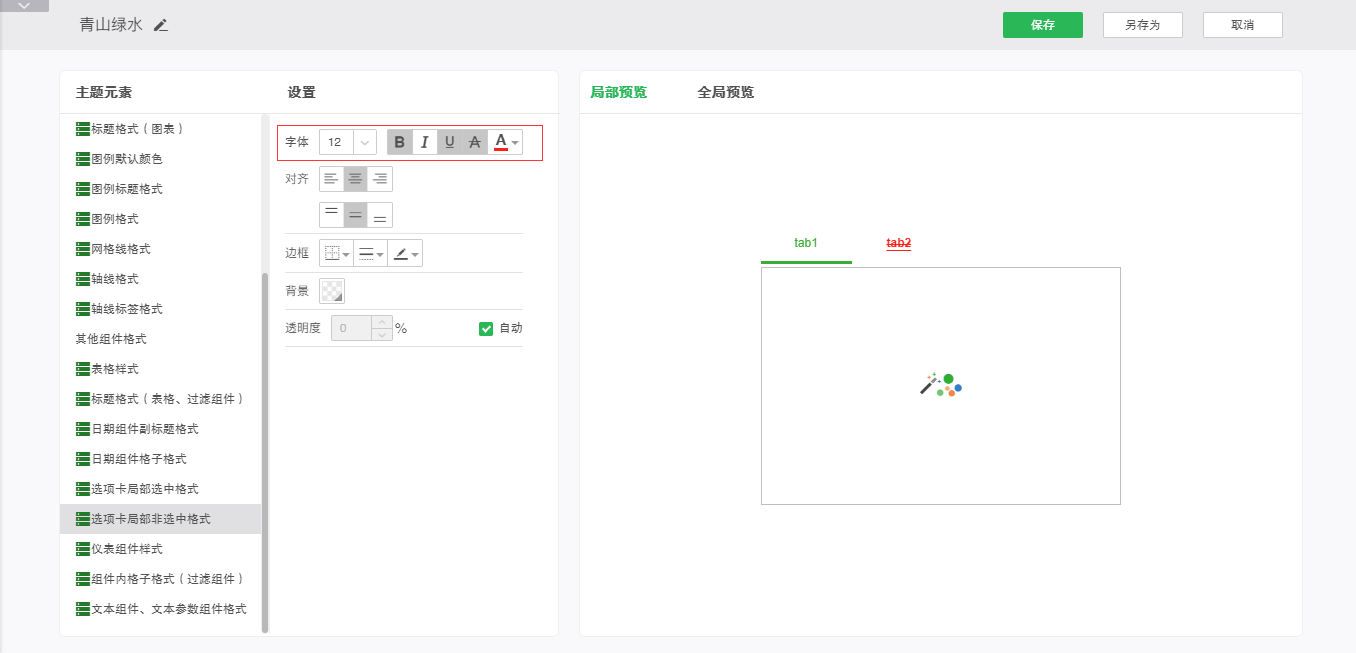
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

对齐:设置选项卡非选中页签中字体的对齐方式。
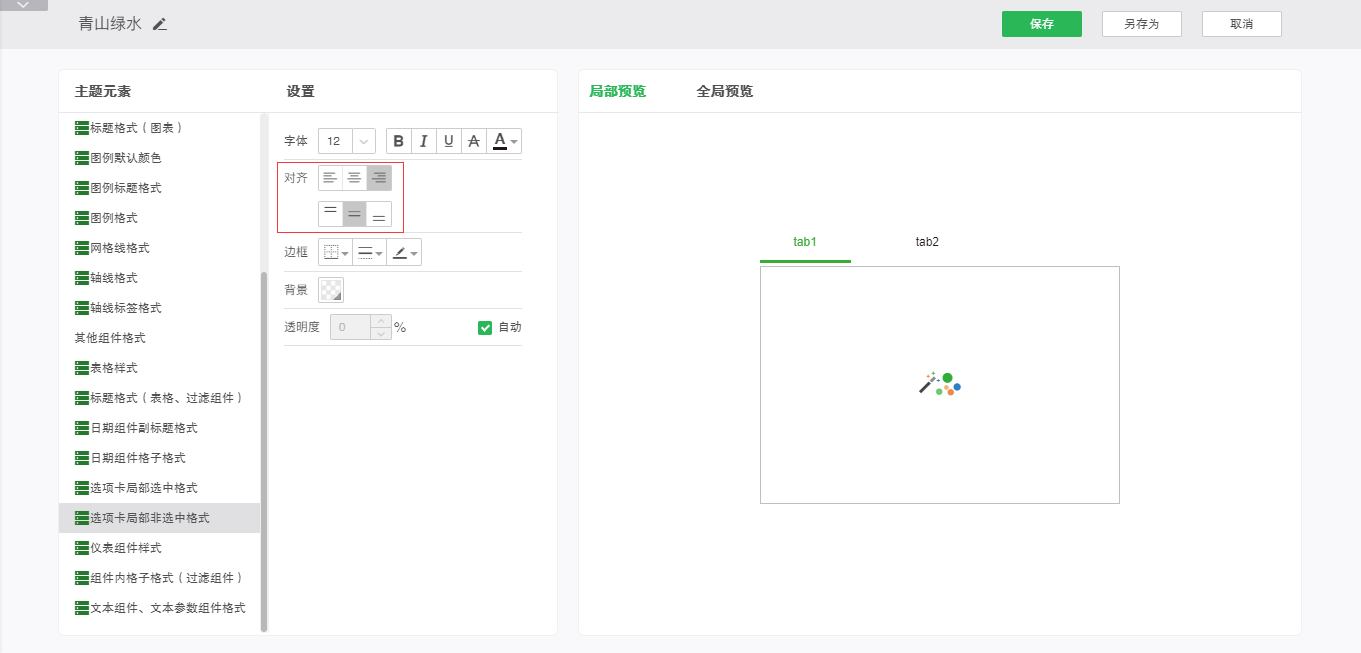
➢例如:设置对齐方式为右对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

边框:设置选项卡非选中页签边框的线的位置、线的样式和颜色。
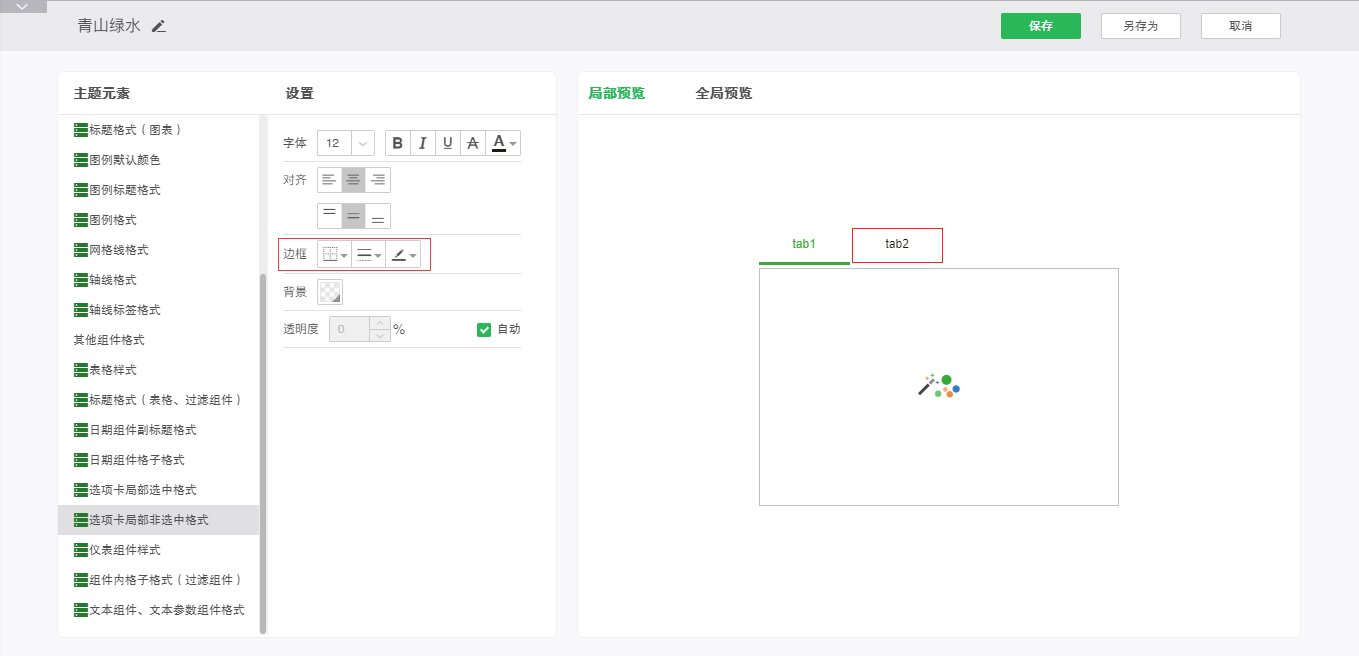
➢例如:设置边框线为红色实线,可以在预览区看到编辑效果,如图所示:

背景:设置选项卡非选中的页签内容区域的背景色。
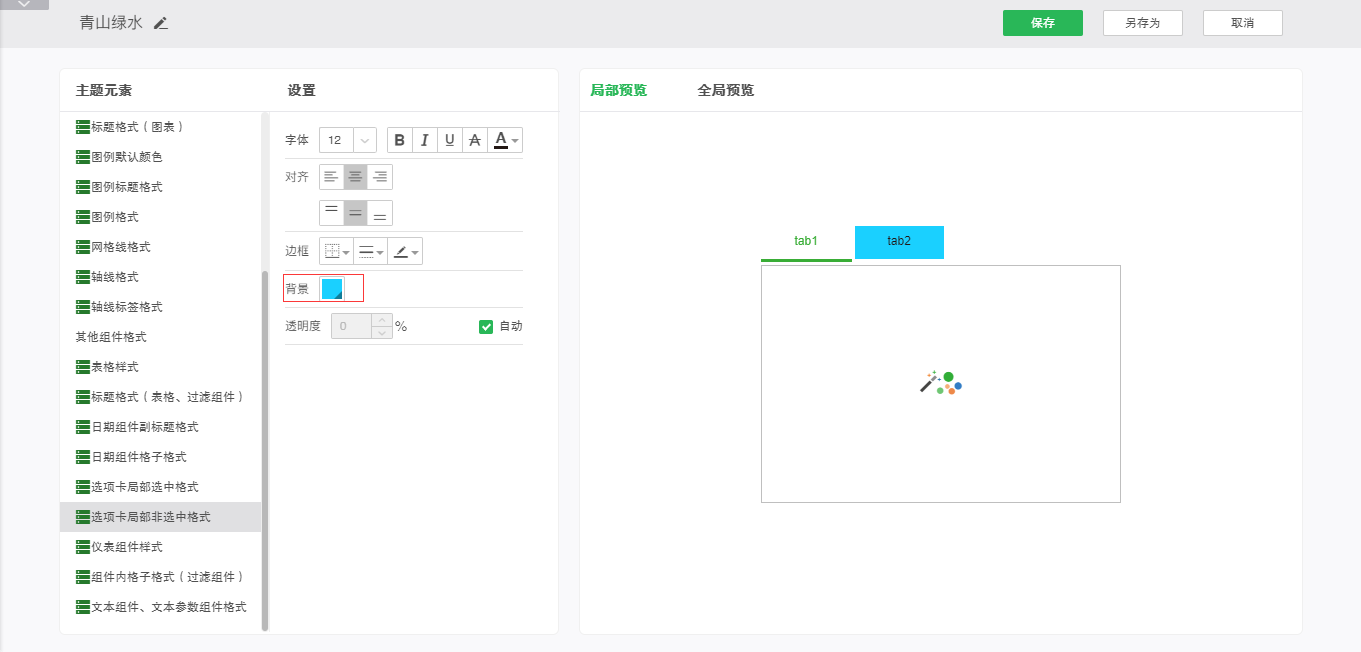
➢例如:将背景设置为蓝色,效果如下图:

