1. 概述
1.1 应用场景
在制作报告中,用户对数据和一些报告的基本数据进行设计。
1.2 功能介绍
用户可以对报告的空选项策略、是否获取实时数据、刷新间隔时长、过滤组件之前是否关联、是否支持动画和优先级等属性进行设置。
2. 设置
1)在制作报告界面的顶部工具栏中选择“报告”,点击“设置”。
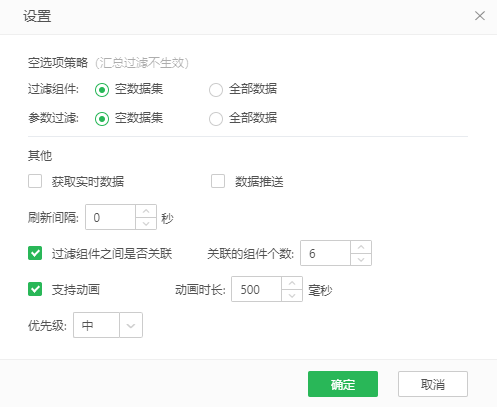
2)出现设置对话框。

【过滤组件的空选项策略】所有过滤组件都未勾选过滤值时,预览时显示空数据集或全部数据,默认为空数据集。
【参数组件的空选项策略】所有参数组件和自定义的参数都未勾选或输入过滤值时,预览时显示空数据集或全部数据,默认为空数据集。
【获取实时数据】勾选后,当前报告的组件可以获取最新数据。
【数据推送】勾选后,用户可以推送数据到产品,主动进行数据刷新,可以节省报告刷新时的性能消耗。详情可参考大屏报告 > 数据推送。
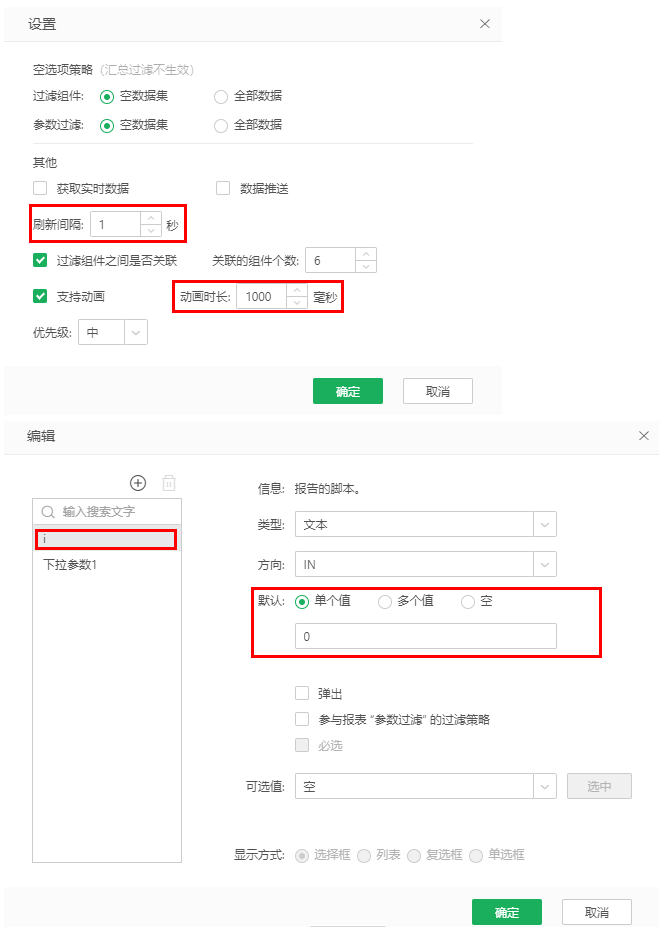
【刷新间隔】设置页面的刷新间隔时长。例如10s,页面每隔10s刷新一次。
【过滤组件之间是否关联】勾选后,当前报告所有的过滤组件之间互相关联,默认勾选,默认关联组件个数值为6。超过设定的关联组件个数后,各过滤组件不再互相关联。
【支持动画】勾选后,图表开启动画,包括加载动画、数据变化引起的过渡动画等,默认动画时长500ms。

您还可以通过脚本实现更多的动画效果。
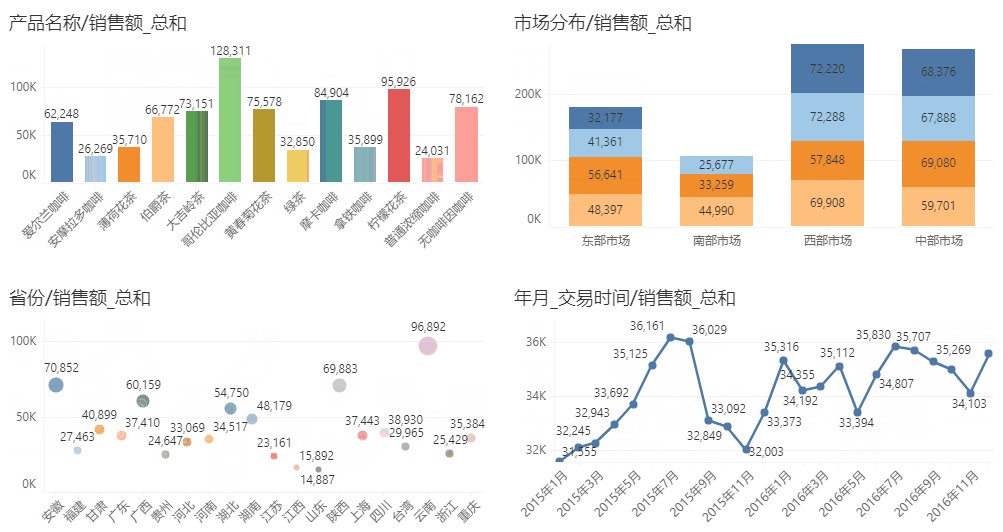
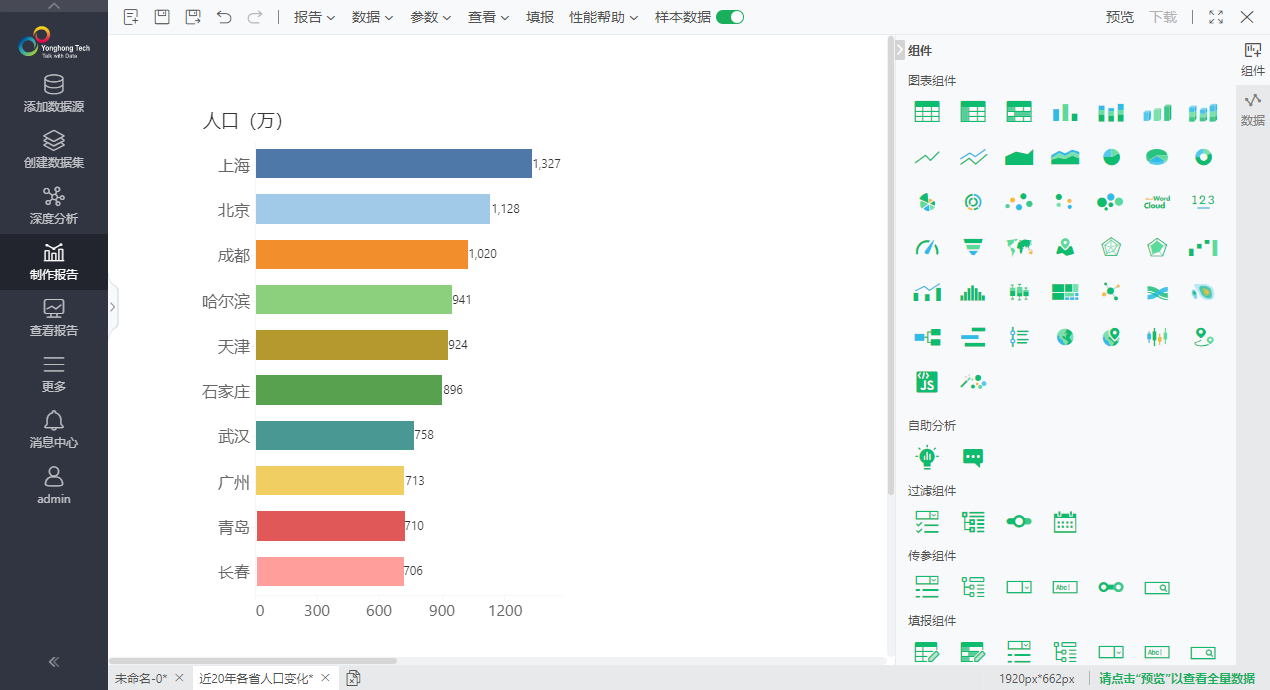
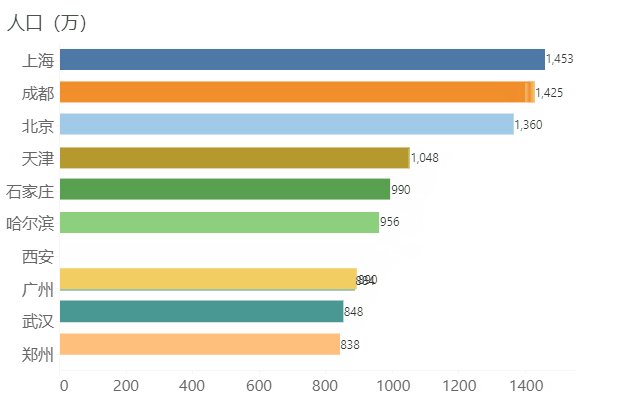
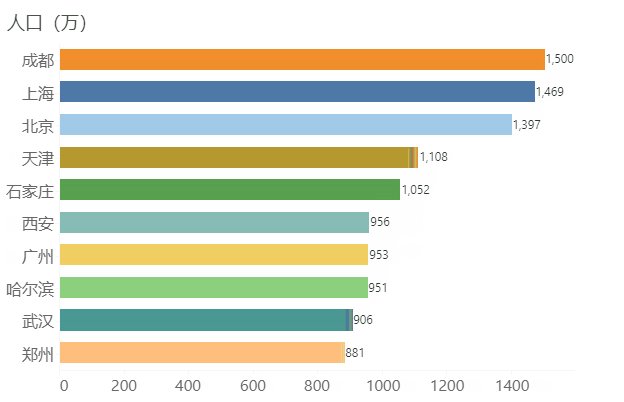
➢举例:实现动态增长排序的柱图。
1)新建报告,添加柱图,绑定数据后设置高级排序TOP10

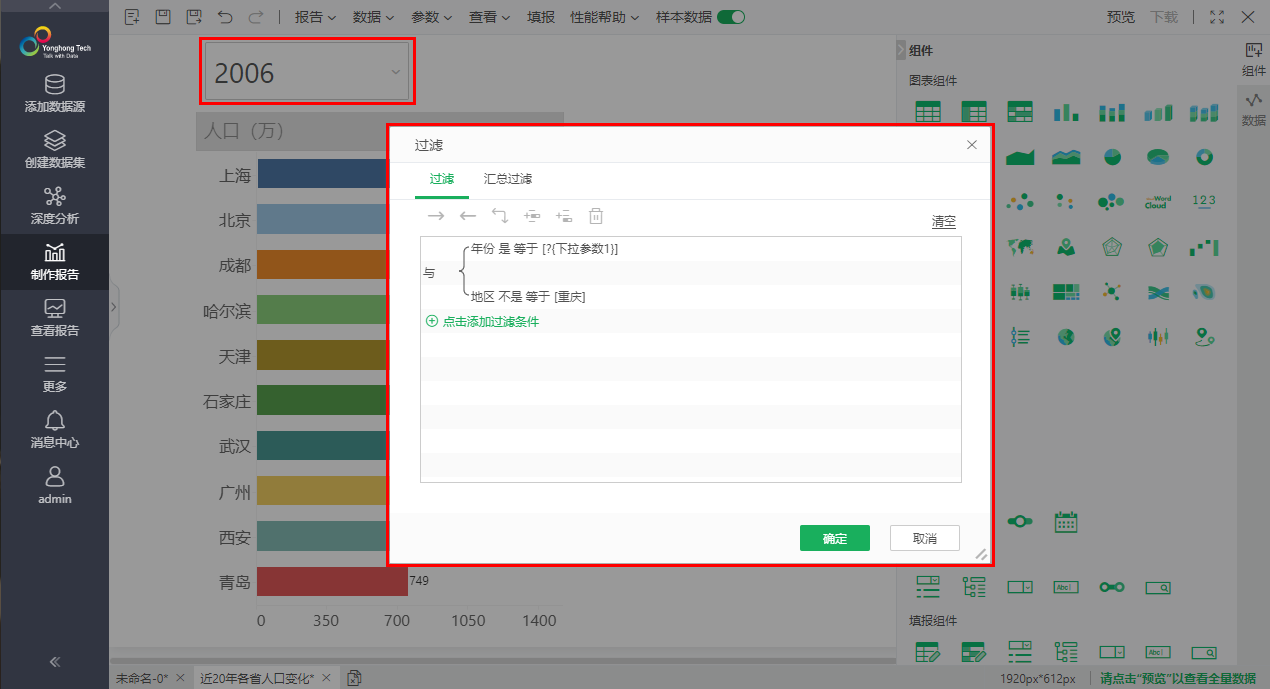
2)添加下拉参数组件,绑定数据后对柱图设置过滤

