1. 概述
1.1 功能简介
富文本组件可以方便地编辑富文本内容,包括添加图片、超链接、视频,设置文本格式等。这个章节主要介绍如何创建富文本、如何编辑富文本内容和其中的交互功能。
1.2 应用场景
在报告中添加图片、超链接、视频,设置文本格式等。
2. 功能说明
2.1 添加富文本组件
从右侧【组件>辅助组件】选择“富文本”,拖入画布即可;

2.2 编辑富文本内容
点击右侧【格式>编辑】,在“编辑”弹窗中设置内容,如下图:

在弹窗内可以直接输入文本内容,通过上方的工具栏按钮设置文本格式;
➢说明:
在设置下划线、删除线前,请先设置文字颜色,下划线、删除线颜色会跟随文字颜色。
其他功能:
【代码】点击“代码”icon可以在内容区添加代码块,如下:

【媒体】在报告内添加图片、音频、视频等媒体资源,仅支持网络资源。

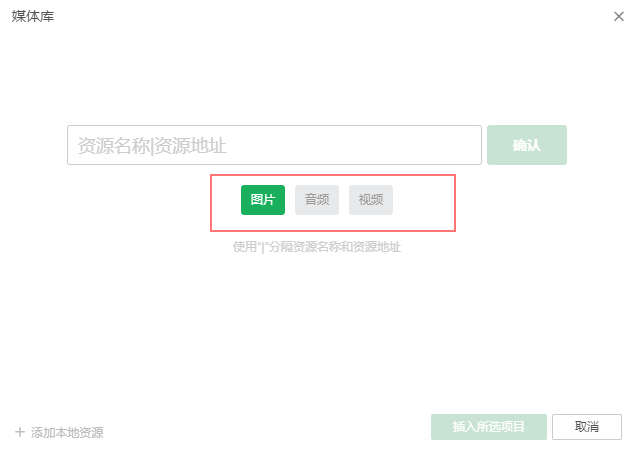
点击后弹出“媒体库”弹窗,切换选择图片、音频、视频,并输入资源地址。

➢说明:
添加路径时需要是资源后缀,比如.MP4.MP3.PNG.image格式等,不能是html。
以上传网络图片为例:
1)在网上找到一张图片,复制图片链接,例如https://p9.toutiaoimg.com/img/pgc-image/327942d809784ceda7e96539068c504f~tplv-tt-shrink:640:0.image
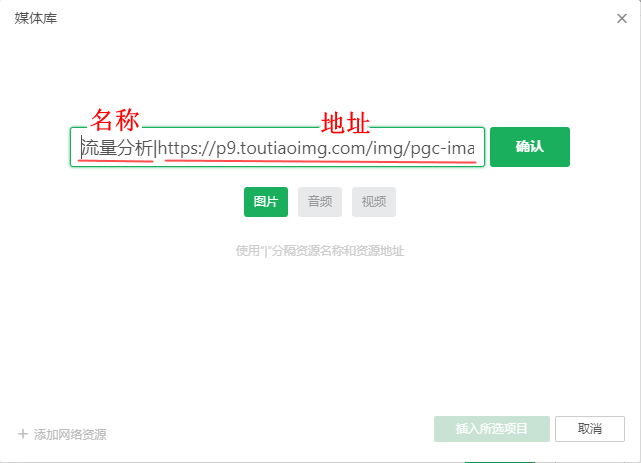
2)选择图片,如果要给上传文件命名,需要以“资源名称|资源地址”的格式输入,例如流量分析,样式如下图:

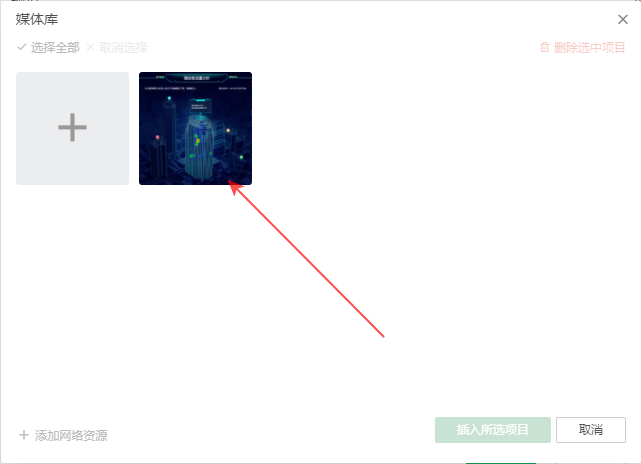
3)点击确认后,会在媒体库中生成缩略图,您可以上传多个网络文件,勾选需要插入到报告的文件,也可以点击右上角的“删除选择项目”删除文件,如下图:

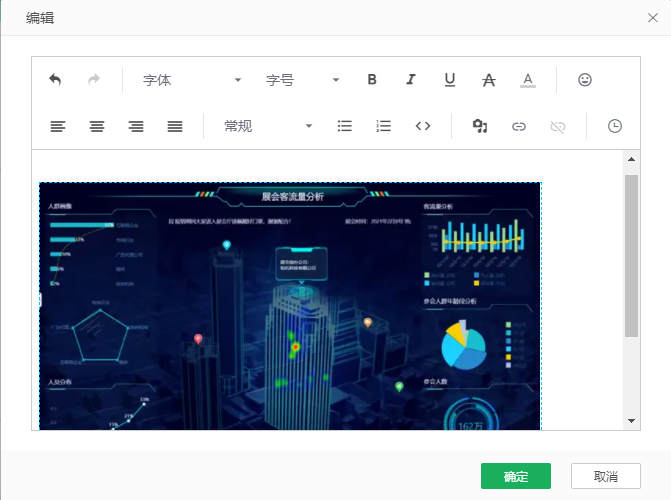
4)插入后效果如下图:

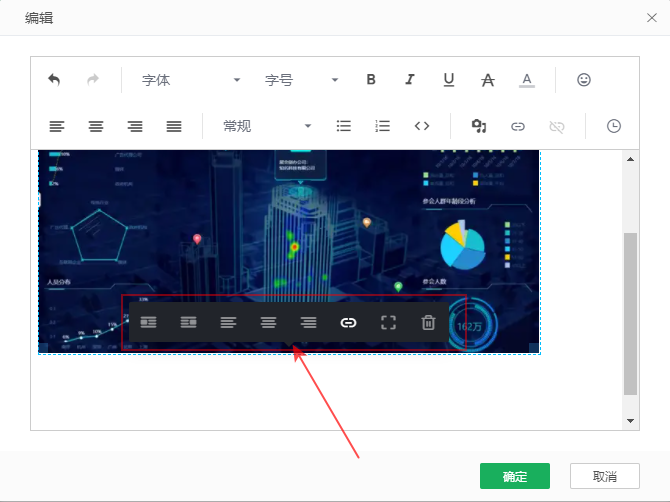
5)插入的图片可以设置文字环绕方式、对齐、链接、调整宽高等,鼠标移入图片,会显示功能按钮,如下图:

功能按钮依次为文字在右、文字在左、左对齐、居中、右对齐、链接、调整大小、删除;
【文字在右】文字和图片在同一行时,文字统一显示在右侧,如下图:

【文字在左】文字和图片在同一行时,文字统一显示在左侧。
【左对齐】图片居左对齐。
【居中】图片居中对齐。
【右对齐】图片居右对齐。
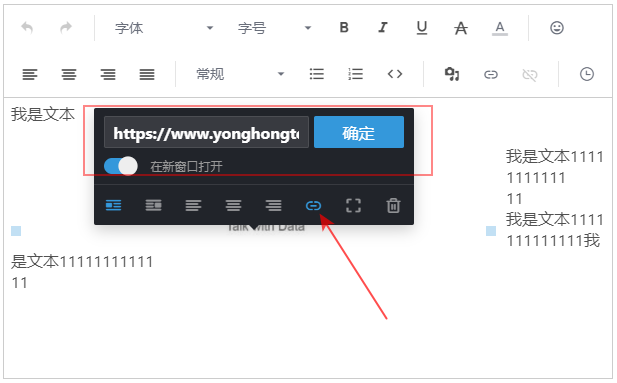
【链接】可以输入网址,在本窗口或新窗口跳转到对应链接,例如要实现:点击图片,在新窗口打开永洪BI官网https://www.yonghongtech.com,设置如下图:

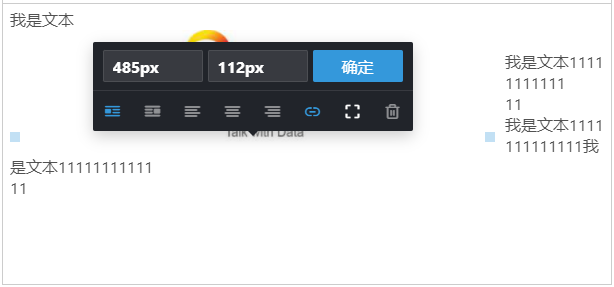
【调整大小】点击后,会显示当前图片宽高,您可以自定义输入数值调整大小,如下图:

【删除】点击后删除该图片。
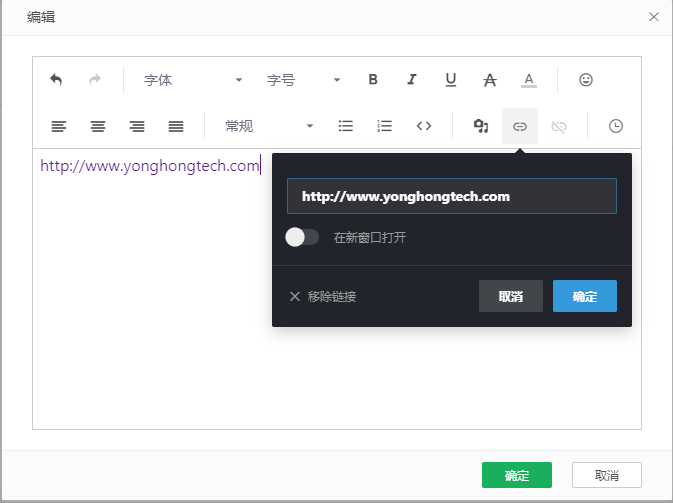
【超链接】点击“超链接”icon,添加一个超链接,超链接必须带有协议名称,比如http、https:

【表情】点击表情icon,添加内置表情到富文本组件中:

【时间】点击时间icon,添加日期时间到富文本组件中,同步显示当前时间:

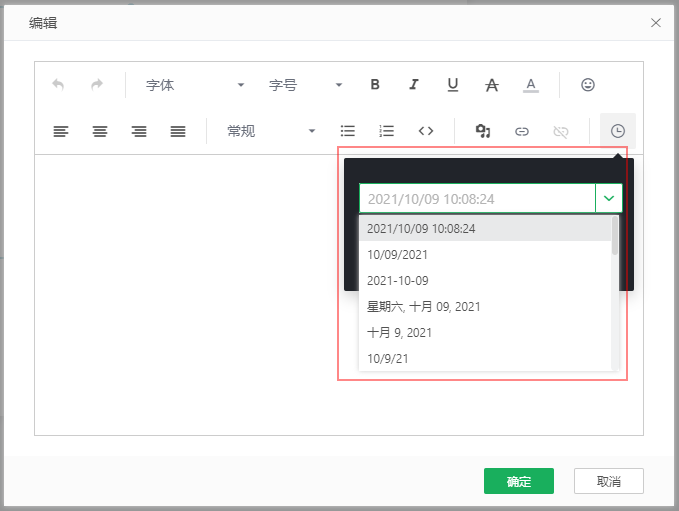
通过下拉,可以选择多种时间格式,如下图:

【参数】:富文本可与参数关联实现数据联动,详情请参考参数 > 典型使用场景 >富文本 。