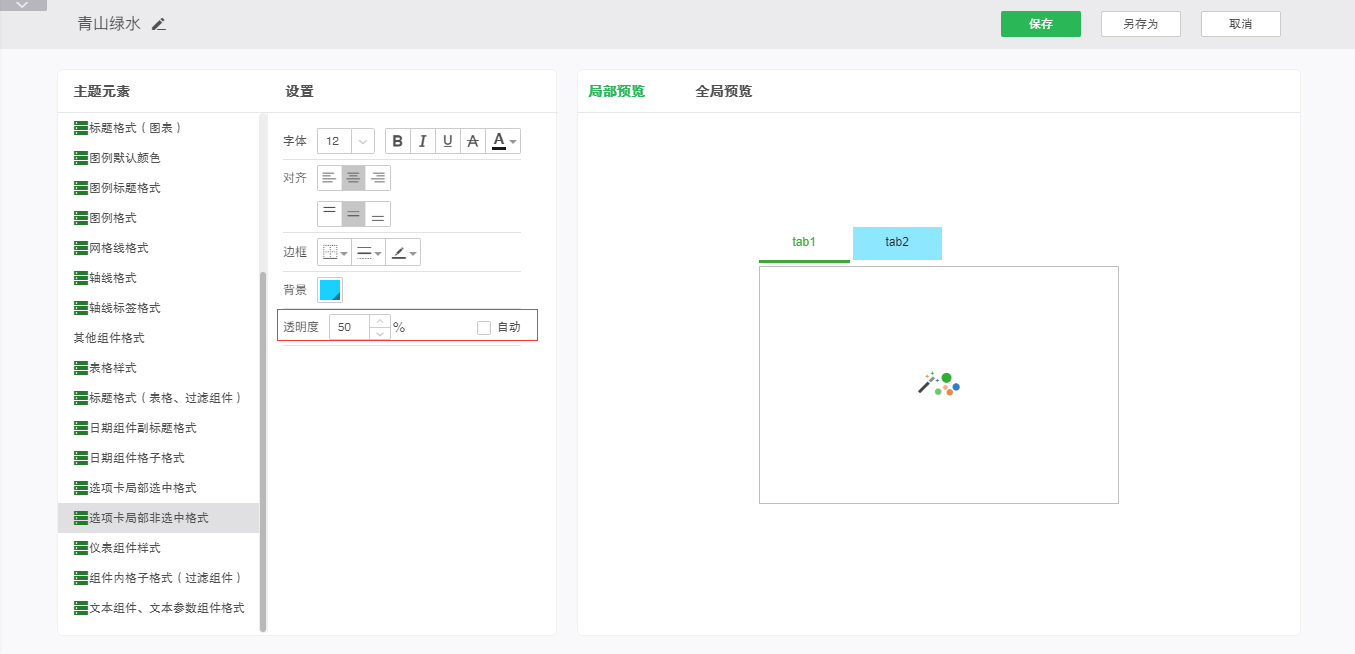
透明度:设置选项卡非选中的页签区域的透明度属性。
➢例如:保持背景设置不变的情况下,将透明度设置为50%,效果如下图所示:

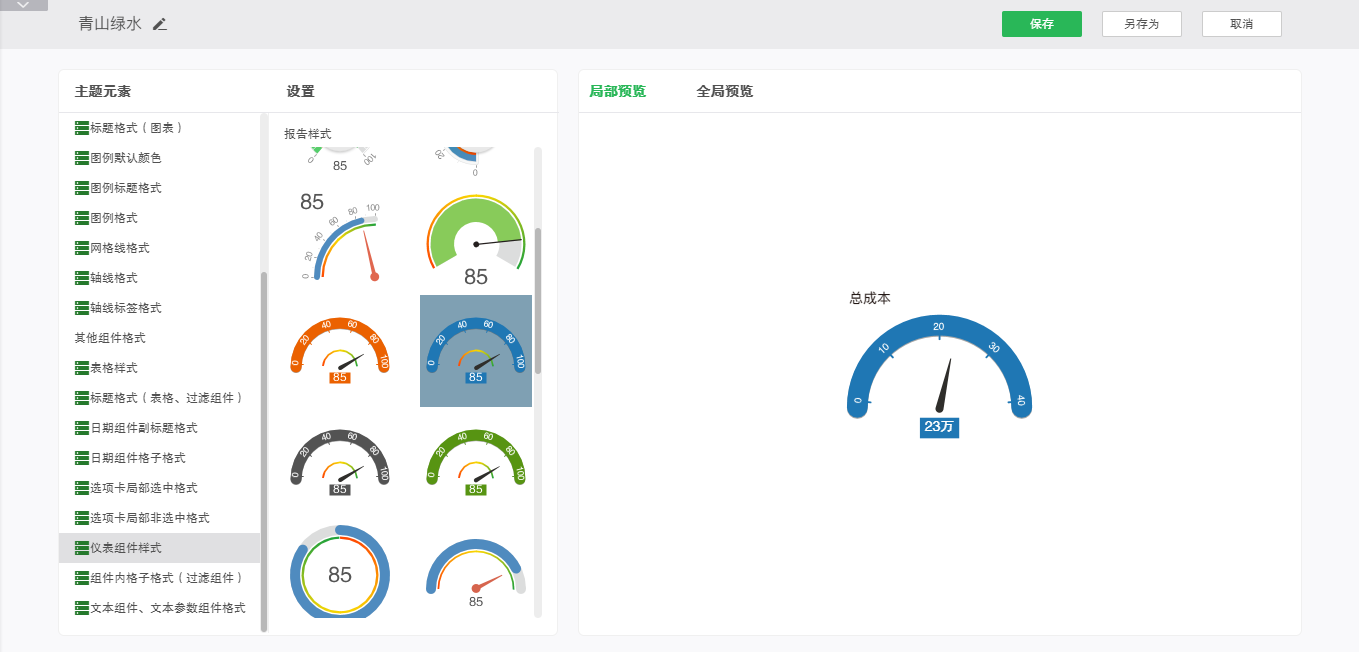
o仪表组件样式
仪表组件样式设置主题仪表盘的默认样式,设置完成后可在右侧预览区进行全局预览和局部预览查看。

