1.功能
产品支持引入第三方js,以支持动态进入外部js代码,无需定制及修改产品。
2.设置方式
1)在永洪安装目录/Yonghong/bihome下放入js文件(如customer.js)。
2)在同级目录下的/Yonghong/bihome/bi.properties文件中增加如下配置项。
external.resources=customer.js
➢说明:
多个文件之间采用英文“,”分隔。
3)按如上操作完成后,重启bi即可生效。
3.典型场景示例
3.1 永洪页面打开时引入所需文件-引入外部js,如网页探针
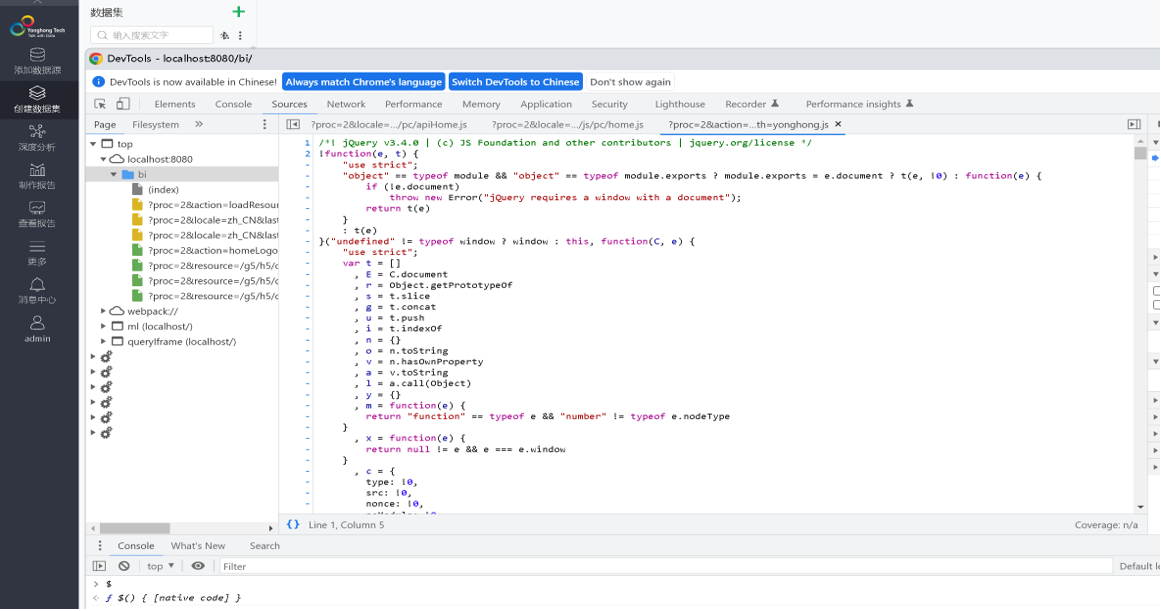
对于直接引用的场景,这里采用jquery进行示例,重启完成后。在浏览器打开浏览器工具进行查看效果如图。

可以看到jquery已经成功被引入
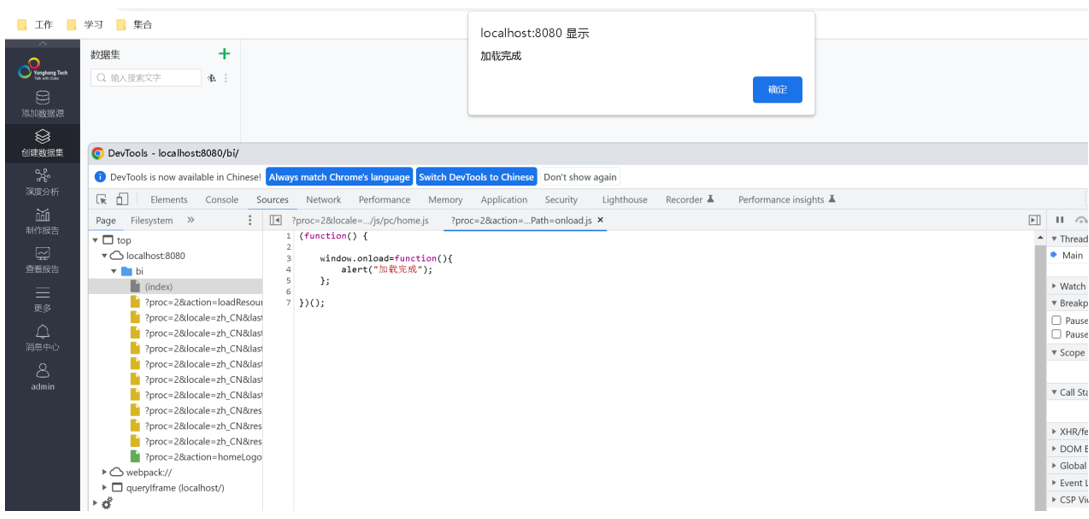
3.2 永洪页面加载完成时调用-做一些特殊的处理,如Onload方法。
(function() {
window.onload=function(){
alert("加载完成");
};
})();

