1. 概述
1.1 应用场景
用户希望表格以更多样式呈现数据,表格渲染通过柱状图,图表数量等形式来更加形象的描述数据的大小。
1.2 功能介绍
用户可以通过表格渲染对数值类型数据进行渲染。
2. 表格渲染设置
只能对数值类型的数据进行表格渲染。
表格渲染在表中的作用区域为数据区域(不包括列表头),在交叉表中表格渲染的作用区域为行表头、列表头以及汇总数据区,自由式表格设定在单元格上,可以是表格形式,也可以是交叉表形式。
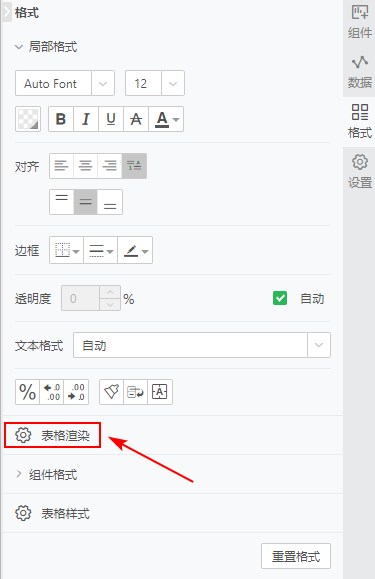
1)选中表、交叉表或自由式表格上表格渲染的作用区域,在右侧编辑栏-格式中点击“表格渲染”。

