1. 概述
1.1 应用场景
为了展现不同的风格样式,用户可直接对组件进行格式设置。
1.2 功能介绍
用户可以在右侧编辑栏【格式】中对组件的格式或局部格式进行设置。
2. 设置格式
格式能够设置的项有:字体,颜色,背景,对齐,边框,透明度,数据格式,增加/减小字体字号,圆角半径,内边距,阴影等。选择组件不同的区域可以设置不同的格式。
•报告格式
您可以通过右侧编辑栏【报告 > 样式】进行设置。具体详见报告设计-样式。
•格子格式
智能布局下,您可以通过右侧编辑栏的【报告 > 样式】对格子的样式进行设置。具体详见报告设计-样式。
•组件格式
报告上的每个组件都支持设置组件整体格式。不同组件的格式设置项略有不同。
您可以选中想要设置的组件,在右侧编辑栏【格式】中设置相应的格式,每种格式项如何使用,请参考下面的小节内容。
•局部格式
组件中不同的区域支持单独设置格式,例如表组件中存在标题区域、列表头区域、每列的数据区域。
您可以选中想要设置的区域,再在右侧编辑栏【格式 > 局部格式】中对选中的特定区域进行设置。
•多个组件设置格式
产品支持多个同类组件共同设置公共属性配置项,包括设置中的可见性、高级、位置-宽高、移动端和格式的组件样式(不包括格式刷)。
您可以同时选中多个同类组件,右侧编辑栏-格式和设置中会动态识别显示可以设置的选项。
组件类型 |
组件 |
|---|---|
1类 |
普通表、交叉表、自由表、填报参数、自由表填报 |
2类 |
4种柱图、2种线图、2种面积图、2种饼图、环状图、2种点图、气泡图、词云、指标卡、2种地图、2种雷达图、瀑布图、帕累托图、直方图、盒须图、矩形树图、热力图、组织图、甘特图 |
3类 |
旭日图、漏斗图、关系图、桑基图、时间轨迹图、3D地球、K线图、轨迹图 |
4类 |
雷达图、填充雷达图 |
5类 |
下拉列表过滤、树状过滤、下拉列表参数、树状参数、下拉参数 |
其他 |
未列举的组件以各自本身为一类。 |
2.1 字体
字体中设置字体样式、字号大小、字体颜色等格式。
【字体】设置字体样式。
【大小】设置字号大小。
【其他】设置加粗、斜线、下划线、删除线和字体颜色。
2.2 背景
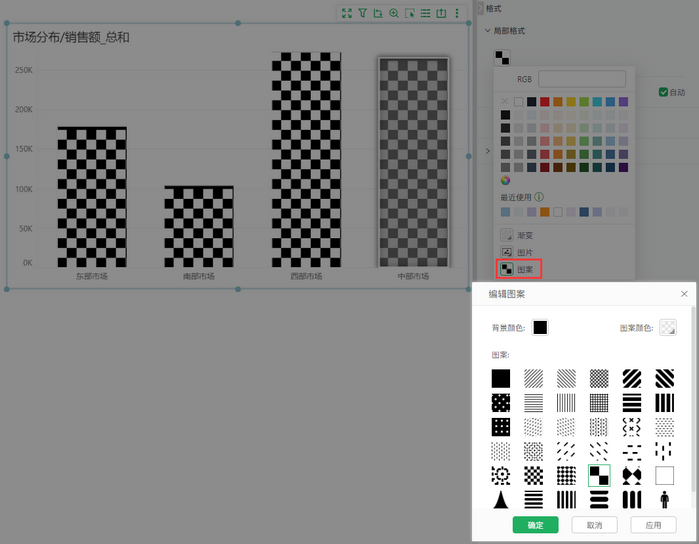
•设置组件的背景。支持纯色,渐变色(单色、双色)、图片、图案、动画。
图案只有图表组件标记的背景中支持设置。
动画只在卡片容器组件的背景中支持设置。
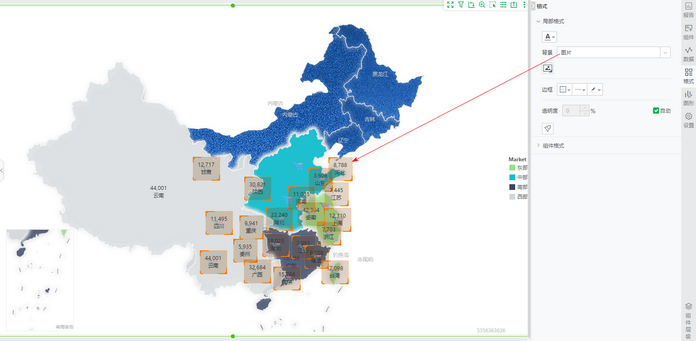
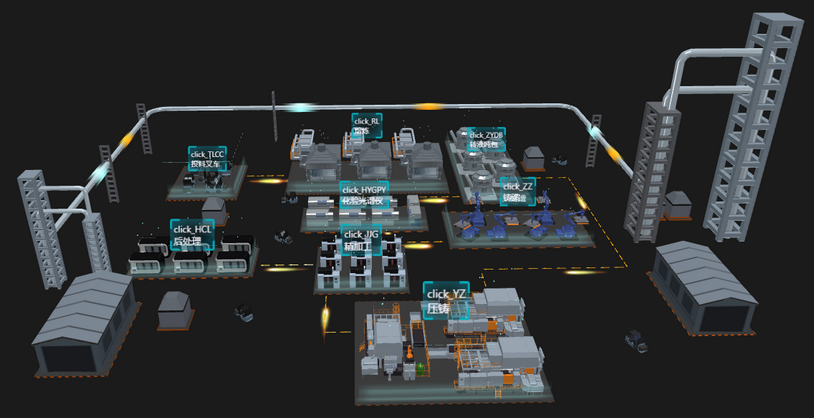
•设置地图标签、3D模型标签(名称标签、数值)的背景。支持纯色,渐变色(单色、双色)、图片。
地图标签背景设置为图片。
2.3 对齐方式
上下两行分别设置文字水平方向和垂直方向上的对齐方式。
【水平方向】支持设置左对齐、水平居中对齐、右对齐,默认文本左对齐、数字右对齐。
【垂直方向】支持设置顶部对齐、上下居中对齐、底部对齐。
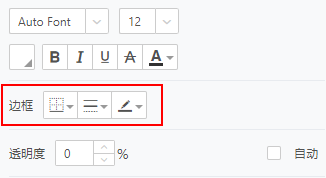
2.4 边框
你可以设置边框的显示、边框线的样式和颜色。
【边框显示】设置边框的显示样式,支持空、全部边框、上边框、下边框、左边框和右边框。点击更多,可以进入边框线自定义编辑窗口。
【边框线样式】设置边框线的样式,支持细线、中粗线、粗线、点线、虚线、双实线6种样式。
【边框线颜色】设置边框线的颜色,支持纯色。
详情请参考数据格式。
2.6 透明度
设置区域背景色颜色的透明度,0 表示无透明度,100 表示全部透明。当透明度勾选为自动时,其值会根据不同组件位置所预定义的值进行展示(如点图标记透明度自动值为30)。
2.7 内边距
设置组件背景区域与内容之间的间距,支持上、下、左、右方向的距离,提供快捷选项无-0px、小-10px、大-16px、自定义。
设置地图标签的背景图片、3D模型的标签(名称标签、数值标签)与文本上、下、左、右方向的距离,默认值均为10px。
2.8 圆角半径
设置组件背景区域、3D模型的标签(名称标签、数值标签)与四个顶点的角度,0表示无圆角,数值表示圆角半径长度。
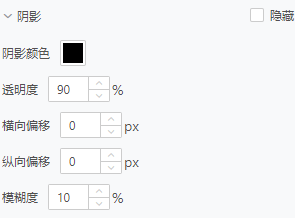
2.9 阴影
设置图片、卡片组件背景区域阴影效果。勾选隐藏时,无阴影效果。
【阴影颜色】设置阴影的颜色。
【透明度】设置阴影的透明度。
【横向偏移】设置阴影与背景区域横向偏移距离。
【纵向偏移】设置阴影与背景区域纵向偏移距离。
【模糊度】设置阴影的模糊程度。
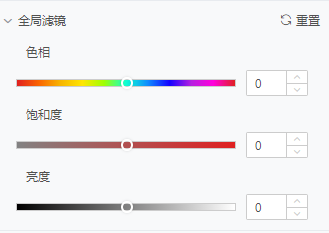
对图片、卡片容器的卡片样式进行调色。
【色相】设置色彩的相貌,包括红、橙、黄、绿、青、蓝、紫等。
【饱和度】设置色彩的纯度,即色彩中所含彩色成分和消色成分(也就是灰色)的比例。
【亮度】设置色彩的明暗程度。
【重置】点击 重置图标,可以一键清空全局滤镜下的色相、饱和度、亮度设置。
重置图标,可以一键清空全局滤镜下的色相、饱和度、亮度设置。
图片调整前后对比效果如下。
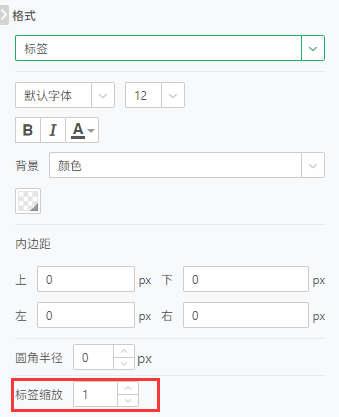
2.11标签缩放
设置3D模型的标签(名称标签、数值标签)字体缩放大小,支持输入大于0的数值,最终标签字体大小等于当前字体大小乘以输入的数值。
下图中名称标签和数值标签的最终字体大小为12*0.8=9.6。
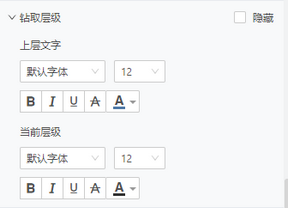
图表组件上有钻取层级关系的数据,可以设置钻取层级(上层文字、当前层级)的字体样式、字号大小、字体颜色等格式。
【字体】设置字体样式。
【大小】设置字号大小。
【其他】设置加粗、斜线、下划线、删除线和字体颜色。
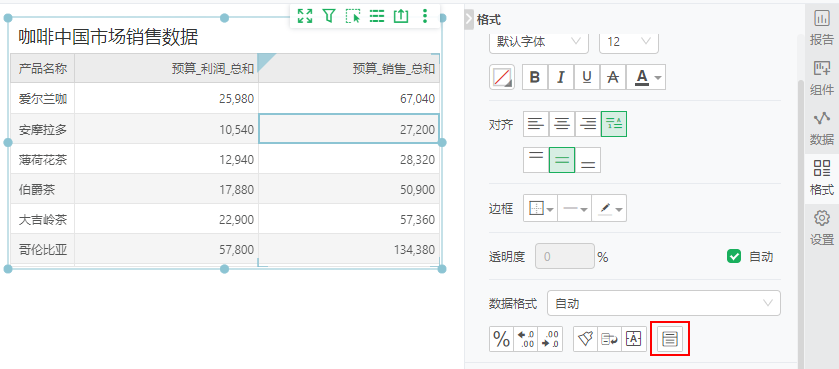
2.13 其他格式
【格式刷】快速修改组件的格式。选中组件的某一区域后,点击格式刷进入格式刷状态后,再点击另一个组件区域,此时所选区域就会应用之前所选中区域的格式,再次点击格式刷按钮
、报告空白处或ESC键均可退出格式刷状态。
【自动换行】设置后,当单元格内容超过单元格长度时将会换行显示。
【自适应大小】设置后,单元格会随着内容的长度或者高度进行自适应变化,只会自动增大不会自动缩小。
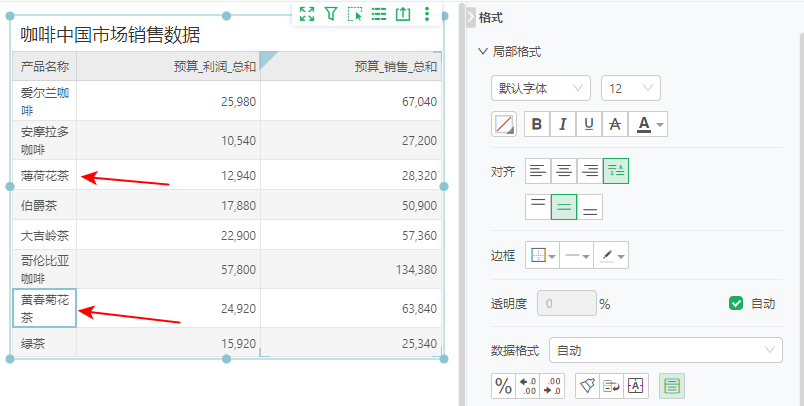
【按内容长度自适应行高】表格、交叉表、自由表、填报参数、自由表填报组件支持按内容长度自适应行高,设置后每行高度会根据内容长度自适应。
例如,选中任意一个产品名称,选中“按内容长度自适应行高”,可以看到每一行的高度会跟随内容自适应:
➢说明:
该功能通常用在汇总表格做数据分析,当数据行数超过1000行时,不再支持按内容长度自适应行高。
标签风格包括提供预制样式简约线、简约项、卡片项、左侧选项、圆角选项和自定义,可根据当前主题一键生成选项卡样式,支持用户基于预制样式自定义效果。
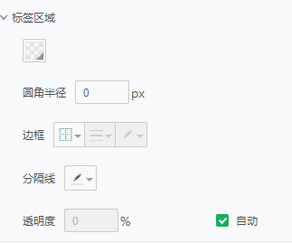
2.15 标签区域
【背景】支持给标签背景区域设置背景色,默认透明。
【圆角半径】同时设置背景区域圆角半径、选项卡标签圆角半径。
【边框】可以给标签背景区域设置边框样式,默认无边框。
【分隔线】选项卡标签与内容区域之间的分隔线。
【透明度】支持设置透明度,默认自动,透明度为0。
2.16 增加/减小字体的字号
可以快速对组件或多个组件的不同文字字号同时设置增加或减小字号,每点击一次为增加或减小1个单位。
2.17 分页栏
分页栏默认自动识别组件背景颜色,使其配色与背景色匹配,也支持自定义样式。
2.18 格式多选设置
您可以通过Ctrl键选择多个表格单元格、多个指标卡整体或标签对其格式进行统一设置,更加方便快捷。如果您是在原有格式的基础上修改格式,原来其他的格式未修改则不变,只应用修改部分的格式。
2.19 常见问题
格式中不支持设置的样式是由选择的主题控制,如需修改,可在主题设置中修改。
•如果是系统主题,在应用的系统主题基础上,再新建主题修改设置,最后将新建的主题应用到报告。
•如果是自定义主题,直接修改主题设置即可。
有关主题的具体设置,详情可参考自定义主题。