|
<< Click to Display Table of Contents >> 设置参数组件的数据提交 |
  
|
|
<< Click to Display Table of Contents >> 设置参数组件的数据提交 |
  
|
填报参数组件与其他参数组件都可以提交数据导数据库。本小节将为您介绍,当需要将文本、列表、下拉参数组件中的数据提交到数据库的方法。
目前本产品支持向数据库:SQLSERVER,MYSQL,DB2,ORACLE,DERBY,POSTGRESQL 中提交数据。提交数据的方式有两种,一种是通过界面提交,另一种是通过脚本提交。这两种方式都需要用到提交控件,当点击提交控件时,数据被提交到数据库中。
❖界面提交
1.添加提交控件
能够用来提交的组件包括:提交组件,图片组件,文本组件。以提交组件为例进行说明。
在仪表盘右侧面板-组件中拖拽提交组件![]() 到仪表盘编辑区。
到仪表盘编辑区。
2. 设置提交属性
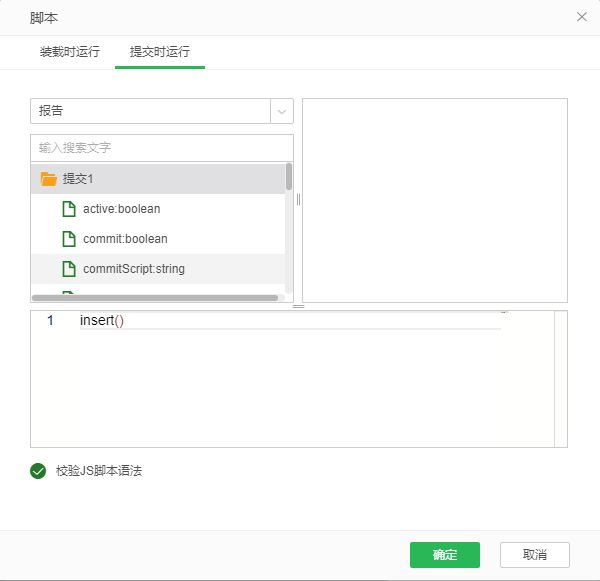
在提交组件的脚本对话框中存在 “ 提交时运行 ” 窗口。在此窗口可对提交的脚本进行编辑。
通过 insert() 、update() 、remove() 方法来实现对数据的 插入、更新、删除;
如下图所示,设置后可以将对于参数组件中的数据插入到指定数据库的表中:

通过填报参数组件和参数组件向数据库提交成功后的会弹反馈提示如图:

❖脚本提交
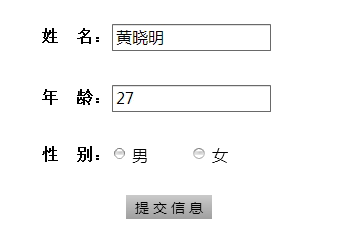
➢例如:需要通过界面将学生基本信息的数据提交到数据库中,设计如下图所示的界面:

首先,需要创建的组件有:姓名的输入框 “ 文本输入框 1”, 年龄的输入框:“ 文本输入框 2”,和性别的选择框:“ 单选框 1” 还需要创建一个文本组件作为提交按钮。其中单选框 1 需要绑定 stuSex 列,然后在提交组件文本中,编辑如下脚本,即可提交。
脚本内容如下:
var conn = null;
try {
conn = createConnection(SQL, "test/sql 数据库 / 学生表 ");
/*
通过 SQL 查询创建数据库连接,其中 SQL 表示查询类型, "test/sql 数据库 / 学生表 " 表示查询的路径,也可以通过数据源创建数据库连接,如可以写成 conn = createConnection(CONNECTION, "test/ 数据源 /SQLSERVER_ 数据源 ")
*/
var stuName = new Array();// 定义 stuName 数组
var stuAge = new Array();// 定义 stuAge 数组
var stuSex = new Array();// 定义 stuSex 数组
stuName = 文本输入框 1.getSelectedObjects();// 获取 stuName 值
stuAge = 文本输入框 2.getSelectedObjects();// 获取 stuAge 值
stuSex = 单选框 1.getSelectedObjects();// 获取 stuSex 值
var pstmt = conn.prepareStatement("insert into stu (stuName, stuAge, stuSex) values (?,?,?)");
/*
将数据插入数据库中,其中 stu 是要插入数据库的表名, stuName, stuAge, stuSex 是表 stu 中的列,分别与后面的问号相对应
*/
pstmt.setString (1,stuName[0]);
pstmt.setInt (2, stuAge[0]);
pstmt.setString (3, stuSex[0]);
pstmt.executeUpdate();
conn.commit();
}
// 将获取到的 stuName, stuAge, stuSex 值插入到数据库中并更新数据库
catch(e){
try {
if(conn != null) {
conn.rollback();
}
}
catch(e1) {
}
debug("Update DataBase Error: " + e);
}
finally {
if(conn != null) {
try {
conn.close();
}
catch(e2) {
}
}
}