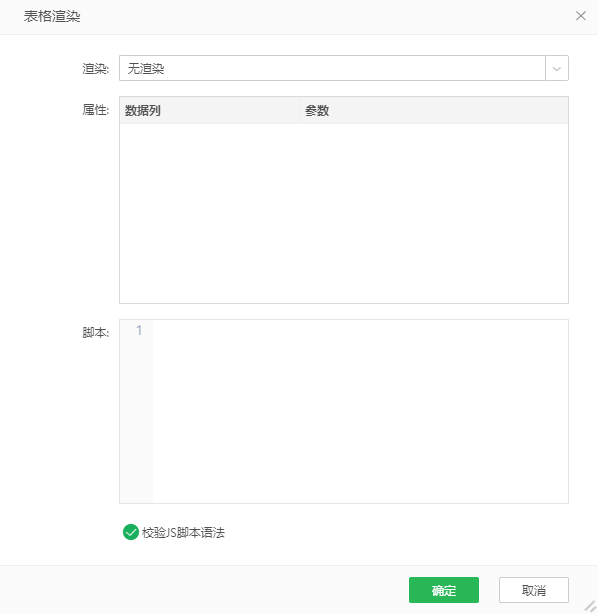
2)在以下对话框中,选择渲染效果、设置属性、脚本后,点击“确定”。

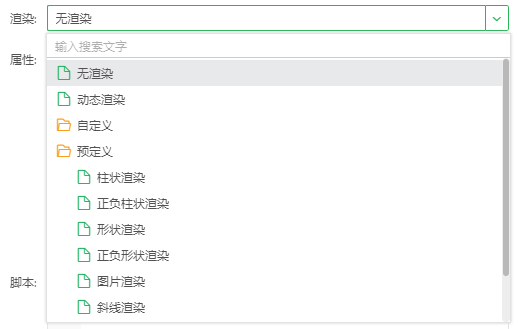
你可以选择无渲染、动态渲染、用户自定义的渲染、产品预定义的渲染,默认无渲染。

【属性】不同渲染方式对应的设置项。
【脚本】动态渲染时进行脚本的编写。
3. 渲染选择
动态渲染是指用户通过编写脚本来达到表格渲染的目的。当用户选择动态渲染后,表格对话框中的脚本处于可编辑状态,用户可在此进行脚本的编写。用户可通过脚本返回图片,返回的图片有两种途径,一种是用户构建图表,一种是通过 URL 来引用已经存在的图片。
3.1.1 用户构建图表
通过构建图表来进行表格渲染,主要包括三部分,第一部分是定义出图表的格式,第二部分是设定图表的数据源,第三部分是调用 getImage 函数生成图表。
•定义图表格式
function createBMark(stack){
var mark = new RangeBMark();
mark.addDim("market");
mark.addMeasure("sum_Sales");
mark.setOpt(new StackMarkOpt());
mark.setStack(stack);
return mark;
}
function getBChart(){
var axisType = CConstants.AXIS_BOTTOM_LEFT;// AXIS_UPPER_RIGHT
var xscala = new DiscreteScala(new Array("market"));
var aopt = new AxisOpt();
aopt.setPType(axisType);
var lbopt = new AxisLabelOpt();
lbopt.setPType(CConstants.LABEL_OUTER);
aopt.setLabelOpt(lbopt);
xscala.setOpt(aopt);
var yscala = new ContinuousScala(new Array("sum_Sales"));
aopt = yscala.getOpt();
aopt.setPType(axisType);
var coord = new RectCoord(xscala, yscala);
var mark = createBMark(false);
var bchart = new BChart(coord, mark);
return bchart;
}
var bc = getBChart();
•设定图表的数据源
所画图表的数据源,在查询中用户可以根据需求使用 SQL 语句制作数据源。
1)数据必须是分组数据,使用 group by 来对数据进行分组
2)在数据的查询条件中可以添加参数,然后在 cell render 的脚本中给参数传值,从而使查询更加灵活、易用。
param['product'] = cols['Product'];
var data = execute(this,SQL,"Query_cellRender2");
•调用getImage函数生成图表
表格宽度:cell.width
表格高度:cell.height
getImage(bc,data,cell.width,cell.height);
➢举例:
1)准备好两个SQL数据集分别为咖啡销售统计、咖啡销售统计1。
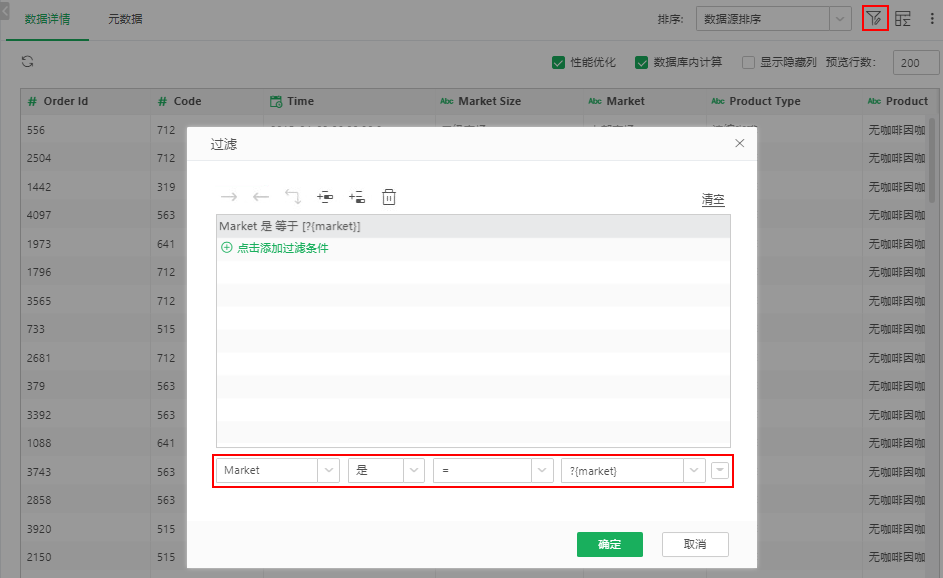
2)在咖啡销售统计1的过滤下添加过滤条件“Market是=?{market}”。

3)在报告中添加表格组件,并绑定咖啡销售统计的Market、Sales。
4)选中Sales列,点击右侧【格式 > 表格渲染】。
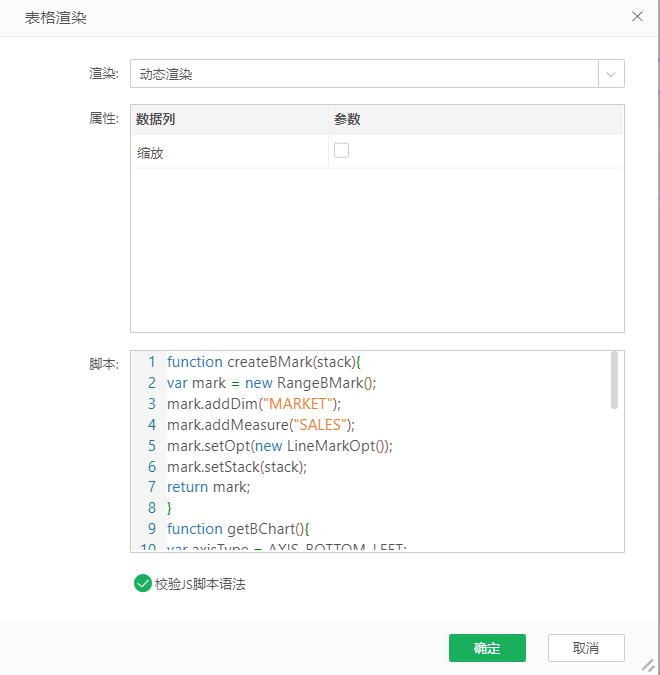
5)在表格渲染的弹窗中,选择动态渲染,编写如下脚本

脚本内容:
function createBMark(stack){
var mark = new RangeBMark(); //Arange/Point/Line
mark.addDim("MARKET");
mark.addMeasure("SALES");
mark.setOpt(new LineMarkOpt());
mark.setStack(stack);
return mark;
}
function getBChart(){
var axisType = AXIS_BOTTOM_LEFT;
var xscala = new DiscreteScala(new Array("MARKET"));
var aopt = new AxisOpt();
aopt.setPType(axisType);
var lbopt = new AxisLabelOpt();
lbopt.setVisible(false);
aopt.setLabelOpt(lbopt);
xscala.setOpt(aopt);
var yscala = new ContinuousScala(new Array("SALES"));
aopt = yscala.getOpt();
aopt.setPType(axisType);
var coord = new RectCoord(xscala, yscala);
var mark = createBMark(false);
var bchart = new BChart(coord, mark);
var copt = bchart.getChartOpt();
var cfmt = copt.getFormat();
cfmt.setBackground(0xECEFF4);
return bchart;
}
var bc = getBChart();
param['market'] = cols['MARKET'];
var data = execute(this, SQL, "咖啡销售统计1");
getImage(bc,data,cell.width,cell.height);
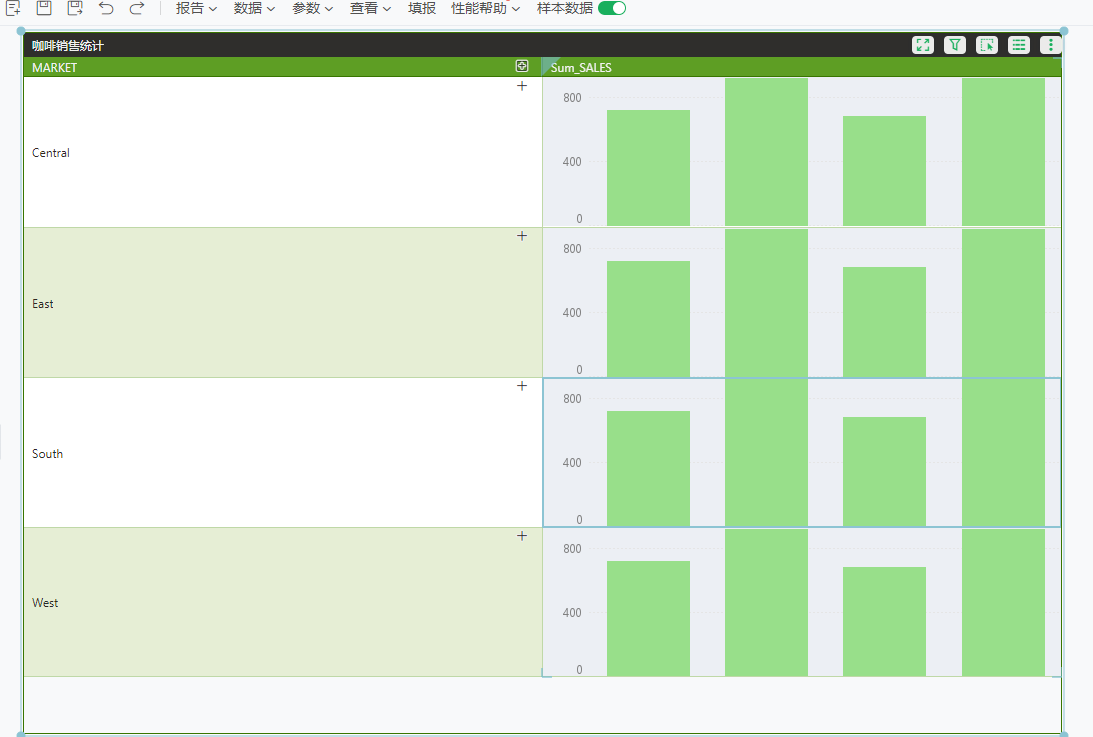
效果如图:

➢说明:
如果是在自由表中做动态渲染,需要先在对应的单元格上绑定对应的数据后,再将上文中的示例脚本中数据进行替换,需特别注意将param['market'] = cols['MARKET']替换为param['market'] = explode.left(n);n表示当前单元格左侧第n个单元格。
3.1.2 通过 URL 来引用已经存在的图片
在通过 URL 来引用图片时,用户可以引用本地的图片,也可以引用网络上的图片。
引用本地图片,注意需要在路径前边添加 file:///。
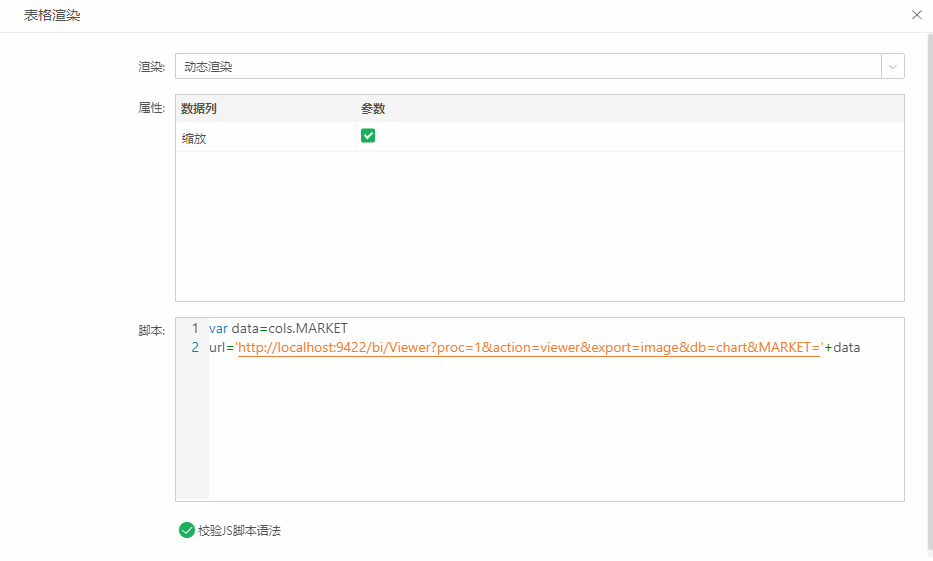
➢举例:您可以通过定义url地址直接引用想要使用的图片。

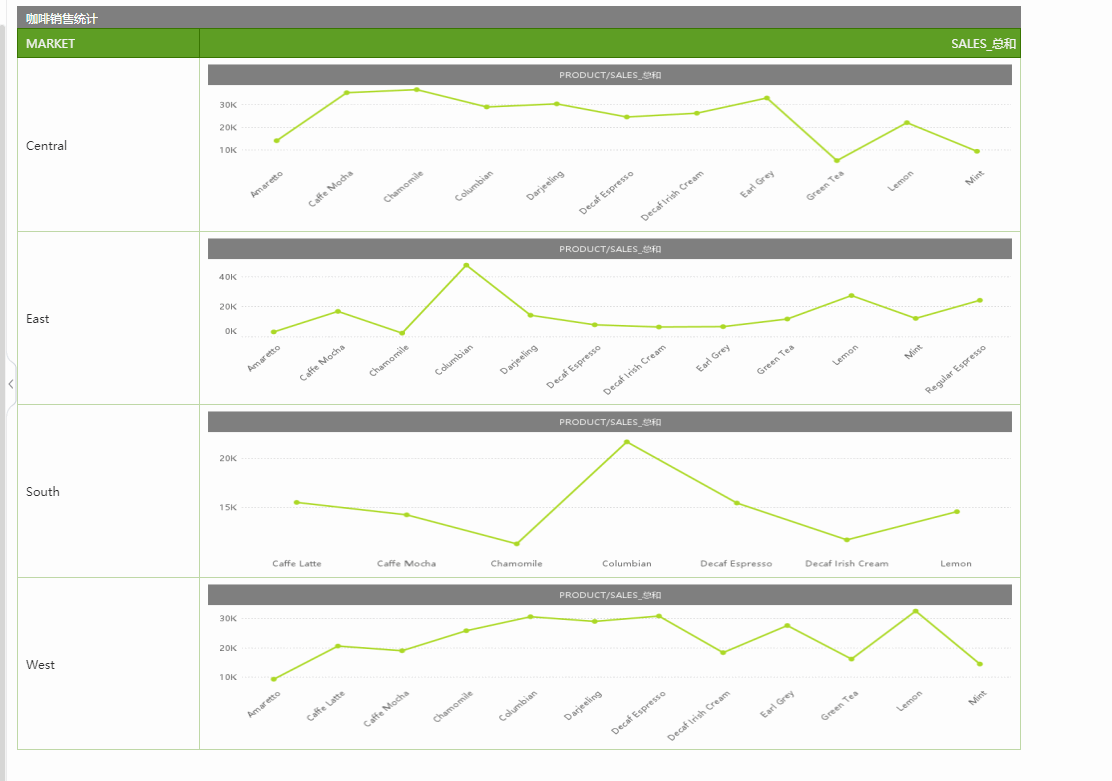
效果如下图:

3.2 自定义渲染
在 bihome 中创建 renders.xml 文件后,您可以在表格渲染对话框中的自定义文件夹下看到自定义的表格渲染。
自定义渲染 renders.xml的格式如下:
<renders>
<group name="User Defined">
<render name="TestPainter"> //自定义渲染的名称
<attr name="bgColor" type="21" value="898965"/> //自定义渲染的设置项及默认值
</render>
<render name="StartPainter">
<attr name="increase" type="10" value="20"/>
</render>
</group>
</renders>
render文件是一个配置文件,您可以在文件中使用开发的设置项接口进行相关设置。
您需要编写对应的java文件、调用产品的自定义接口、编译为class文件并放在指定位置以实现自定义渲染,具体方法可以联系定制开发。
➢注意:class文件的路径需要添加到 “tomcat\bin\setclass.bat” 中,放在 “set CLASSPATH=%CLASSPATH%;”后面,重启产品后即可生效。
3.3 预定义渲染
产品内置了几种渲染效果,称为预定义渲染。支持以下渲染方式:柱状渲染、正负柱状渲染、形状渲染、正负形状渲染、图片渲染、斜线渲染、红绿灯渲染、涨跌渲染。
•柱状渲染
柱状渲染即将数据以柱子的形式渲染呈现,您可以通过柱长直接观察到数据的大小。
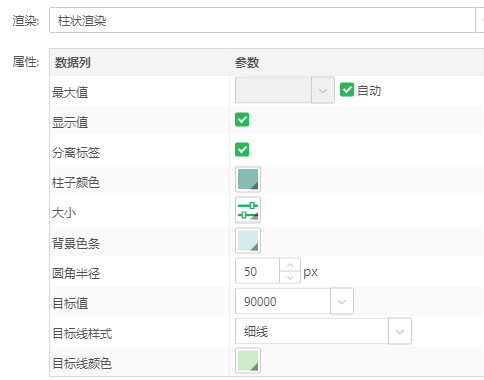
选择柱状渲染,可设置属性包括最大值、显示值、分离标签、柱子颜色、大小、背景色条、圆角半径、目标值、目标线样式、目标线颜色。脚本处于置灰状态,不支持脚本的输入。
【最大值】设置数据的最大值。勾选自动时,最大值为设置渲染列中所有数据的最大值。
【显示值】设置显示数据的值。在柱状渲染、正负柱状渲染、形状渲染和正负形状渲染中都支持该设置,显示值的功能在属性中可以通过render.value.calc.rows进行配置,如果没有配置的话就会计算字符的长度,最多计算1000,最大占到格子的一半。
【分离标签】设置标签值与柱子是否分开展示。
【柱子颜色】设置柱子的颜色。
【大小】设置柱子的大小。
【背景色条】设置柱子背景的颜色。
【圆角半径】设置柱子圆角的半径。
【目标值】设置数据的目标值。
【目标线样式】设置目标线的粗、细、实、虚、双类型,包括细线、中粗线、短虚线、虚线、中虚线、双线。
【目标线颜色】设置目标线的颜色。
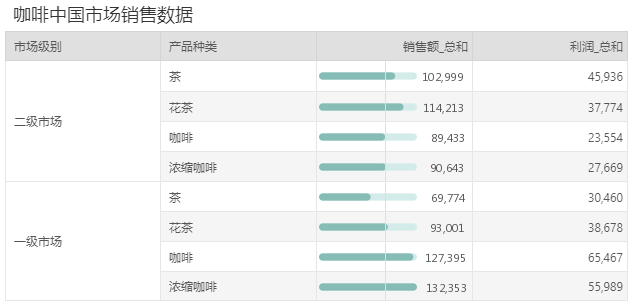
➢举例:对销售量数据设置柱状渲染,设置和效果如下。

效果如图:

•正负柱状渲染
正负柱状渲染即在柱子渲染的基础上对数据的正负分别渲染,您可以通过柱长和渲染方向直接观察到数据的大小和正负。
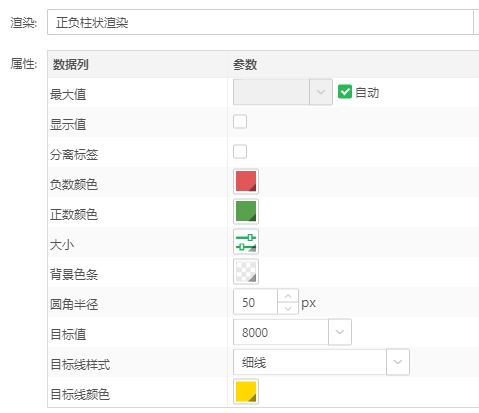
选择正负柱状渲染,可设置属性包括最大值、显示值、分离标签、负数颜色、正数颜色、大小、背景色条、圆角半径、目标值、目标线样式、目标线颜色。脚本处于置灰状态,不支持脚本的输入。
【最大值】表中数据取绝对值后的最大值,例如最大值为 100,则表中的正数数据大于 100 时,此数据当做 100 来处理,表中的负数数据小于 -100 时,此数据当做 -100 来处理。
【目标值】目标线在轴上所处位置的值。
【负数颜色】设置表中的值为负数时柱子的颜色。
【整数颜色】设置表中的值为正数时柱子的颜色。
➢举例:对利润数据设置正负柱状渲染,设置和效果如下。

