|
<< Click to Display Table of Contents >> 表格渲染 |
  
|
|
<< Click to Display Table of Contents >> 表格渲染 |
  
|
只能对数值类型的数据进行表格渲染,此属性只适用于表、交叉表和自由式表格。表格渲染通过柱状图,图表数量等形式来更加形象的描述数据的大小。
表格渲染分为三种:动态渲染、用户自定义的渲染、产品预定义的渲染。其中预定义渲染包括柱状渲染、正负柱状渲染、形状渲染、正负形状渲染、图片渲染、斜线渲染、红绿灯渲染、涨跌渲染。
表格渲染在表中的作用区域为列(不包括列表头),在交叉表中表格渲染的作用区域为行表头、列表头以及数据区,自由式表格设定在单元格上,可以是表格形式,也可以是交叉表形式。

❖使用方法
1. 设置表格渲染
选中表、交叉表或自由式表格上表格渲染的作用区域,点击右侧面板的常规-表格渲染。

2. 退出表格渲染
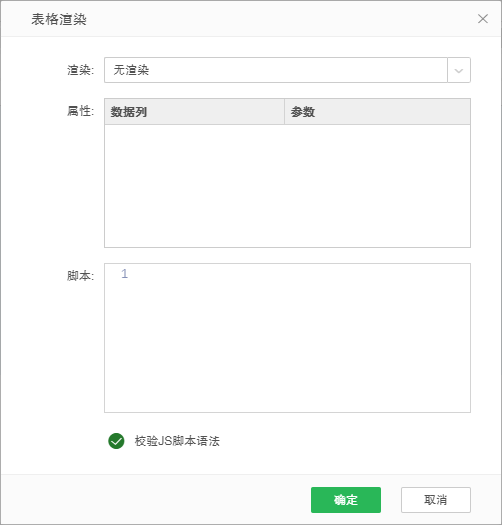
在右侧面板常规中选择表格渲染,在表格渲染对话框中选择无渲染,则表格中相应的区域退出表格渲染模式。如下图:

❖功能介绍
假设一数据源中的数据如下表:

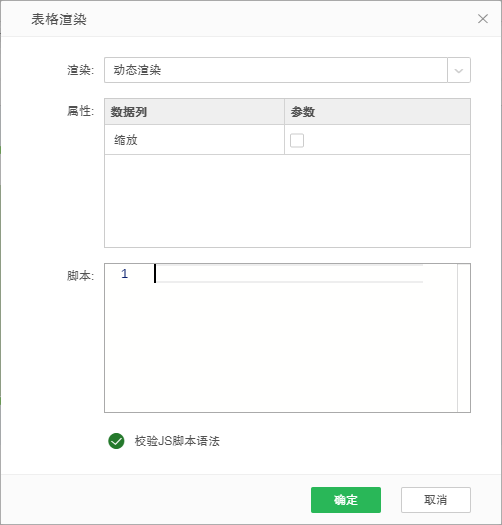
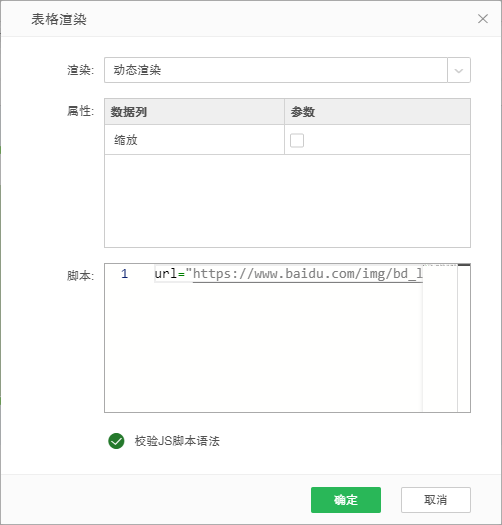
动态渲染是指用户通过编写脚本来达到表格渲染的目的。当用户选择动态渲染后,表格对话框中的脚本处于激活状态,用户可在此进行脚本的编写。

