1. 概述
1.1 功能简介
产品支持开发者开发插件。
1.2 应用场景
内置的组件和插件市场的组件不能满足特定报告需求时,可以自定义插件。
2. 功能说明
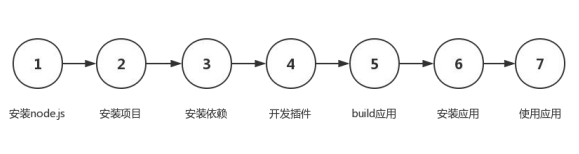
2.1 插件开发流程说明

1)安装node.js
教程详见:https://nodejs.org/en/download/
2)安装项目
新建任意一个文件夹,运行命令:npm install yh-plugin-project@latest
安装成功之后,将文件夹“yh-plugin-project”挪出“node_modules”;
版本说明:如基于8.5.0.X版本插件开发,请使用 yh-plugin-project 版本为1.0.6。
3)安装依赖
在 yh-plugin-project 目录运行命令:npm install
模块说明:
•yh-plugin-manager 是必须引用的模块,不可以删除,并需要运行命令:npm install yh-plugin-manager@latest 将其安装到最新版本。当前最新版本是0.0.9,可在根目录下的package.json中搜索yh-plugin-manager,查看当前环境版本。
•如基于 8.5.0.X 版本开发插件,使用的 yh-plugin-manager 版本为 0.0.4;
•ECharts 已默认添加,如果不需要的可以手动删除
4)开发插件
开发时用到的API以及示例详见开发API介绍。
5)生成应用
在 webpack.config.js 和 webpack.config.production.js 两个文件里配置文件名称和结果。其中 exportsMap 是配置应用文件的数组,开发者新建一个应用只需要在后面添加即可。
运行命令:npm run plugin-build-p生成用于发布的结果,将在result目录下生成需要的文件:配置的文件名称.js;还会生成一个.js.jar文件,在 jar文件夹下面,此文件用去后续编译打包。
6)打包调试
开发好的插件可以在Windows环境下使用永洪打包工具打包调试,您可以前往永洪插件打包工具下载使用。
a)使用快捷键Windows+R进入命令提示符,进入打包工具放置的目录。
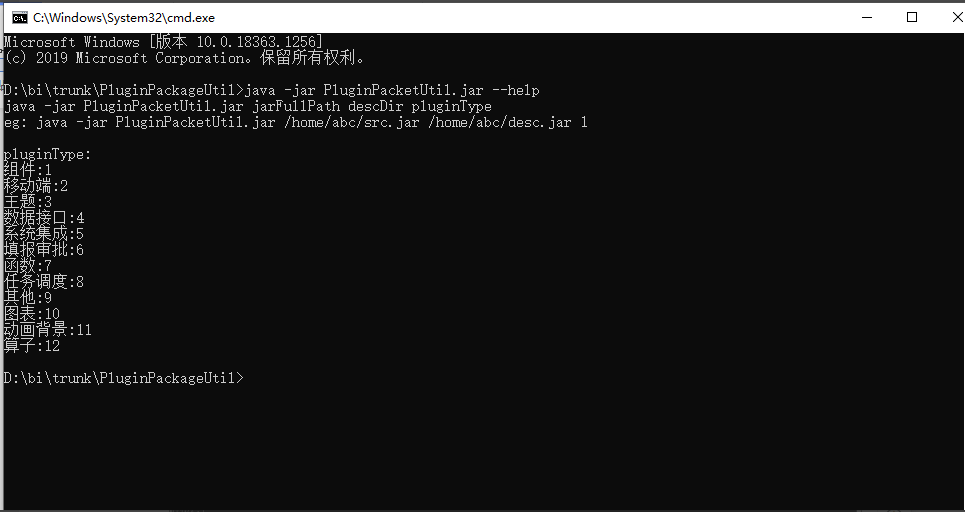
b)执行java -jar PluginPacketUtil.jar --help,可查看打包插件类型

c)执行java -jar PluginPacketUtil.jar jarFullPath descDir pluginType
jarFullPath:需要打包的jar包路径
descDir:打包后插件放置路径
pluginType:插件类型
➢ 注意:
jar包名称需规范命名,不能包含空格、下划线等特殊字符,否则无法打包
➢ 例如:
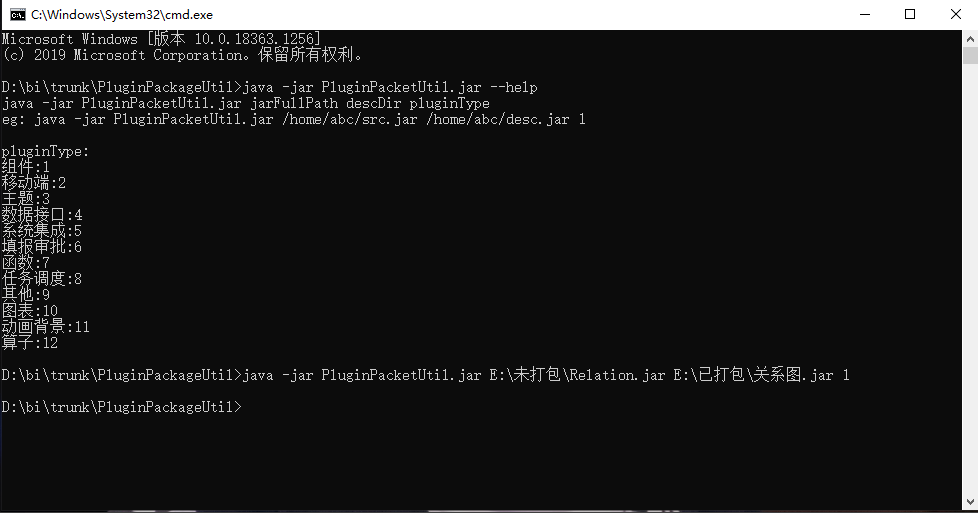
java -jar PluginPacketUtil.jar E:\未打包\Relation.jar E:\已打包\关系图.jar 1

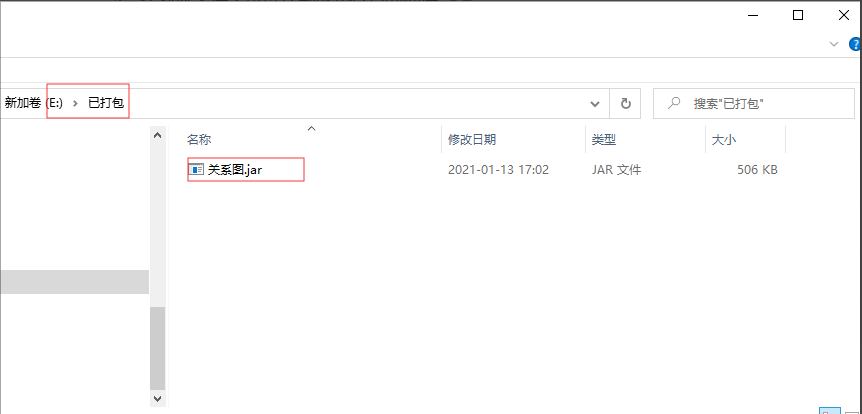
4)在对应文件夹可以找到成功打包的插件

7)安装应用。
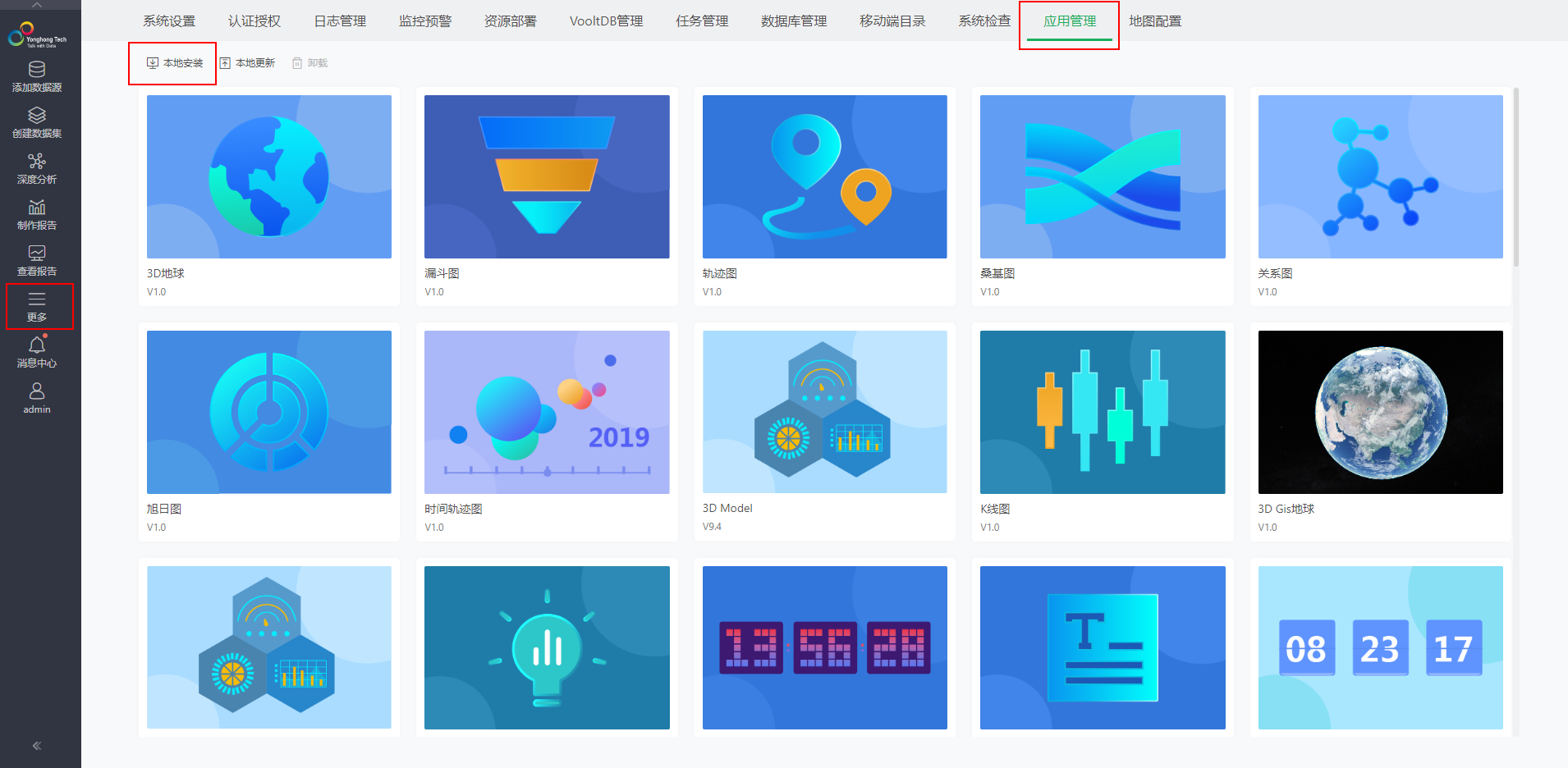
进入产品的【管理系统 >应用管理】,点击本地安装,选择应用包安装即可,详情请参考插件安装。

8)使用应用
安装成功后,刷新编辑报告即可。
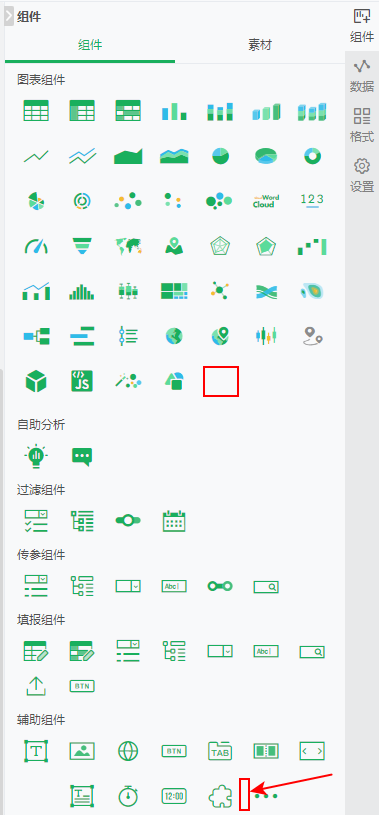
如果是组件类应用,不用重启tomcat就能看到新添加的应用显示在新建组件区域。

上面是图表组件,下面是辅助组件,新安装的组件会在列表最后。
如果是其他类别应用,则根据具体应用功能而定,目前仅支持后台功能应用,暂不支持前端功能应用开发。