•形状渲染
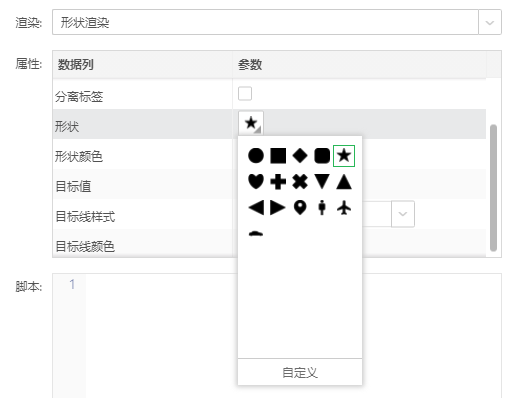
柱状渲染即将数据以特点形状的形式渲染呈现,您可以通过形状数量的多少直接观察到数据的大小。
形状渲染只支持正数,根据数值来决定形状的个数。倘若数据有小数,则形状按比例进行显示,如2.5,则显示两个数量的形状。
用户可通过在形状颜色数据列改变形状的颜色,通过单位来控制形状的个数。倘若当前数据为 2000,计算单位为 200,则显示的个数为当前数据除以单位所得的数据,则在对应的数据列显示 10 个图形。
【单位】一定数量的集合规定为“1” ,即一个单位。
【显示值】显示数据的值。
【分离标签】标签值与柱子分开展示。
【形状】SVG图形,用户可选择系统自带的SVG图形,也可自定义SVG图形。

【形状颜色】配置SVG图形颜色。
【目标值】数据的目标值。
【目标线样式】目标线的粗、细、实、虚、双类型,包括细线、中粗线、短虚线、虚线、中虚线、双线。
【目标线颜色】目标线的颜色。
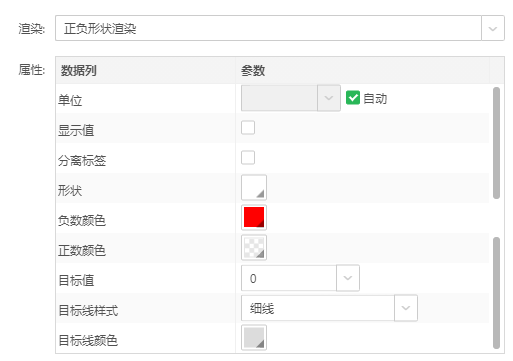
•正负形状渲染
正负形状渲染支持正数以及负数,根据数值来决定形状的个数。倘若数据有小数,则五角星按比例进行显示,如2.5,则显示两个半五角星。现只支持五角星作为形状。

【形状】配置图形。
【负数颜色】设置表中的值为负数时图形的颜色。
【整数颜色】设置表中的值为正数时图形的颜色。
【目标值】数据的目标值。
【目标线样式】目标线的粗、细、实、虚、双类型,包括细线、中粗线、短虚线、虚线、中虚线、双线。
【目标线颜色】目标线的颜色。
您可以通过形状设置选择更多样式,支持自定义颜色等。倘若当前数据为2000,计算单位为200,则显示的五角星个数为当前数据除以计算单位所得的数据,应当显示 10 个五角星。
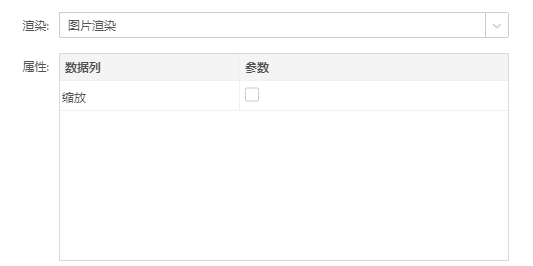
•图片渲染
在查询中数据为图片的地址或图片内容(如数据库里对应blob类型列)时,在报告中绑定该数据后,选择图片渲染,当前表格以图片形式展现。
当用户勾选缩放选项时,图表按照格子的比例进行显示,当不勾选缩放时,图片按照原始比例进行显示。

