函数 |
语法 |
说明 |
举例 |
enabled |
|
设置当前组件是否可用。(已弃用) |
id.enabled = false; //id为组件的名称 |
visible |
|
设置当前组件是否可见。 ➢注意: 当制作报告设备类型选择移动端时,此参数不生效,需要使用mobileVisible。 |
id.visible = false; |
exportVisible |
|
设置组件导出的可见性。 |
id.exportVisible = true; |
mobileVisible |
|
设置组件在移动端的可见性。 |
id.mobileVisible = true; |
interval |
|
设定当前组件的刷新时间间隔,单位是秒。 |
id.interval = 100000; |
x,y,width,height |
|
设置获取组件的位置。x,y来确定起始位置,width和height确定区域的宽度和高度。 |
id.x = 100; id.y = 100; id.width = 500; id.height = 500; |
Format |
setFormat(Locator loc, int fmt) getFormat(Locator loc) |
设置/获取某个区域的设置文本格式。 |
var loc=new Locator(["sell_date"],CELL,DETAIL); id.setFormat(loc,DATE_FORMAT); |
FormatPattern |
setFormatPattern(Locator loc, String pattern) getFormatPattern(Locator loc) |
设置/获取文本格式的格式类型,和Format一起使用。 ➢例如:设定日期的显示格式MM/dd/yyyy。 |
id.setFormatPattern(loc, "#,##0.##");//var loc = new Locator(["price"], CELL, DETAIL); |
Font |
setFont(Locator loc, GFont font) getFont(Locator loc) |
设置/获取某个区域字体的格式。 |
var loc=new Locator(["省份"], AXIS_LABEL, DETAIL) var a=new GFont("Arial",BOLD,20); 图表1.setFont(loc,a); |
Foreground |
setForeground(Locator loc, Color c) getForeground(Locator loc) |
设置/获取某个区域的前景色。 |
var loc = new Locator(["product"], CELL, DETAIL); var color = new Color(0xff2219); 表1.setForeground(loc, color); |
Background |
setBackground(Locator loc, Color c) getBackground(Locator loc) |
设置背景色 |
var loc=new Locator(["product"],CELL,DETAIL); var color=new Color(0xAAAAAA); id.setBackground (loc,color); |
Border |
setBorder(Locator loc, int b) |
设置某个区域的边框。 |
var loc=new Locator(["price"],CELL,DETAIL); Table1.setBorder(loc,THICK_LINE); |
Borders |
setBorders(Locator loc, Insets insets) getBorders(Locator loc) |
设置某个区域的各个边框,边框的类型见边框类型表。 |
var c = new Insets(THICK_LINE, THICK_LINE, THICK_LINE, THICK_LINE); var loc = new Locator(["product"], CELL, DETAIL); 表1.setBorders(loc, c); |
BorderColor |
setBorderColor(Locator loc, Color color) |
设置某个区域的边框颜色。 |
var loc = new Locator("product"],CELL,DETAIL); var color=newColor(java.awt.Color.red); id.setBorderColor(loc, color); |
BorderColors |
setBorderColors(Locator loc, Object obj) getBorderColors(Locator loc); |
设置/获取某个区域各个边框的颜色 |
var loc = new Locator("product"],CELL,DETAIL); var color2 = [color1,color2,color3,color4]; id.setBorderColors(loc, color); |
HAlignment |
setHAlignment(Locator loc, int align) getHAlignment(Locator loc) |
设置/获取水平对齐方式。 |
Table1.setHAlignment(loc,2); |
VAlignment |
setVAlignment(Locator loc, int align) getVAlignment(Locator loc) |
设置/获取垂直对齐方式。 |
Table1.setVAlignment(loc,8); |
Rotation |
setRotation(Locator loc, int rotation) getRotation(Locator loc) |
设置旋转角度。 |
id.setRotation(loc,ROTATION_45); |
Alpha |
getAlpha(Locator loc) setAlpha(Locator, int alpha) |
设置透明度。 |
id.setAlpha(loc,20); id.getAlpha(loc) |
Wrap |
setWrap(Locator loc, boolean wrapped) isWrap(Locator loc) |
设置/获取是否自动换行。 |
Table1.setWrap(loc,true); |
ColWidth |
setColWidth(Locator loc, int w) getColWidth(Locator loc) |
设置/获取单元格的宽度。 |
Table1.setColWidth(loc,100); |
RowHeight |
setRowHeight(Locator loc, int h) getRowHeight(Locator loc) |
设置单元格的行高。 |
Table1.setRowHeight(loc,100); |
title |
|
设置/获取标题。 |
id.title = "Yonghong"; |
showTitle |
|
设置/获取是否显示标题。 |
id.showTitle=true; |
active |
|
组件有效。(已弃用) |
id.active = true; |
detailMaxRows |
|
显示详细数据时的最大行数。 |
id.detailMaxRows = 1000; |
detailVisibleCols |
|
显示详细数据时的显示字段。 |
id.detailVisibleCols = ["market", "sale_type"]; |
exclude |
|
获取/设置“隔离该元素不受数据联动影响”。 |
id.exclude = true; |
source |
|
绑定的数据源。可以通过脚本绑定数据。 |
id.binding.source = "test/orders.sqry"; |
setFitContent |
setFitContent(Locator loc, boolean fit) |
设置单元格自适应大小。 |
var loc = new Locator(["product"], CELL, DETAIL); 表1.setFitContent(loc, true); |
isFitContent |
isFitContent(Locadtor loc) |
返回单元格是否自适应大小。 |
var loc = new Locator(["product"], CELL, DETAIL); 表1.isFitContent(loc); |
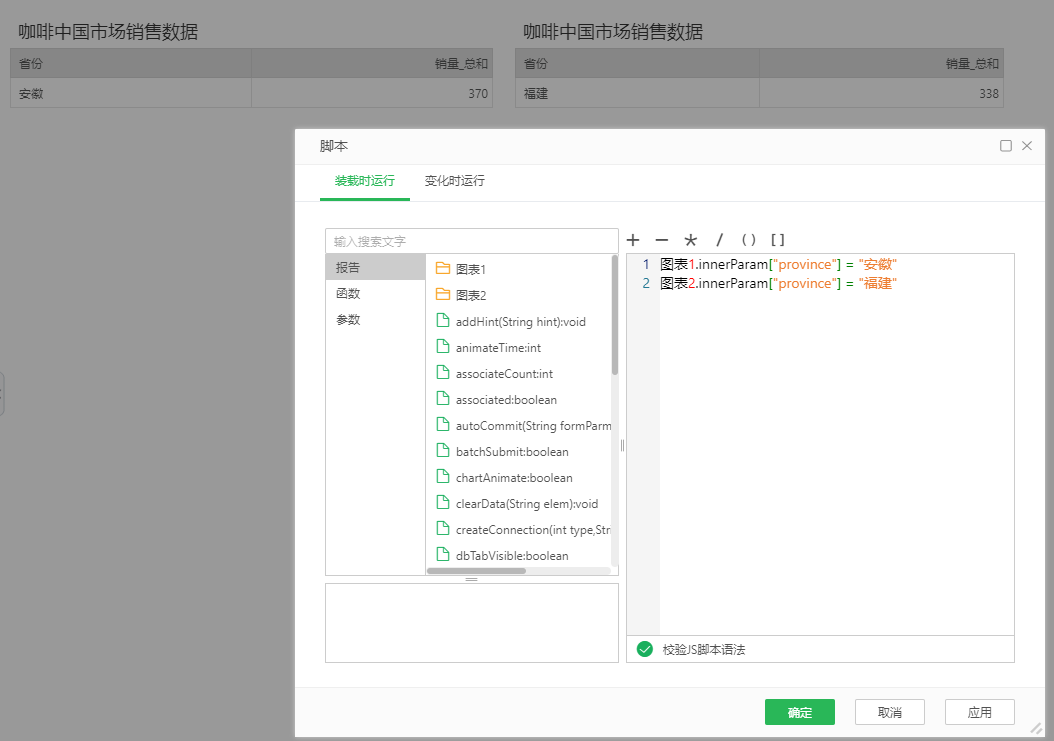
innerParam |
|
用来给相同的参数名传递不同的参数值。 |
id.innerParam["market"]="West"; id.innerParam["market"]="South"; //market为参数,South,West为值 |
setLink
|
setLink(Locator loc, String link) getLink(Locator loc)
|
给文本、仪表、表格、交叉表和图表组件设置/获取超链接,链接包含四种:操作,报告,数据列和URL。操作包含六种:Excel,PDF,Word,PNG,CSV, Refresh。
|
链接到Excel: var loc=new Locator([],OBJECT,DETAIL); 文本1.setLink(loc,"action://Excel"); 链接到PDF: var loc = new Locator(["STATE","STATE"],CELL,HEADR); 交叉表1.setLink(loc, "action://PDF "); 链接到报告: var loc=new Locator([],OBJECT,DETAIL); 仪表1.setLink(loc,"db://folder1/aaa"); 链接到数据列: var loc = new Locator(["PRODUCT"], CELL, DETAIL); 表1.setLink(loc, "datalink://PRODUCT"); 链接到URL: var loc = new Locator(["Sum_SALES"],MARK,DETAIL); 图表1.setLink(loc,"http://www.yonghongtech.com"); |
LinkParam |
setLinkParam(Locator loc, String colname, String pname) removeLinkParam(Locator loc, String colname) |
设置/移除超链接参数 |
var loc = new Locator(["product"], CELL, DETAIL); Table1.setLinkParam(loc, "marketmysql", "aa"); var loc = new Locator(["product"], CELL, DETAIL); Table1.removeLinkParam(loc, "market"); |
LinkEnabled |
setLinkEnabled(Locator loc, boolean en) isLinkEnabled(Locator loc) |
设置/获取文本、仪表、表格、交叉表和图的超链接是否可见。 |
var loc = new Locator(["STATE"], CELL, DETAIL); Table1.setLinkEnable(loc,false); |
Link
|
link linkEnabled |
给图片组件设置超链接,链接包含三种:操作,报告,URL。操作包含六种:Excel,PDF,Word, PNG,CSV,Refresh。 |
链接到Word: 图片1.link = "action://Word"; 链接到报告: 图片1.link = "db://folder1/aaa"; 链接到URL: 图片1.link = "http://www.yonghongtech.com"; |
Span |
setSpan(Locator loc, Dimension span) getSpan(Locator loc) |
设置表格的合并单元格。 |
var loc = new Locator(["product"], CELL, DETAIL); id.setSpan(loc, new Dimension(2, 1)); |
paged |
|
设置/获取table类组件是否分页显示,默认为false,即不分页显示。 |
表1.paged=true; //设置分页 |
countPerPage |
|
设置/获取分页后每页显示的行数,仅当paged为true时生效,默认为25,有效值为大于等于0的整数。 |
表1.paged=true; 表1.countPerPage=10; |
exportDataSheet |
|
导出excel时是否显示该组件的数据sheet页。 |
表1.exportDataSheet = true; |
excelSheetName |
|
组件导出到excel中sheet的名字 |
表1.excelSheetName = "Yonghong"; |
Css |
setCss(Locator loc, String css):void setClassName(Locator loc, String cls):void getCss(Locator loc):String getClassName(Locator loc):String |
设置、获取组件css 设置、获取组件css的类名 |
var loc=new Locator([],OBJECT,DETAIL); 文本1.setCss(loc, '.myborder{border: 2px solid red; border-radius: 20px;}'); 文本1.setClassName(loc, 'myborder'); ➢说明: •Css函数只支持组件的区域类型为OBJECT,其他的区域类型如CELL、AXIS等,设置后无法生效。 •为获得良好的展示效果,还需设置: 文本1.setBorder(loc,NO_BORDER); //设置文本1组件边框为无边框 文本1.setAlpha(loc,100); //设置文本1组件的透明度为100 |
格式类型 |
相应的常量 |
说明 |
NONE_FORMAT |
0 |
空 |
DATE_FORMAT |
1 |
日期 |
DECIMAL_FORMAT |
2 |
数字 |
CURRENCY_FORMAT |
3 |
货币 |
PERCENT_FORMAT |
4 |
百分比 |
MESSAGE_FORMAT |
5 |
文本 |
边框类型 |
相应的常量 |
说明 |
NO_BORDER |
Constants.NO_BORDER |
无边框 |
VERY_THIN_LINE |
Constants.VERY_THIN_LINE |
较细 |
THIN_LINE |
Constants.THIN_LINE |
细线 |
MEDIUM_LINE |
Constants.MEDIUM_LINE |
中等 |
THICK_LINE |
Constants.THICK_LINE |
粗线 |
DOT_LINE |
Constants.DOT_LINE |
点线 |
DASH_LINE |
Constants.DASH_LINE |
虚线 |
MEDIUM_DASH |
Constants.MEDIUM_DASH |
短虚线 |
LARGE_DASH |
Constants.LARGE_DASH |
长虚线 |
DOUBLE_LINE |
Constants.DOUBLE_LINE |
双线 |
对齐方式 |
相应常量 |
说明 |
LEFT_ALIGN |
0 |
左对齐 |
CENTER_ALIGN |
1 |
水平居中 |
RIGHT_ALIGN |
2 |
右对齐 |
TOP_ALIGN |
0 |
顶部对齐 |
MIDDLE_ALIGN |
4 |
垂直居中 |
BOTTOM_ALIGN |
8 |
底部对齐 |
旋转度数 |
相应的常量 |
说明 |
ROTATION_0 |
0 |
逆时针旋转0度 |
ROTATION_45 |
1 |
逆时针旋转45度 |
ROTATION_90 |
2 |
逆时针旋转90度 |
ROTATION_135 |
3 |
逆时针旋转135度 |
ROTATION_180 |
4 |
逆时针旋转180度 |
ROTATION_225 |
5 |
逆时针旋转225度 |
ROTATION_270 |
6 |
逆时针旋转270度 |
ROTATION_315 |
7 |
逆时针旋转315度 |
ROTATION_360 |
8 |
逆时针旋转360度 |
当不同的组件在执行时,需要对相同的参数传不同的值,此时可以用innerParam赋值。
➢例如:两个组件上的过滤条件用的同样的参数名。

通过脚本给不同的组件赋不同的值,则可以得到不同得结果。