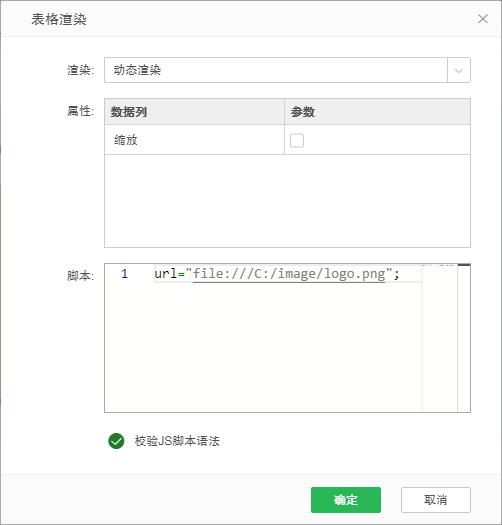
用户可通过脚本返回图片,返回的图片有两种途径,一种是用户构建图表,一种是通过 URL 来引用已经存在的图片。
构建图表的详细介绍见 脚本>表格渲染的脚本 章节。
在通过 URL 来引用图片时,用户可以引用本地的图片,也可以引用网络上的图片。如下图所示,引用本地图片,注意需要在路径前边添加 file:///。

如下图所示引用网络上的图片。

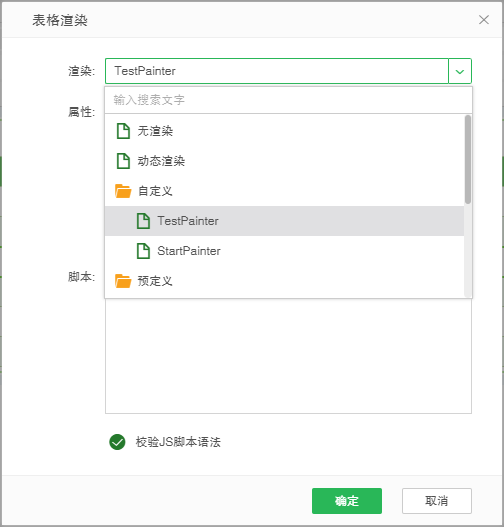
用户在 bihome 中创建 renders.xml 文件,则在表格渲染对话框中的自定义文件夹下显示用户自定义的表格渲染,

自定义渲染 renders.xml的格式为:
<renders>
<group name="User Defined">
<render name="TestPainter"> //自定义渲染的名称
<attr name="bgColor" type="21" value="898965"/> //自定义渲染的设置项及默认值
</render>
<render name="StartPainter">
<attr name="increase" type="10" value="20"/>
</render>
</group>
</renders>
render文件只是一个配置文件,开放了设置项的接口,用户需要自己编写对应java文件,调用产品的自定义接口,编译为class文件,放在指定位置,具体方法可以联系定制开发;最后还需要把前面class文件的路径添加到 “tomcat\bin\setclass.bat” 里面,放在 “set CLASSPATH=%CLASSPATH%;”后面,重启产品后即可生效。
•预定义渲染
预定义渲染支持以下渲染方式:柱状渲染、正负柱状渲染、形状渲染、正负形状渲染、图片渲染、斜线渲染、红绿灯渲染、涨跌渲染。
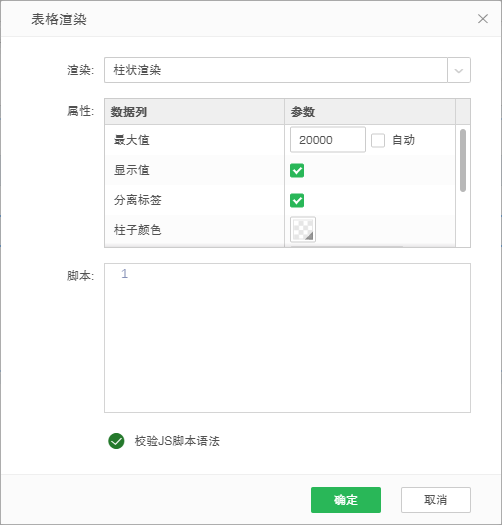
在表格渲染对话框中选择柱状渲染,可设置最大值 ( 勾选自动时最大值为设置渲染列中所有数据的最大值,不勾选时需手动输入最大值)、显示值和分离标签,脚本处于灰色状态,不支持脚本的输入。
在柱状渲染、正负柱状渲染、形状渲染和正负形状渲染中都支持显示值的功能,显示值的功能在属性中可以通过render.value.calc.rows 进行配置,如果没有配置的话就会计算字符的长度,最多计算1000,最大占到格子的一半。