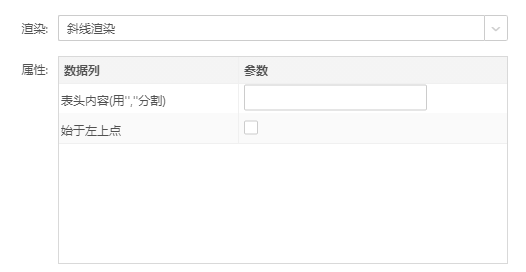
斜线渲染通常在交叉表的表头中使用,渲染交叉表的第一列第一行的交界区域。

【表头内容】表头的内容通过英文格式的 ”,” 来进行分割。
【始于左上点】设置斜线的起始点是否为表格的左上点,不勾选时为右下点。
➢注意:当内容含有中文时,用户需要设定表格中的字体类型,一般设为宋体。
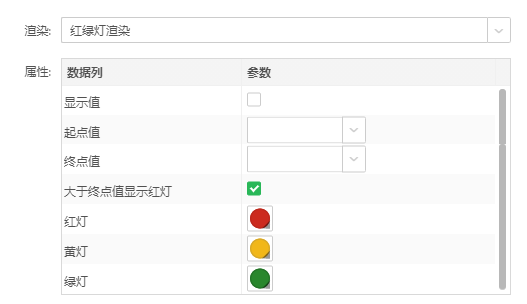
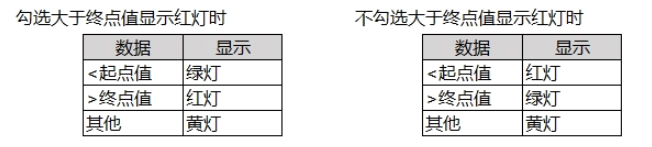
•红绿灯渲染
红绿灯渲染支持显示值、起点值和终点值,大于终点值时显示红灯,支持设置红灯、黄灯、绿灯。产品提供内置图片,同时支持用户自定义设置。脚本处于灰色状态,不支持脚本的输入。

【显示值】设置渲染后是否显示数据的数值,不勾选则只显示渲染、不显示数值。
【起点值和终点值】设置参考标准数值。将数据分为三段,小于起点值的数据、大于等于起点值小于等于终点值的数据、大于终点值的数据。

您还可以自定义红绿灯渲染的图片。在表格渲染对话框的红绿灯渲染下选择红灯,黄灯或绿灯的图片,单击自定义。您可以在弹出对话框中添加本地图片、网络图片,图片类型包括png、jpg、svg。
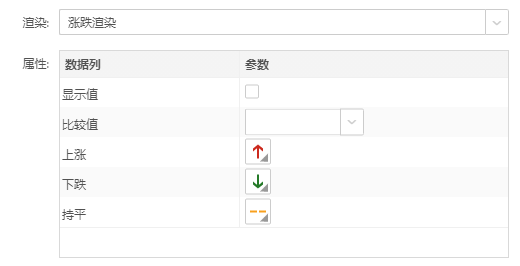
•涨跌渲染
涨跌渲染支持显示值、比较值的输入,上涨、下跌、持平。产品提供内置图片,同时支持用户自定义设置。脚本处于灰色状态,不支持脚本的输入。

【显示值】设置渲染后是否显示数据的数值,不勾选则只显示渲染、不显示数值。
【比较值】设置上涨与下跌的参考标准数值。小于比较值的数据显示为下跌,大于等于比较值的数据显示为上涨。
➢注意:涨跌渲染的箭头颜色会根据语言环境改变,国内常用的是红色箭头上涨,绿色箭头下跌,切换为其他语言环境时,改为绿色箭头上涨,红色箭头下跌。
您还可以自定义涨跌渲染的图片。在表格渲染对话框的涨跌渲染下选择上涨,下跌或持平的图片,单击自定义。您可以在弹出对话框中添加本地图片、网络图片,图片类型包括png、jpg、svg。