3)在顶部工具栏-【报告】-【设置】中设置报表刷新间隔为1s,动画时间2000ms;在参数-编辑中添加报表参数“i”,默认值设置为0。

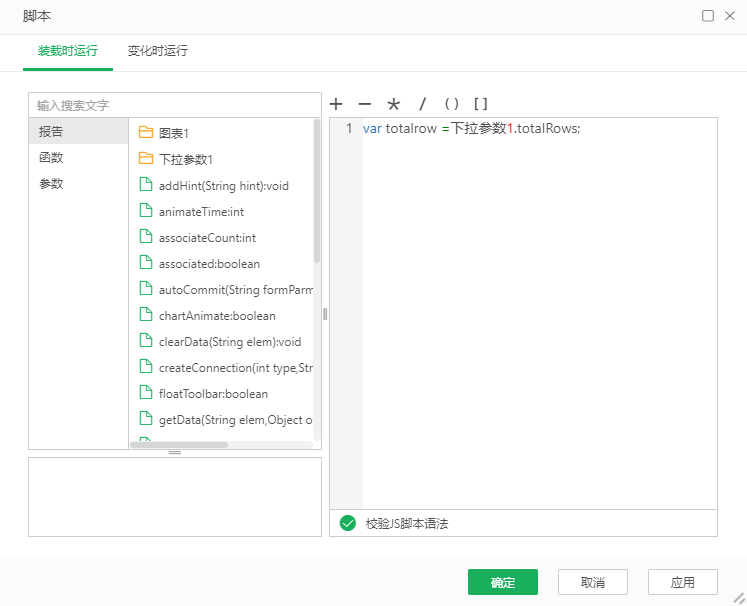
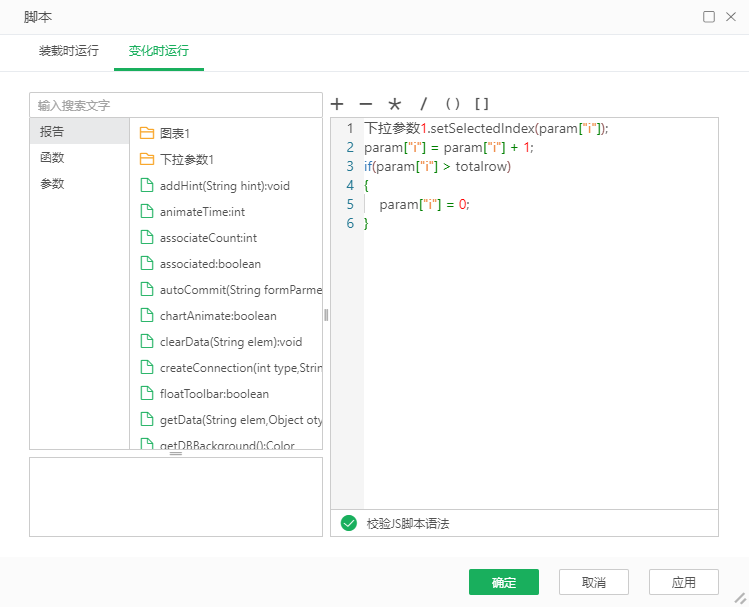
4)在【报告】-【脚本】编辑脚本。


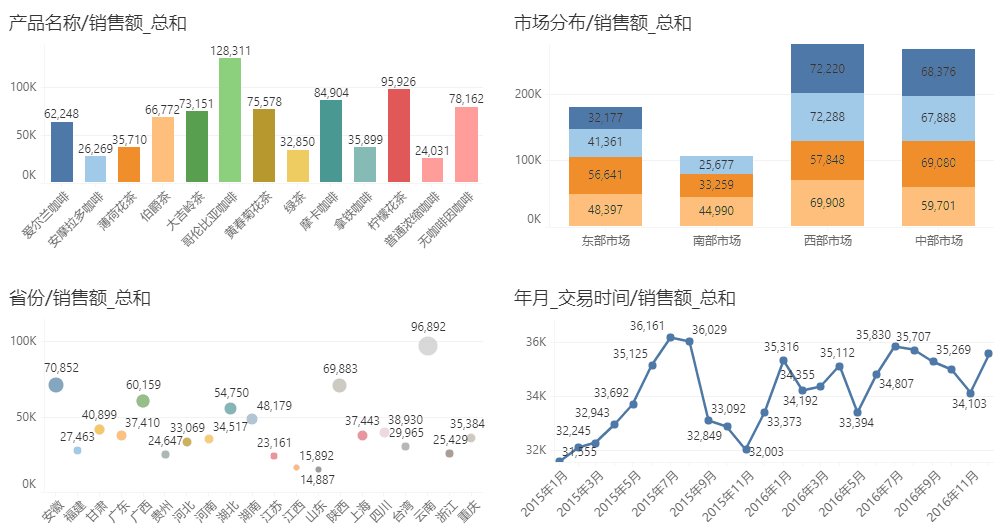
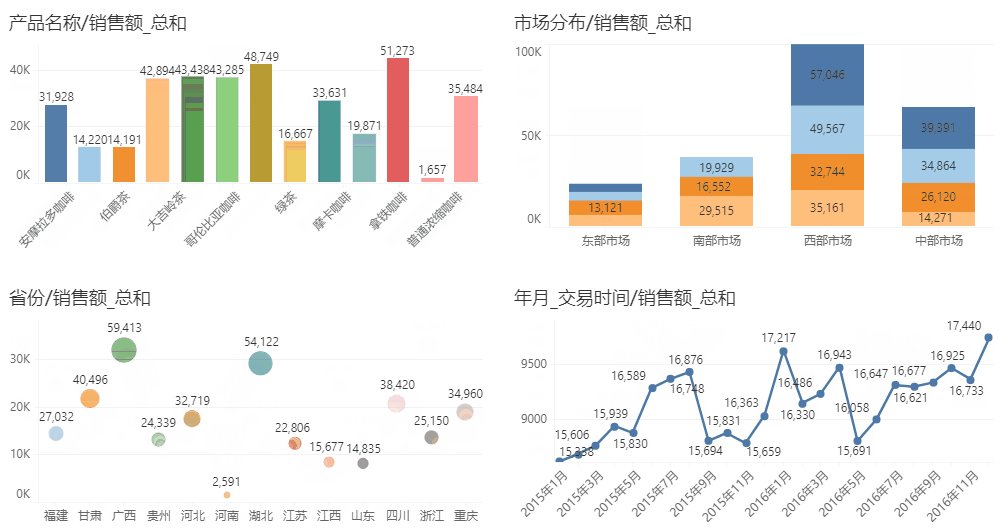