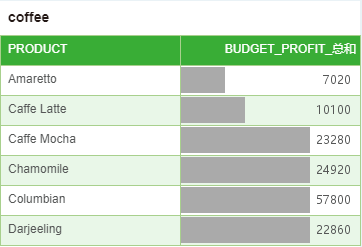
当对该数据源进行上述操作后,效果如下图所示:

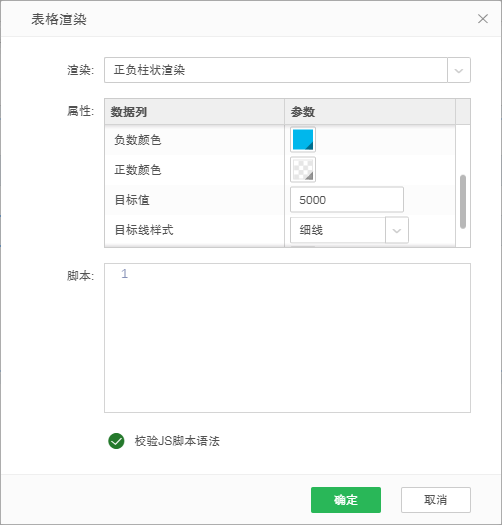
在表格渲染对话框中选择正负柱状渲染,可设置属性包括最大值(勾选自动时最大值为设置渲染列中所有数据的最大值,不勾选时需手动输入最大值)、显示值、分离标签、负数颜色、柱子颜色、目标值、目标线样式、目标线颜色。脚本处于灰色状态,不支持脚本的输入,并且正负柱状渲染支持添加目标线的。
最大值是表中数据取绝对值后的最大值,例如最大值为 100,则表中的正数数据大于 100 时,此数据当做 100 来处理,表中的负数数据小于 -100 时,此数据当做 -100 来处理;目标值是目标线在轴上所处位置的值;目标线样式和目标线颜色分别是对目标线的样式和颜色的设置;负数颜色则是表中的值为负数时画出的柱子的颜色。

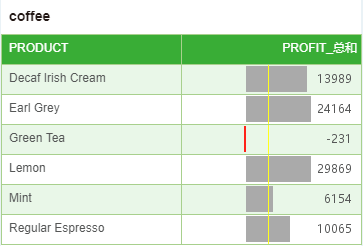
当对该数据源进行上述操作后,效果如下图所示:通过浅灰色柱形条的长度来描述正数数据的大小,红色柱形条的长度来描述负数数据的大小,黄色的细线是设置的目标值,效果如下:

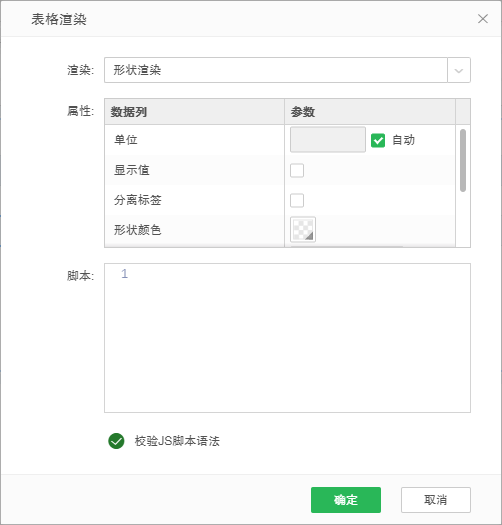
形状渲染只支持正数,根据数值来决定形状的个数。倘若数据有小数,则五角星按比例进行显示,如2.5,则显示两个半五角星。现只支持五角星作为形状。用户可通过在局部格式中设置背景色来改变五角星的颜色,通过计算单位来控制五角星的个数。倘若当前数据为 2000,计算单位为 200,则显示的五角星个数为当前数据除以计算单位所得的数据,应当显示 10 个五角星。

