|
<< Click to Display Table of Contents >> Development API |
  
|
|
<< Click to Display Table of Contents >> Development API |
  
|
❖Example of developing a plug-in
import {register} from'yh-plugin-manager';
import echarts from "echarts";
const plugin = {
getProps: () => (), //Define the properties required by the plugin
getLocalView: (key) => {), //Define localization information
getBindInfo: () => {}, //Define the binding information required by the plug-in
render: (domName, props, grid, qinfo) => {}, //render components
clearAll: (domID) => {} //Release resources
}
register(plugin); // Register component
❖API
1.getProps
getProps: () => {}, define the properties required by the plug-in.
Parameters: None.
Return value: Object[], the attribute group required by the plug-in. The attributes can support the following fields:
Field |
Type |
Description |
type(required) |
String |
Define the type of the attribute. The supported types are: ["number", "string", "color", "line", "integer", "boolean", "combo", "font", "param", "chartColor", "rotate", "alpha", "size"],where the type combo attribute also requires an array option. Case Sensitive. |
key(required) |
String |
Key to define the attribute |
value(optional) |
Corresponds to type |
Define the default value of the attribute |
group(optional) |
String |
Define the group to which the attribute belongs, and multiple attributes as group attributes |
option(optional) |
Array |
A unique attribute of type combo, which means all options. |
visible(optional) |
Boolean |
Define the visibility of attributes (8.7+) |
position(optional) |
pos |
Define the location of the attribute (9.0+), optional values are: "setting": corresponding to the setting page, "format": corresponding to the format page (default value) "graph": corresponding to the graph page. |
Example:
GetProps: () = {
return
[{
type: ‘number',
key: number1,
value: 1.222
},
{
type: ‘string',
key: title,
value: ‘Title’,
group: ‘group1’
},
{
type: ‘combo',
key: ‘titlePosition’,
value: ‘title position’,
option: [‘top’, ‘bottom’],
group:‘group1’
},
{
type:‘rotate',
key: ‘xuanzhuan’,
value: 0 (0, 1, 2, 3, 4, 5, 6, 7, 8)
},
{
group: ‘titleOption’,
type: COMBO,
key: ‘titlePosition’,
Value: ‘top’,
position: GRAPH, //9.0+ support
option: [‘top’, ‘bottom’]
},
{
type: STRING,
key: ‘_PLUGIN_EFFECT’,
value: ‘PARAMETER’,
visible: true //8.7+ support
}]
}
2.getLocalView
getLocalView: (key) => {} Define localization information.
parameter:key, the content that needs to be localized. Define the local information method as key: object, and obtain the object according to the key;
The key corresponds to the key in the props, but it is not completely defined. If it is not defined, it is null, and the description information is not rendered; object is an object containing keys in four languages.
return value:Object, localized information.
Field |
Type |
Description |
key(required) |
string |
Content that needs to be localized |
Example:
getLocalView: (key) => {
const LocalSetting = {
"PluginName": {"zh_CN": "Funnel Chart", "en_US": "Funnel", "ja_JP": "Funnel Chart", "zh_TW": "Funnel Chart"},
"title": {"zh_CN": "Title", "en_US": "Title", "ja_JP": "タイトル", "zh_TW": "Title"},
"color": {"zh_CN": "Color", "en_US": "Color", "ja_JP": "Color", "zh_TW": "Color"},
"font": {"zh_CN": "Font", "en_US": "Font", "ja_JP": "Text", "zh_TW": "Font"},
"line": {"zh_CN": "line", "en_US": "Line", "ja_JP": "line", "zh_TW": "line"},
"border": {"zh_CN": "Border", "en_US": "Border", "ja_JP": "Border", "zh_TW": "Border"},
"group1": {"zh_CN": "group1", "en_US": "group1", "ja_JP": "group1", "zh_TW": "group1"},
}
return LocalSetting[key];
}
3.getBindInfo
getBindInfo: () => {}, defines the binding information required by the plug-in.
Parameters: None.
Return value: Contains three sets of column binding information and name description information (name information V8.8 supports): xcolumns, ycolumns, zcolumns, zcolumnName (8.8+, the corresponding value is the third column, the name of the z column);
Field |
Type |
Description |
xcolumns |
Array |
Define the x column, the value is the column Object array |
ycolumns |
Array |
Define the y column, the value is the column Object array |
zcolumns |
Array |
Define the z column, the value is the column Object array |
zcolumnName |
String |
Define the name of the z column (8.8+) |
The structure of each coulmn data column:
Field |
Type |
Description |
index |
Int |
Serial number |
localView |
String |
Localization key |
isDiscreted |
Boolean |
The bound data is discrete, and the aggregation type is empty when measuring |
isDim |
Boolean |
Bound data type |
isBindFree |
Boolean |
Whether the bound column is restricted by duplicate column binding |
Example:
getBindInfo: () => {
return
{xcolumns:
[{
index: 0,
isDim: true
}],
ycolumns:
[{
index: 0,
isDim: false
}],
zcolumns:
[{
index: 0,
isDim: true
}],
zcolumnName:'title' //8.8+ support
};
}
4.render
render: (domName, props, grid, qinfo) => {}, render the component.
parameter:
domName-the dom id rendered by the plugin
props-plug-in props information
grid-data information generated by the plugin binding
qinfo-specific binding information of the plugin
return value:
no.
The props contains the information in getprops:
width: // Plug-in width (v8.5+)
height: // Plug-in height (v8.5+)
hasBg: // Does the plug-in have a background, null and white means no background, images and two-color have a background (v8.5+)
isFullScreen: // Is it full screen (v8.5+)
themeObj:// theme information (v8.7+)
themeColor:// theme color (v8.7+)
isMobile:// Is it a mobile terminal (v8.5+)
iOS: // Is it ios operating system (v8.8+)
elemName: // component name (v8.7+)
model: // elem model information (v8.7+)
filter: (dimFilter, negative) => {}(v8.5+)
local: // current language of the system (v8.5+)
firstMondy: // Whether the week starts on Monday (v8.7+)
5.clearAll
clearAll: (domID) => {}, used to manually release resources.
Parameters: domID-the dom id rendered by the plugin
Return value: None.
6.register
register is used to register plugins in the module.
Example:
register(plugin);
7.isValid (only for 8.5)
isValid(plugin) {}, check whether the plug-in is valid.
Parameters: plugin-the generated plugin.
Return value: Whether the plug-in is valid.
8.getRegistered (only for 8.5)
getRegistered(key) {} Get the register plugin in the module.
❖Function Description
1.filter function
The plug-in can use its own data filtering to affect other components. For example, the funnel chart can filter data through legend selection. The props.filter function receives an array, and the array members are key-value pairs (<columnView: selectedKey>):
funnel.on('legendselectchanged', function (params) {//Monitor the'legendselectchanged' event
Const result = [];
Let view = qinfo.xcols[0].col.getView(false);
If(params.selected) {
For(let key in params.selected) {
Params.selected[key]&& result.push([{[view]:key}]);
}
}
If(result.length== 0) {
Result.push([{[view]: null}]);
}
Props.filter(result); //Filter out the selected data
});
2. Plug-in binding data description
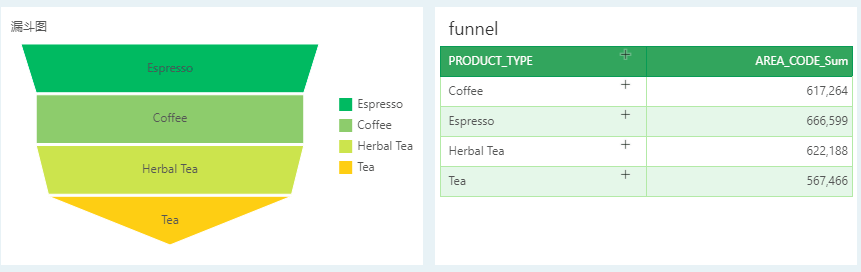
The plug-in generates a grid based on the bound data. The grid is similar to table data, and the corresponding data can be obtained according to the specified row and column. You can display the same data in the table component for reference by binding:

3. Parameter function description (available in V8.7 version and later)
BI products 8.7 and later versions support plug-ins as parameter components to pass in data. The steps are:
Add specific property content to the getProps() function, and you can specify the plug-in as a parameter plug-in:
{
type: string,
key: "_pluginEffect_",
value: “parameter”,
visible: false
}
Among them: type is string, key is the convention value _pluginEffect_, value is the convention value parameter, visible indicates whether the attribute is visible in the attribute settings on the right, and false is recommended.
The parameter plug-in can support the generation of two parameters, and the generated parameters are named component name + "_Start", component name + "_End".