1. 概述
1.1 应用场景
用户制作完报告后,可对整体报告进行配色调整,自定义报告的风格样式,保存后多次应用。
1.2 功能介绍
报告支持新建自定义主题,用户可以根据主题元素对报告样式进行整体设置,可以保存为一个新的主题应用到其他报告中。
➢说明:
•vividime Desktop的超级会员支持自定义主题,普通会员不支持自定义主题。
2. 新建/编辑自定义主题
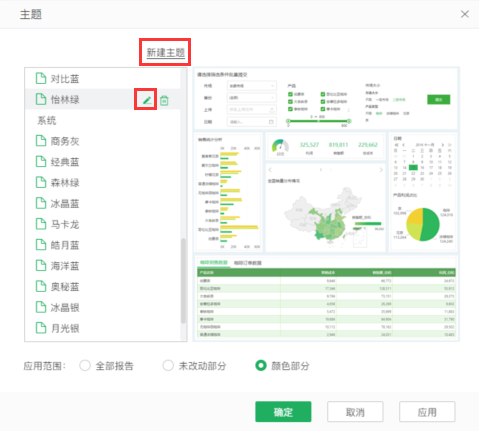
1)在右侧报告-主题页面中,点击“自定义主题”。

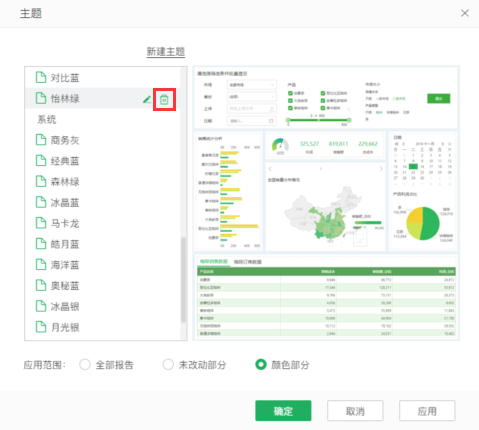
2)在主题对话框中,点击“新建主题”或“编辑”按钮,进入自定义主题页面。

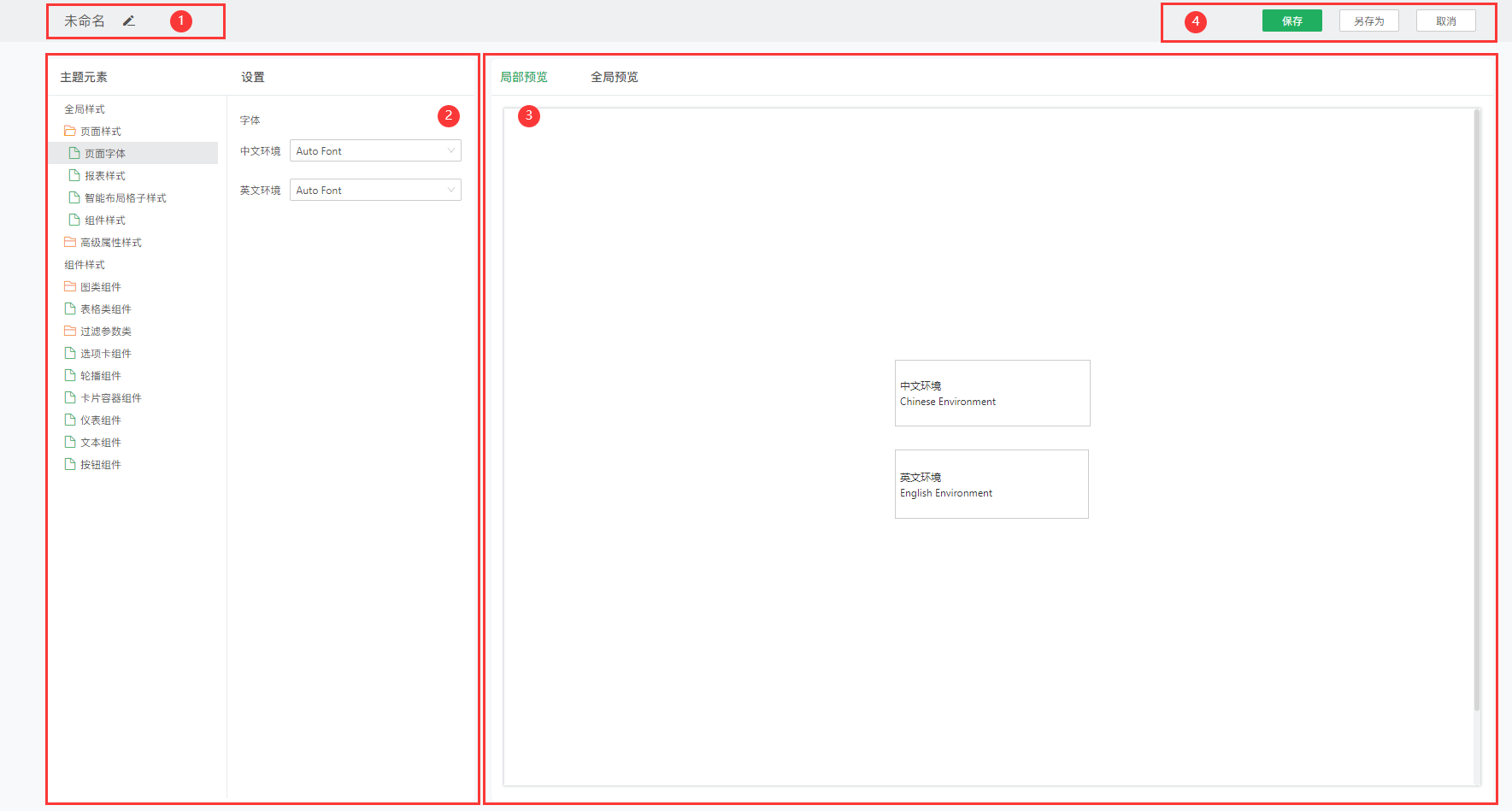
主题编辑页面如下:

序号 |
内容 |
说明 |
|---|---|---|
1 |
主题名称 |
用户可以在此处编辑新主题的名称 |
2 |
主题元素与设置 |
左侧选择需要设置的元素,可以在右侧修改该元素的样式、配色等 |
3 |
局部预览与全局预览 |
预览修改后的样式效果。默认状态下,显示对应元素组件的预览效果,点击“全局预览”,可以预览报告的整体效果。 |
4 |
保存、另存为、取消 |
设置完成后,可选择“保存”,保存当前在主题编辑页面所做的全部格式的更改,如果主题为新建主题,则以名称栏中的字符为名称,保存为一个新的自定义主题;也可以选择“另存为”,在弹出的另存为对话框中输入新的名称,保存为新的主题。 |
应用范围:
【全部报告】将选择的主题应用于报告的全部内容,除用户修改过的文字大小设置会保留。
【未改动部分】系统会自动识别用户修改过的部分,对未改动的部分应用选择的主题。
【颜色部分】系统会自动区分报告内容,将当前的主题颜色应用于报告的颜色部分。
3. 主题元素设置
主题元素一共分为全局样式、组件样式两部分。
3.1 全局样式
全局样式中可以配置页面样式和高级属性样式,具体可配置选项如下:
1 )页面样式
•页面字体
设置报告在中文和英文两种语言环境下的字体样式,可以在图中点击下拉列表来选择字体,在右侧中可以预览局部效果和全局效果。

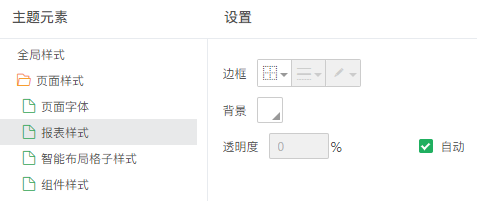
•报表样式
设置报告整体样式,包含边框、背景、透明度。

设置项 |
说明 |
|---|---|
边框 |
设置边框线的位置、线的样式和颜色 |
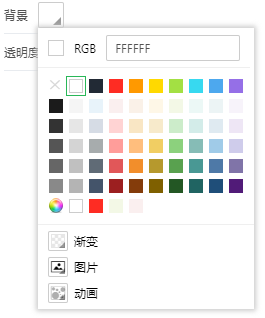
背景 |
设置背景的颜色,支持输入RGB颜色值,还支持设置渐变、图片和动画。
更多设置内容详见制作可视化报告 > 报告设计 > 样式。 |
透明度 |
设置背景的透明度,默认为0%。 |
•智能布局格子样式
设置布局为智能布局的报告的样式,包含边框、背景、透明度。
•组件样式
设置组件的组件背景、组件标题的样式,包含字体、对齐、边框、背景、透明度。影响范围包括图类、图类插件(背景、边框、透明度)、表类、仪表盘、卡片容器、过滤容器。

设置项 |
说明 |
|---|---|
字体 |
设置字号大小、加粗、斜体、下划线、删除线和字体颜色。 |
对齐 |
设置对齐方式,支持左对齐、水平居中对齐、右对齐和顶部对齐、上下居中对齐、底部对齐。 |
边框 |
设置边框线的位置、线的样式和颜色。 |
背景 |
设置背景的颜色,支持输入16进制、RGB颜色值,还支持设置渐变、图片。 |
透明度 |
设置背景的透明度,默认为0%。 |
2)高级属性样式
•主题风格
定义报告主题风格属性,分为浅色和深色,更好的完善默认报告组件的效果。包括GIS地图底图样式滚动条、缩放轴和形状的默认效果。
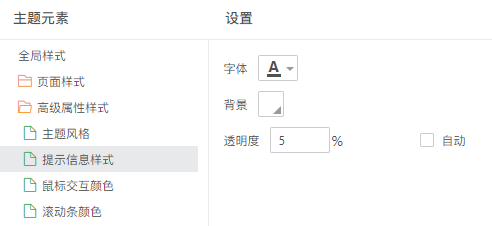
•提示信息样式
设置提示信息的字体颜色、背景颜色、透明度。

•鼠标交互颜色
设置鼠标与报告产生交互动作时,产品对应行为的颜色。该右侧预览区不随交互变化,详细描述了各个元素的交互情况。

1.鼠标划过的颜色:图表组件的标签、标记、标题、轴线、网格线、趋势线鼠标滑过时的颜色。
2.选中后的颜色:图表组件的标签、标题、轴线、网格线选中后的颜色,列表参数底部按钮的颜色。
3.选中后表框的颜色:所有组件被选中后选中框的颜色。
4.Hint的颜色:图表组件、表格组件中可以通过拖拽移动绑定字段时Hint提示的颜色以及表示可以移入绑定区域的颜色。
•滚动条颜色
设置报告内组件滚动条的颜色,包括图类、表类、过滤和参数类下拉内容或列表、卡片容器。
3.2 组件样式
1)图表组件
•图表色系
设置图表图例的默认颜色,包含维度颜色、度量颜色。维度/度量提供内置色板,色系包括系统内置和用户自定义。
【维度颜色】包括系统内置的45种色系和用户自定义。选择色系后,如果在图例区域更改了部分图例的颜色,内置色板上显示文字会由原来的变为自定义色板。其中不同的色系提供不同的图例颜色,最多提供30种图例颜色,图例按顺序显示颜色。勾选“效果”后,颜色会有立体效果。勾选“按色板颜色顺序”,将会固定按照图例顺序显示颜色。
【度量颜色】包括系统内置的38种色系和3种自定义以及饱和度、亮度,设置度量图例渐变色的开始和结束颜色。
•图例
设置图例标题和图例内容的样式,包含字体、对齐、背景。
•数据标签
设置图表标签的样式,包括字体、对齐。
•轴线标签
设置轴线标签的字体样式、旋转角度和背景。
•轴线
设置图表的轴线样式和颜色。
•分割线
设置分割线的显示,自动、手动设置是否显示区分隔线、标题分隔线,并设置样式和颜色。
•网格线
设置图表的网格线样式和颜色。
•引导线
设置饼图类和地图组件的引导线颜色,支持输入RGB颜色值。
•缩放轴
设置缩放轴的拖邴和背景的颜色,支持输入RGB颜色值。
•地图底色
设置地图的样式,包含字体颜色、边框、背景、透明度。
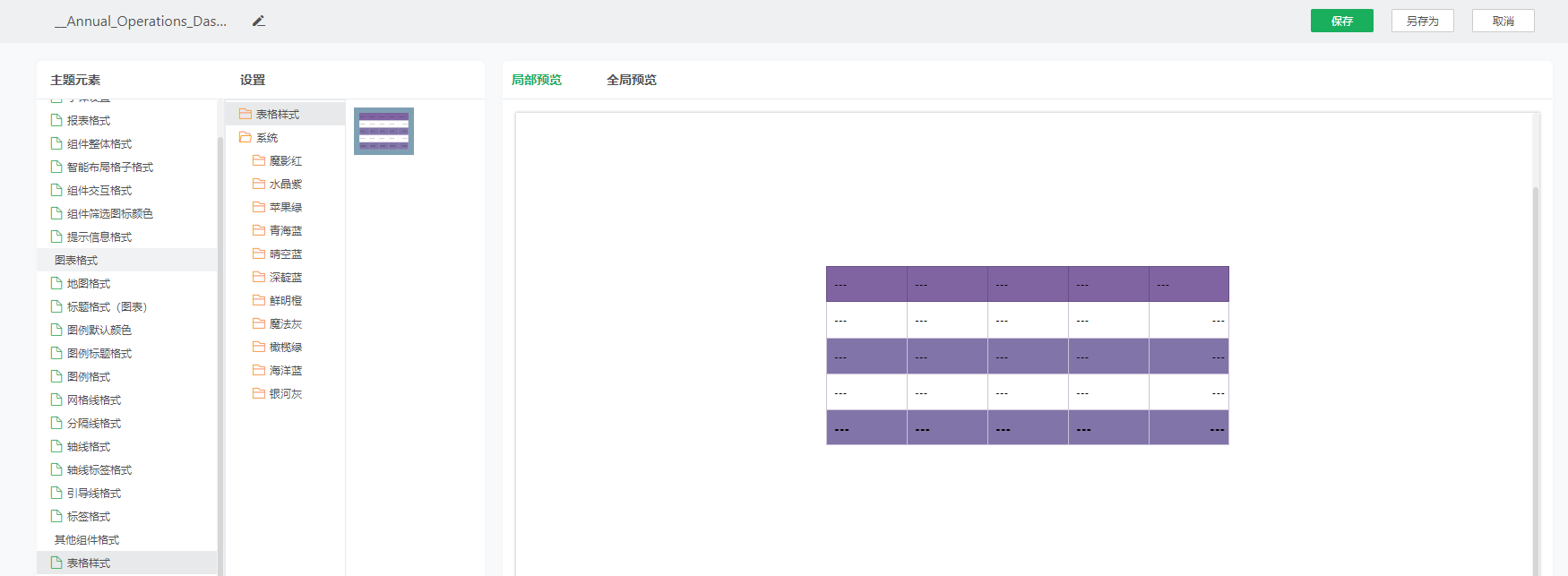
2)表格类组件
设置当前主题使用的表格样式,支持对表格样式进行新建、编辑、删除等操作。如需自定义表格样式,详情请参考表格样式 > 自定义表格。

3)筛选输入类
•组件样式
设置组件的组件背景、组件标题的样式,包含字体、对齐、边框、背景、透明度。影响范围包括下拉列表过滤、树状过滤、树状标签过滤、范围过滤、日期过滤、下拉列表参数、树状参数、下拉参数、文本参数、范围参数、搜索参数、数据问答、上传。
设置项 |
说明 |
|---|---|
字体 |
设置字号大小、加粗、斜体、下划线、删除线和字体颜色。 |
对齐 |
设置对齐方式,支持左对齐、水平居中对齐、右对齐和顶部对齐、上下居中对齐、底部对齐。 |
边框 |
设置边框线的位置、样式和颜色。 |
背景 |
设置背景的颜色,支持输入RGB颜色值,也支持设置渐变。 |
透明度 |
设置背景的透明度,默认0%。 |
•下拉区域
设置右侧下拉控件的样式,包括字体、对齐、背景、透明度、线、图标颜色。
•列表和下拉选择区域
设置列表或下拉控件的下拉菜单的样式,包括字体、对齐、边框、背景、透明度。影响范围包括列表过滤、树状过滤、列表参数、树状参数、搜索参数的列表和下拉控件的下拉菜单。
•日期选择区域
设置日期过滤组件日历头部和格子样式,包含字体、对齐、边框、背景和透明度。
•输入框区域
设置组件右侧输入区域样式,包含字体、对齐、边框、背景、透明度和图标颜色。影响范围包括文本参数、数据问答、上传。
•树状标签区域
设置树状标签过滤组件的标签标题、选中和未选中的样式,包含字体样式。
•范围选择区域
设置范围组件的标签样式,包含字体样式。影响范围包括范围过滤、范围参数。
•组件筛选图标颜色
设置组件选中和未选中项的图标颜色。影响范围包括列表过滤、树状过滤、范围过滤、列表参数、树状参数、搜索参数、范围参数。
4)选项卡组件
设置选项卡组件中选中、未选中和选项卡区域的样式,包含字体、对齐、边框、背景、透明度、分隔线和圆角半径。
设置项 |
说明 |
|---|---|
字体 |
设置字号大小、加粗、斜体、下划线、删除线和字体颜色。 |
对齐 |
设置对齐方式,支持左对齐、水平居中对齐、右对齐和顶部对齐、上下居中对齐、底部对齐。 |
边框 |
设置边框线的位置、样式和颜色。 |
背景 |
设置背景的颜色,支持输入RGB颜色值,也支持设置渐变。 |
透明度 |
设置背景的透明度,默认0%。 |
分隔线 |
设置选项区域与内容区域之间区分区域的线的颜色。 |
圆角半径 |
设置选项区域四角的圆角半径。 |
5)轮播组件
设置轮播组件的导航样式和箭头样式。
6)卡片容器组件
设置卡片容器组件样式,包括边框、背景、透明度、圆角半径、阴影和卡片样式。详情请参考布局组件 > 卡片容器。
7)仪表组件
设置仪表盘的默认样式,包括仪表样式类型、前景色和指标值。根据不同的仪表样式,设置项会有所不同。
8)文本组件
设置文本组件的样式,包含字体、对齐、边框、背景、透明度。
9)按钮组件
设置按钮组件的样式,包含字体、对齐、边框、背景、透明度。
4. 删除自定义主题
主题对话框中,选择一个已有的自定义主题,点击“删除”按钮,可以删除所选的主题。