3.3 永洪页面引入自定义方法-报告页面超链接将报告内部参数传递到第三方系统
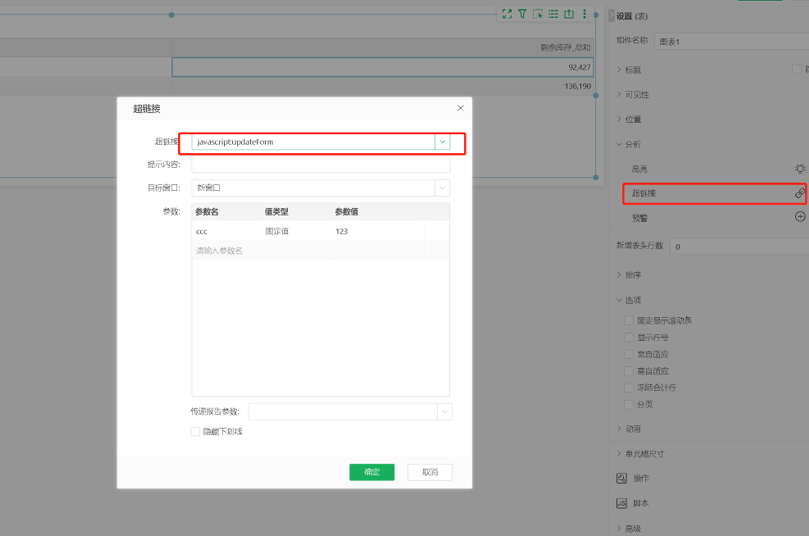
首先制作一张简单的报表,绑定一些数据列,然后设置超链接如下图,超链接的这种写法可以调用外部js中定义的方法。

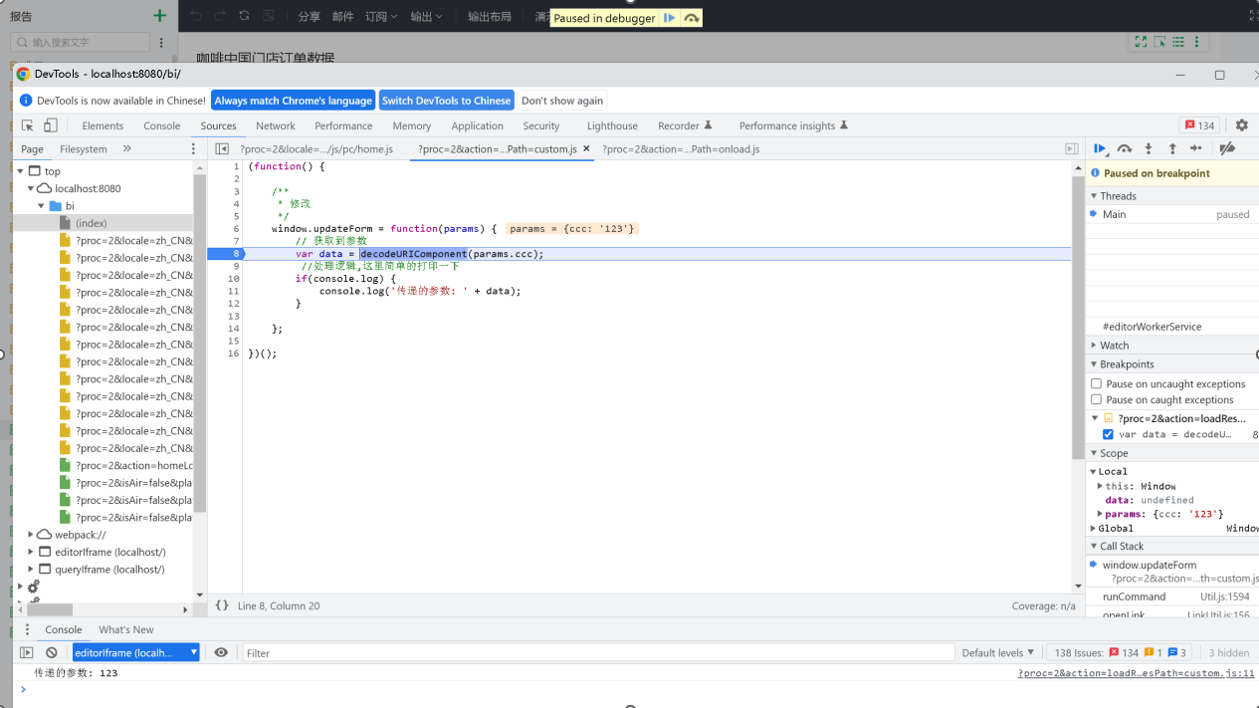
预览报告时,点击刚刚设置的超链接,可以看到我们定义的fuction被成功调用。这里传递的是固定值,如果需要获取更多报告的参数根据规范从param中获取即可。

方法代码示例如下:
(function() {
window.updateForm = function(params) {
// 获取到参数,解码
var data = decodeURIComponent(params.ccc);
//处理逻辑, 可自行扩展,比如前后端通讯处理报表参数
if(console.log) {
console.log('传递的参数: ' + data);
}
};
})();