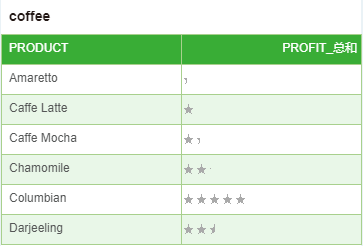
当对该数据源进行上述操作后,效果如下图所示:

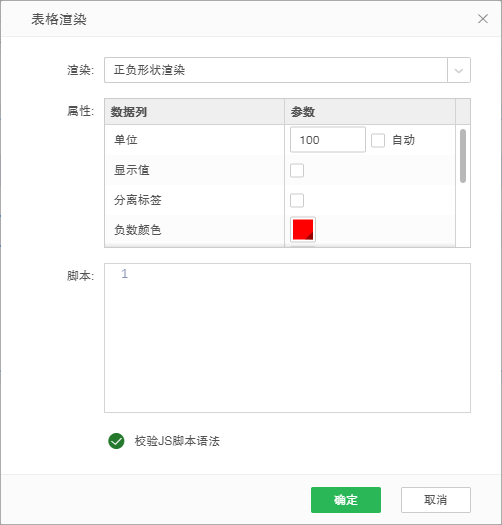
正负形状渲染支持正数以及负数,根据数值来决定形状的个数。倘若数据有小数,则五角星按比例进行显示,如 2.5,则显示两个半五角星。现只支持五角星作为形状。通过在局部格式中设置背景色来改变五角星的颜色,设置负数颜色来设置负数五角星的颜色,以及计算单位。倘若当前数据为 2000,计算单位为 200,则显示的五角星个数为当前数据除以计算单位所得的数据,应当显示 10 个五角星。

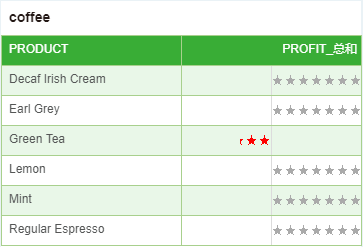
当对该数据源进行上述操作后,效果如下图所示:

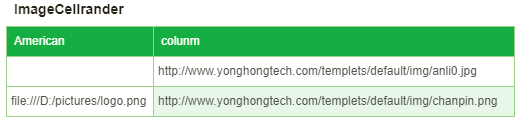
倘若在查询中数据为图片的地址,在仪表盘中绑定该数据后,选择图片渲染,则当前表格中会显示出该图片。查询中的数据为各个图片的地址,如下图所示:

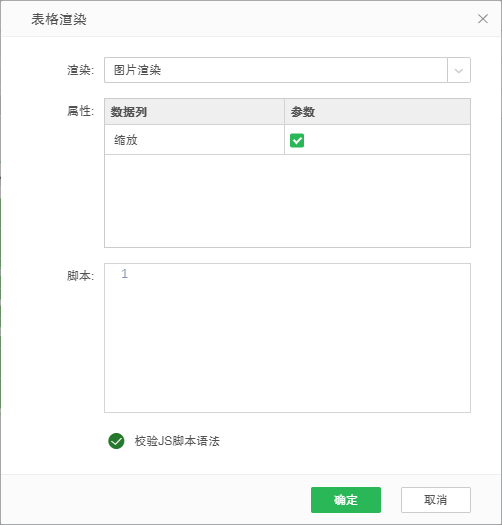
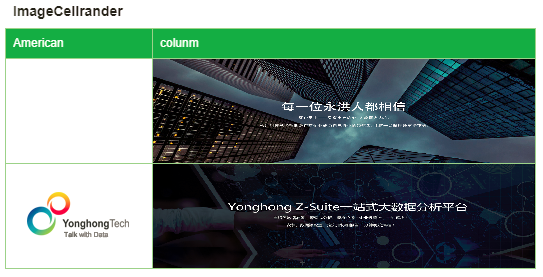
分别在 American 列和 column 列使用图片渲染,如下图。其中当用户勾选缩放选项时,图表按照格子的比例进行显示,当不勾选缩放时,图片按照原始比例进行显示。

进行图片渲染后如下图所示:

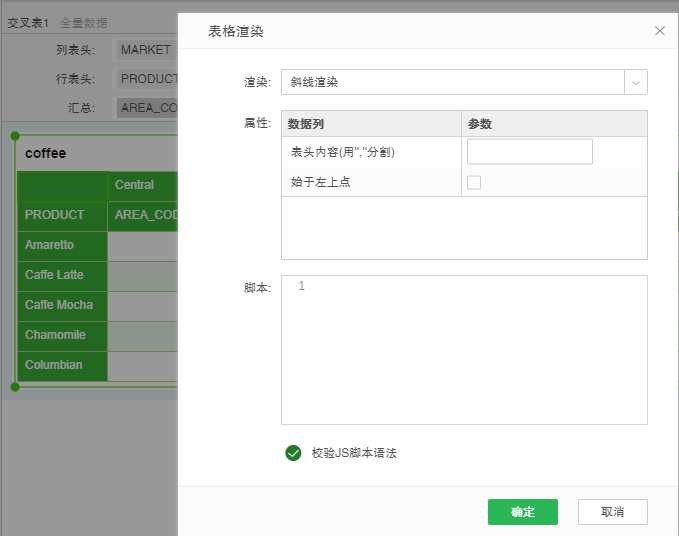
该渲染方式在交叉表的表头中更有意义,用户选中交叉表的第一列第一行的交界区域,右键选择表格渲染,选定渲染格式为斜线渲染,如下图所示:

【表头内容(, 分割)】表头的内容通过英文格式的 ”,” 来进行分割。
【始于左上点】当勾选时斜线的起始点为表格的左上点,不勾选时为右下点。
注意当内容含有中文时,用户需要设定表格中的字体类型,一般设为宋体。
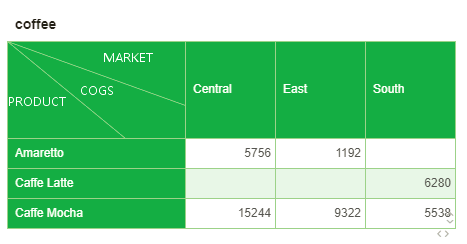
点击确定按钮后,效果如下。

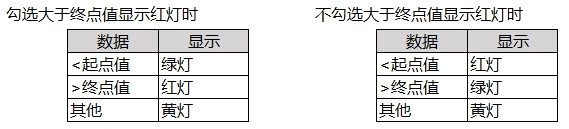
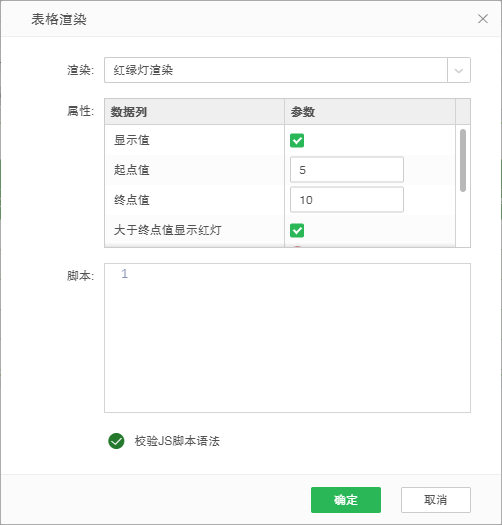
在表格渲染对话框中选择红绿灯渲染,支持显示值、起点值和终点值,大于终点值时显示红灯的勾选,并且支持红灯,黄灯,绿灯图片的自定义设置。脚本处于灰色状态,不支持脚本的输入。
勾选显示值表示设置渲染后会同时显示数据的数值,反之则只显示渲染,不显示数值;起点值和终点值将数据分为三段,一是小于起点值的数据,二是大于等于起点值小于等于终点值的数据,三是大于终点值的数据。

例如, ID 为 1 到 15 的数据起点值为 5,终点值为 10,勾选显示值和大于终点值时显示红灯的选项,配置如下图所示:

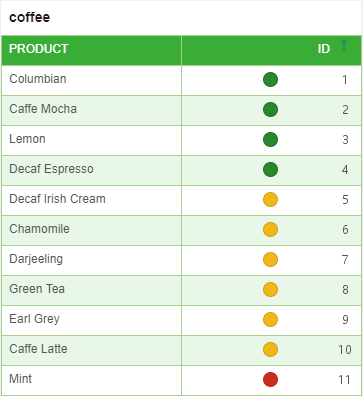
当对该数据源进行上述操作后,效果如下图所示:

用户还可以根据需要设置红绿灯渲染的图片。操作如下:
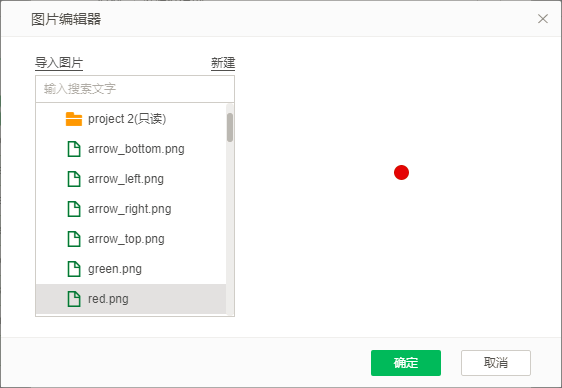
在表格渲染对话框的红绿灯渲染下选择红灯,黄灯或绿灯的图片,点击弹出图样编辑器,如下图所示:

在图片列表上,用户可根据需要选择图片。也可点击导入图片,将图片导入后,设置为红绿灯渲染的图片。
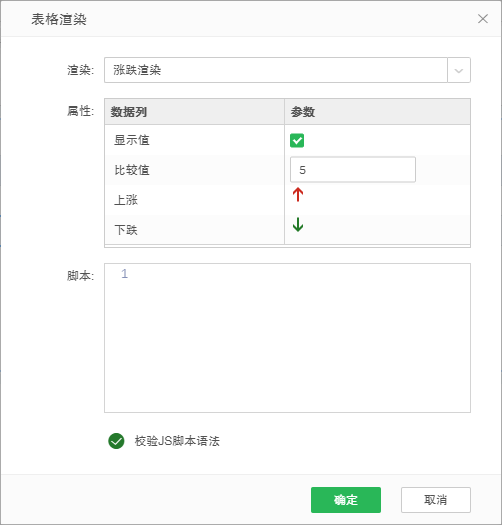
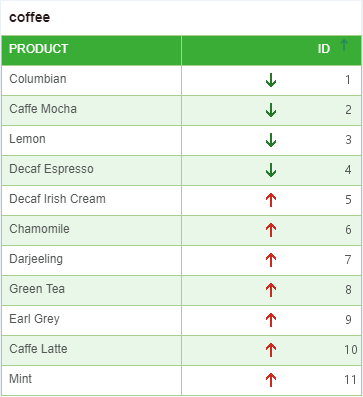
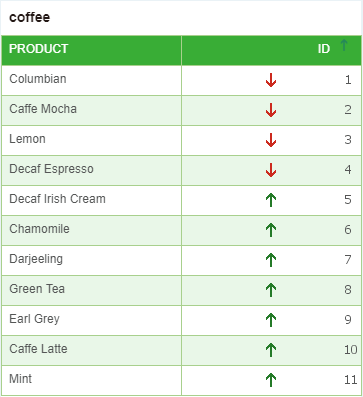
在表格渲染对话框中选择涨跌渲染,支持显示值、比较值的输入,并且支持上涨,下跌图片的自定义设置。脚本处于灰色状态,不支持脚本的输入。
勾选显示值表示设置渲染后数据的数值还会同时显示,若不勾选则只显示渲染,不显示数值;比较值表示上涨与下跌的参考标准。小于比较值的数据显示为下跌,大于等于比较值的数据显示为上涨。
➢例如, ID 为 1 到 15 的数据,设置比较值为 5,勾选显示值选项,则配置如下图所示:

当对该数据源进行上述操作后,效果如下图所示:即:小于 5 的值显示为下跌,大于等于 5 的值显示为上涨。

涨跌渲染的箭头颜色会根据语言环境改变,国内常用的是红色箭头上涨,绿色箭头下跌,切换为其他语言环境时,改为绿色箭头上涨,红色箭头下跌。

用户也可以根据需要设置涨跌渲染的图片。操作同红绿灯渲染。