|
<< Click to Display Table of Contents >> Add/Delete Row or Column |
  
|
|
<< Click to Display Table of Contents >> Add/Delete Row or Column |
  
|
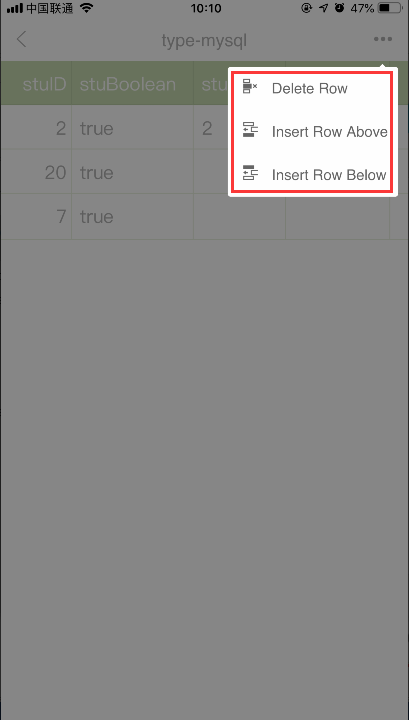
After entering the component's full screen, select a cell and click More in the menu bar to see more of the supported operations in the menu, Delete Row, Insert Up, and Insert Down. As shown below.
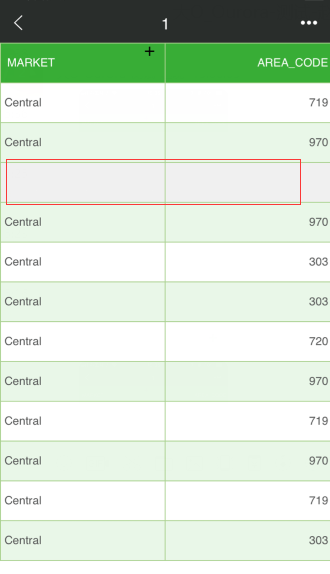
For example, select the cell in the second row and first column of the Fill Parameters component and click on the Insert row above and the Insert row below. The result is shown in the following figure. The newly inserted row is shown with a gray background:

Select the cell of the row that was inserted upwards, click Delete Row, and the row is deleted. The result is shown in the following figure: