轻应用适用于在移动端更好的展示多个报告、网页。支持列表导航、九宫格、分类导航三种。
进入制作报告首页,鼠标悬浮于![]() 图标上,点击【新建组合报告】,在弹出的“新建组合报告”对话框中选择“轻应用”。
图标上,点击【新建组合报告】,在弹出的“新建组合报告”对话框中选择“轻应用”。
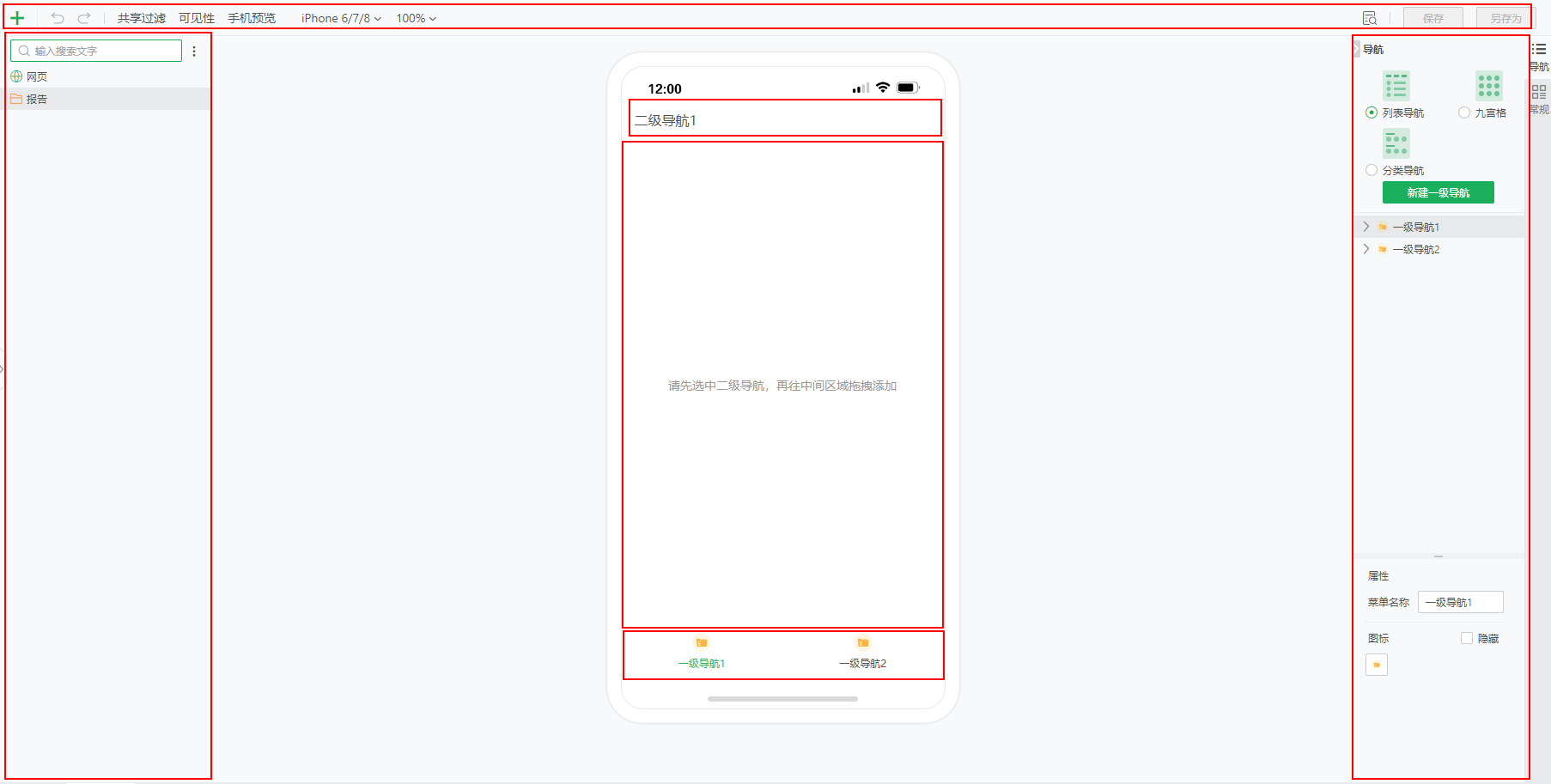
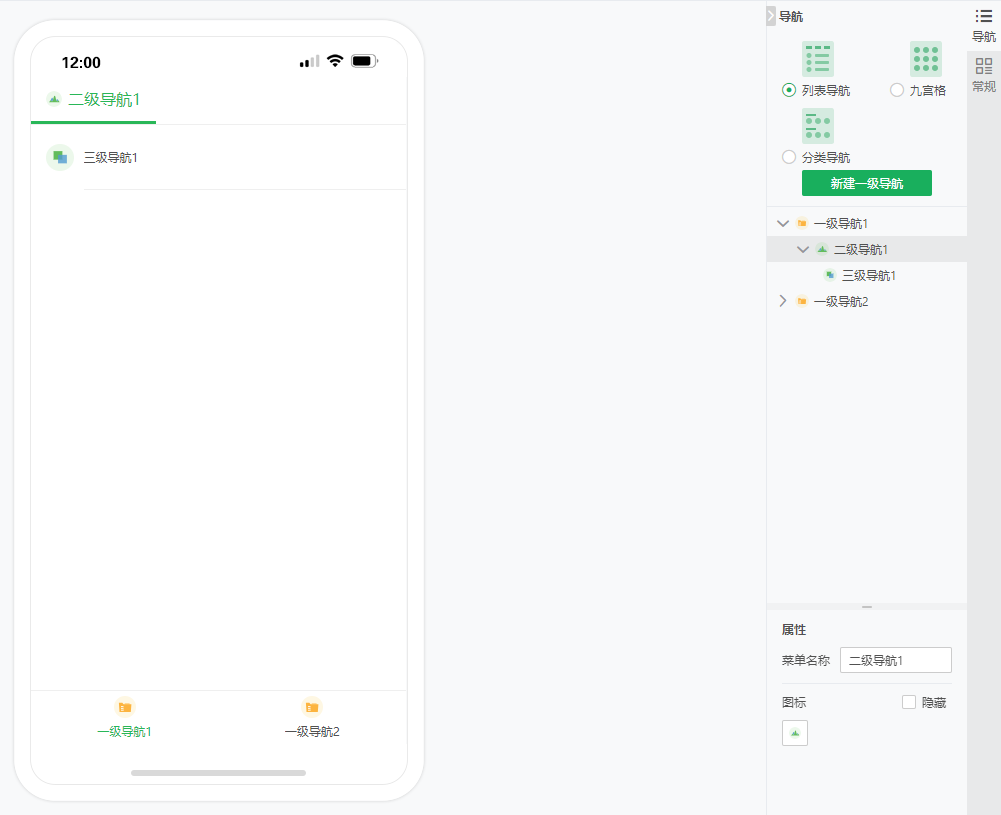
1. 轻应用页面布局

区域 |
说明 |
|---|---|
顶部工具栏 |
顶部导航栏包括撤销、重做、共享过滤、可见性、手机类型、手机尺寸、缩放比例、手机预览、保存、另存为,详情请参考顶部工具栏。 |
左侧资源管理区 |
您可以在左侧资源管理搜索框中查找想要的报告,也可以拖拽报告、网页添加到中间的内容区域。 |
右侧编辑栏 |
右侧编辑栏包括导航、常规。 |
顶部导航 |
顶部导航包括二级导航、三级导航、四级导航、五级导航。 |
内容区域 |
中间区域为导航内容设置区域,可以拖拽左侧的报告、网页到中间区域设置。 |
底部导航 |
底部导航为一级导航,默认数量为2个,最少为1个。 |
2.制作轻应用
2.1 导航栏

•导航栏包括列表导航、九宫格、分类导航。
•添加子导航:鼠标悬浮于导航上,点击显示的![]() 添加按钮即可,会在当前导航下添加子导航。
添加按钮即可,会在当前导航下添加子导航。
•设为主页:鼠标悬浮于导航上,点击显示的![]() 设为主页图标,可将当前导航设置为当前轻应用的主页。
设为主页图标,可将当前导航设置为当前轻应用的主页。
•删除导航:鼠标悬浮于导航上,点击显示的![]() 删除图标,可将当前导航在当前轻应用中删除。
删除图标,可将当前导航在当前轻应用中删除。
•导航的属性包括菜单名称、图标,最下层导航可以对报告、网页进行添加、替换、删除。
o添加资源
您可以先在左侧报告目录中拖拽报告或拖拽网页到中间进行设置,也可以右侧属性菜单中选择报告或输入网页。
o替换资源
您可以在左侧报告目录中拖拽报告或拖拽网页到目标区域进行替换,也可以在右侧属性菜单中选择报告或输入网页替换。
o删除资源
鼠标悬浮于右侧导航内的报告、网页上,点击显示的![]() 删除图标,可将报告、网页删除。
删除图标,可将报告、网页删除。
菜单名称:选中导航,在菜单名称的输入框中填写。
图标:图标支持显示、隐藏。点击图标可以在设置对话框中选择系统提供的彩色多层、单色渐变图标,也可以点击自定义选项卡,点击添加图标选择符合系统要求的图片。
➢说明:
•导航最多支持5个层级,数量没有上限。
•导航之间支持拖拽移动。
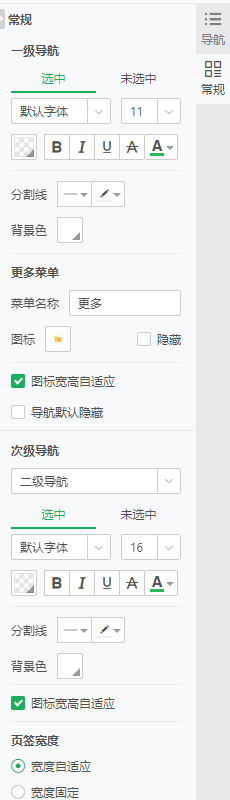
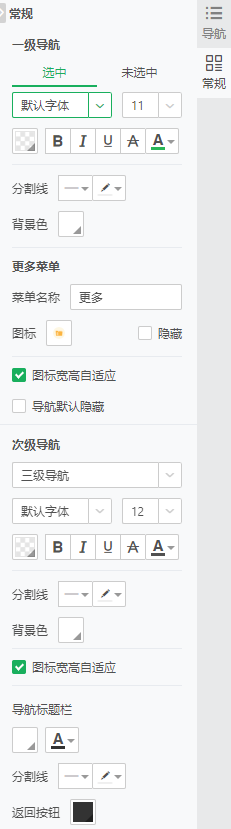
2.2 常规
导航栏类型 |
常规设置 |
|---|---|
列表导航 |
导航栏分为一级导航、次级导航(二级导航、三级导航、四级导航、五级导航),可对一级导航、次级导航的选中、未选中进行页签设置,页签设置支持背景颜色、字体、字体大小,加粗、斜体、下划线,中划线、字体颜色。 分隔线:导航之间的分隔线。 背景色:导航的背景颜色。 图标宽高自适应:默认不勾选,勾选后图标大小与文字大小自适应,改变文字大小后,图标大小会相应变化。 导航默认隐藏:默认不勾选,勾选后底部主导航隐藏不再显示。 宽度自适应:二级导航的页签宽度默认勾选宽度自适应,勾选后二级导航的页签宽度随文字宽度自适应。 宽度固定:二级导航的页签宽度默认不勾选宽度固定,勾选后二级导航的页签宽度可设置最小宽度,值为[0,150]。 返回按钮:选择三级导航后,可设置导航标题栏上返回按钮的背景颜色,默认为黑色。
|
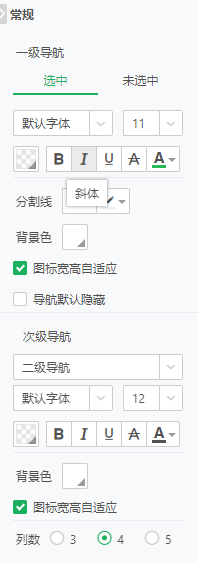
九宫格 |
列数支持3、4、5。其他设置可参考列表导航设置说明。
|
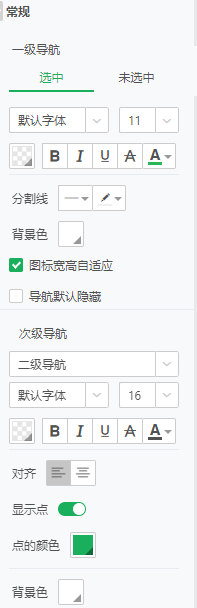
分类导航 |
显示点:显示点开关默认开启,可点击关闭。 点的颜色:点的颜色支持修改。
|
•可见性
点击顶部工具栏上的可见性,在“可见性”的对话框中,默认选择PC端和移动端,当只选择PC端时,报告只有PC端可见,当只选择移动端时,报告只有移动端可见。
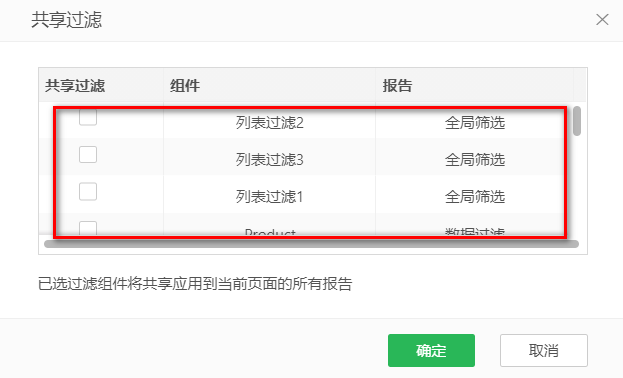
•共享过滤
勾选需要共享过滤的过滤组件,勾选的过滤组件的过滤效果将会应用到组合报告中的所有报告,但仅限于同数据集组件。

•手机预览
点击手机预览,弹出轻应用二维码,使用APP首页扫一扫,扫描此二维码,可以查看轻应用。
•手机型号切换
可以选择不同手机型号,查看轻应用的显示效果,并进行设置。
•轻应用比例切换
可以根据用户使用习惯,选择不同尺寸查看和设置轻应用。
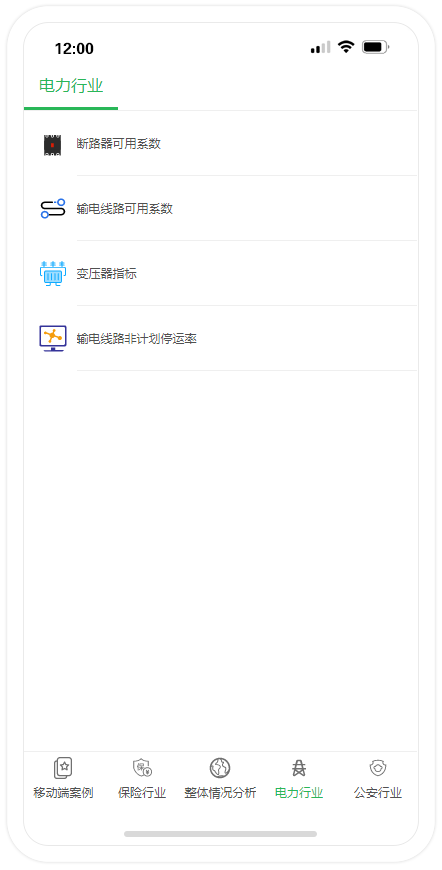
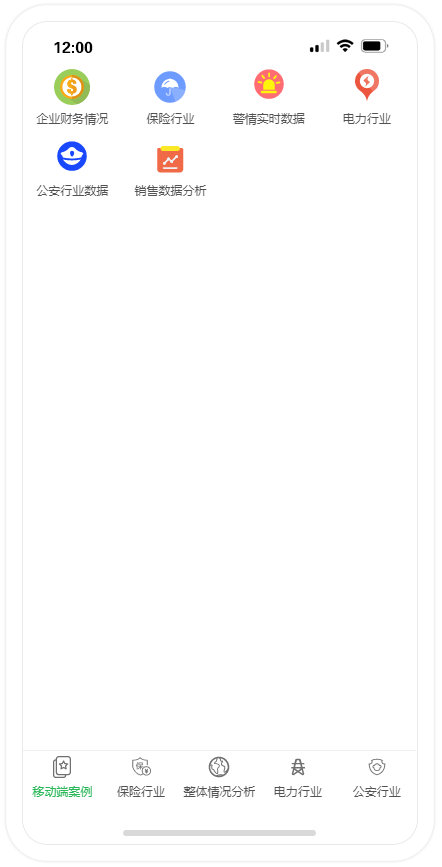
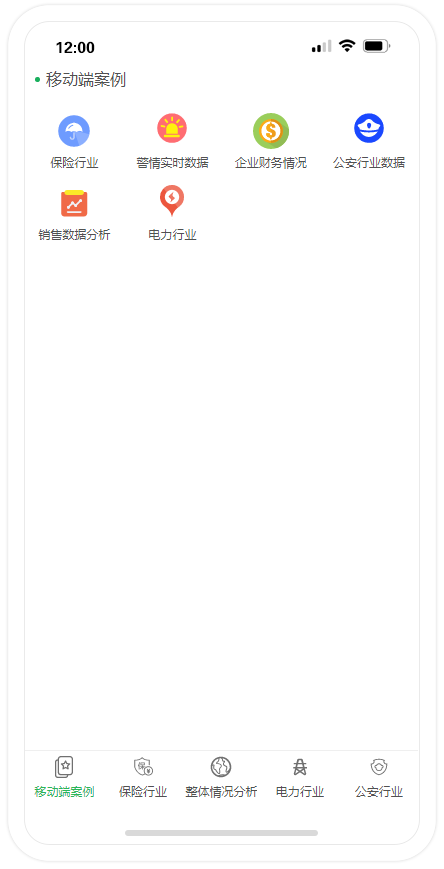
3. 预览轻应用
制作好轻应用后,点击顶部工具栏右侧的预览按钮即可预览,下图依次为列表、九宫格、分类导航的预览效果。