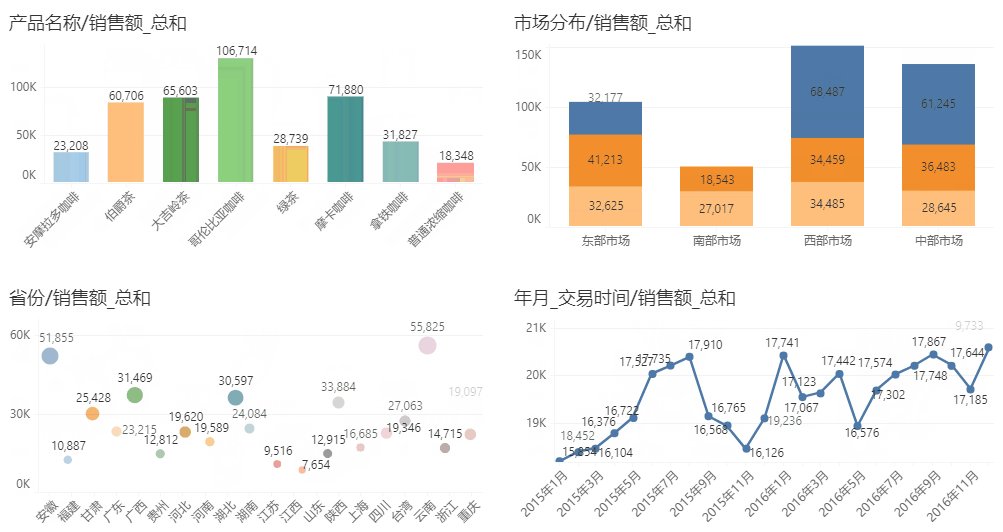
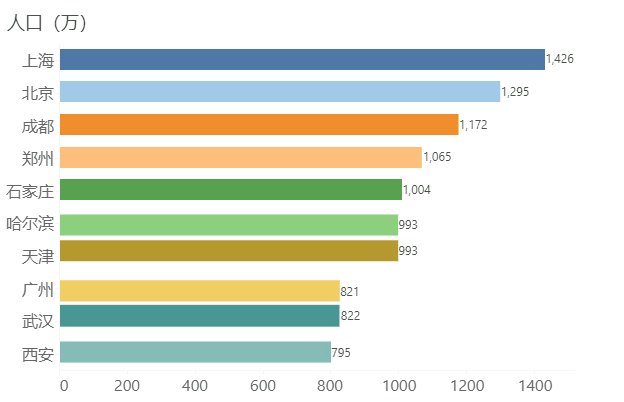
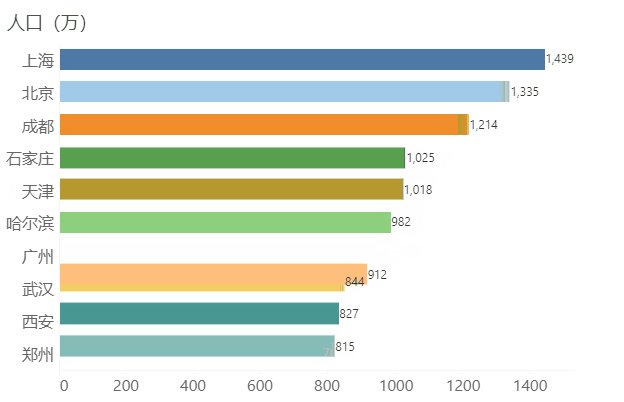
效果如图:

优先级:设置报告的优先级,可以选择最低、较低、中、较高、最高,默认为中。当系统中发生竞争资源的行为时,对于报告的执行,优先级高的用户先执行。如果用户的优先级相同,则根据报告的优先级判断谁优先执行。