o组件内格子格式(过滤组件)
组件内格子格式(过滤组件)设置过滤组件内格子的字体样式、对齐、边框、背景和透明度,设置完成后可在右侧局部预览和全局预览中查看。
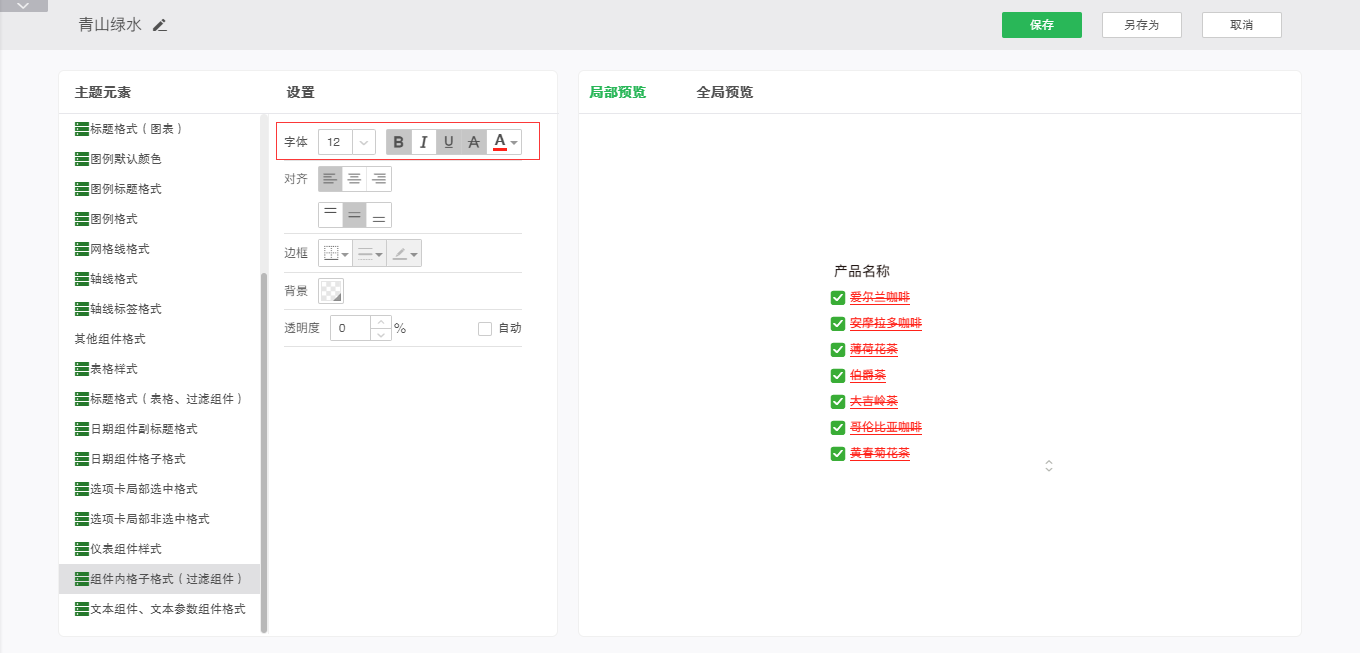
字体样式:设置过滤类组件格子格式中的字体大小、加粗、斜体、下划线、删除线和字体颜色。
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

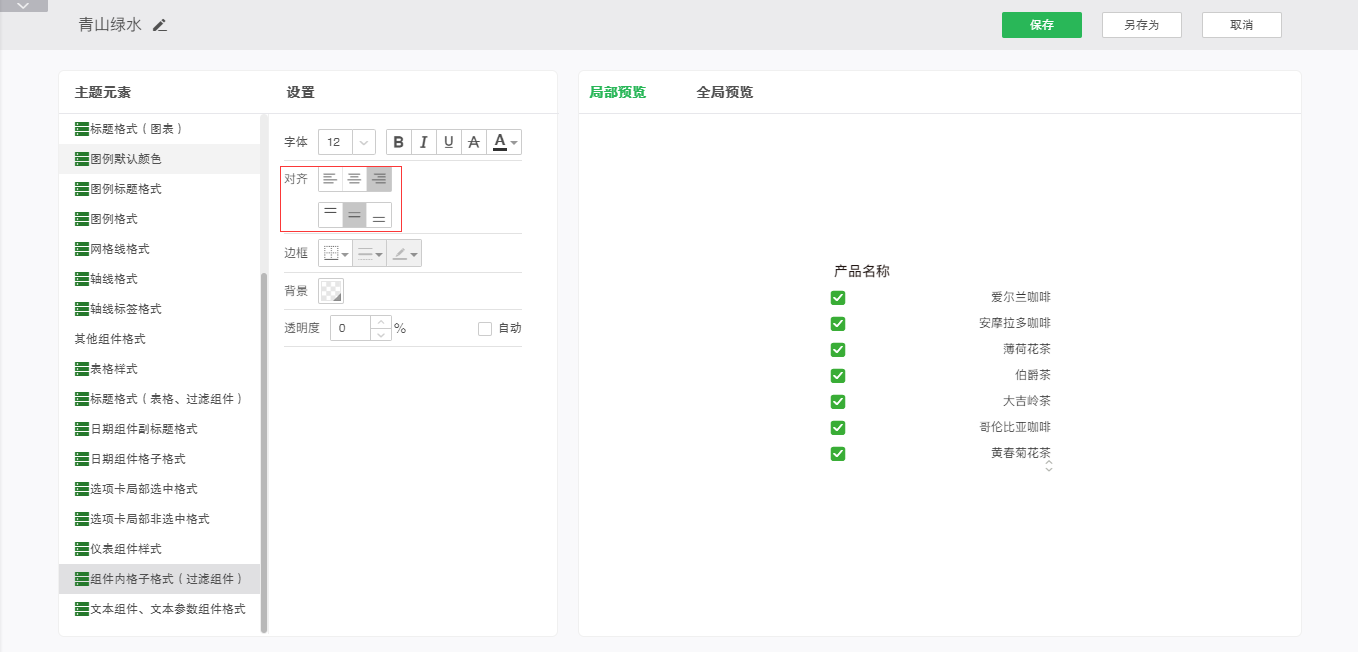
对齐:设置过滤类组件格子中字体的对齐方式。
➢例如:设置对齐方式为右对齐和上下居中对齐,可以在预览区看到编辑效果,如图所示:

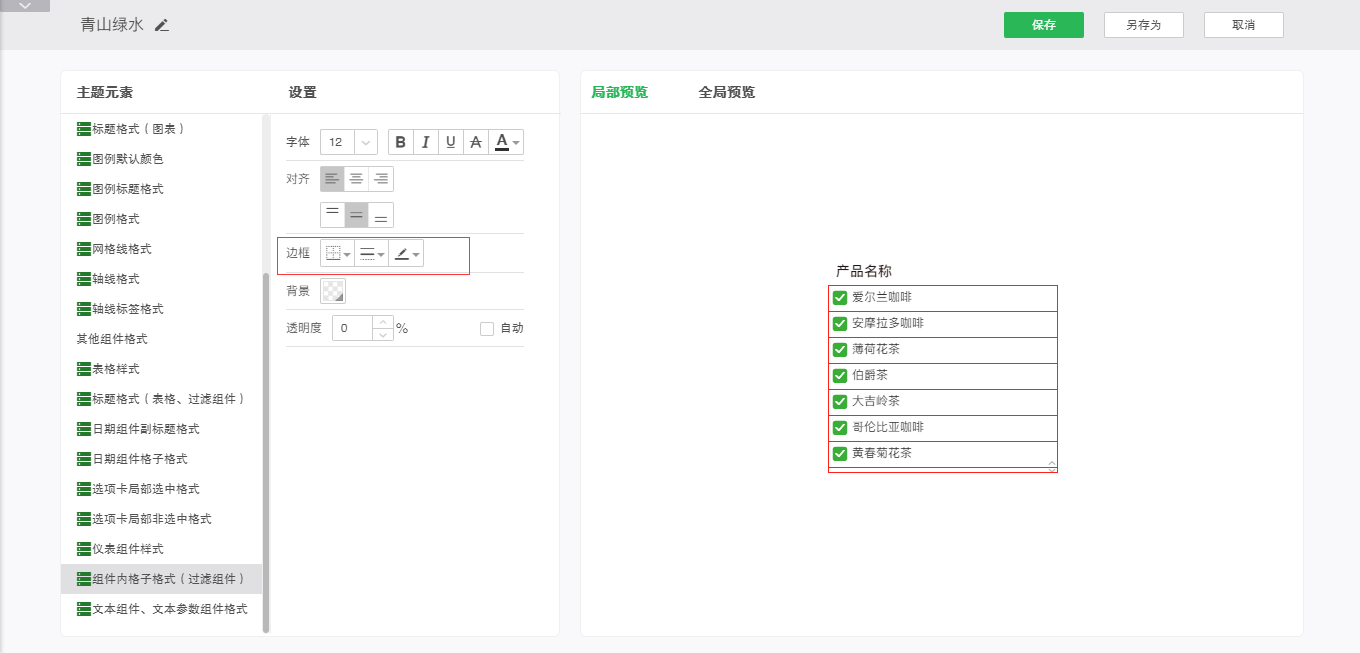
边框:设置过滤类组件格子边框的线的位置、线的样式和颜色。
➢例如:设置边框线为红色实线,可以在预览区看到编辑效果,如图所示:

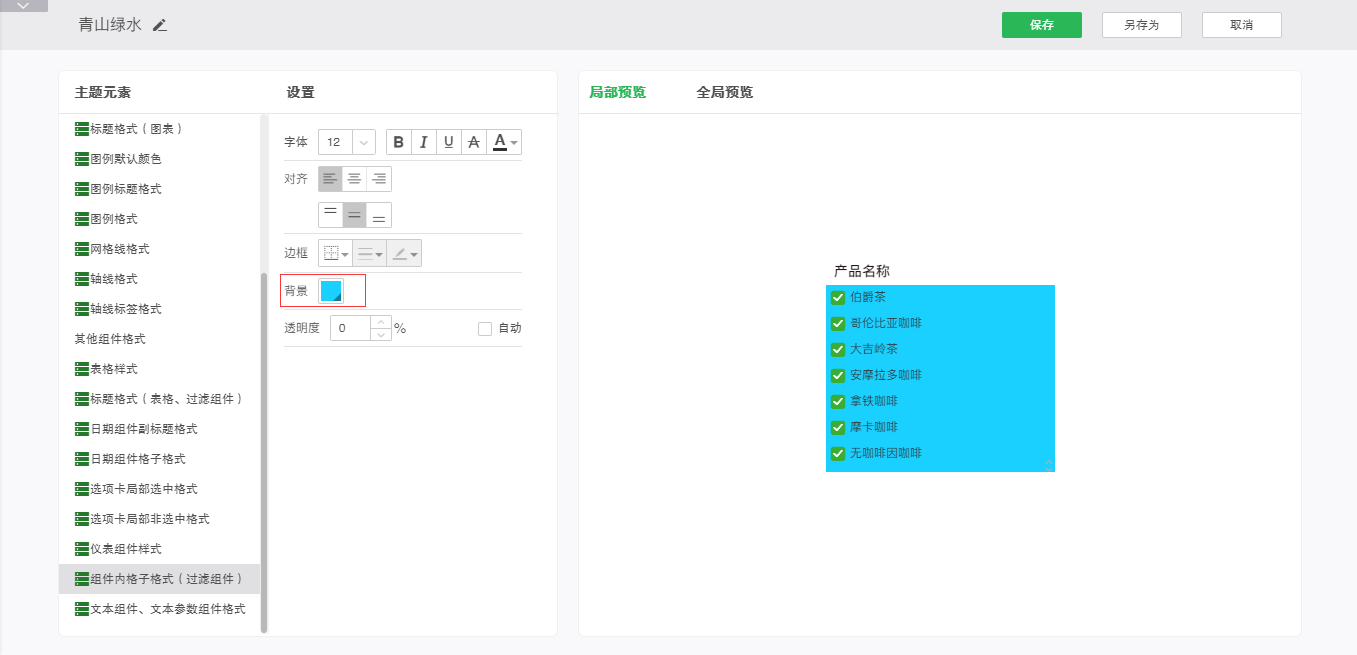
背景:设置过滤类组件格子区域的背景色。
➢例如:将背景设置为蓝色,效果如下图:

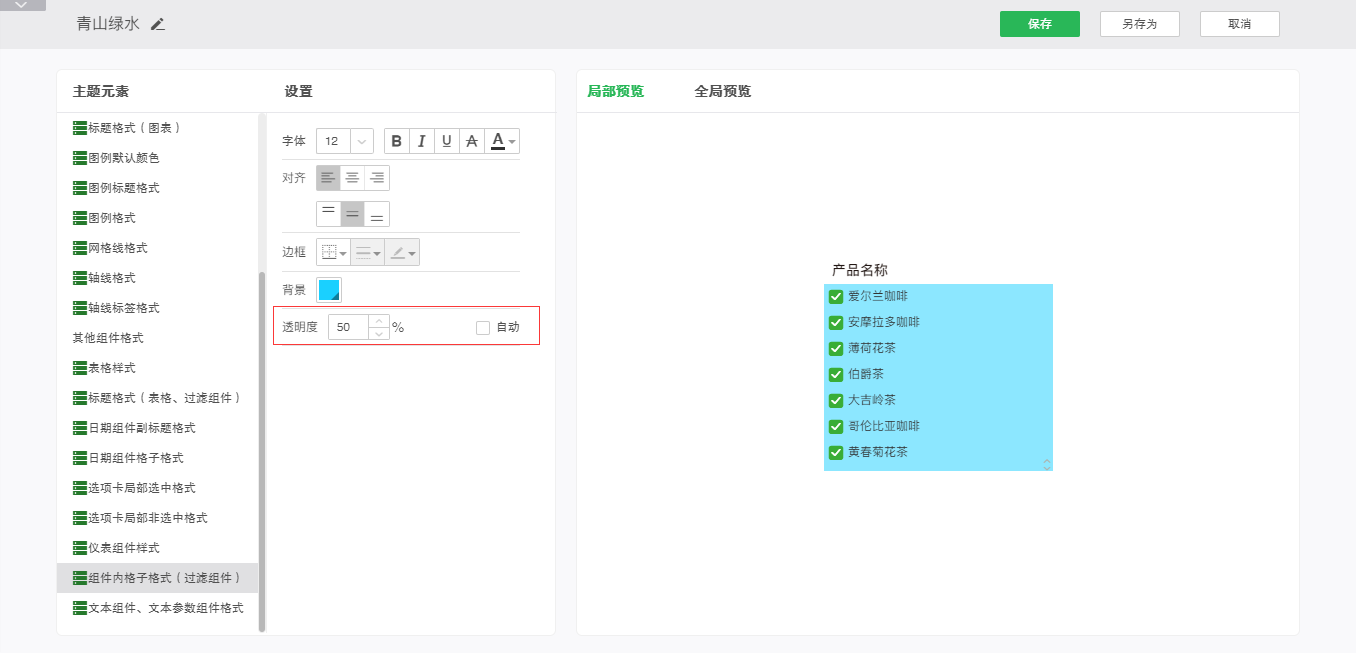
透明度:设置过滤类组件格子区域的透明度属性。
➢例如:保持背景设置不变的情况下,将透明度设置为50%,效果如下图所示:

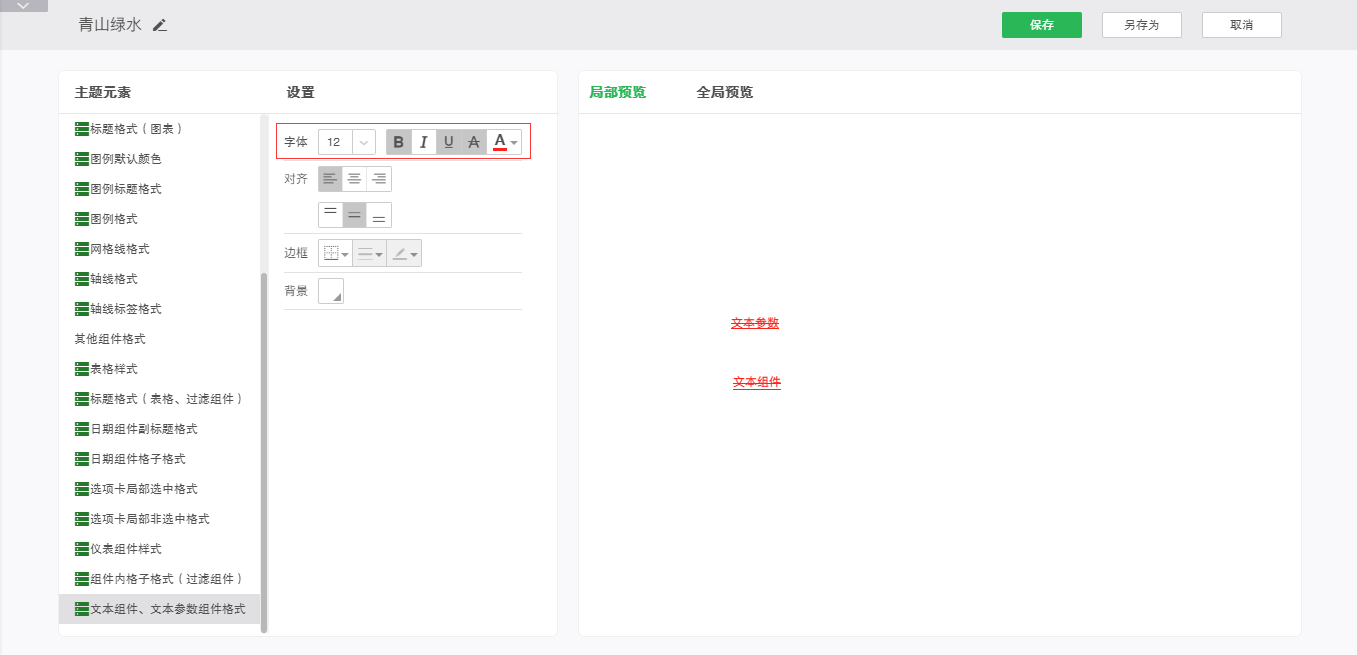
o文本组件、文本参数组件格式
设置文本组件、文本参数、提交组件的字体样式、对齐、边框和背景,设置完成后可在右侧预览区进行全局预览和局部预览查看。
字体样式:设置文本组件、文本参数和提交组件的字体大小、加粗、斜体、下划线、删除线和字体颜色。
➢例如:设置字体样式为粗体、添加下划线和删除线,字体颜色为红色,可以在预览区看到编辑效果,如图所示:

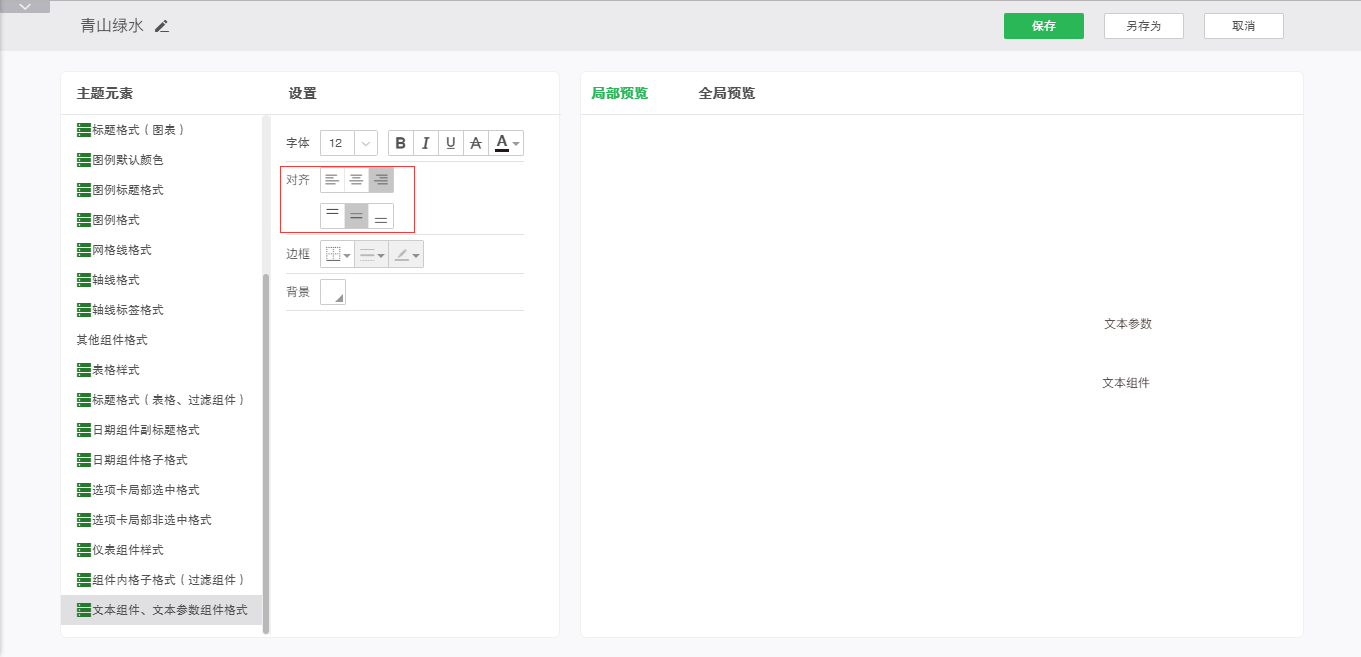
对齐:设置文本组件、文本参数组件内容的对齐方式。
➢例如:设置文本组件、文本参数组件内容的对齐方式为右对齐。如下图所示:

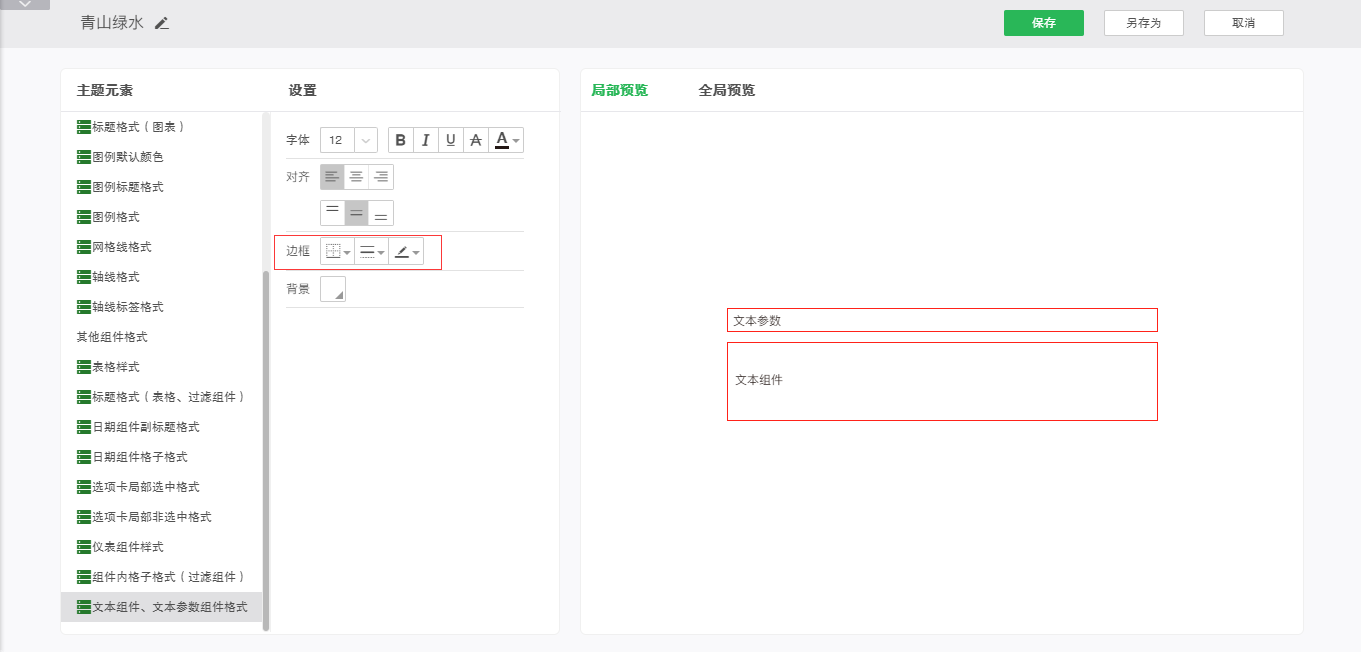
边框:设置文本组件、文本参数组件边框线的位置、样式和颜色。
➢例如:设置文本组件、文本参数组件边框线的样式为细实线、颜色为红色。如下图所示:

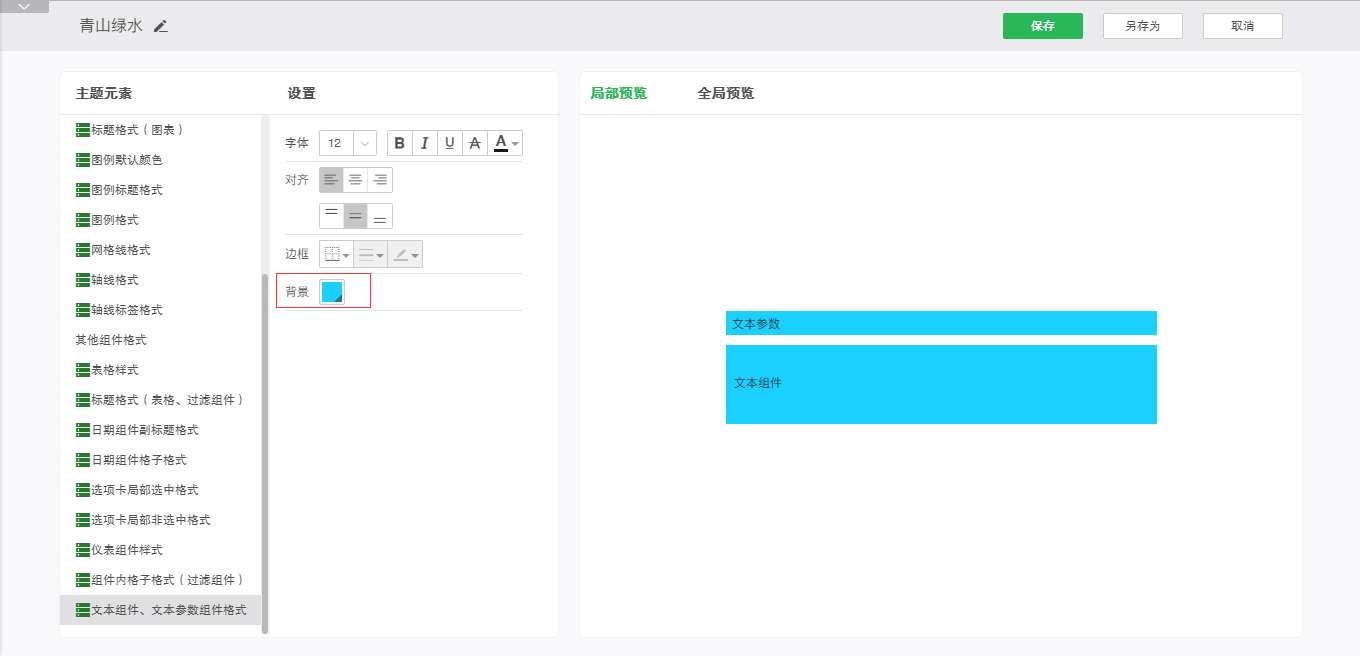
背景:设置文本组件、文本参数组件背景色。
➢例如:设置背景色为蓝色。如下图所示:

➢说明:文本参数组件背景色不支持渐变。
❖删除自定义主题
选择一个已有的自定义主题,点击删除按钮可以删除所选主题。删除功能只有在选择自定义主题的时候才可用,选择系统主题的时候删除按钮不可见。