1. 概述
1.1 功能简介
图片,可以帮助您在报告中添加图片元素。包括本地图片和网络图片。
1.2 应用场景
您可以使用图片组件在报告中展示图片。
2. 功能说明
2.1 添加图片组件
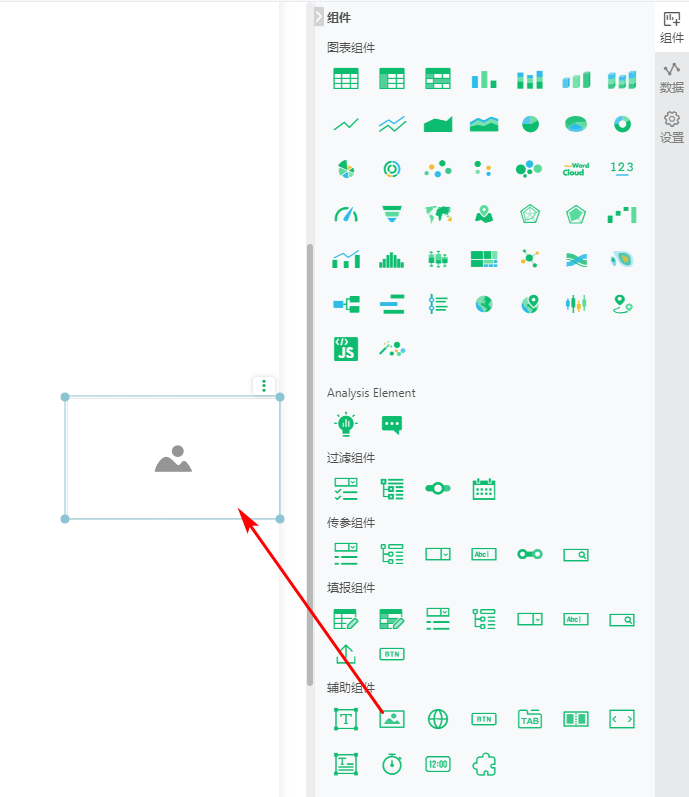
从右侧【组件>辅助组件】选择“图片”,拖入画布即可:

2.2 上传图片
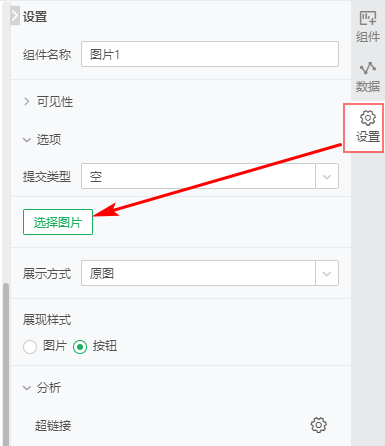
选中组件,点击右侧【设置>选择图片】按钮,在“图片”弹窗中设置图片:


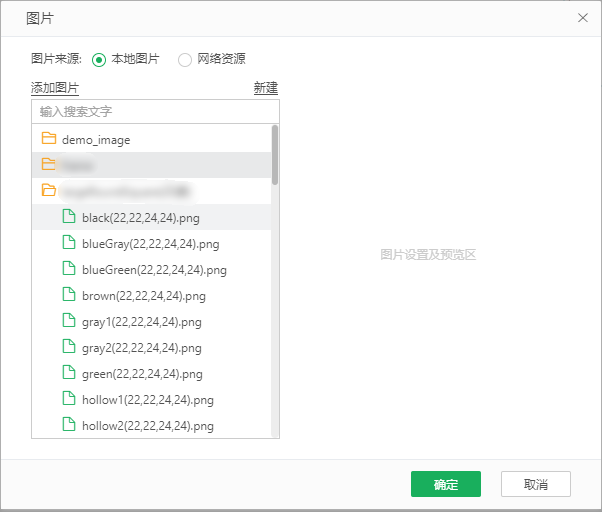
【图片来源】按需要上传的图片类型选择,可选“本地图片”、“网络图片”。
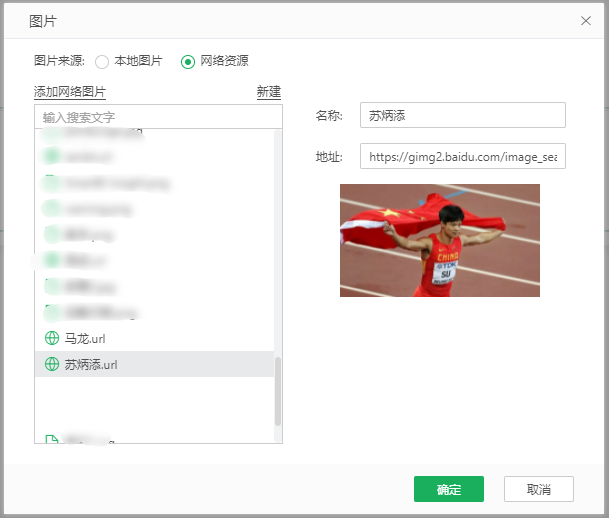
【添加图片】点击后可以添加新的图片,本地图片会打开本地资源,网络图片需要设置图片名称和url地址。
➢说明:
•网络图片url地址,需要带有协议,例如"http://xxx/image/picture1.jfif"。
•url上支持参数,包括内置参数和自定义报表参数,可以根据传递的不同参数值展示不同的图片;例如用户A看到图片A,用户B看到图片B,详细用法请参考后面的动态图片。
•添加网络图片后,会生成“xxx.url”格式的文件,点击后可以看到名称和url地址,如下图:

【新建】点击后在下方列表新建文件夹,上传的图片文件会生成到列表中,您可以自定义文件夹。
2.3 调整图片展示方式
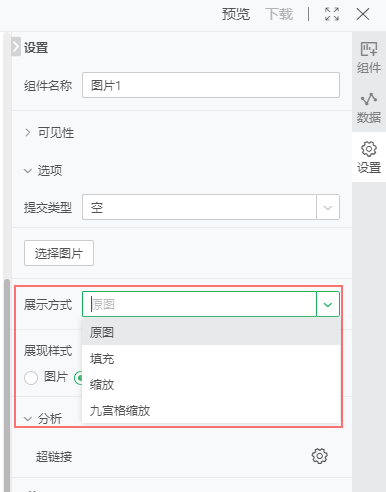
点击右侧【设置>展示方式】,下拉选择展示方式,可选“原图”、“填充”、“缩放”、“九宫格缩放”

【原图】不改变图片像素。
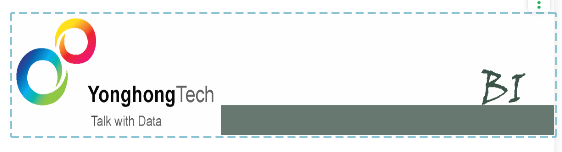
【填充】根据图片组件大小,拉伸图片,使图片完全填充满组件,如下:

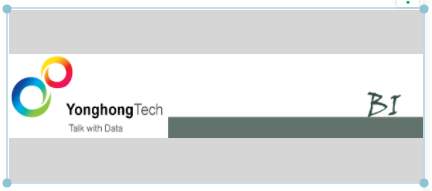
【缩放】根据组件大小等比缩放图片,图片的最大边放大到屏幕最小边时就不再放大,能保持图片比例的同时最大化显示图片,可以设置居中。

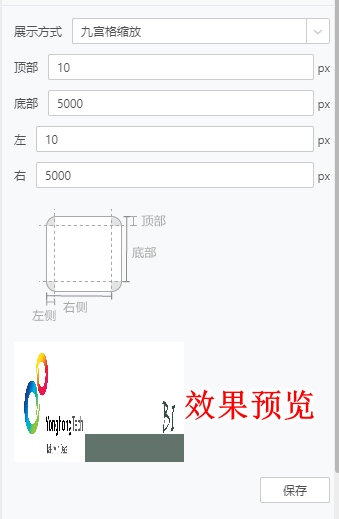
【九宫格缩放】自定义顶部、底部、左、右像素,将图片分为9块,按区域去缩放图片:

缩放原理:

1,3,7,9部分在缩放时保持不变;
2,8等比缩放宽;
4,6等比缩放高;
5等比缩放宽高。
2.4 展示样式
点击右侧【设置>展现样式】,可以切换样式为按钮,并能设置批量提交。按钮状态背景为灰色,如下:

2.5 批量提交
在右侧【设置>选项】,可以设置图片组件提交类型,实现批量提交,如下图:

【空】不执行提交操作。
【批量提交】选择批量提交,若报告中使用了过滤、传参组件,确定选项后需要点击图片批量提交筛选条件,才能看到过滤效果,通常用在过滤、传参组件较多的情况。优化报告加载性能。
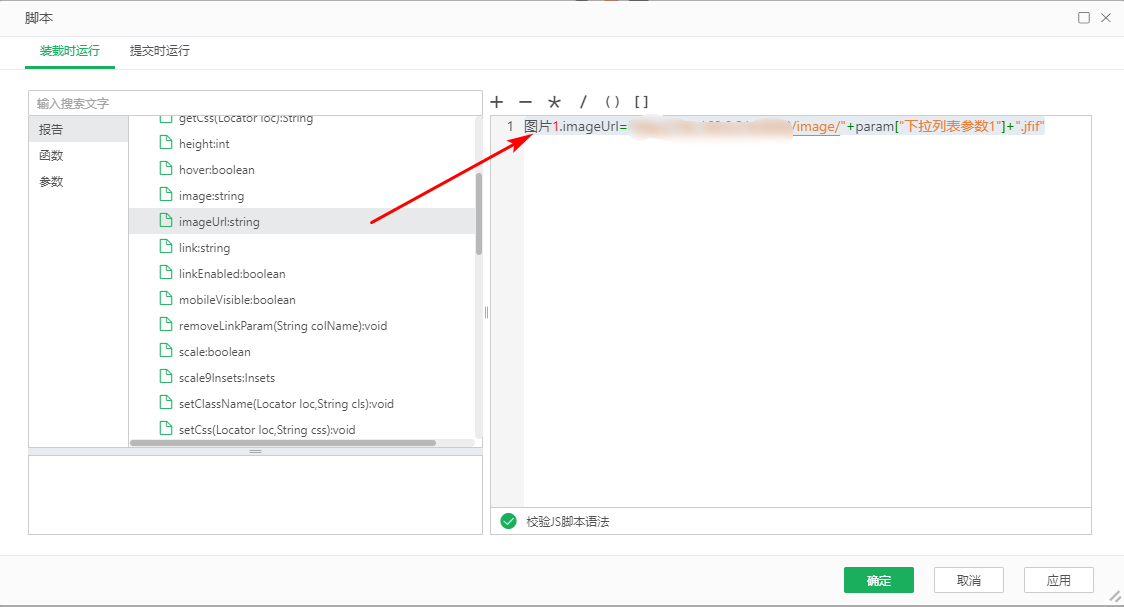
动态图片通过脚本修改图片url实现;
如果图片url链接里面包含自定义报表参数,例如"http://xxx/image/picture1.jfif"中的picture1是图片名参数,不同的图片名展示不同图片,我们可以选中该图片,点击右侧【设置】>【脚本】,使用imageUrl函数定义url,并在新的url中设置参数,例如:图片1.imageUrl="http://xxx/image/"+param["下拉列表参数1"]+".jfif",如下:

然后切换参数组件选项实现动态图片,如下图: