|
<< Click to Display Table of Contents >> 设置填报参数的数据提交 |
  
|
|
<< Click to Display Table of Contents >> 设置填报参数的数据提交 |
  
|
填报参数组件与其他参数组件都可以提交数据到数据库。本小节将为您介绍,当需要将填报参数组件中的数据提交到数据库的方法。
目前本产品支持向数据库:SQLSERVER,MYSQL,DB2,ORACLE,DERBY,POSTGRESQL 中提交数据。提交数据的方式有两种,一种是通过界面提交,另一种是通过脚本提交。这两种方式都需要用到提交控件,当点击提交控件时,数据被提交到数据库中。
❖界面提交
1.添加提交控件
能够用来提交的组件包括:提交组件,图片组件,文本组件。以提交组件为例进行说明。
在仪表盘右侧面板-组件中拖拽提交组件![]() 到仪表盘编辑区。
到仪表盘编辑区。
2. 设置提交属性
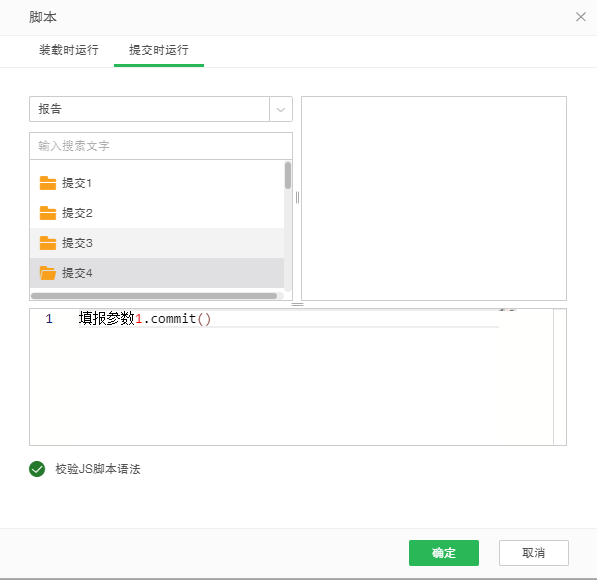
在提交组件的脚本对话框中存在 “ 提交时运行 ” 窗口。在此窗口可对提交的脚本进行编辑。
填报参数组件的提交脚本应设置在对应填报参数组件的文件夹下。填报参数组件的提交方式共有 4 种:
填报参数 1.insert(); 可提交插入数据的列;
填报参数 1.update(); 可提交更新数据的列;
填报参数 1.remove(); 可提交删除数据的列;
填报参数 1.commit(); 可提交插入、更新、删除数据的列;
如下图所示,设置后可以提交填报参数 1 中插入、删除和更新的数据列:

❖脚本提交
在插入脚本前需要先创建查询或数据源。
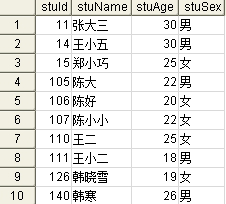
假如在 SQL 数据库中存在表 “stu”, 数据如下:

那么用户可以在连接数据模块创建 SQL 数据库的数据集 ,如创建一个 SQL 数据集,名称为:“ 学生表 ”,路径为:“test/sql 数据库 / 学生表 ” 。右键文本,菜单中有脚本选项,打开的脚本对话框在提交时运行窗口中插入如下填报参数脚本:
var conn = null;
try {
conn = createConnection(SQL, "test/sql 数据库 / 学生表 ");
/*
通过 SQL 查询创建数据库连接,其中 SQL 表示查询类型, "test/sql 数据库 / 学生表 " 表示查询的路径,也可以通过数据源创建数据库连接,也 conn = createConnection(CONNECTION, "test/ 数据源 /SQLSERVER_ 数据源 ")
*/
var fgrid = getData(" 填报参数 1"); // " 填报参数 1" 表示填报参数组件的名称
var rowsOld = fgrid.rows(ORIGINAL); // 无变化的数据行
var rowsAdded = fgrid.rows(ADDED); // 增加的数据行
var rowsChanged = fgrid.rows(MODIFIED); // 更改数据行
var rowsDeleted = fgrid.rows(DELETED); // 删除数据行
if(rowsAdded != null){
var pstmt = conn.prepareStatement("insert into stu (stuName, stuAge, stuSex) values (?,?,?)");
/*
将数据插入数据库中,其中 stu 是要插入数据库的表名,stuName, stuAge, stuSex 是表 stu 中的列,分别与后面的问号相对应
*/
for(var i = 0; i < rowsAdded.length; i++){
pstmt.setString (1, rowsAdded[i].stuName);
pstmt.setInt (2, rowsAdded[i].stuAge);
pstmt.setString (3, rowsAdded[i].stuSex);
pstmt.executeUpdate();
}
}
/*
遍历所有行并更新数据库 , stuName, stuAge, stuSex 是填报参数中的列名分别与 values 中的问号相对应, string, int 分别表示对应列的数据类型
*/
if(rowsDeleted != null) {
var pstmt = conn.prepareStatement("delete from stu where stuId=?");
// 删除某一行, stu 是数据库中表的名字, stuId 是表的主键
for(var i = 0; i < rowsDeleted.length; i++){
pstmt.setInt(1, rowsDeleted[i].stuId);
pstmt.executeUpdate();
}
}
/*
遍历所有行并更新数据库 , stuId 是表格 stu 的主键,与 where 条件中的问号对应, int 表示 stuId 的数据类型
*/
if(rowsChanged != null){
var pstmt = conn.prepareStatement("update stu set stuName=?, stuAge=?, stuSex=? where stuId=?");
/*
更新数据库中数据,其中 stu 是要更新数据库的表名, stuName, stuAge, stuSex 是表 stu 中的列, stuId 是表的主键
*/
for(var i = 0; i < rowsChanged.length; i++) {
pstmt.setString(1, rowsChanged[i].stuName);
pstmt.setInt(2, rowsChanged[i].stuAge);
pstmt.setString(3, rowsChanged[i].stuSex);
pstmt.setInt(4, rowsChanged[i].stuId);
pstmt.executeUpdate();
}
}
}
/*
遍历所有行并更新数据库 , stuName, stuAge, stuSex 是填报参数中的列名分别与上面语句中的问号相对应, string, int 分别表示对应列的数据类型
*/
catch(e){
try {
if(conn != null) {
conn.rollback();
}
}
catch(e1) {
}
debug("Update DataBase Error: " + e);
}
finally {
if(conn != null) {
try {
conn.commit();
fgrid.updateFlag();
conn.close();
}
catch(e2) {
}
}
}
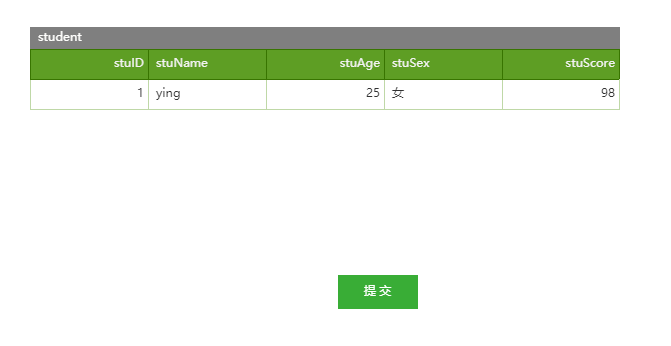
编辑完成后进入预览模式点击提交按钮即可向数据库中提交数据,如下图所示: